Monaco Editor教程(二):前端为什么一定要学习monaco-editor
Monaco Editor教程(二):前端为什么一定要学习monaco-editor

背景
今天这篇文章我就来唠唠,为什么前端开发者要一定要学习monaco-editor这个项目,之所以要写这篇文章,是想和读者们讨论一下,monaco-editor的在编辑器中的地位,以及学会它能够对前端又那些好处,此外也想表达一些自己对这方面的思考,技术投资。虽然一个技术你暂时用不到,但掌握它之后,你会拥有更多的机会。至于有哪些机会,自己体会吧。不可量数。
对一个领域思考有多深刻,就能更加明确自己的目标,从这里能得到什么。写出来后,坚定自己的信念,学下去的信念。(呵呵…说的我自己都不信了😂)
但一番深入的思考还是必要的,因为一旦确定了目标,就要锲而不舍地坚持下去。需要投入时间,精力。 那下面就来一起看一下我是怎么选择目标的,收集了那些资料,怎么思考的,要怎么学。
monaco-editor项目介绍
首先这个项目是微软的
目前 GitHub 31.1K Star 官方项目地址
版权所属:CSDN@拿我格子衫来
其次这个项目是基础软件,为啥叫基础软件那,因为在很多大项目都有它的身影,如,
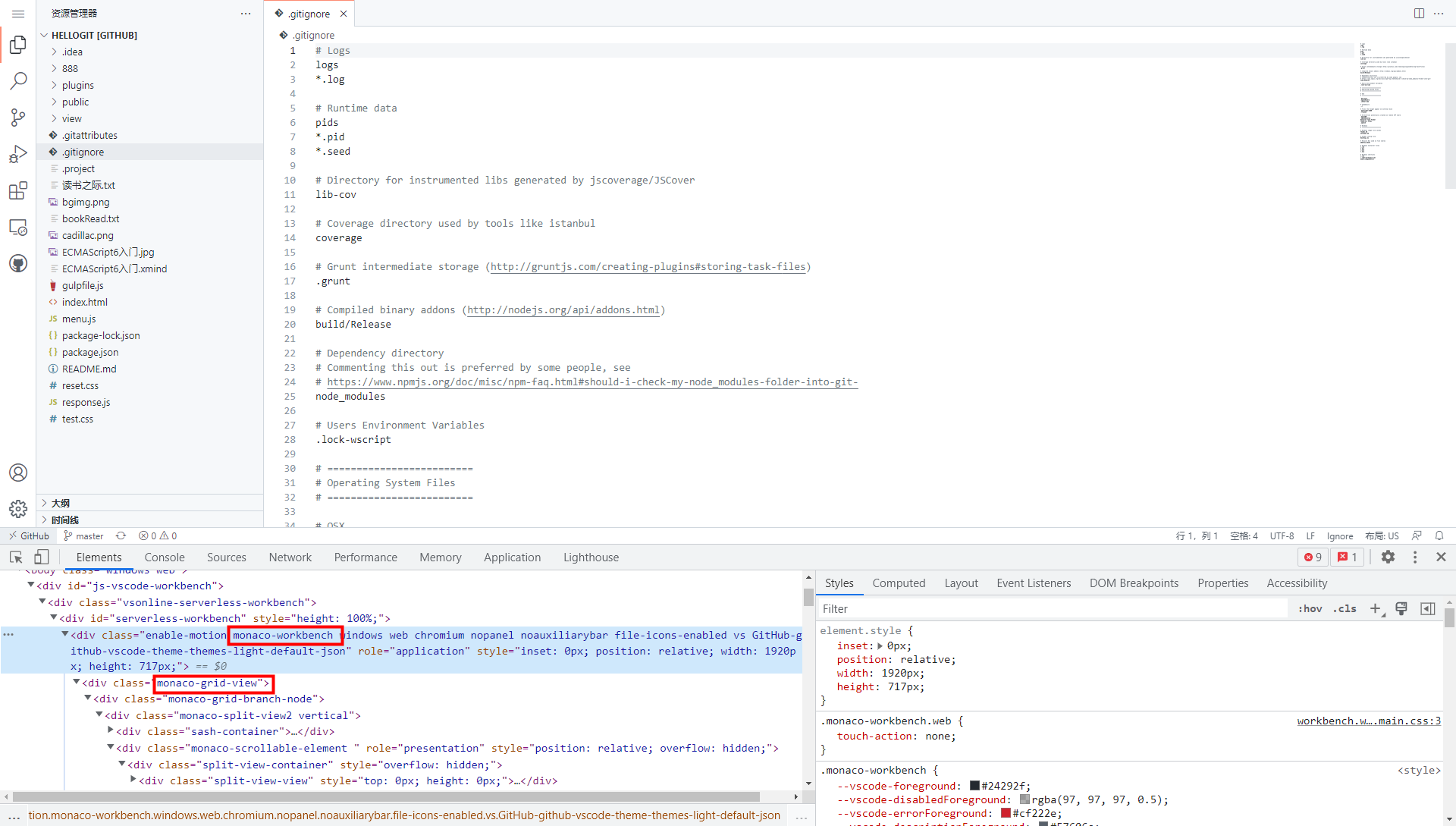
GitHub的在线编辑器 https://github.dev/。 (PS: 目前Github单文件编辑器是用的CodeMirror)

开发者利器 VS Code(它的地位对研发就不要多说了)的核心编辑器就是monaco-editor,
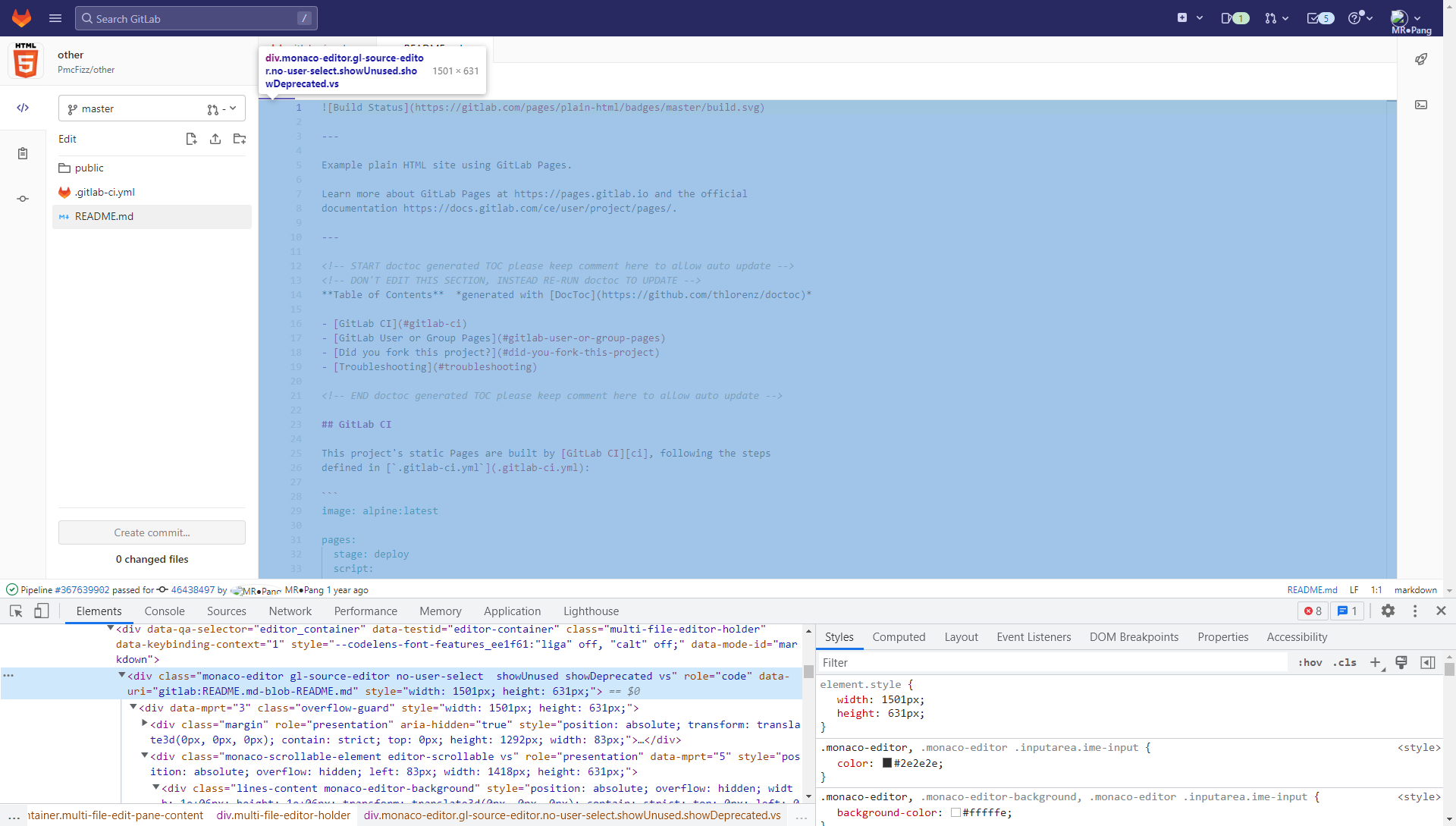
另外代码管理DevOps平台GitLab的在线编辑器使用的也是monaco-editor

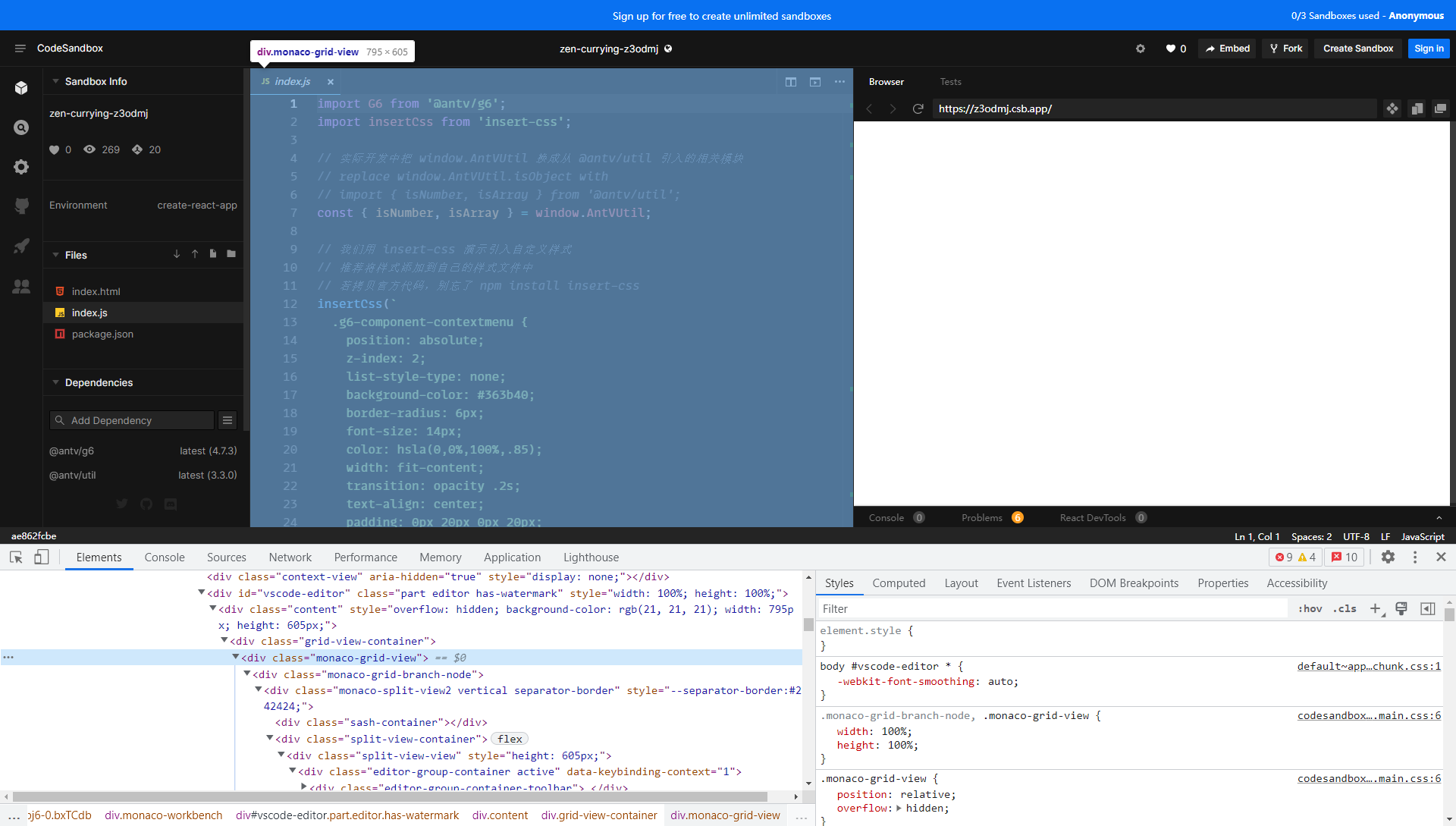
在线WebIDE https://codesandbox.io/

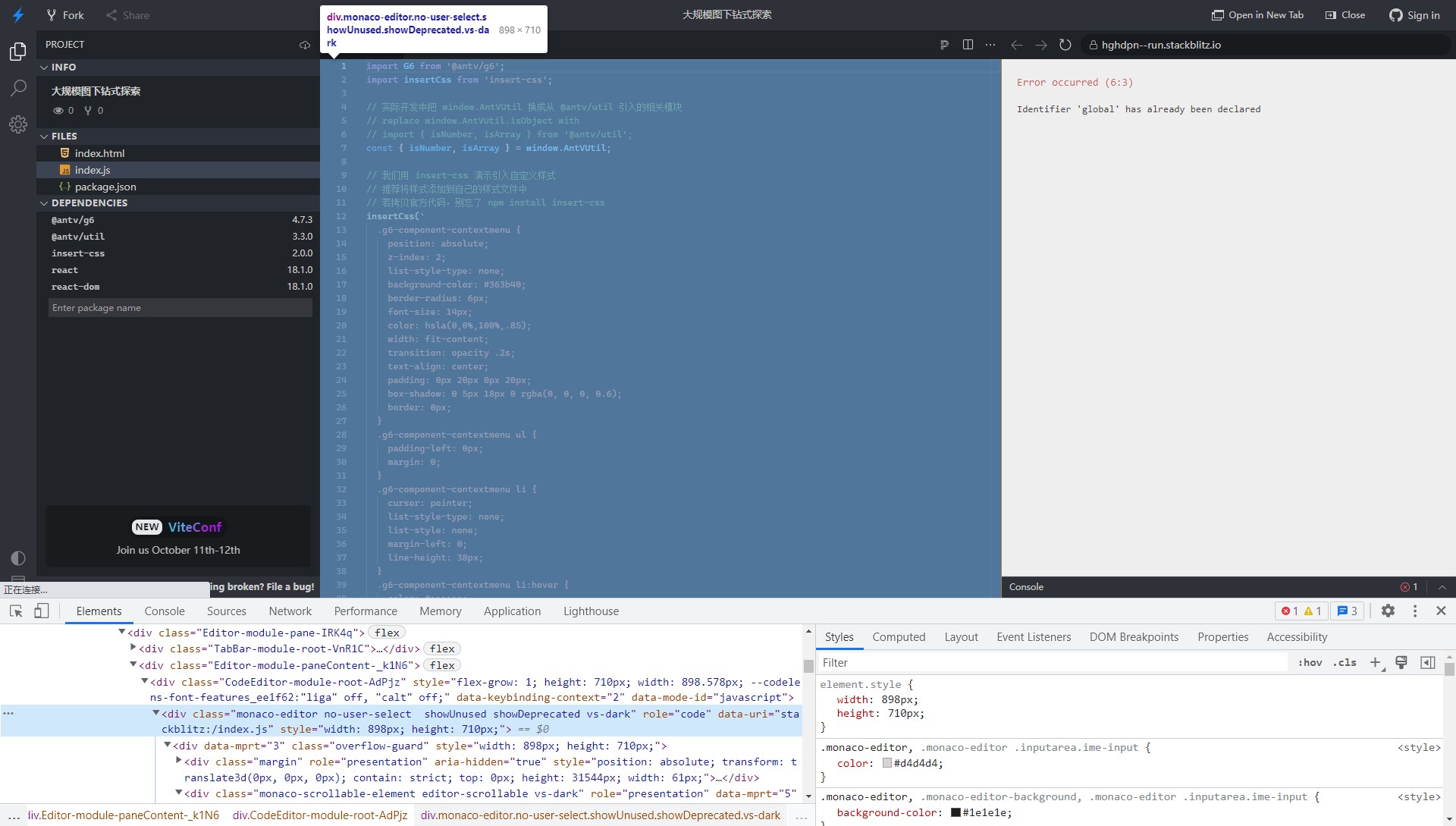
在线WebIDE https://stackblitz.com/

另外还有 code-server
之前介绍的 dbt 项目也是使用monaco-editor编辑器。
绝大部分的在线WebIDE项目都是使用的 monaco-editor,像一些数据开发,在线编码,等等。
monaco-editor 特性
- 默认支持30多种编程语言与数据类型
- 支持对比功能
- 支持webwork多线程渲染
- 代码格式化
- 多文件tab切换
- 自定义语言样式
- 丰富的鼠标,光标事件交互
- 丰富的默认指令,菜单项
- 其他在VS Code中存在的功能
为什么学
学这个东西肯定是为了使用,掌握了它,有足够的经验后,你就能胜任一个项目中比较核心的岗位。
其次学习优秀的项目能够完善你的开发思维,增强你的编码能力。monaco-editor是怎样直接使用TS类型什么生成官方文档的,他们是怎么组织8000多行的类型声明的。
这算是技术投资,利用自己的业余时间,学习一些为自己成长,未来发展有帮助的技术。在未来它肯定会以某种形式回馈你。但需要坚持。
怎么学
怎么学?笨人有笨人的办法,聪明人有聪明人的办法,
如果你项目中已经用到了它,需要用它来解决特定的问题,那就由这个点发散去学习,
如果你是一个初学者,那你应该从头开始,先集成到项目,然后体验各种特性,了解基础配置,高级配置。就像我当初学 GitLab CI/CD。既然不知道从哪下手,就从官方文档第一页开始看,所有文档都看一边,在看第二遍。第三遍,第四遍
如果你快速实践,上手,按我建议你从官方提供的30多个demo入手,以及各种集成方案。了解你感兴趣的特性。
无论那种学习方式和路线,都需要坚持和总结。如果你有大把时间,那么不妨慢慢啃这块硬骨头,如果你想快速掌握核心特性,常用API的使用,那我建议你,花个几十块钱,买一份专栏。这将节省你很多很多时间。
如果你订阅了我的专栏,那将事半功倍,我的专栏里通俗易懂地讲解了monaco-editor的各种常用特性,如何使用,集成,API的方法,参数详解。还有就是一些常见的业务场景的实现。比如多文件tab切换,定位到某行某列,分享某一行代码,诸如此类。
总结
WebIDE是前端领域一个非常重要的组成模块,而monaco-editor是WebIDE中的一颗璀璨明珠。
