Astro网站部署到GitHub Pages踩坑记录
最近心血来潮,搭建了一个笔记网站,用的是 Astro React 模板,部署到 GitHub Pages,提交代码自动部署发版。
我是从阮一峰老师一篇文章评论中了解到 Astro 的,看了下官网的介绍,好像还不错,对于有一定编码基础的人来说上手很快。
不过在部署过程中也踩了不少坑,简单记录一下:
Astro 是什么?
Astro 是集多功能于一体的 Web 框架,用于构建快速、以内容为中心的网站。
主要特性
组件支持:更快构建网站的新 web 架构。
服务器优先的 API 设计:去除高成本的 Hydration。
默认零 JS:没有 JavaScript 运行时开销。
边缘部署:可以在任何地方部署,甚至像 Deno 或 Cloudflare 这样的全球边缘运行时。
可定制:Tailwind, MDX 和 100 多个其他集成可供选择。
不依赖特定 UI:支持 React, Preact, Svelte, Vue, Solid, Lit 等等。
有关 Astro 功能的详细信息,请查阅为什么选择 Astro的详细说明。
创建项目
这里以 yarn 为例:
# 使用 yarn 创建新项目
yarn create astro注意这样只是创建一个默认的 Astro 项目,如果需要安装模板,创建时要加一个 --template 参数,支持从官方示例或者任何 GitHub 存储库的 main 分支创建 astro 项目。
# 使用官方示例创建一个新项目
yarn create astro --template <example-name>
# 基于某个 GitHub 仓库的 main 分支创建一个新项目
yarn create astro --template <github-username>/<github-repo>此命令默认使用模板仓库的 main 分支。如果指定分支,可以加在 --template 的参数中:<github-username>/<github-repo>#<branch>。
可以在官方主题中浏览博客、个人作品集、文档、落地页等主题! 也可以在 GitHub 上搜索更多入门项目。
项目结构和框架我就不赘述了,可以查看官方文档。
部署到 GitHub Pages
在部署的时候踩了一些坑,因为 Astro 是比较新的框架嘛,网上也找不到相应的资料,只能自己踩坑,不断地试错。
这里以我的笔记网站 w3way.top 为例:
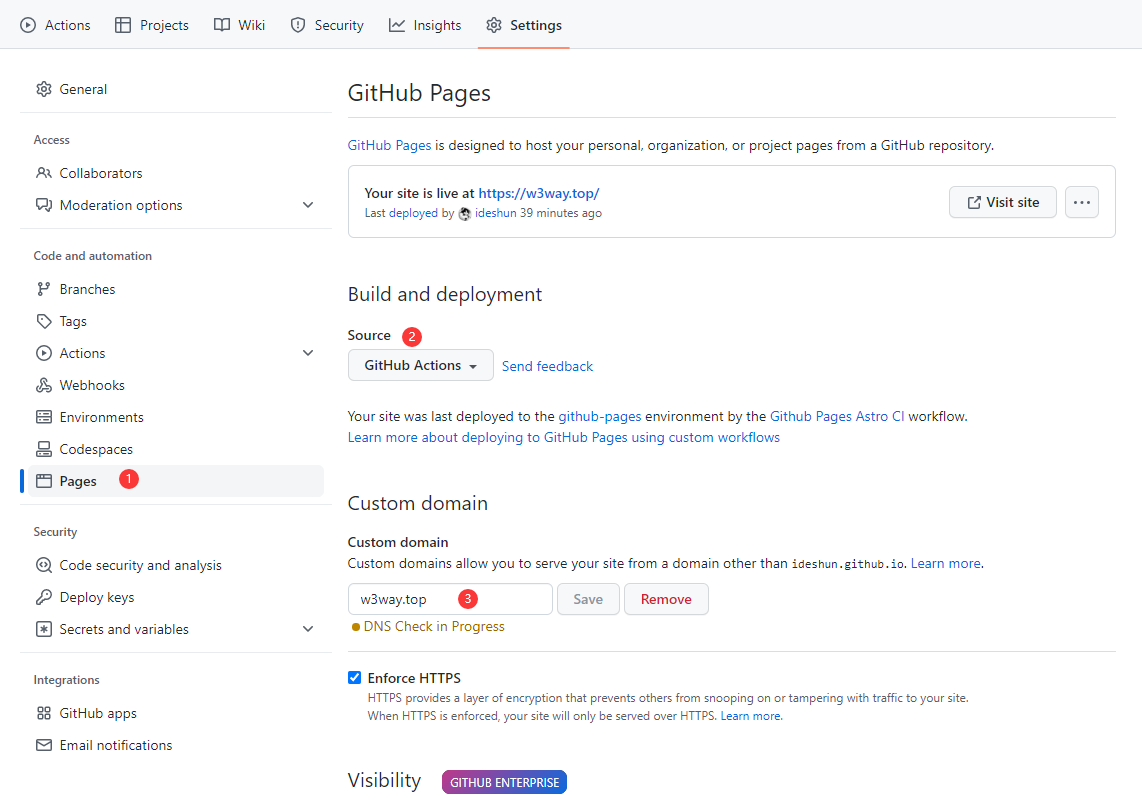
GitHub Pages 部署配置
GitHub Pages 部署配置就不需要我来赘述了,网上有很多教程。
需要注意的几点: Source 选择 GitHub Actions。
如果有域名的话,可以添加域名,正常情况下,等待几分钟 GitHub 就会成功申请证书,Enforce HTTPS 就可以勾选了。
需要注意,如果使用了 CDN,要先改成回源,不然 GitHub 检测不到源站,就无法自动申请证书,就无法勾选 Enforce HTTPS。

Astro 项目配置
在配置文件 astro.config.mjs 中设置 site,并根据需要设置 base 选项。
import { defineConfig } from 'astro/config'
export default defineConfig({
site: 'https://astronaut.github.io',
base: '/my-repo',
})site 最终部署的地址,或者说是网站链接。如果是 Github Pages,应为 https://<YOUR_USERNAME>.github.io,如果有域名,则应该是 https://w3way.top。
base 存储库的名称,以(/)开头,例如 /w3way。告诉 Astro 你的网站的根目录是 /w3way,而非默认的 /。这是有一个坑,如果你的网站是子网站,比如 w3h5.com/w3way,需要配置 base。如果不是,则不需要配置,默认不写,或者指定 / 就可以,不然部署完访问时会多出一层 w3way。
另外,首页不要使用 index,可以指定为 home。这里我又踩坑了。重定向到 /index,部署到 GitHub Pages 打开空白,需要访问 w3way.top/index/index 才显示页面,但是这样的话样式又找不到样式,显示一堆文字。所以不要使用 index 作为首页,这个问题让我郁闷了好久。
创建 deploy 文件
在项目的根目录创建 .github/workflows/ 目录,在目录中建一个 deploy.yml 文件,将以下 YAML 配置复制过去:
name: GitHub Pages Astro CI
on:
# 每次推送到 `main` 分支时触发这个“工作流程”
# 如果你使用了别的分支名,请按需将 `main` 替换成你的分支名
push:
branches: [ main ]
# 允许你在 GitHub 上的 Actions 标签中手动触发此“工作流程”
workflow_dispatch:
# 允许 job 克隆 repo 并创建一个 page deployment
permissions:
contents: read
pages: write
id-token: write
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout your repository using git
uses: actions/checkout@v3
- name: Install, build, and upload your site
uses: withastro/action@v0
deploy:
needs: build
runs-on: ubuntu-latest
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1官方提供的配置会检测你首选的包管理器(npm、yarn 或 pnpm)。应该将包管理器自动生成的 package-lock.json、yarn.lock 或 pnpm-lock.yaml 文件提交到 Git 仓库。
每次提交代码更改,GitHub Actions 会自动部署发布。
本文关键词:Astro部署到GitHub Pages、Astro部署到GitHub Pages不显示页面、Astro部署到GitHub Pages样式丢失、Astro部署到GitHub Pages报错、Astro部署到GitHub Pages失败、Astro部署、Astro React部署到GitHub Pages、Astro自动部署到、Astro自动部署到GitHub Pages、Astro如何部署到GitHub Pages、Astro部署到GitHub Pages配置、Astro部署到GitHub Pages如何配置
未经允许不得转载:w3h5-Web前端开发资源网 » Astro网站部署到GitHub Pages踩坑记录
