Qt学习(五)-----自定义电子时钟
一、自定义电子时钟的实现 自己参照(http://blog.csdn.net/yiyaaixuexi/article/details/6747737),然后自己琢磨实现了一下,在ui设计器上添加几个6个Button(显示数字)和两个label(“:”);通过setIcon设置图标,将图片显示到Button上
二、代码实现
1、新建项目Clock,基类选择Widget

这里写图片描述
2、将所需的图片复制到工程目录下

这里写图片描述
3、widget.h
添加
private slots:
void showTimeSlot();//显示时间4、widget.cpp
在析构函数添加
QTimer *timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(showTimeSlot()));
timer->start(1000);
showTimeSlot();添加自定义函数
void Widget::showTimeSlot(){
//lcd
QTime time = QTime::currentTime();
QString text = time.toString("hh:mm:ss");
ui->label_3->setText(text);
//ourclock
ui->hourh->setIcon(QPixmap(this->getPngName(text[0])));
ui->hourl->setIcon(QPixmap(this->getPngName(text[1])));
ui->minh->setIcon(QPixmap(this->getPngName(text[3])));
ui->minl->setIcon(QPixmap(this->getPngName(text[4])));
ui->sech->setIcon(QPixmap(this->getPngName(text[6])));
ui->secl->setIcon(QPixmap(this->getPngName(text[7])));
}
QString Widget::getPngName(QChar x)
{
return "../Clock/"+(x+QString(".png"));//获取图片路径
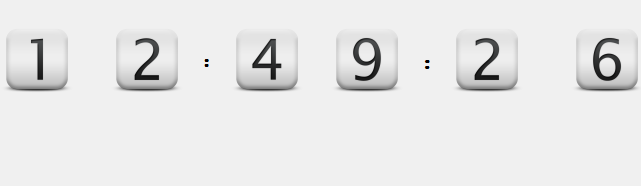
}三。运行结果

这里写图片描述
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2016-06-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
