子夜星辰
作者相关精选
什么是Async await,和Promise有什么区别
前往小程序,Get更优阅读体验!
立即前往
什么是Async await,和Promise有什么区别
子夜星辰
发布于 2022-11-15 08:24:01
发布于 2022-11-15 08:24:01
1.5K00
代码可运行
举报
运行总次数:0
代码可运行
前两篇文章给大家介绍了Promise和如何实现一个简单的Promise,那么什么是Async await呢,他们又有什么关系呢
Async/await:是一个用同步思维解决异步问题的方案
- 会自动将常规函数转换成Promise,返回值也是一个Promise对象
- 只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数
- 异步函数内部可以使用await
- await 放置在Promise调用之前,await 强制后面点代码等待,直到Promise对象resolve,得到resolve的值作为await表达式的运算结果
- await只能在async函数内部使用,用在普通函数里就会报错
和Promise相比较 相同点:
为了解决异步流程问题,promise是约定,而async更优雅
区别:
- Promise是ES6,而async是ES7
- Promise原来有规范的意义,Promise a,b,c,d 等规范,最终确定的是Promise a+ 规范
- Promise链式操作,自己catch异常。async则要在函数内catch,好在现在catch成本较低
- Promise有很多并行神器,比如Promise.all\Promise.race等。这些是async没法搞定的
- Promise是显式的异步,而 Async/await 让你的代码看起来是同步的,你依然需要注意异步
- Promise即使不支持es6,你依然可以用promise的库或polyfil,而async就很难做,当然也不是不能,成本会高很多
- async functions 和Array.forEach等结合,很多tc39提案都在路上或者已经实现,处于上升期,而promise也就那样了
总结:Async/awati 简单好用,是大势,肯定得学,而async的使用绕不开Promise,所以Promise是必会的。
下面的例子简单介绍一下Async/await 使用方法;
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
function a() {
return new Promise((resolve, reject) => {
setTimeout(() => { console.log('a执行'); resolve(3) }, 3000)
});
}
function b() {
return new Promise((resolve, reject) => {
setTimeout(() => { console.log('b执行'); resolve(20) }, 2000)
});
}
async function doIt() {
try { // async方法会吞掉所有报错信息,如果此例子中b()返回的是reject,不使用try...catch的话,无法获取到错误信息
const res1 = await a();
const res2 = await b(); // 这样的写法是不是很符合同步思维呢
console.log(res1 + res2);
} catch (err) {
console.log(err)
}
}
// Promise 方法调用
// function doIt() {
// a().then(res1 => {
// return b().then(res2 => {
// console.log(res1 + res2)
// })
// }).catch(err => {
// console.log(err)
// })
// }
doIt(); // a执行 b执行 23本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-07-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
推荐阅读
相关推荐
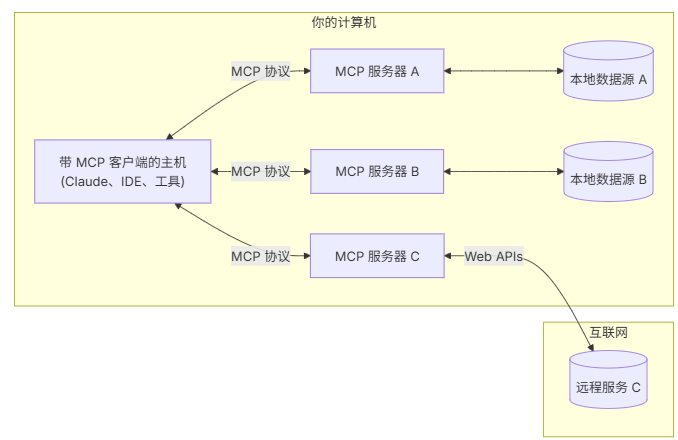
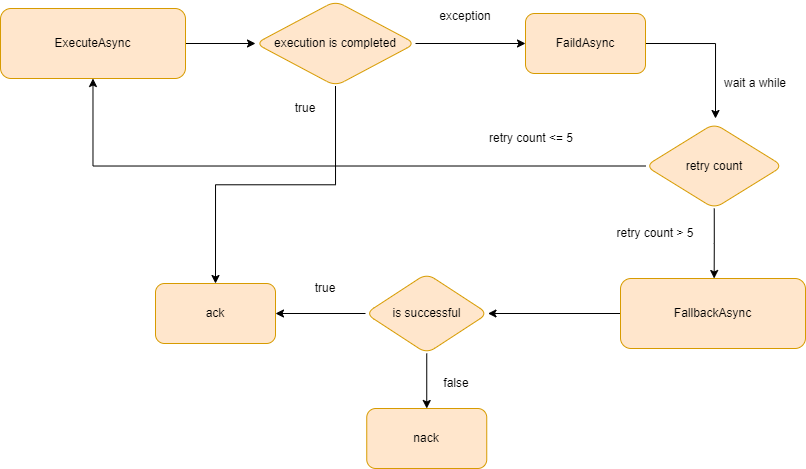
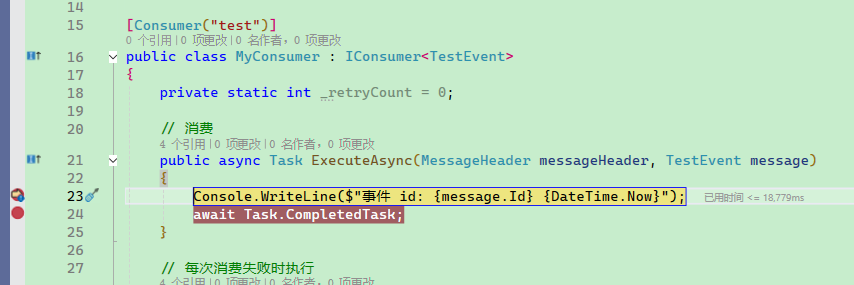
工良出品 | 长文讲解 MCP 和案例实战
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
4
1