分享8个 VSCode 进阶级快捷键,提升你的开发效率

当您处于专注状态时,您希望能够尽快将脑海中的想法转化为代码。必须使用鼠标并弄清楚某个东西的位置,或者需要调整大小可能足以让您从专注状态中分心。
就我个人而言,每当我看到同事伸手拿鼠标移动一行或切换选项卡时,我就会感到内心有些沮丧。想想您可怜的肩膀!
因此,如果您发现自己花费了很长时间寻找文件或每2秒钟就要用鼠标,那么这些快捷键就是为您准备的!
在上一篇文章中,我分享过一些常用的快捷键,没看过的小伙伴们,可以点击以下链接,快速复习下:
1、移动行或选择
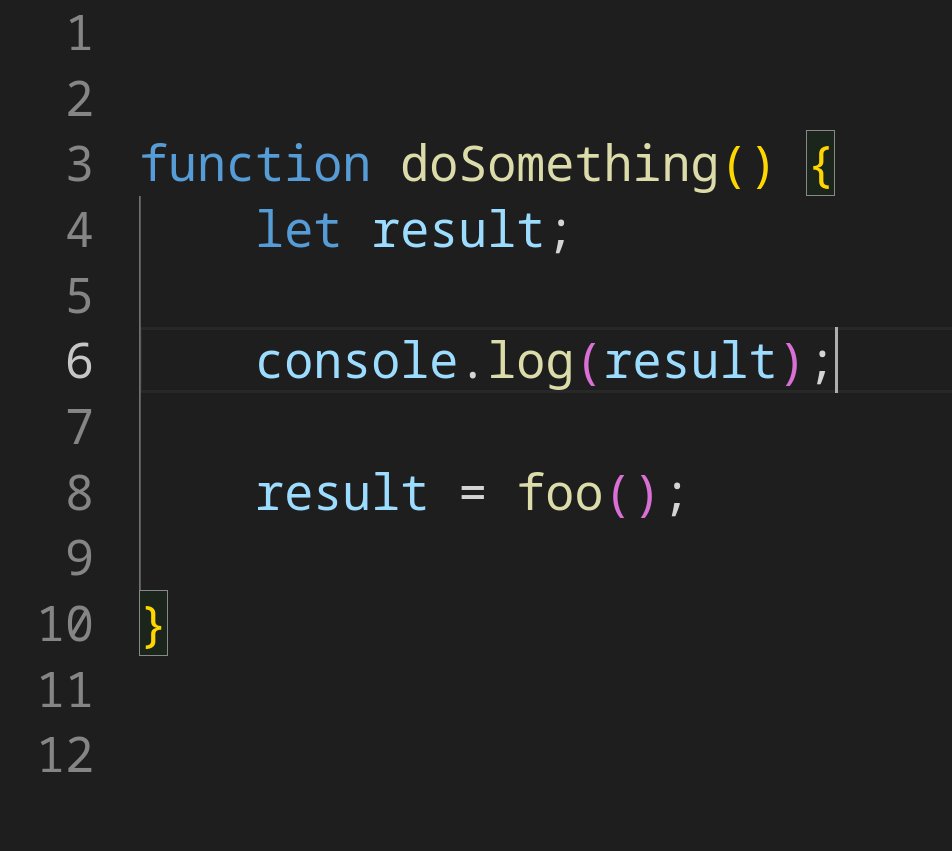
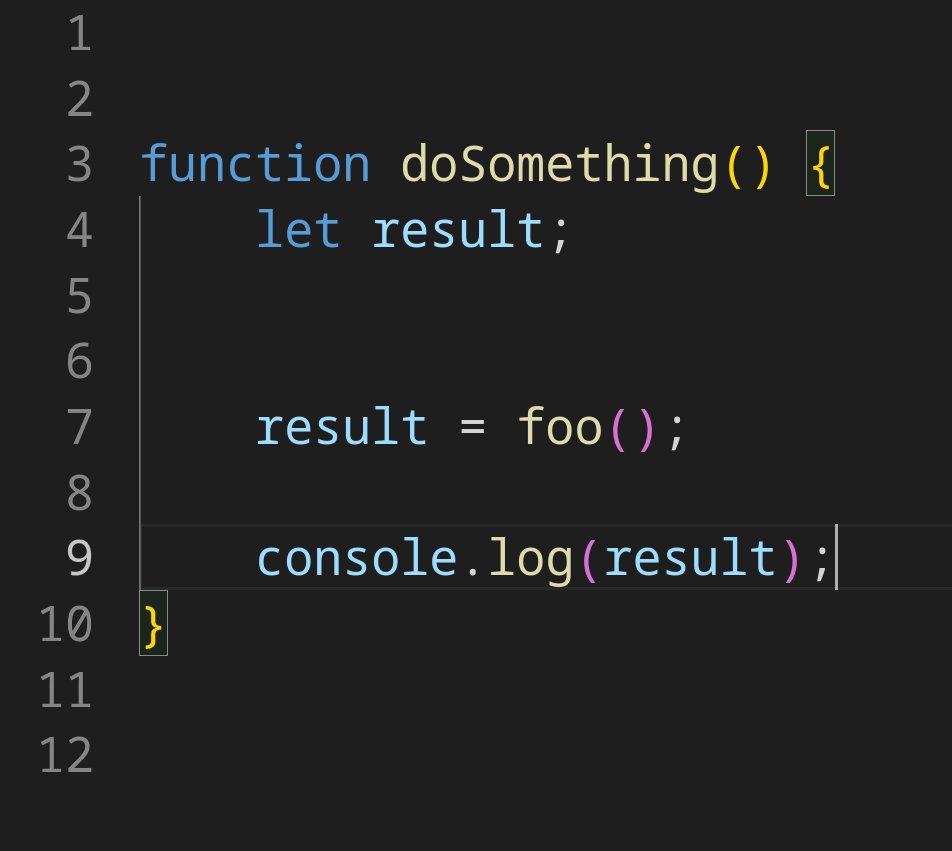
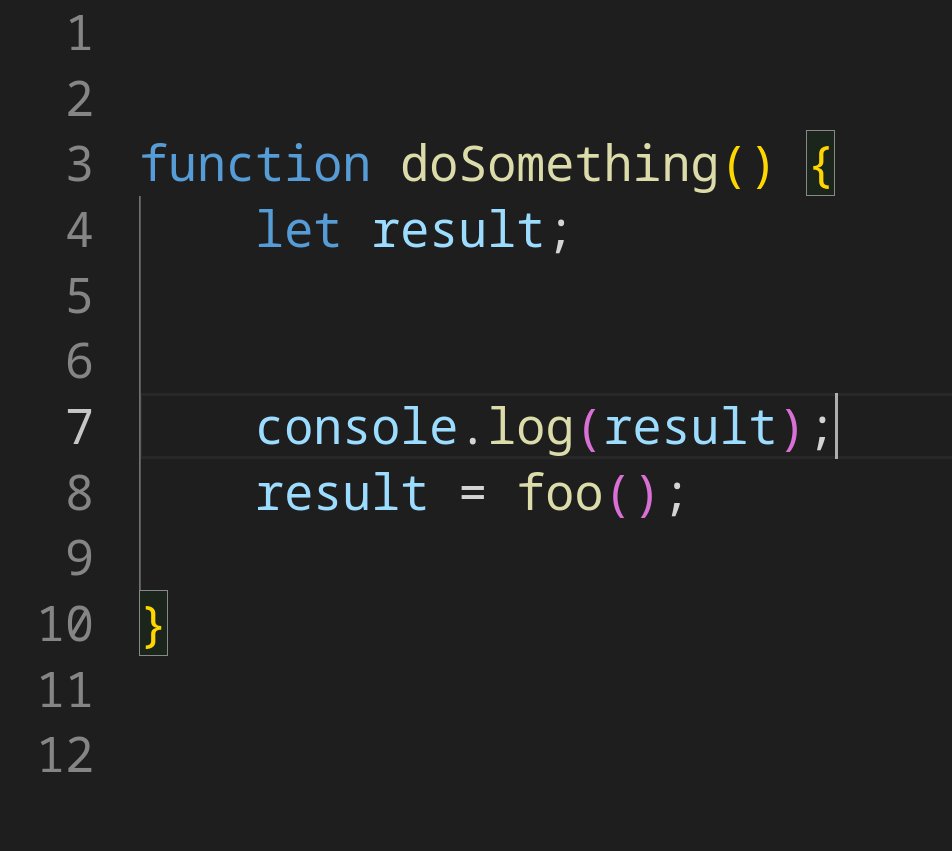
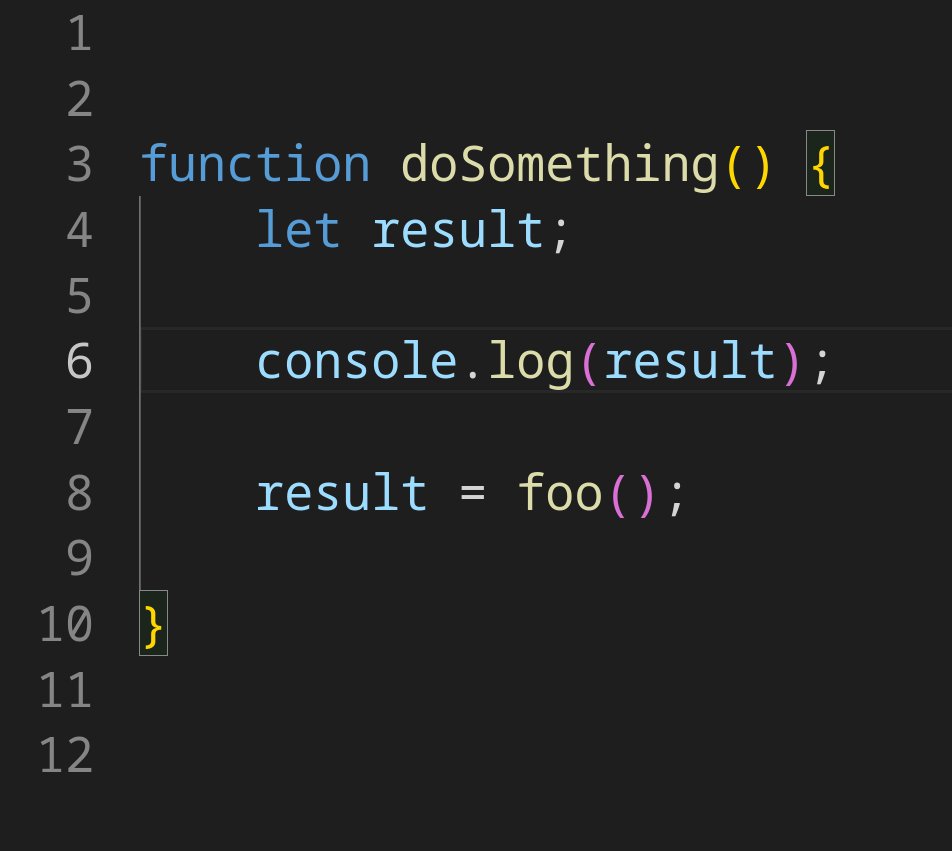
将当前选定的内容上移或下移一行

- Linux / Windows: Alt + Up / Down Arrow
- Mac: Opt + Up / Down Arrow
像WinRAR一样,将4次鼠标操作压缩成1个键盘快捷键,用于移动行。


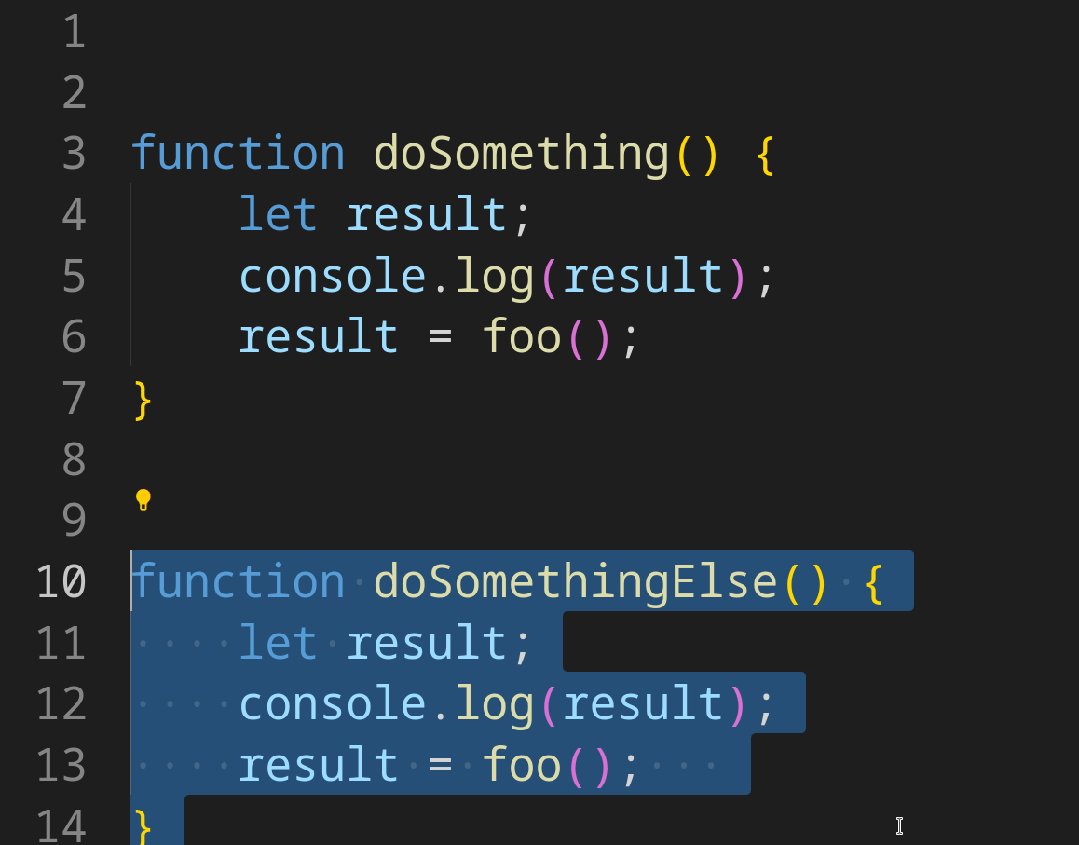
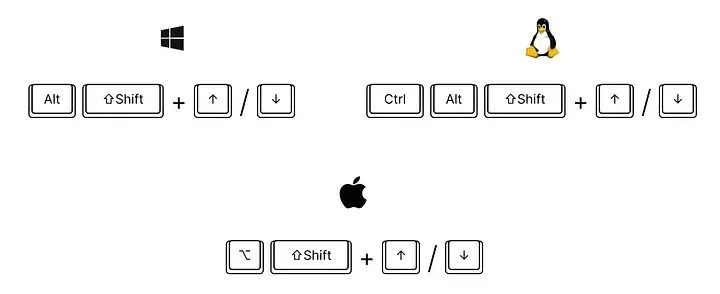
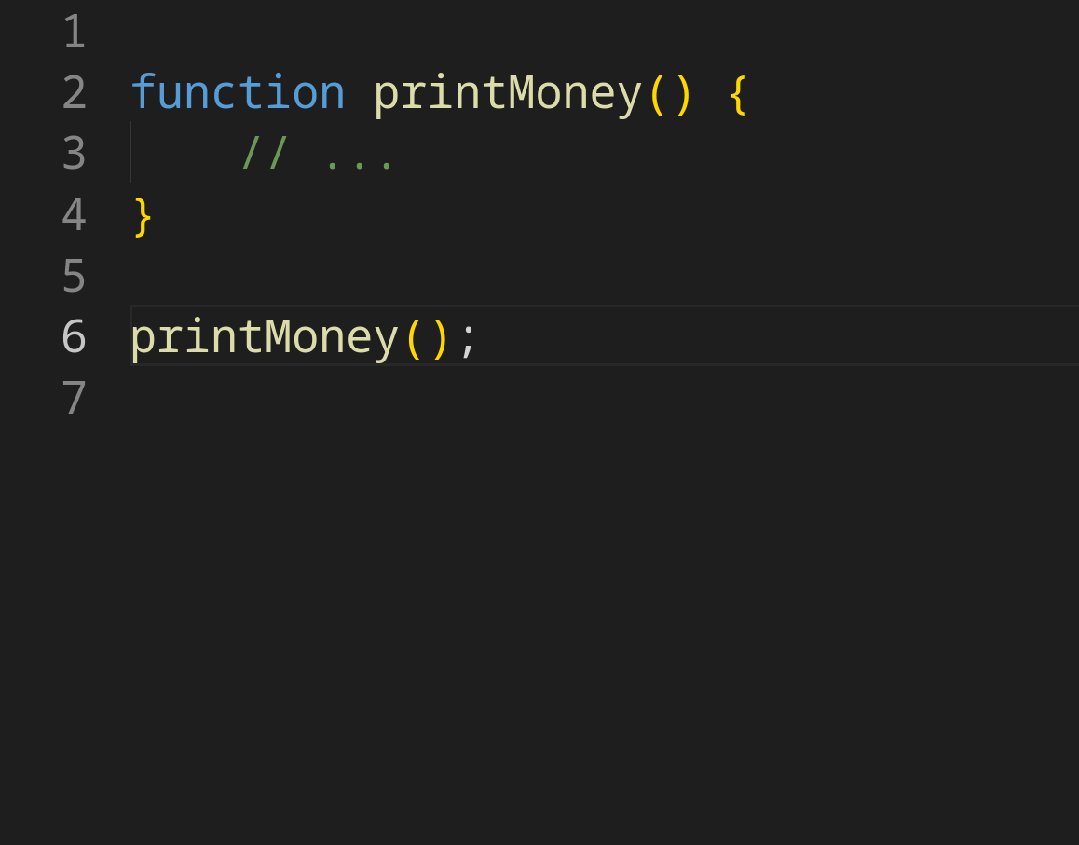
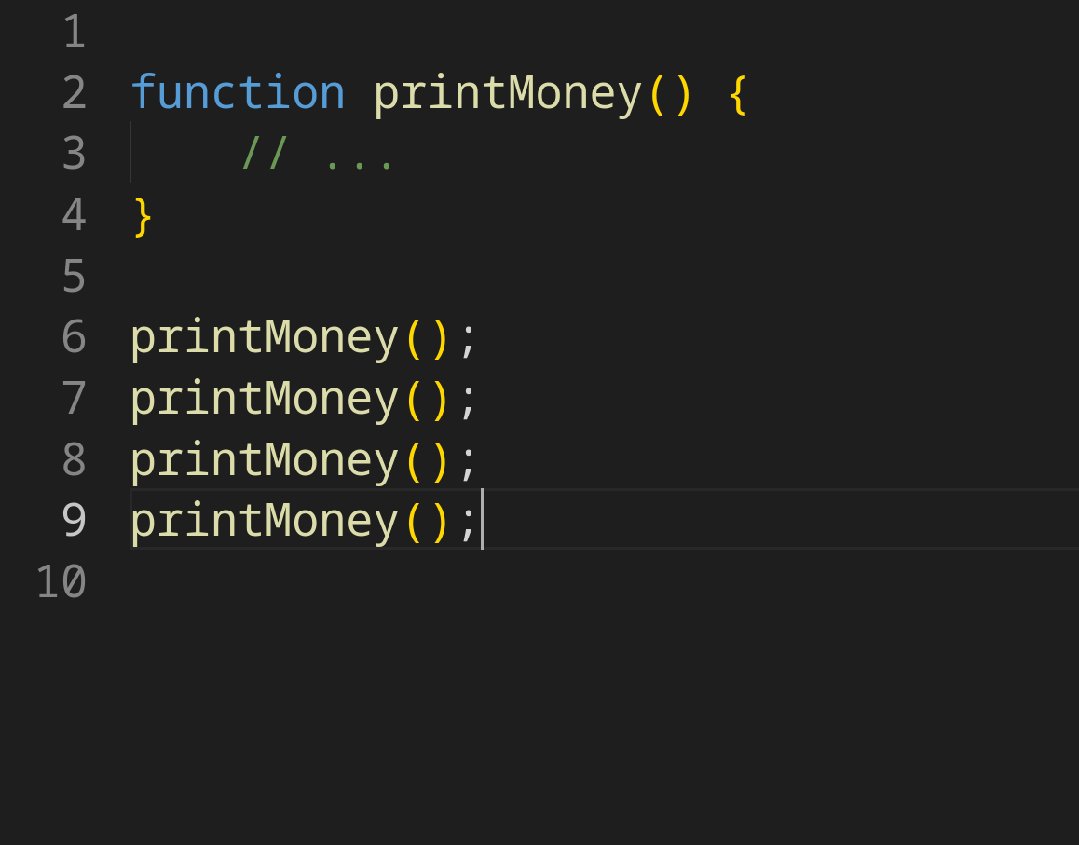
2 、复制行或选择
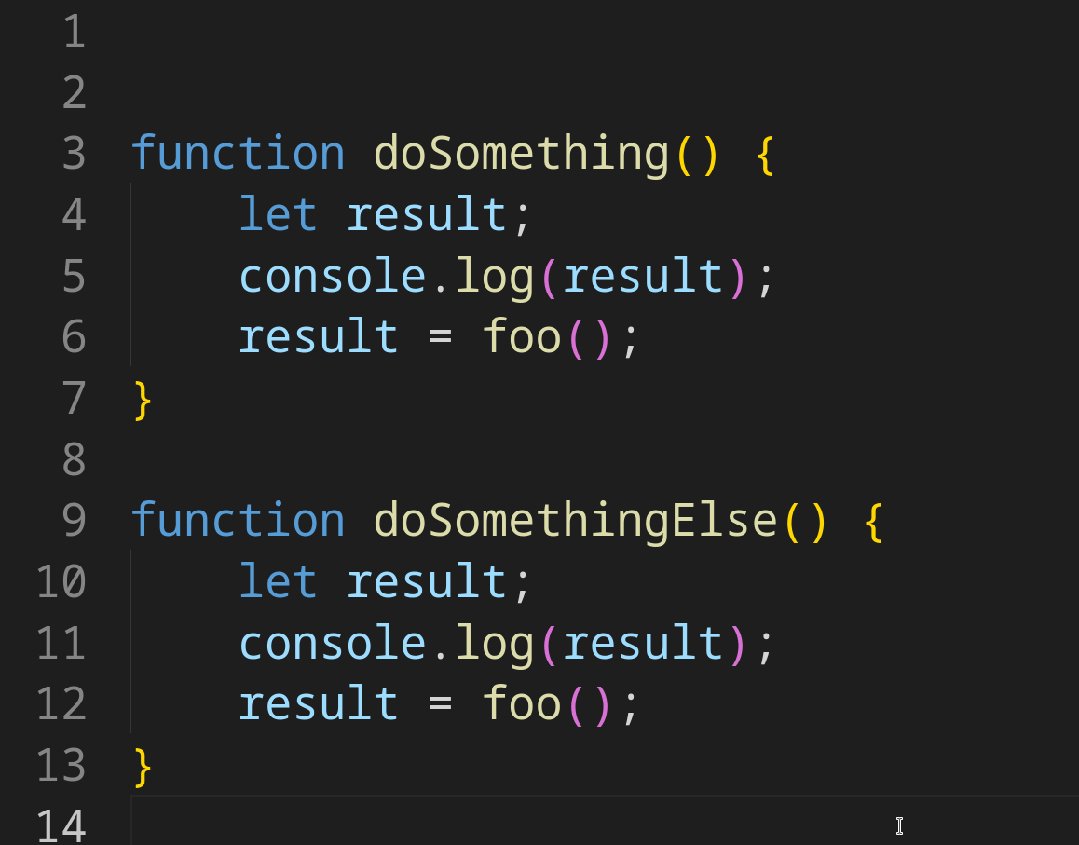
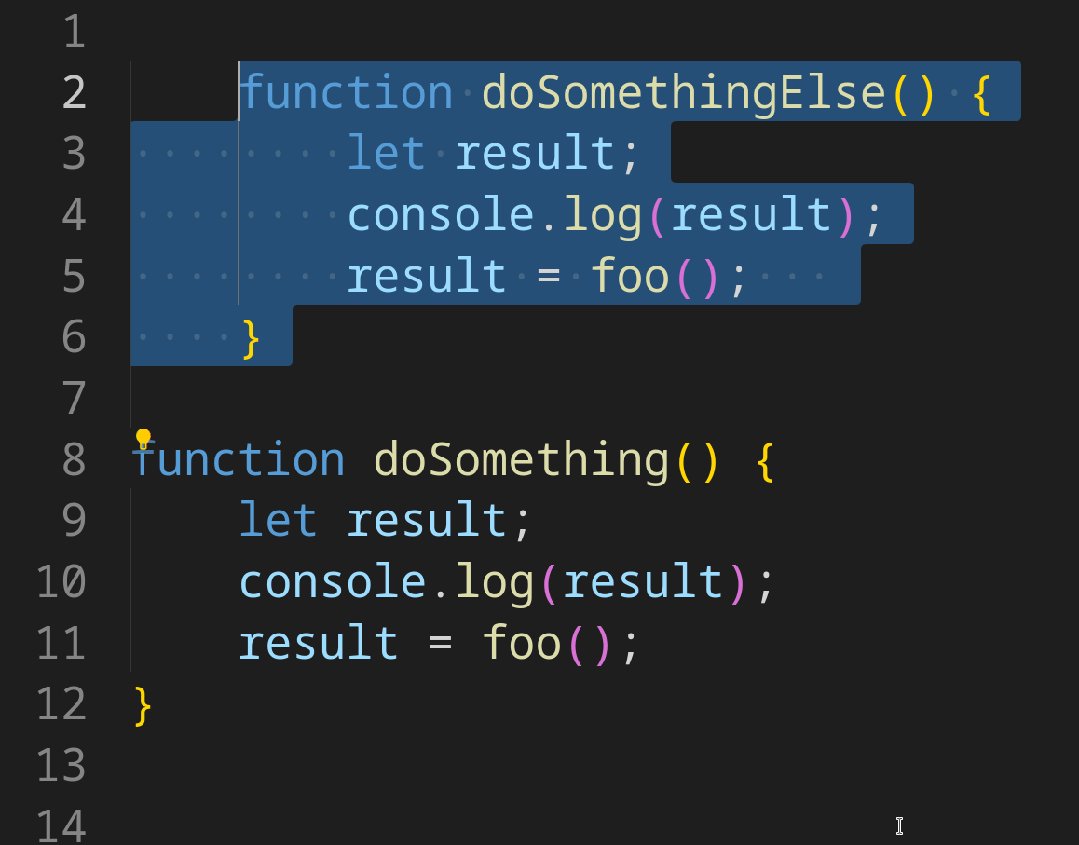
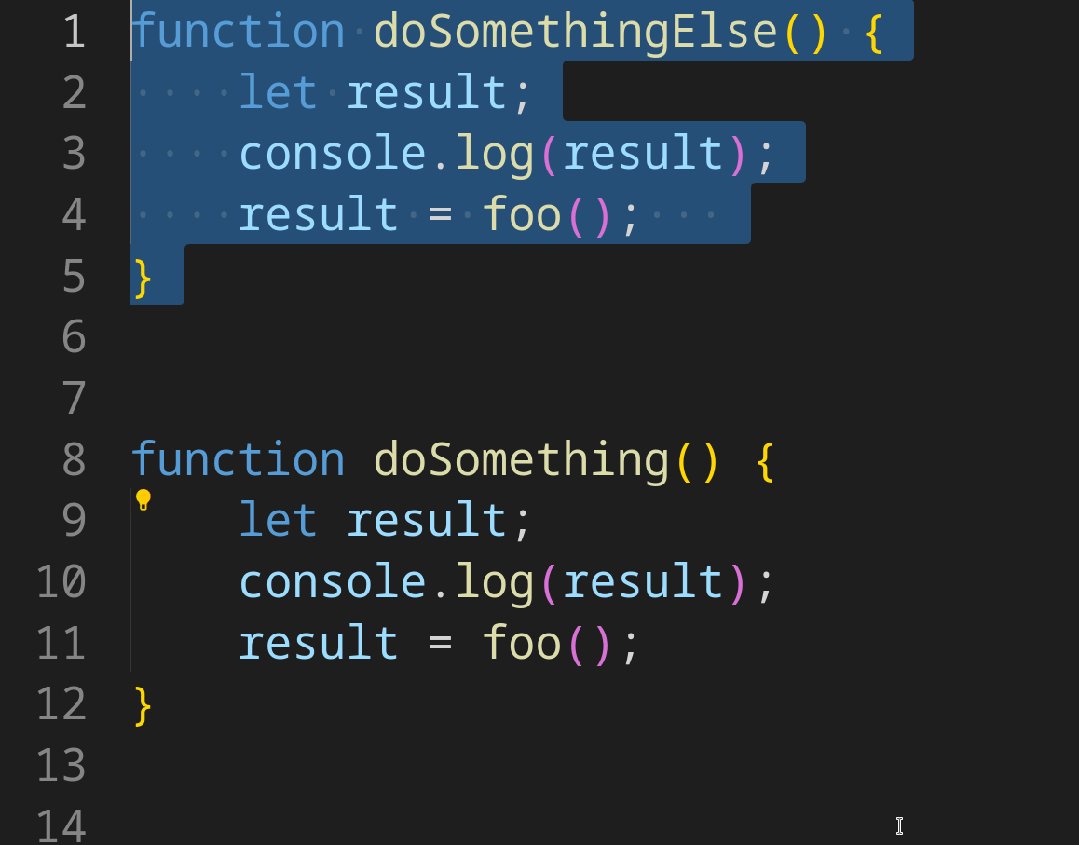
将选定内容向上或向下复制

- Windows: Alt + Shift + Up / Down Arrow
- Linux: Ctrl + Alt + Shift + Up / Down Arrow
Mac: Opt + Shift + Up / Down Arrow 按行数编写代码付费?我懂你,伙计。成为你一直命中注定要成为的超级复制粘贴工程师。

3 、 切换标签
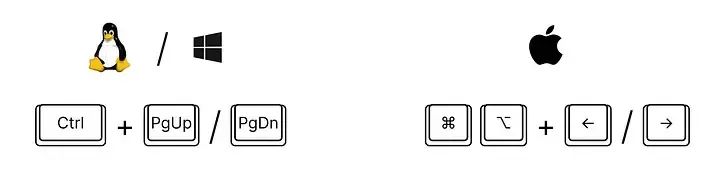
切换到下一个或上一个打开的标签页

- Linux / Windows: Ctrl + PageUp / PageDown
- Mac: Cmd + Opt + Left / Right Arrow
那个下一个标签页看似如此接近,但又似乎如此遥远。好吧,不再是这样了!

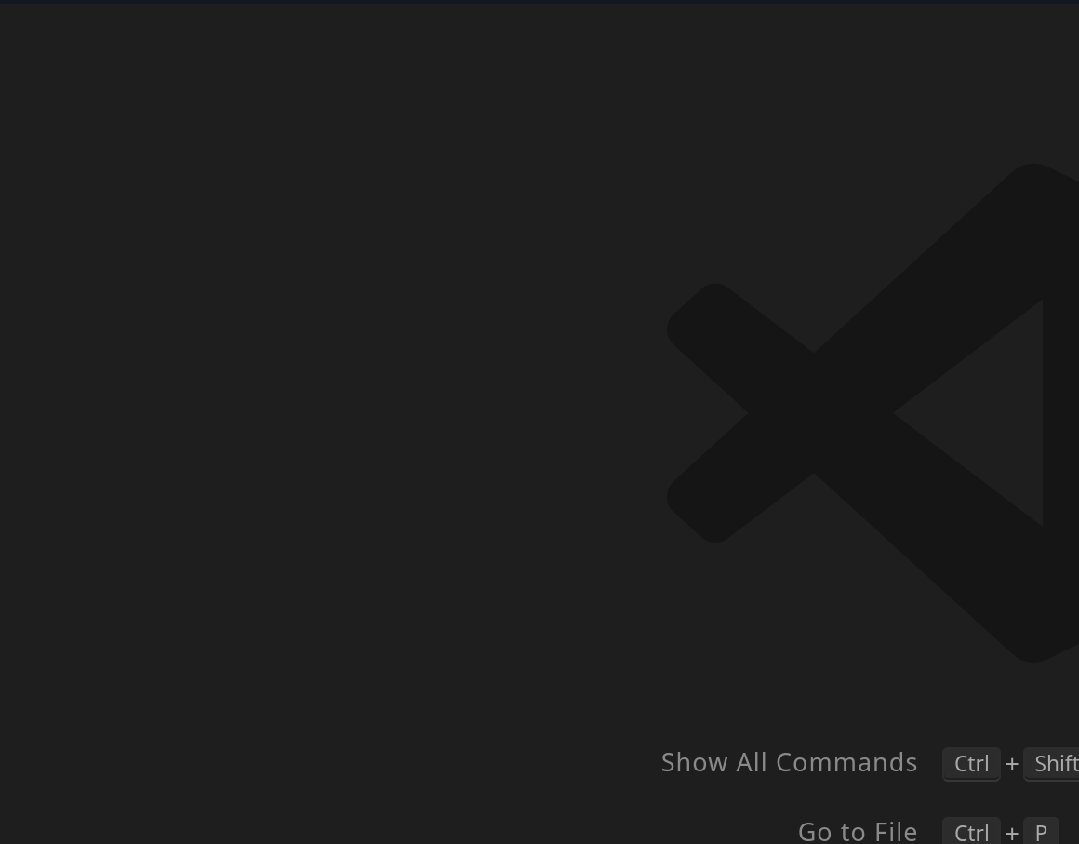
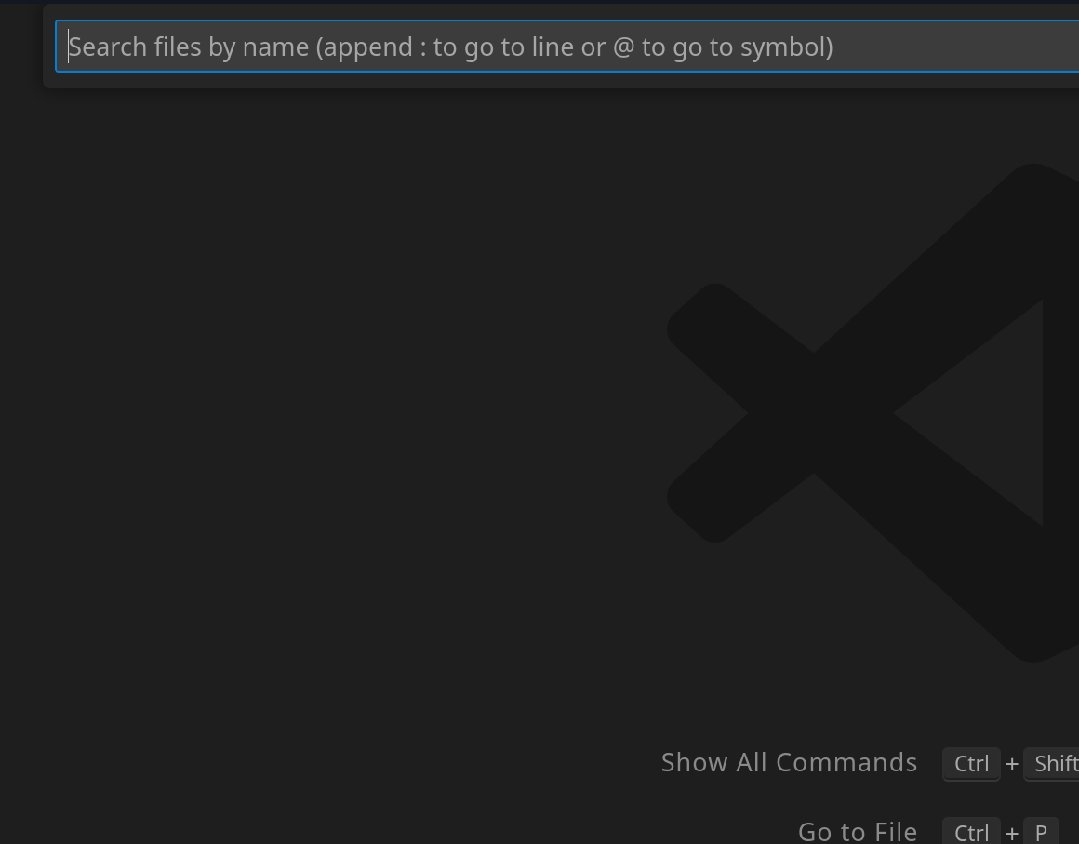
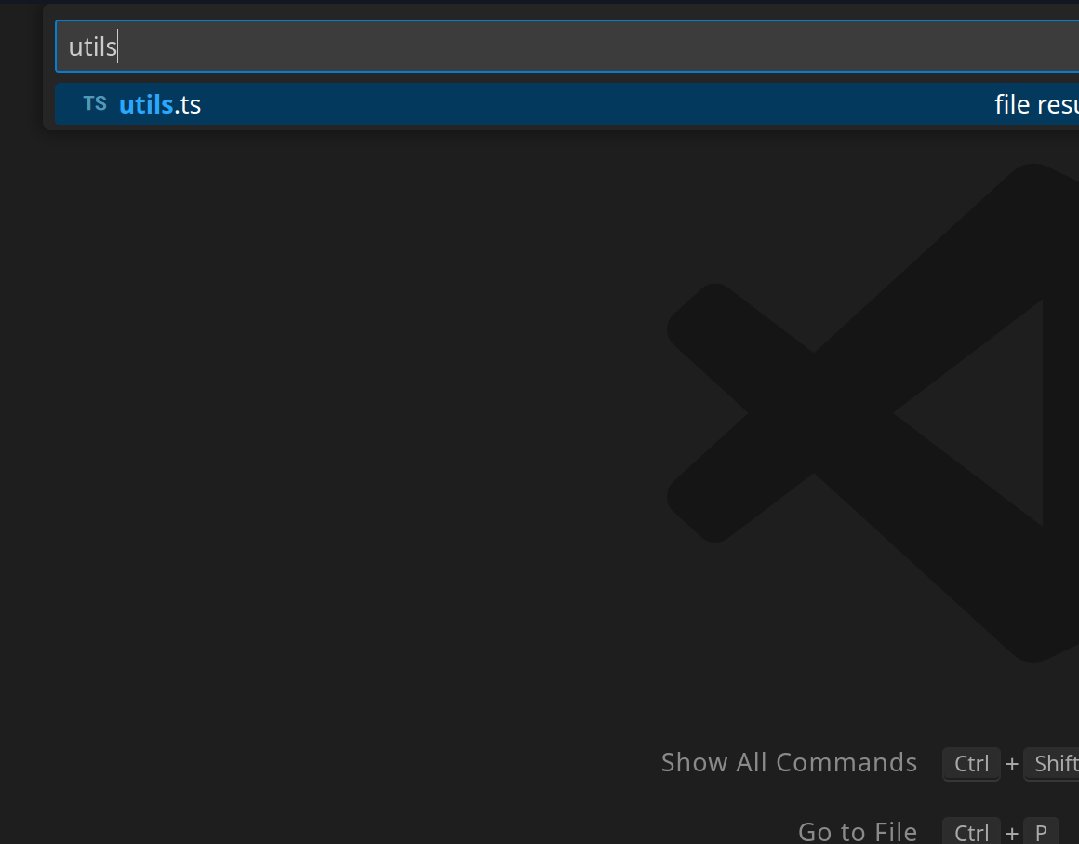
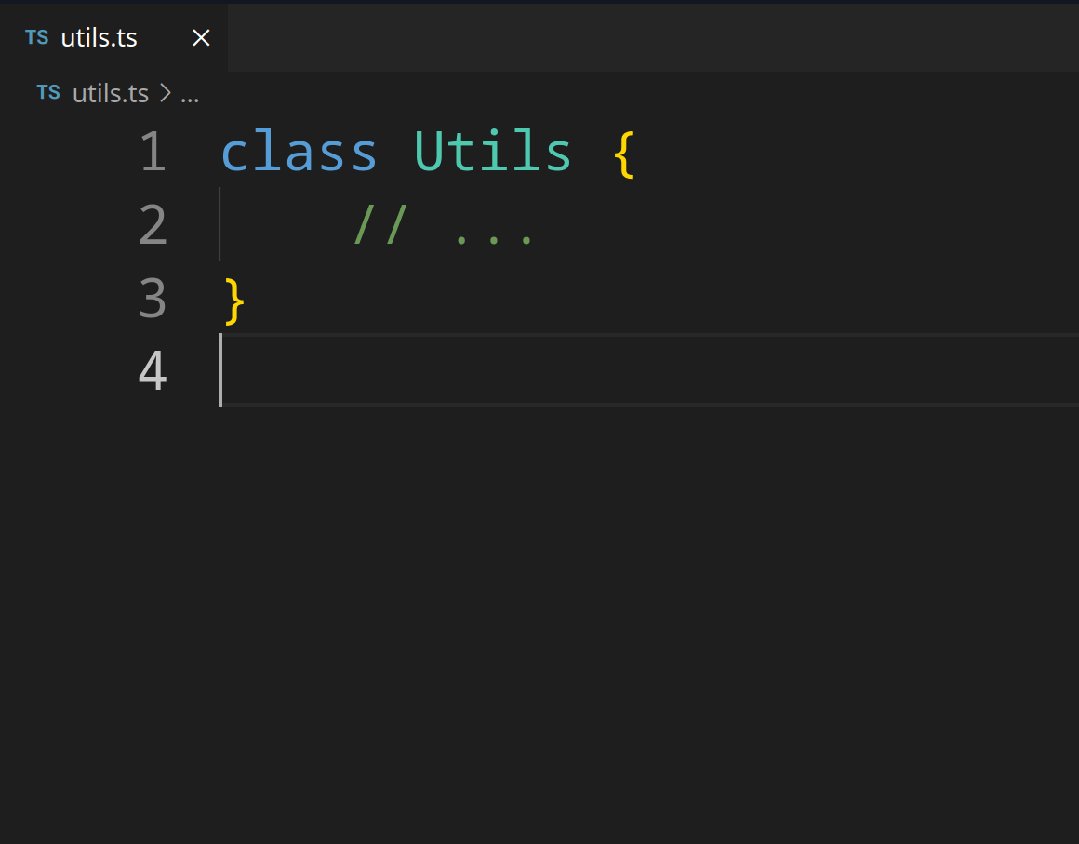
4、查找文件
使用模糊搜索在当前编辑器会话中查找任意位置的文件

- Linux / Windows: Ctrl + P
- Mac: Cmd + P
你正在编写能让你赚得百万的梦幻应用程序,你需要打开某个特定的文件。你对那个讨厌的utils.ts文件的位置有些模糊的想法。
然后,你开始搜索。一个目录接一个目录,上下滚动,“它在哪里?!我就知道它就在这里,伙计!”无望。你放弃了你的梦幻应用程序,转行成了一个卷心菜农民。
或者,省去麻烦,让你的好伙伴VS Code来为你找到它。

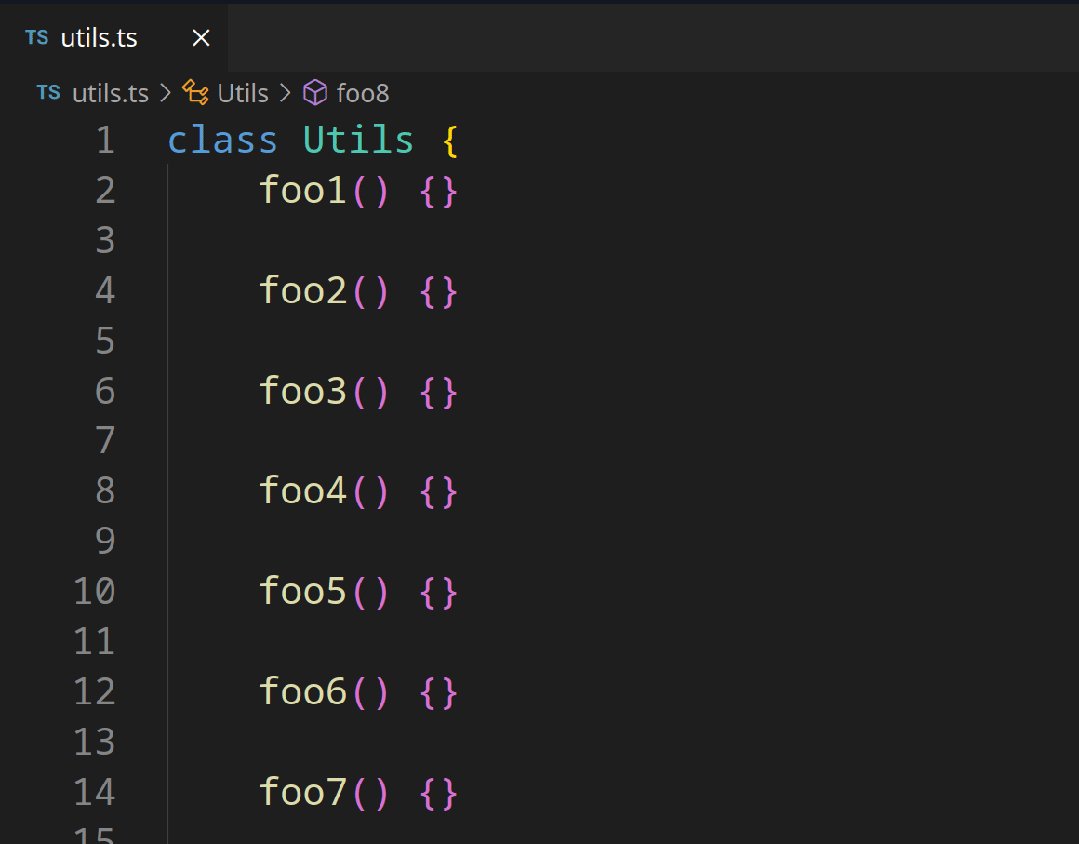
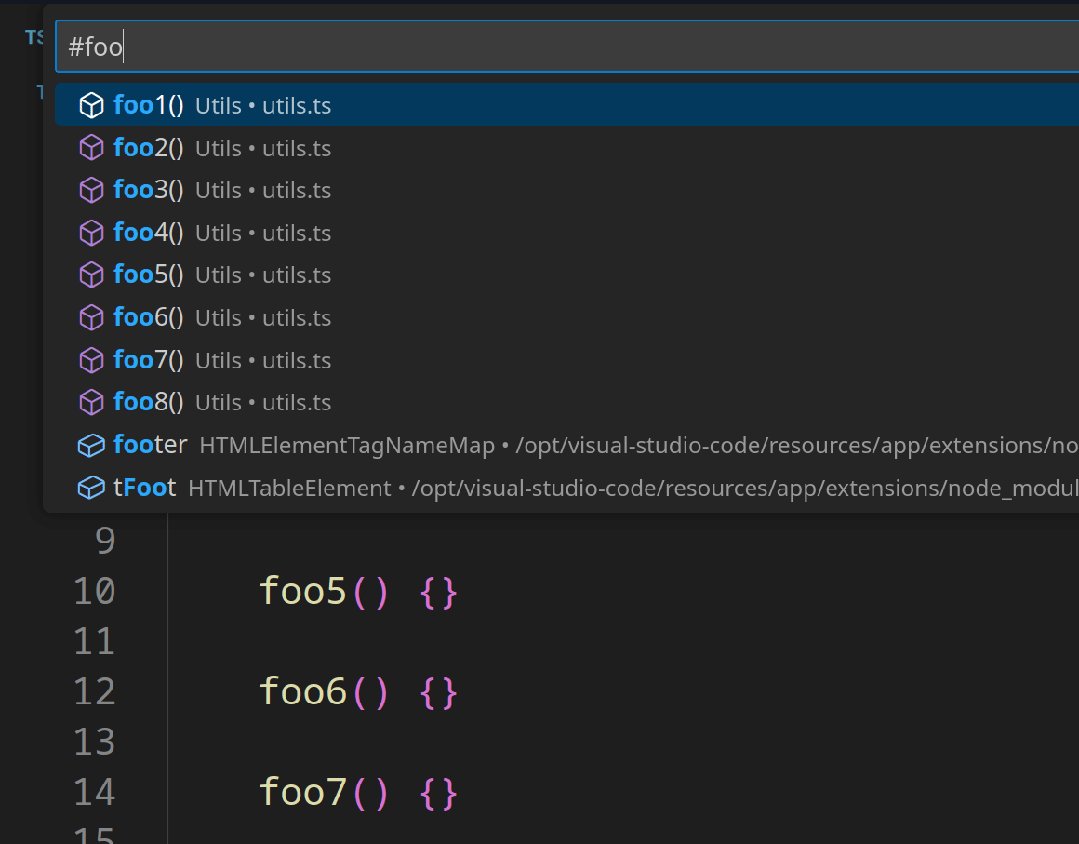
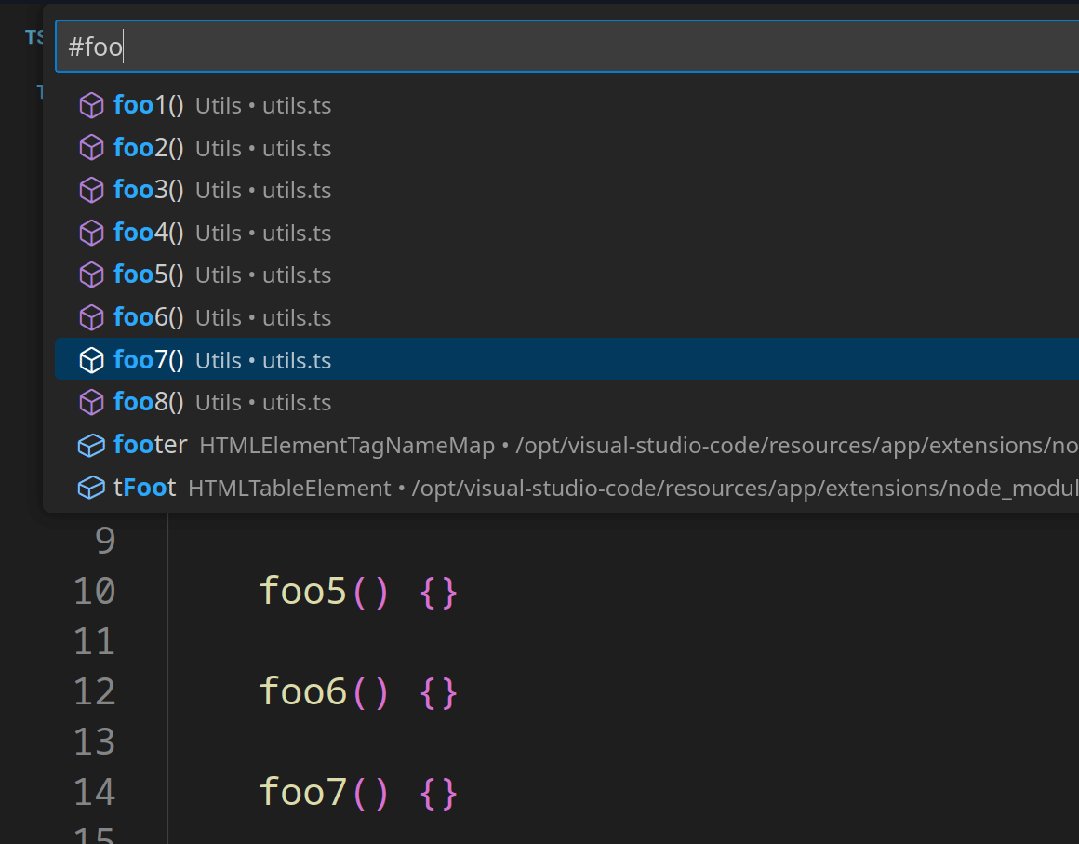
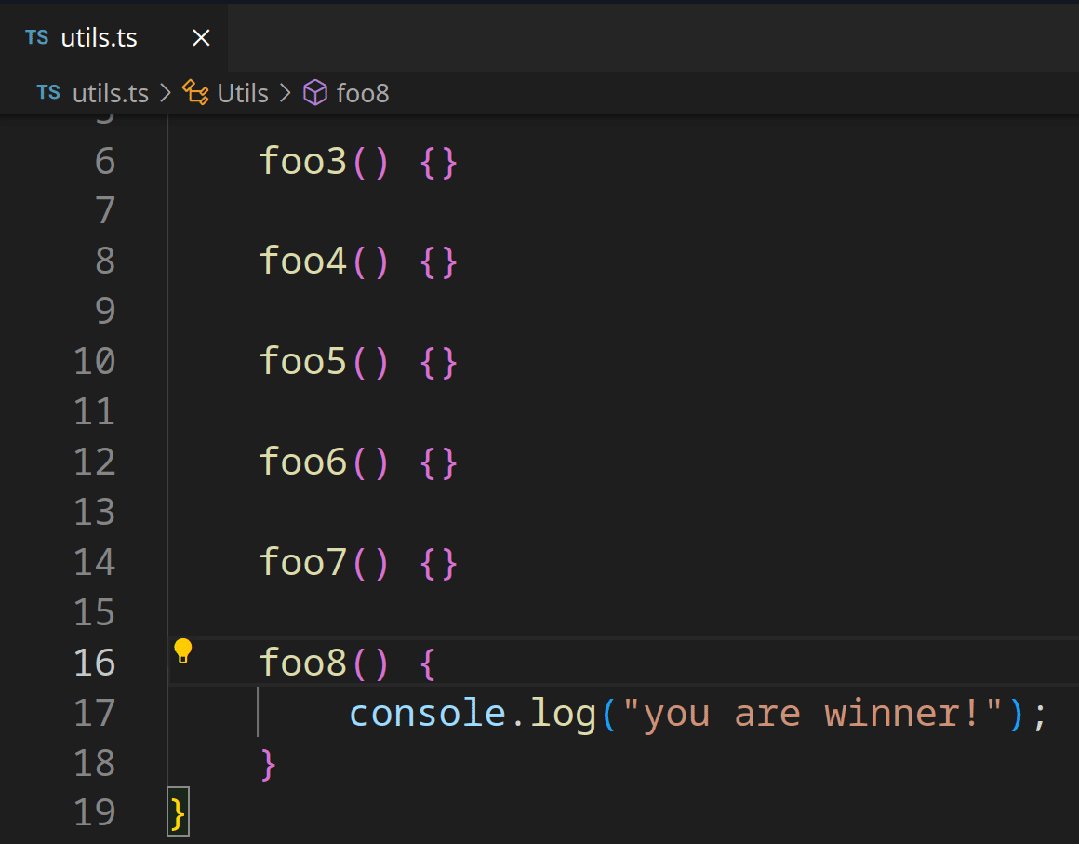
5、查找符号
使用模糊搜索在当前编辑器会话中查找类、函数或属性的位置

- Linux / Windows: Ctrl + T
- Mac: Cmd + T
最佳实践指出,你不应该在单个文件中拥有42,069行代码,但是没人读这些,所以到最后,我们需要一些特殊的东西来找到事物。在你凌乱分散的代码库中,以极短的时间找到函数、属性和类的声明!

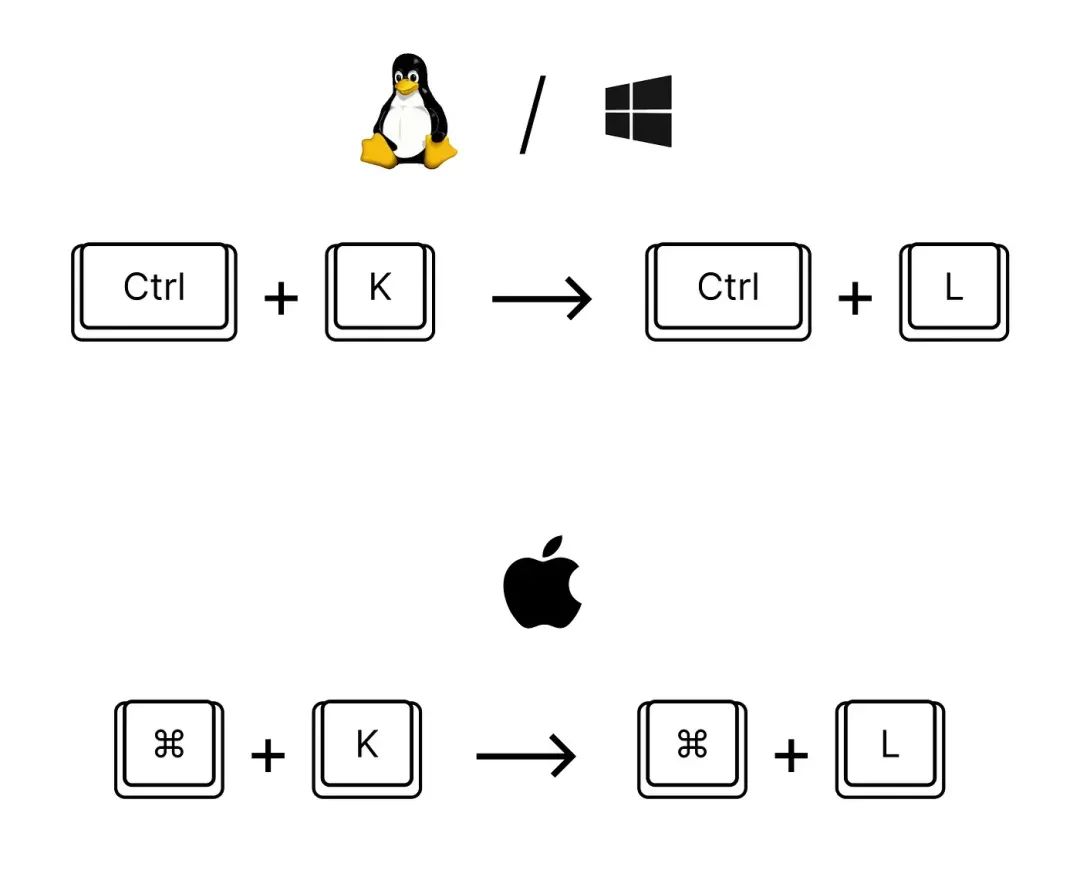
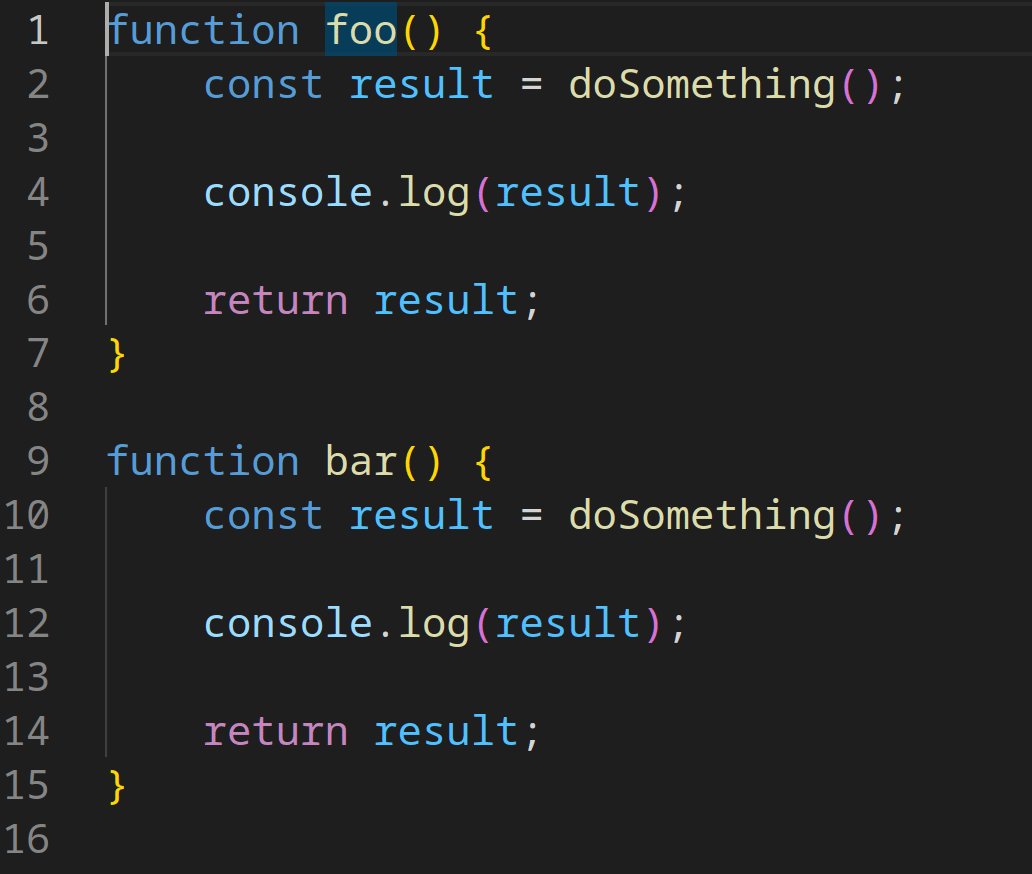
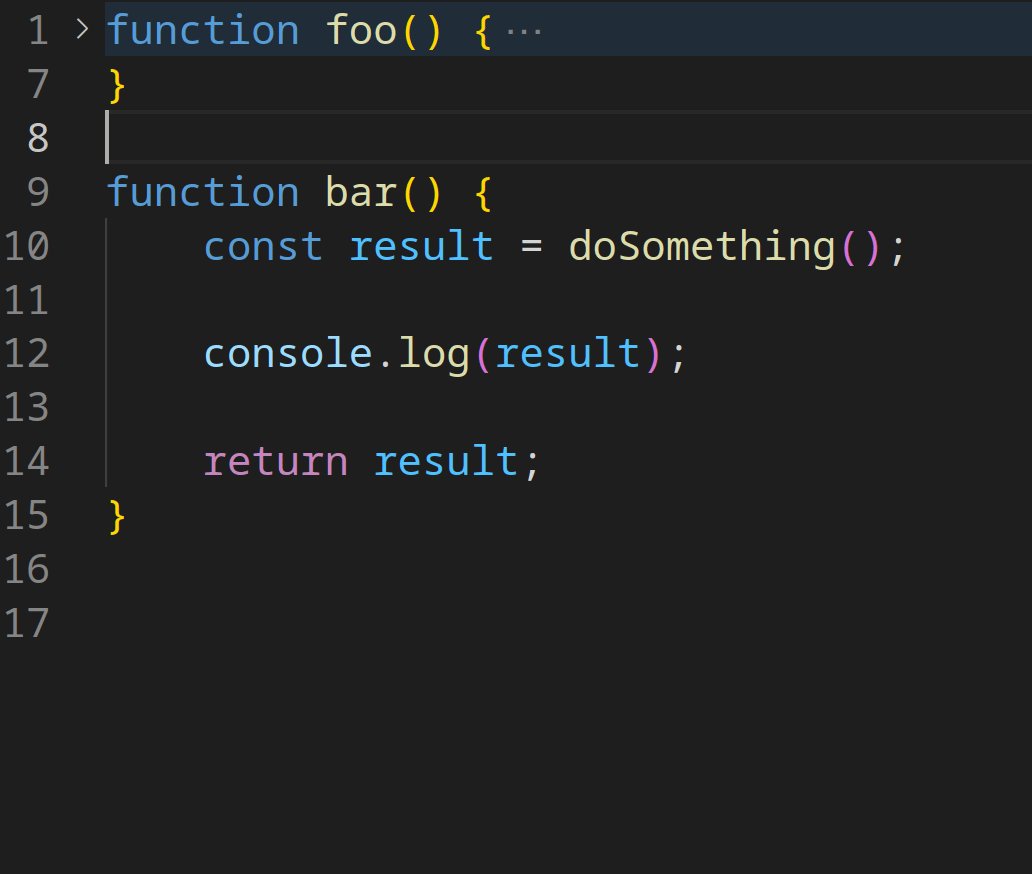
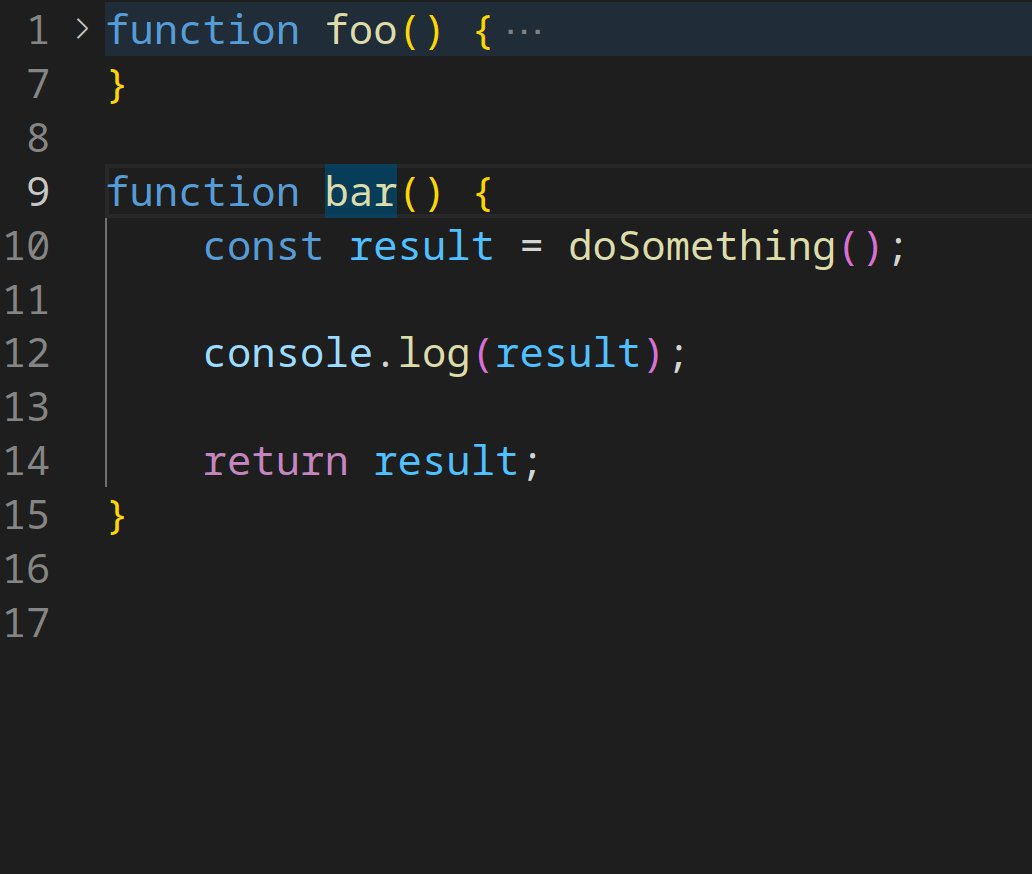
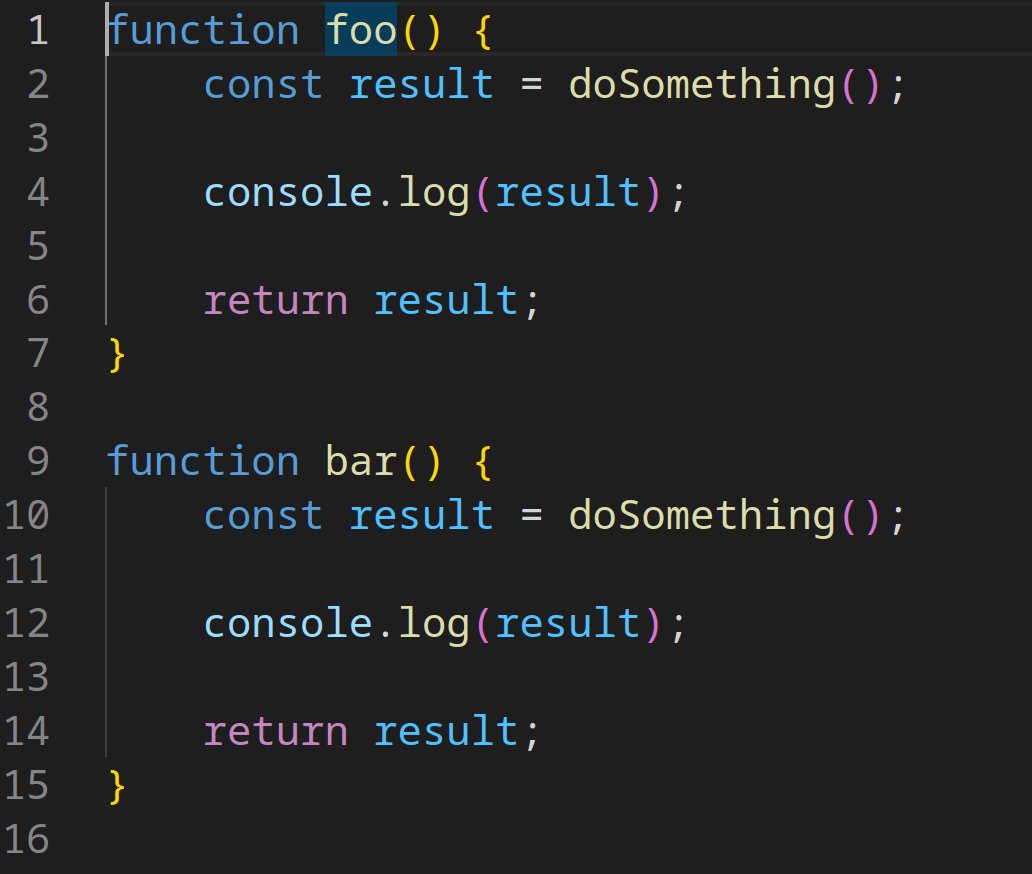
6、展开/折叠当前代码块
展开或折叠一个代码块,例如函数或类。

- Linux / Windows: Ctrl + K -> Release -> Ctrl + L
- Mac: Cmd + K -> Release -> Cmd + L
如果你现在折叠那个冗长的if-else链,你就不必再进行重构了。提高效率的小技巧

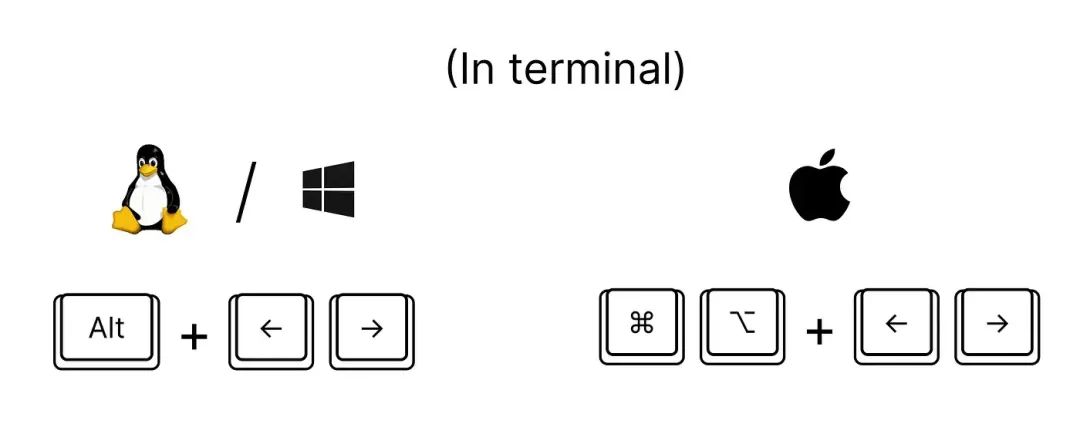
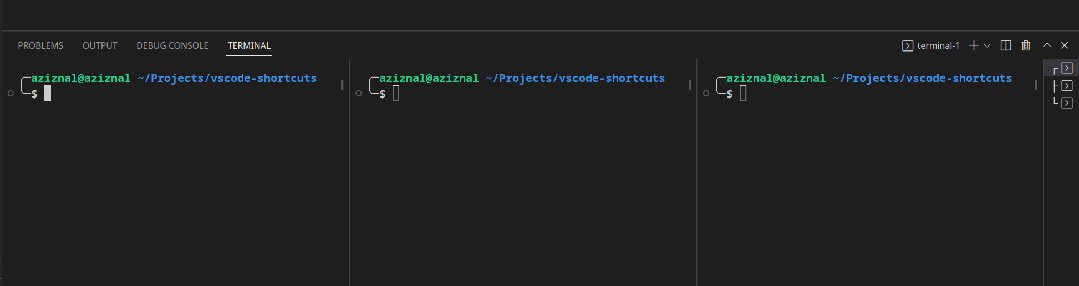
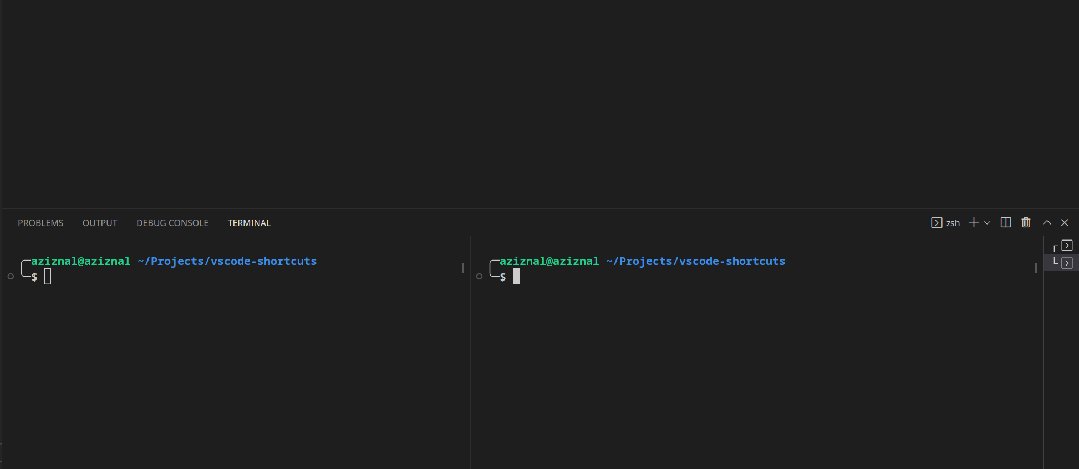
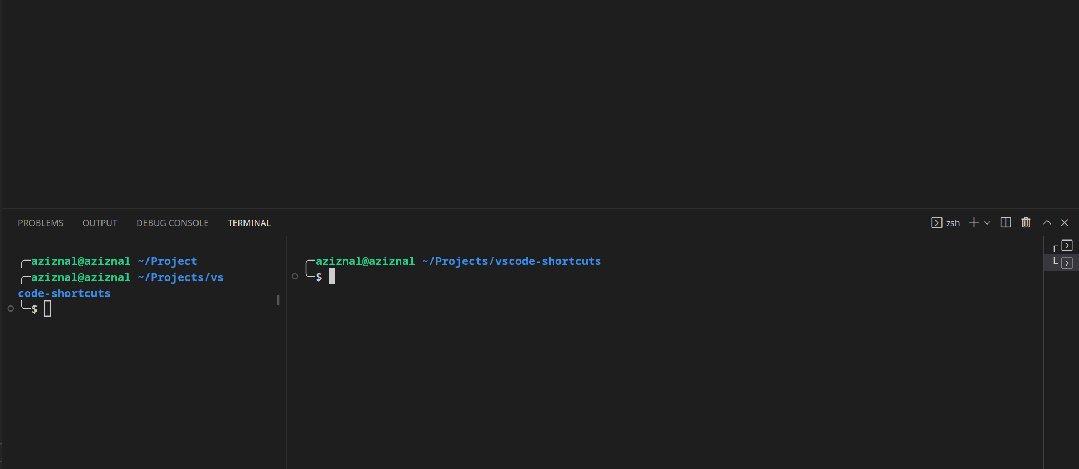
7、切换终端面板
在分割窗格配置中切换到下一个或上一个终端

- Linux / Windows: Alt + Left / Right Arrow
- Mac: Cmd + Opt + Left / Right Arrow
这个快捷键送给那些拥有超级宽屏显示器、可以同时运行13个并行服务并将它们一览无余的富有、复杂的全栈兄弟姐妹们。

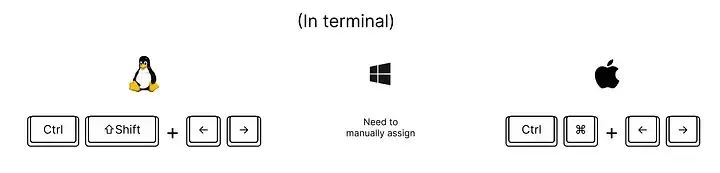
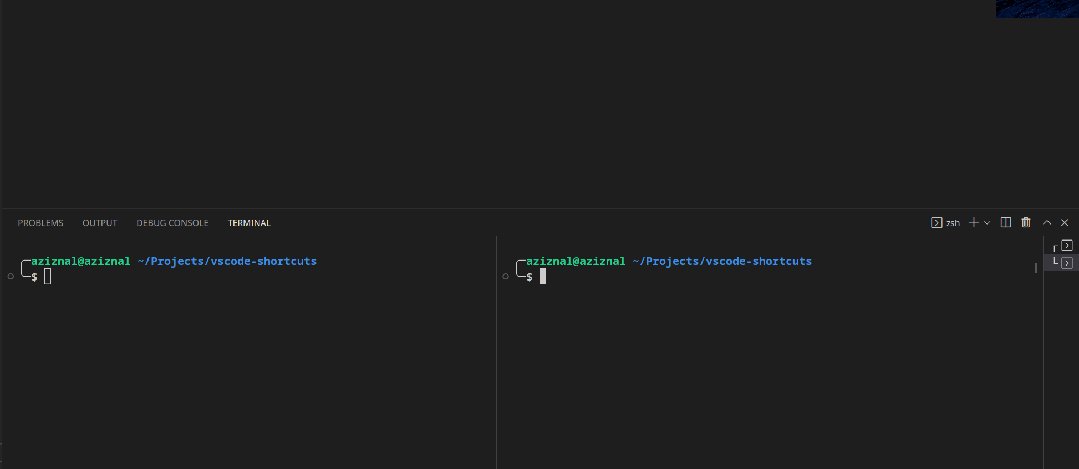
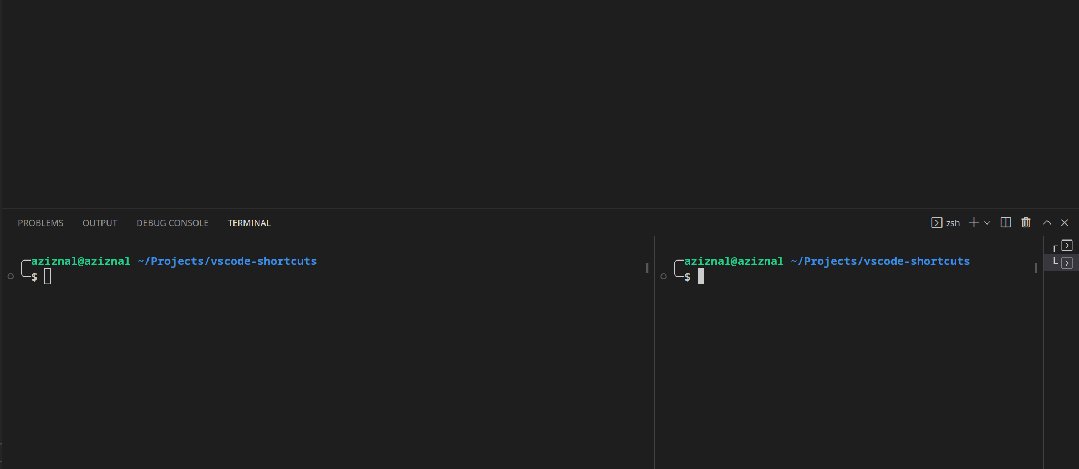
8、更改终端面板大小
调整终端区域的大小以查看更多或更少的内容

- Linux: Ctrl + Shift + Left / Right Arrow
- Mac: Ctrl + Cmd + Left / Right Arrow
这个快捷键在你需要查看那个像3页论文一样的错误信息时非常有用,而实际上只是你将consol.log调用为console.log。


总结
希望这些快捷键能帮助您更长时间地保持专注,同时也能避免在一天结束时肩膀疼痛。
您有喜欢的快捷键吗?也许有些没有在这里提到的?别保守秘密!在评论中分享出来吧!

