页面一打开就有30个重复请求,我要怎么优化?
一、写在前面
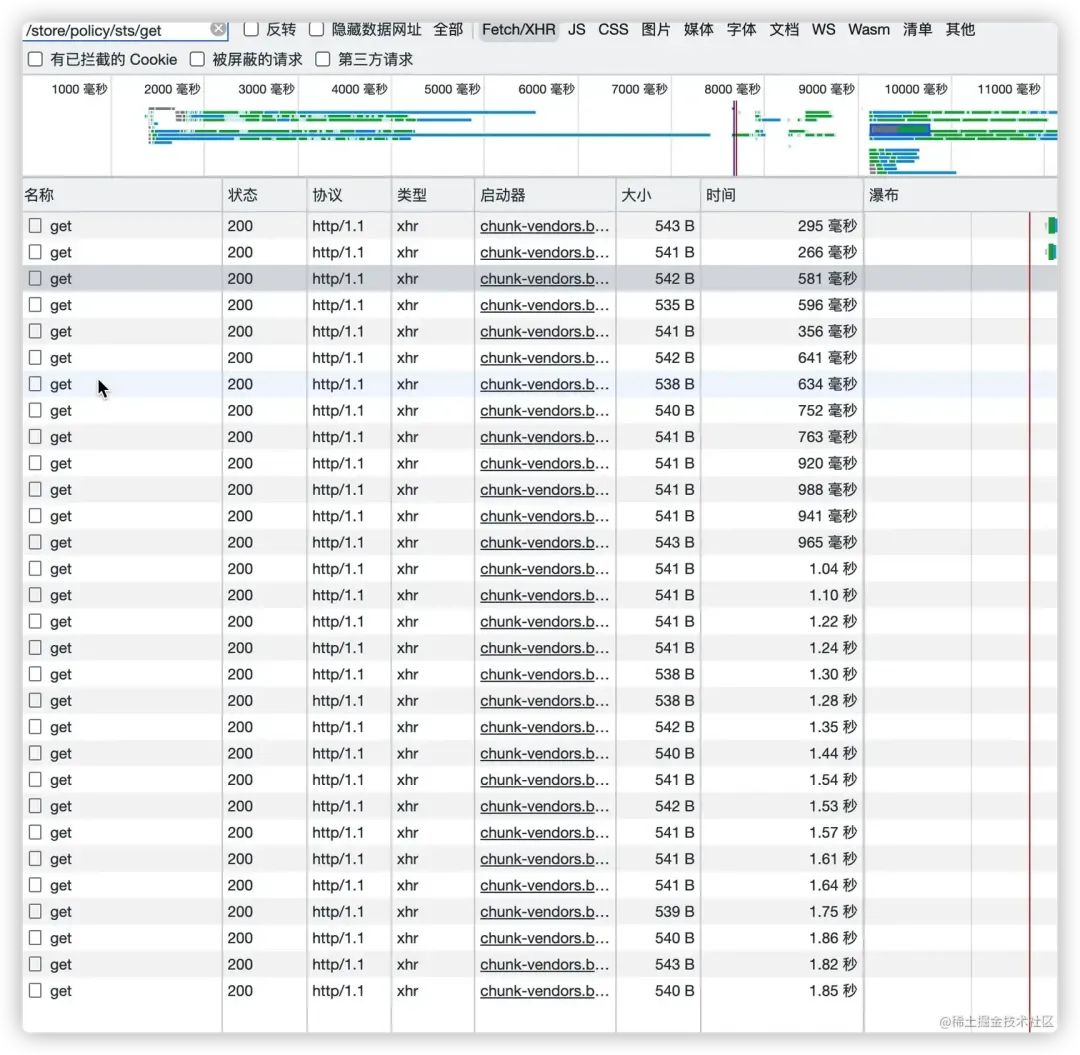
上周测试同事给我提了个bug。他说在公司运营系统某个编辑页面中,一个post请求调用太多次了,想让我看看怎么回事。我刚听他讲这个事情时心里有点不屑一顾,觉得能有多少次啊,大惊小怪的。然而当我在测试环境中打开那个页面一看,直呼好家伙!这个页面调用了30次相同的请求,属实有点离谱的!

既然情况属实,那么肯定是需要优化一下的。我打开项目代码全局搜索这个请求,发现是在全局公用的一个 Upload 组件的created方法里面调用的。这个请求发送的目的是获取图片上传 oss 系统的签名。因为这个页面一共有30个 Upload 组件,所以整个页面渲染完成后会调用30次接口!!我接着查看接口请求返回的数据,发现签名的有效期是1小时。每次请求的发送又会重新刷新了这个签名和有效时间。但是为什么最先调用接口的 Upload 组件还能上传图片成功,这我还不知道。
我灵机一动,如果把这个获取签名的方法单纯抽取出来。第一次调用方法后将返回数据缓存下来,后面请求时岂不美哉!但实际操作时发现事情没我想象的那么简单。。。
二、我的解决方案1.0
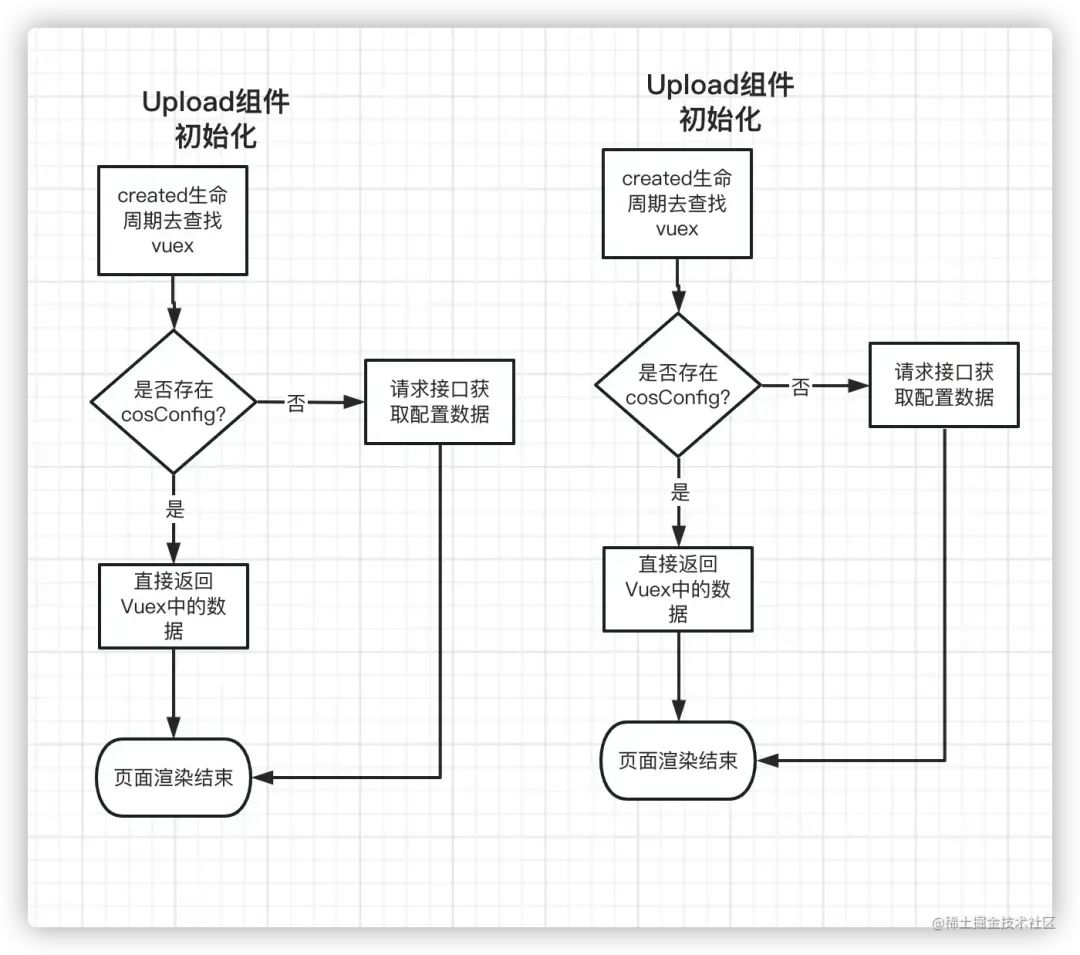
一开始我的方案是使用 Vuex 缓存接口返回的签名数据,Upload 组件每次都先从 Vuex 中 state 中查找签名数据 cosConfig,如果没找到再去请求接口。大致的流程如下图:

image-20230410231612623.png
在捋清楚后逻辑之后,我开始新写 Vuex 的 state 和对应的 mutation了。当我写完代码后一运行,发现这个也能还是依旧调用了30次请求。这让我我很是纳闷啊!!!无奈只好debugger语句开始一行行代码进行调试。经过一小段时间的调试,问题被我发现了。那就是:签名数据的异步获取。这个签名数据是通过调用后端接口异步返回给前端的。当这个页面存在30个 Upload 组件时,每个组件都会在自己的 created 生命周期函数里先查找了 Vuex 中有没有缓存的签名数据。当页面第一次渲染时,vuex 中肯定是没有签名数据的。所以每个 Upload 组件都会找不到签名数据,然后每个组件都会继续调用接口获取签名数据。等获取到了签名之后,签名配置数据再缓存在 Vuex 中,也就没有意义了。所以方案一失败!!
三、我的解决方案2.0
我需要承认的是平时困于重复性业务的开发中,很少去处理稍微复杂一点的问题,脑子容易混沌。我在发现方案1.0失败了之后,开始想其他的解决方案。通过 google 的无私帮助下,我找到了这篇文章([vue中多个相同组件重复请求的问题?][1]),完全就是和我一样的问题嘛。我进去看了第一个赞最多的回答,清晰透彻!主要的解决方案就是运用设计模式中的单例模式,把 Upload 组件中的获取签名的方案单独抽出来。这样子页面上不管有多少个 Upload 组件,调用的获取签名的方法都是同一个。这样子就可以在这个方法里面做文章了。
那么要做什么文章呢?我们假设这个获取上传图片签名的方法名叫做 getCosConfig,无论多少个 Upload 组件,都是调用同一个 getCosConfig 方法。那么在这个方法外部添加一个缓存对象 cacheConfig,组件每次先从这个缓存对象查找存不存在配置数据。如果存在直接获取缓存对象,如果不存在就调用接口获取。
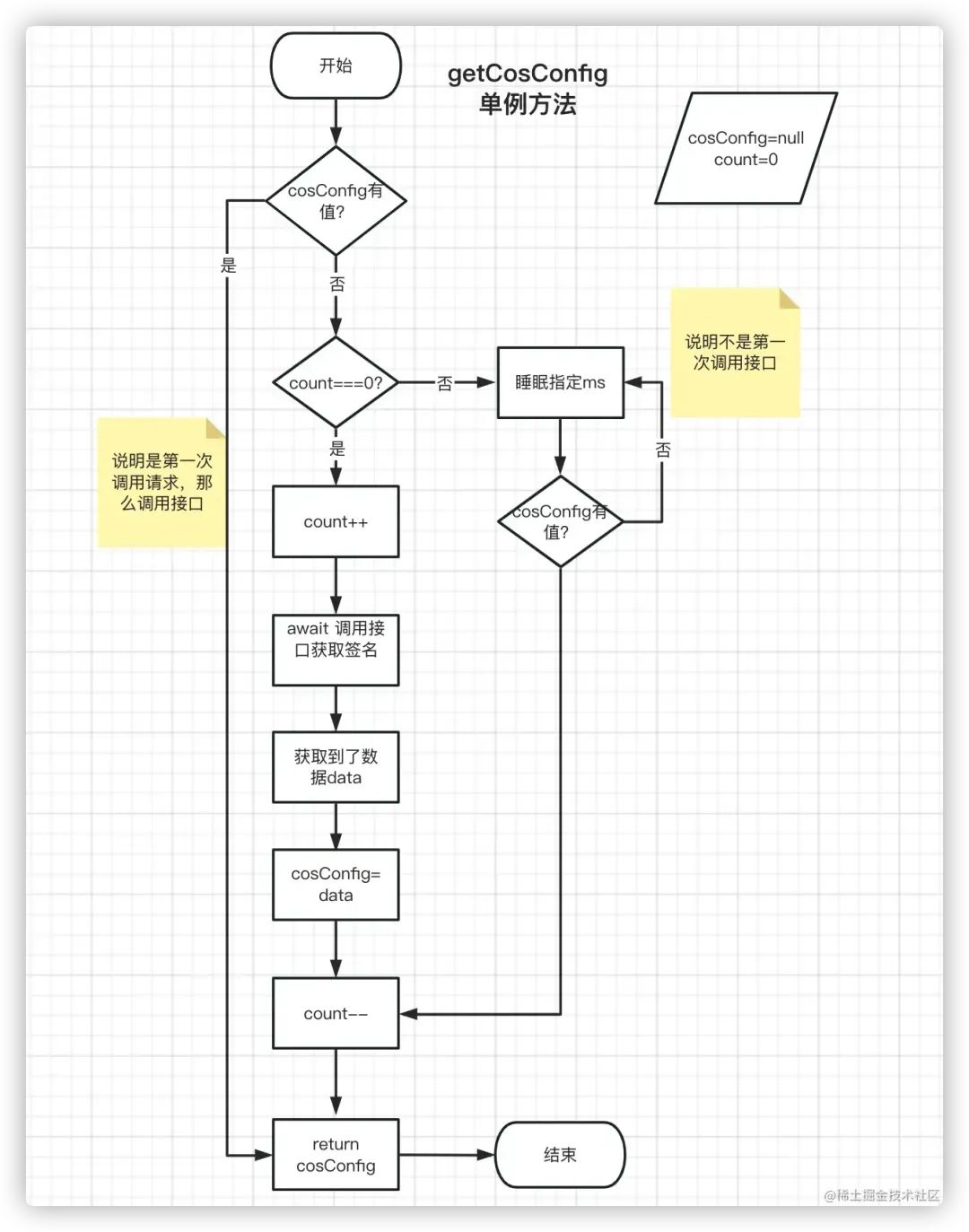
但光是这样效果还是和方案1.0结果一样的,同样会调用30次接口。所以我们还需要加一个计数器变量 count。count 的初始值是0,Upload 组件每次发送请求时都会给 count 加1。这样子当我们发现是第一次请求时就去调用接口,不是第一次的话就等待,直到第一次请求结束获得数据。逻辑流程图如下:

image-20230415123202746.png
四、我的解决方案2.1
到此,本以为这个问题完美解决,但是我突然发现这个接口有入参的!这个页面调用的30个接口中,其中两个剩余的28个参数是不同的。我赶忙去查询了接口文档,发现这个接口是用于获取图片上传的签名,并且不同的业务模块的存储位置是不同的。那么自然返回的上传签名也是不同的,这也意味着原来的 cosConfig 的数据结构是不对的。因为原来的一级对象结构会导致不同业务模块的签名数据混乱了,搞不好弄成了p0级的线上bug。想到这里我心里一凉,感慨还好我细心多瞅了一眼。
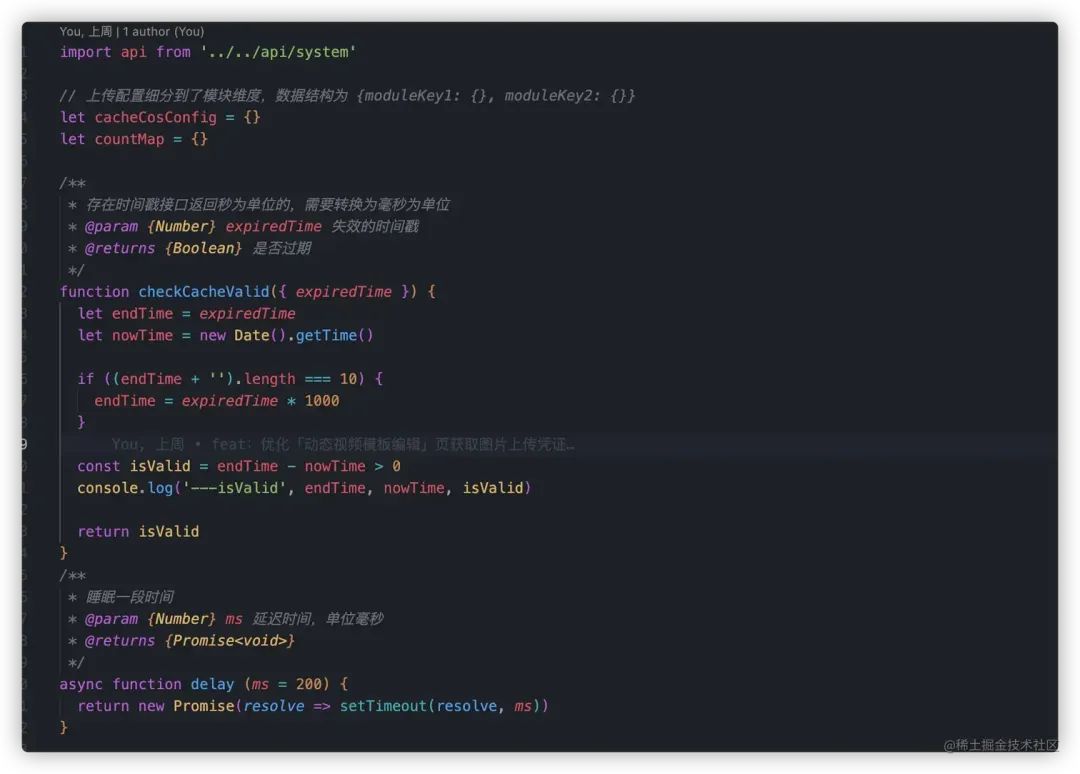
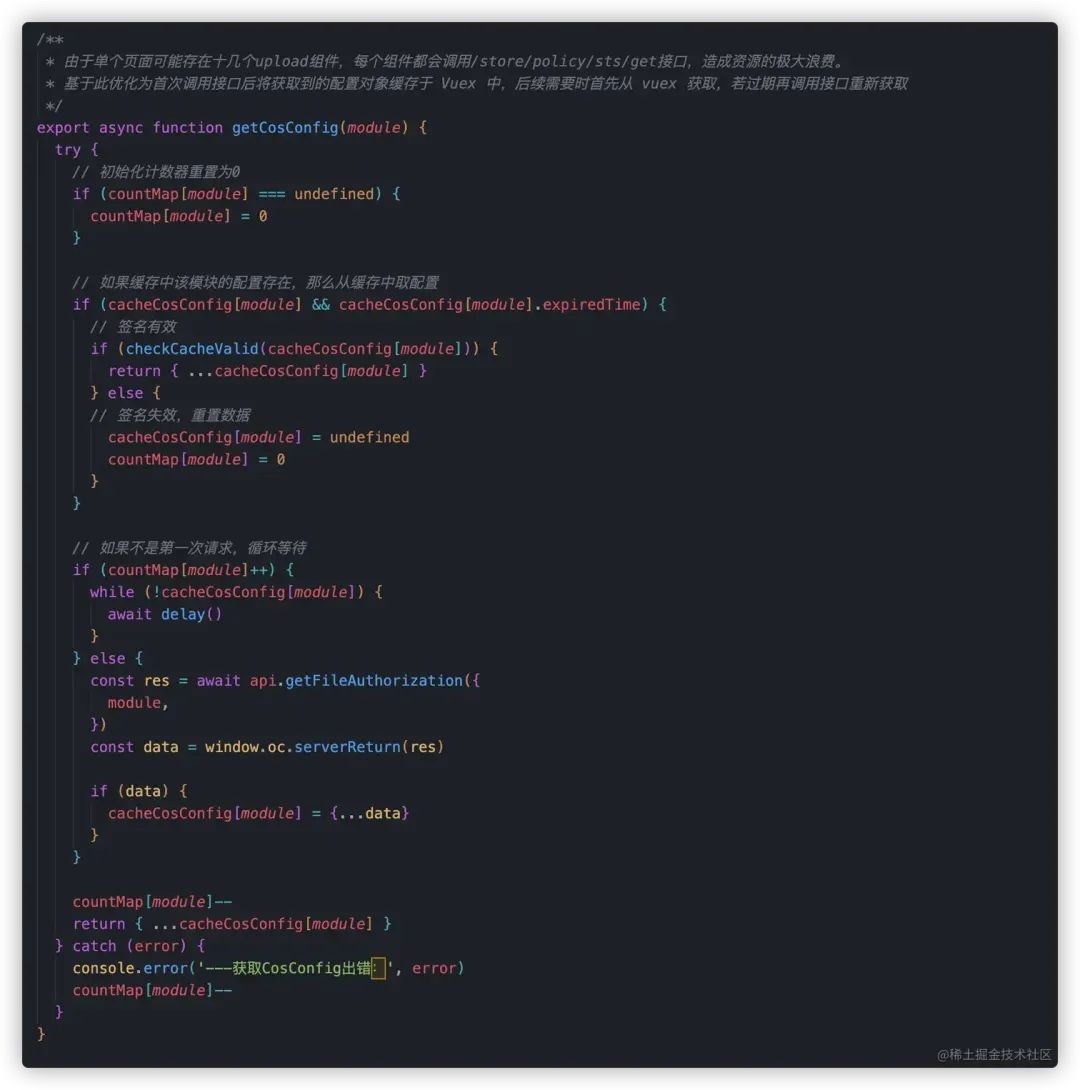
既然问题已经定位到了,那么解决方案2.1自然而然也出来了,只要改造一下 co sConfig 和 count 的结构即可,增加一个key,变成二级的对象。最后我的代码成品如下:

image.png

image.png
五、总结
最后总结一下,数据结构和设计原则的学习看似虚无缥缈,实际上能够帮助我们解决复杂度很高的问题。通过结合我们日常的开发工作,我们才能感受到这些知识的魅力,也会让我们更加有动力去提高我们的水平。
作者:徐徐徐叨叨 链接:https://juejin.cn/post/7222096611635003451


