Electron结合Vue搭建前端桌面应用
1.安装vue脚手架
npm install -g @vue/cli
2.创建vue项目
vue create gua-tools
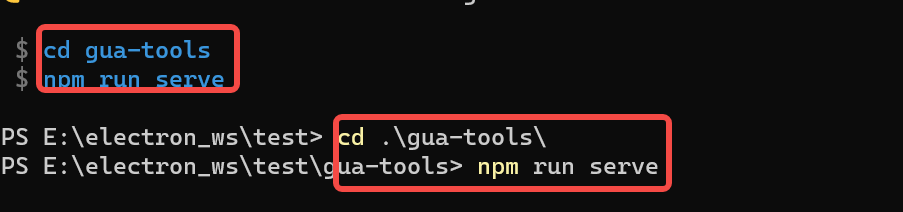
3.启动项目
cd gua-tools
npm run serve

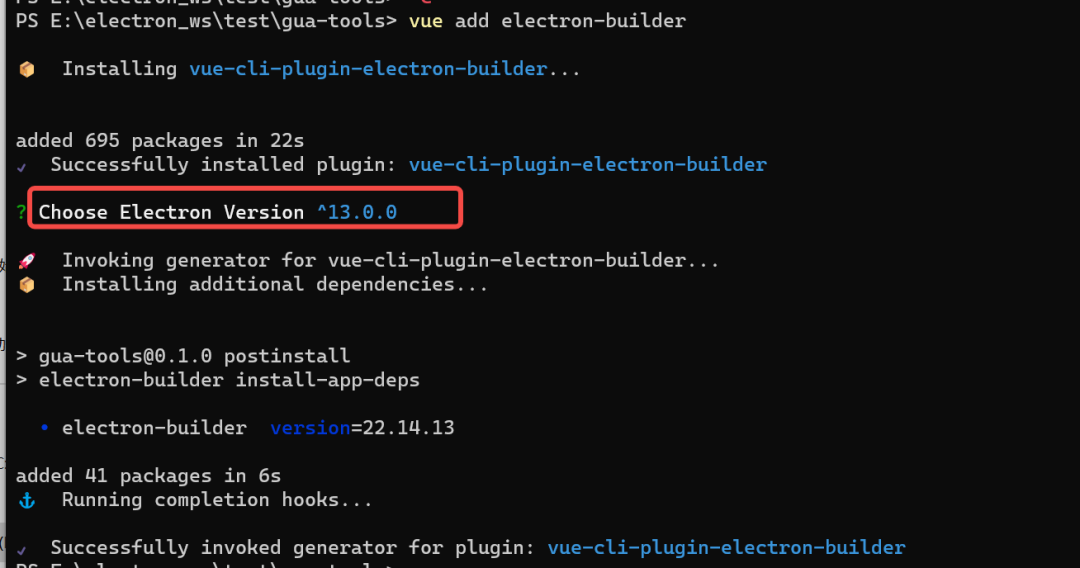
4.vue项目中添加electron模块
vue add electron-builder
安装过程中 此处选择 ^13.0.0 按下回车

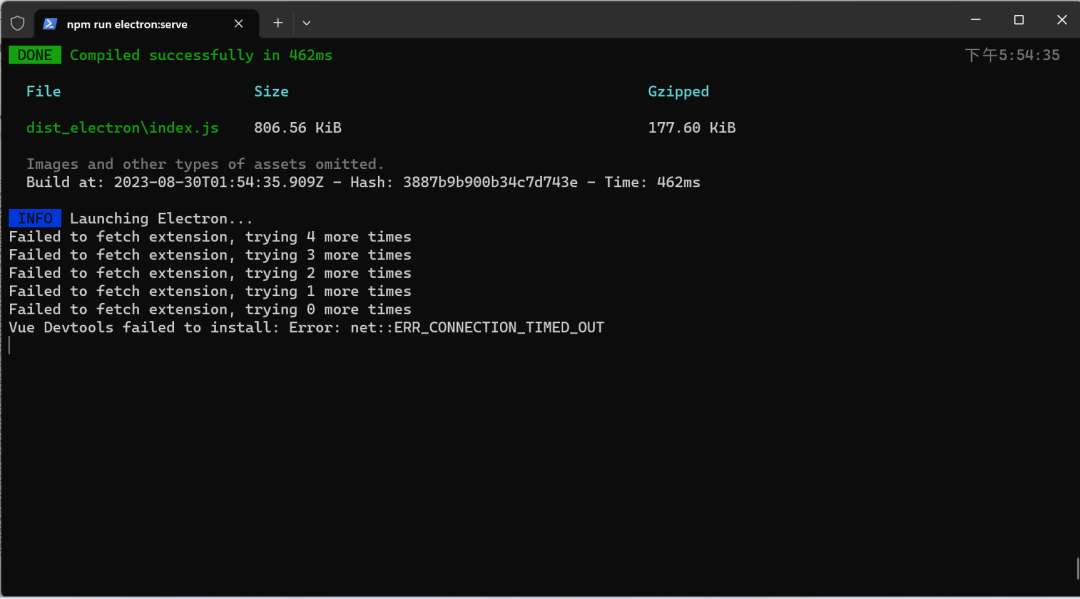
5.启动项目
npm install
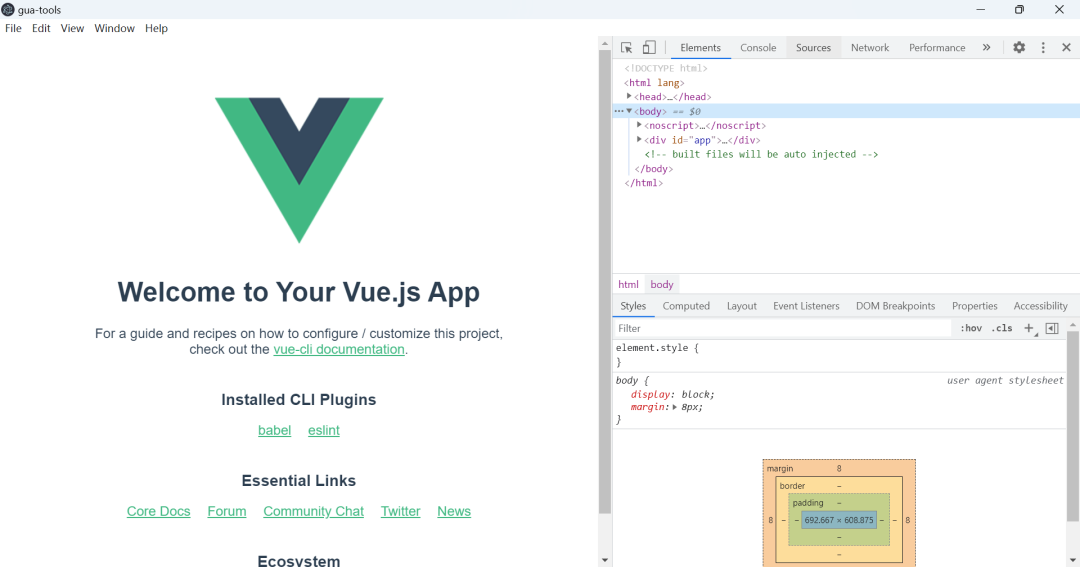
npm run electron:serve


6.打包electron应用
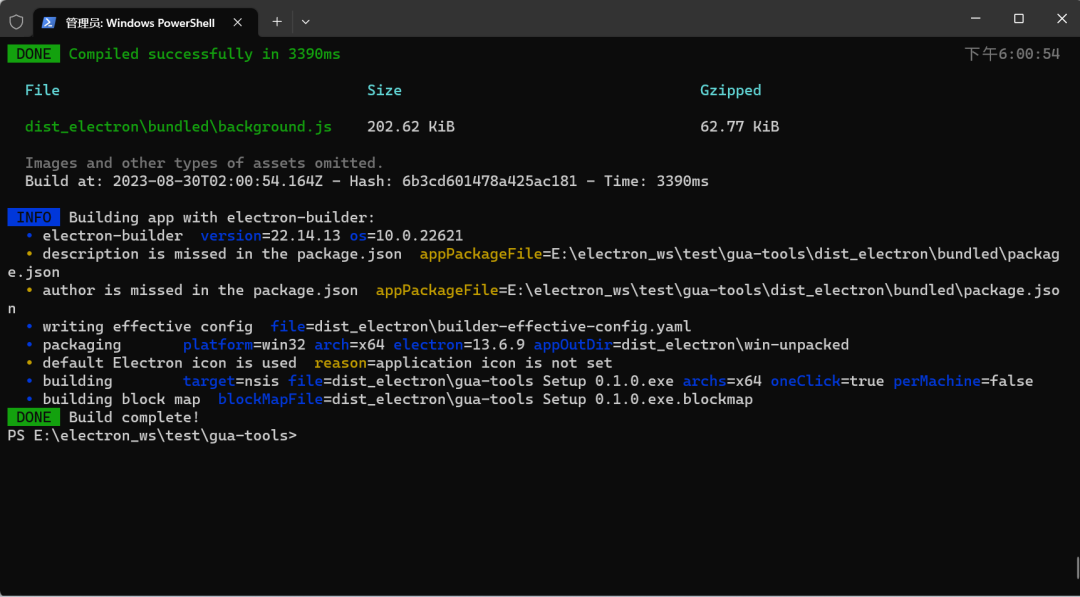
npm run electron:build
imac系统和windows系统都使用这个命令打包


7.升级electron
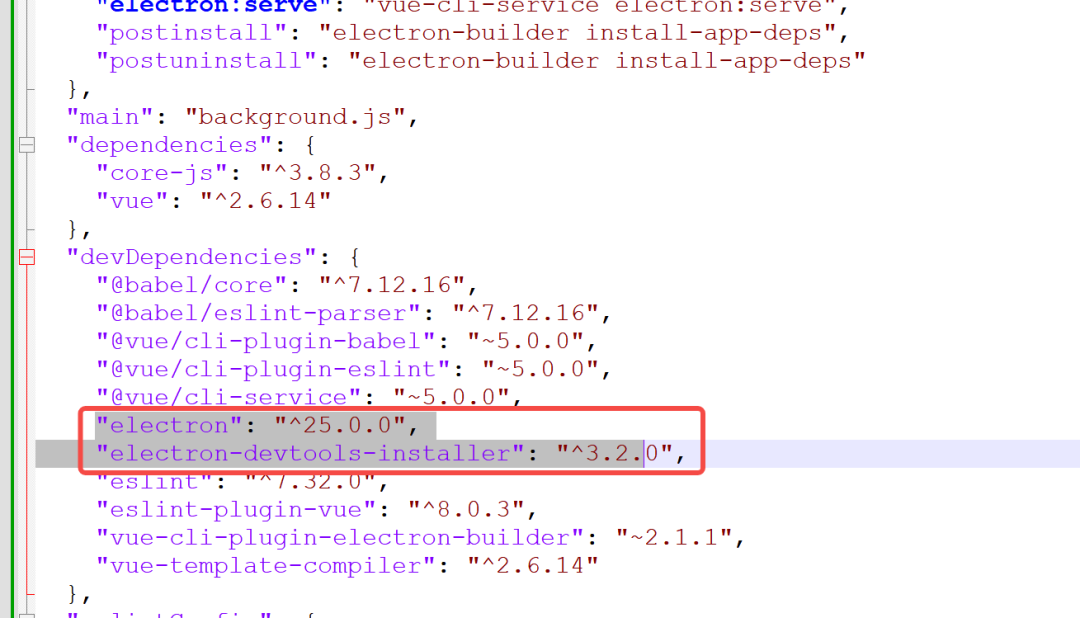
修改package.json

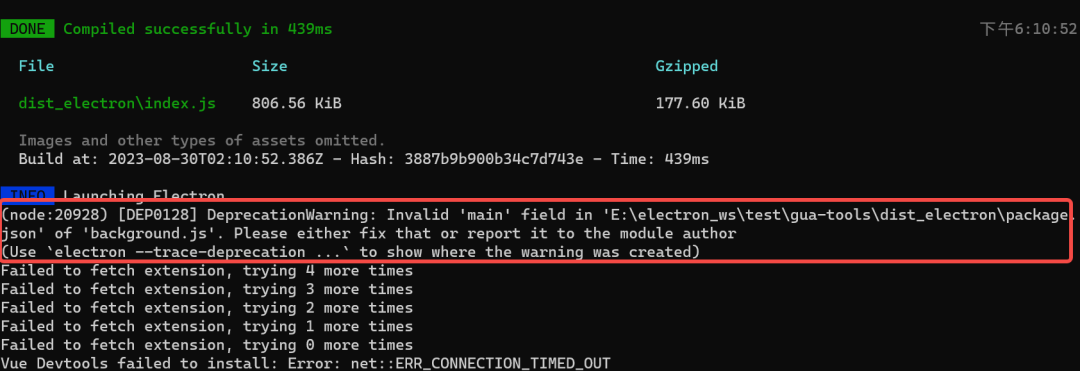
启动项目,出现以下告警

以上是在说同级目录有index.js文件存在,需要更改electron主进程文件名。在开发过程中,dist_electron目录会生成两个文件:index.js和package.json,冲突就在这个文件夹,所以我们只需要把index.js文件名修改成background.js就可以了。
在vue.config.js增加如下配置
pluginOptions: {
electronBuilder: {
chainWebpackMainProcess: (config) => {
config.output.filename('background.js');
}
}
}
8.附录
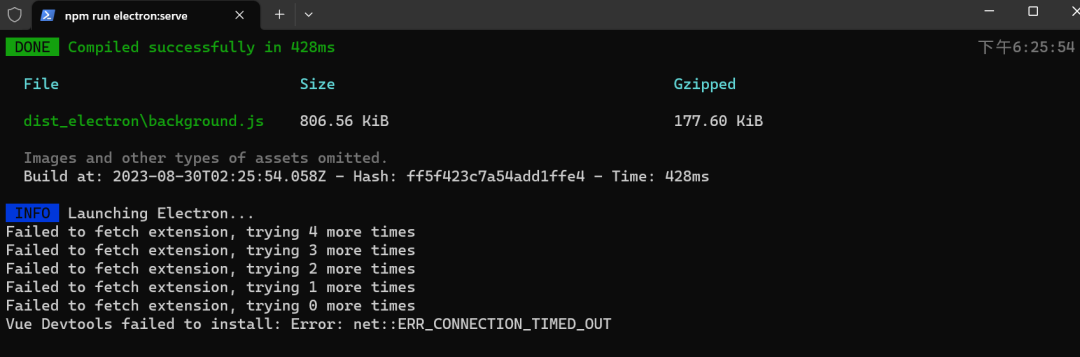
启动项目时,提示安装Vue Devtools连接失败,可通过禁用Vue Devtools安装解决

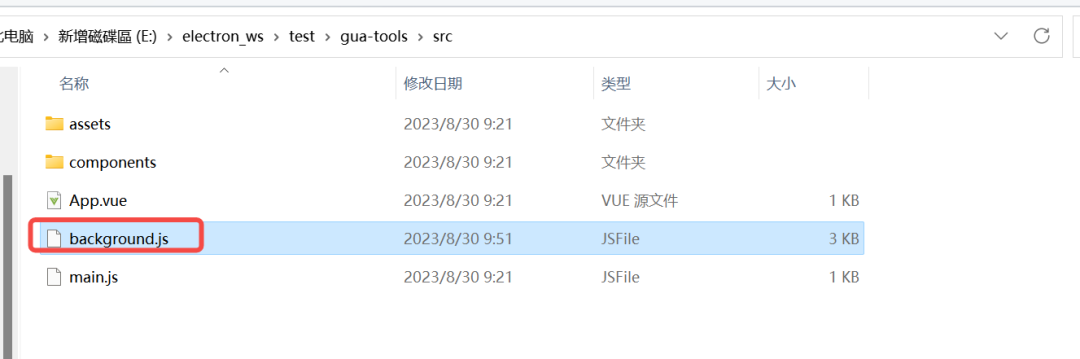
找到background.js

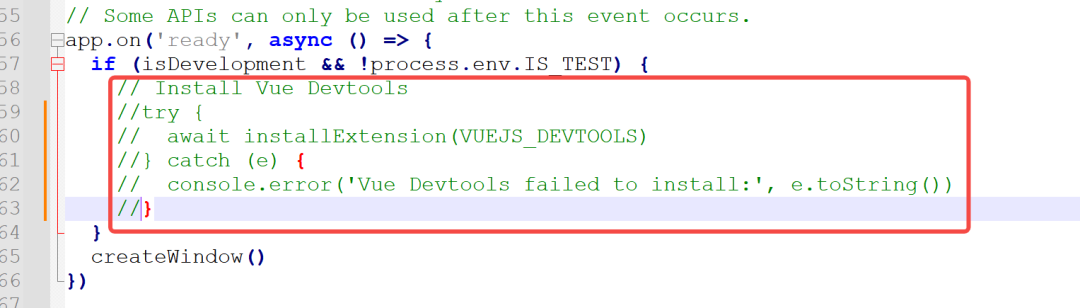
注释以下代码即可:

https://www.electronjs.org/zh/docs/latest/tutorial/quick-start本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-08-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

