订单系统就该这么设计(万能通用),稳的一批!
订单系统就该这么设计(万能通用),稳的一批!
订单功能作为电商系统的核心功能,由于它同时涉及到前台商城和后台管理系统,它的设计可谓是非常重要的。就算不是电商系统中,只要是涉及到需要交易的项目,订单功能都具有很好的参考价值,说它是通用业务功能也不为过。今天就以mall项目中的订单功能为例,来聊聊订单功能的设计与实现。
mall项目简介
这里还是简单介绍下mall项目吧,mall项目是一套基于 SpringBoot + Vue + uni-app 的电商系统,目前在Github已有60K的Star,包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员等功能,功能很强大!
- 项目地址:https://github.com/macrozheng/mall
- 视频教程:https://www.macrozheng.com/video/
功能设计
首先我们来看下mall项目中订单功能的设计,由于订单功能同时涉及到前台商城和后台管理系统,这里将分别讲解。
后台管理系统
后台管理系统的订单模块主要包括订单管理、订单设置、退货原因设置、退货申请设置功能。
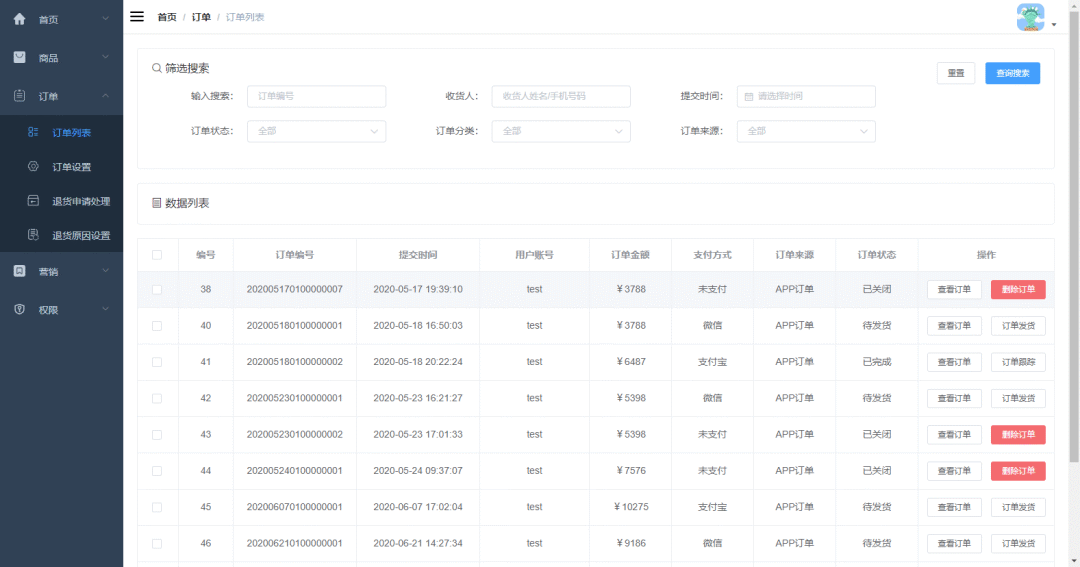
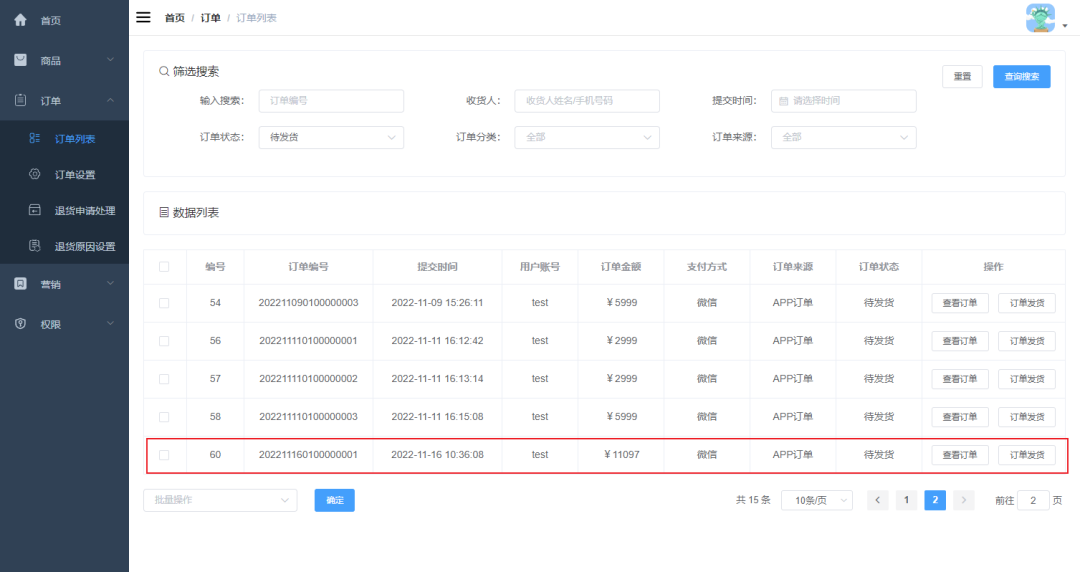
订单管理
后台管理员在订单列表中可以实现查看订单、删除订单、订单发货、订单跟踪等操作。

针对不同状态下的订单,后台管理员在订单详情页还可以实现修改收货人信息、修改费用信息、关闭订单、备注订单等操作

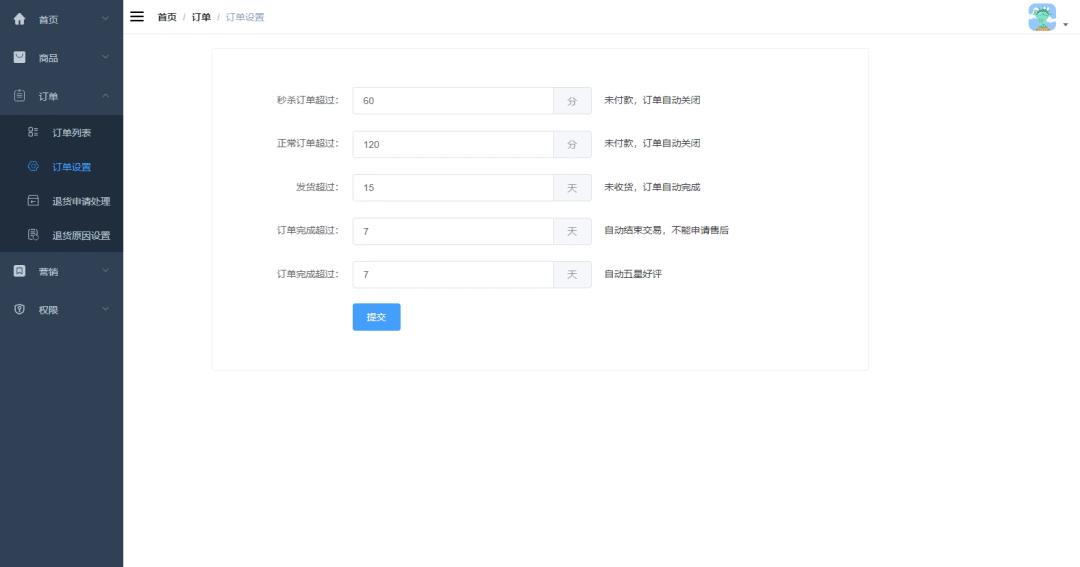
订单设置
后台管理员可以对订单实现一些基础设置,例如订单超过多少时间自动关闭等等。

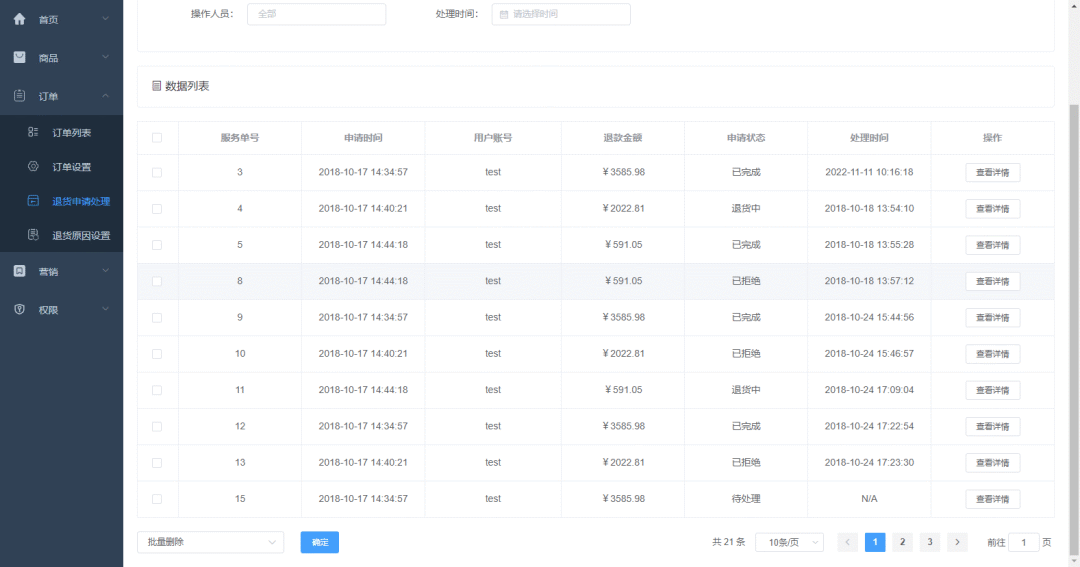
退货申请处理
后台管理员可以对退货申请进行处理,比如说确认退货或拒绝退货。

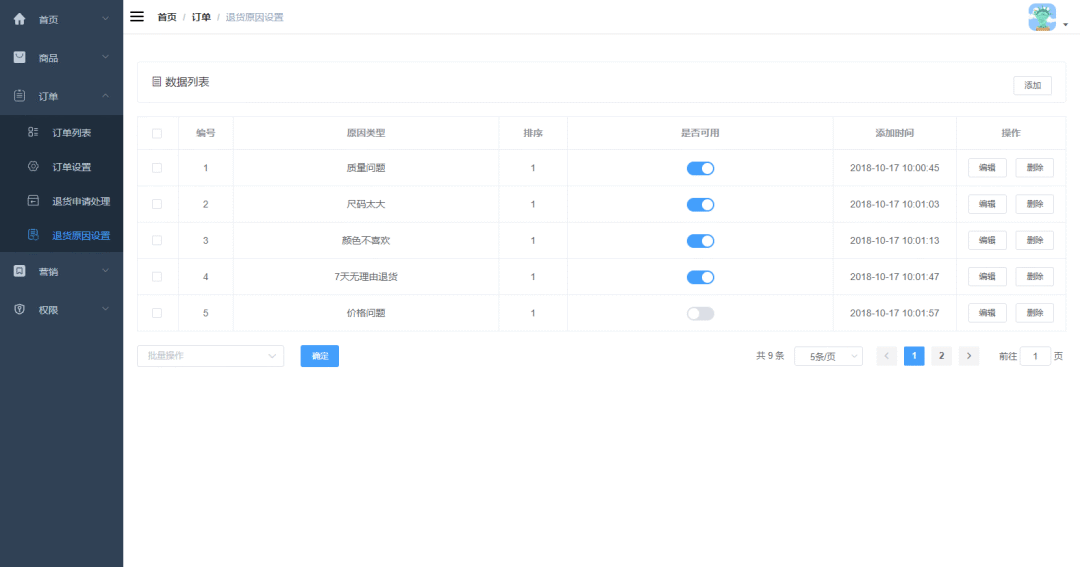
退货原因设置
后台管理员还可以对退货的原因进行设置,以便前台用户退货是进行选择。

前台商城系统
我们将以mall项目的核心订单流程为例,来介绍下前台商城系统中的订单功能。
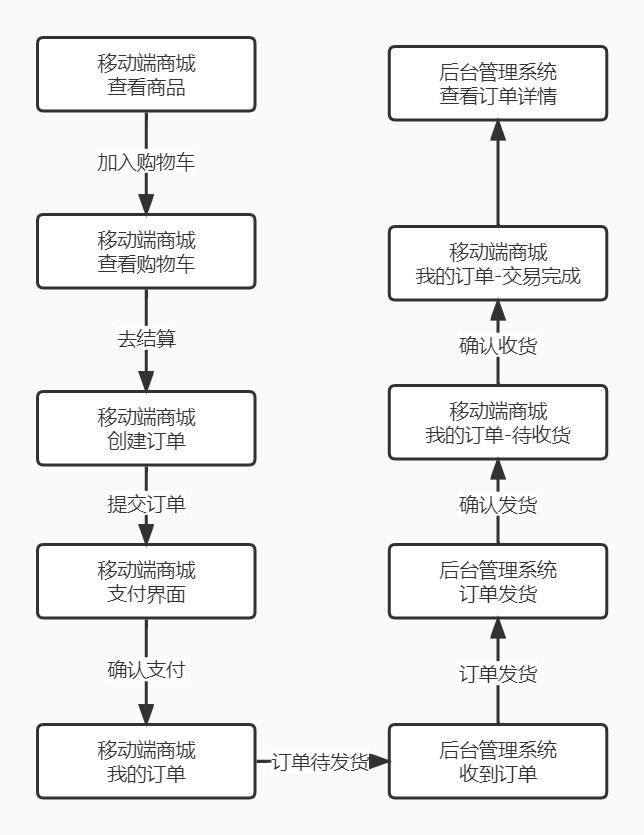
流程示意图
前台商城系统从加入购物车到完成订单的整个流程可以参考下图。

订单流程
- 前台会员可以在前台商城中查看商品;

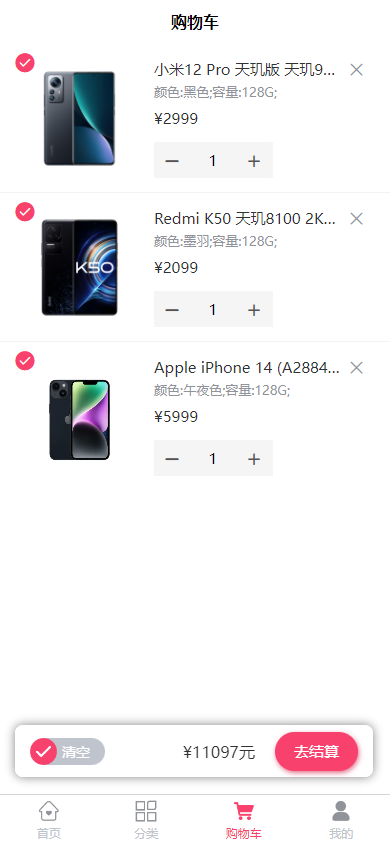
- 前台会员点击加入购物车后查看购物车;

- 前台会员点击去结算后创建订单;

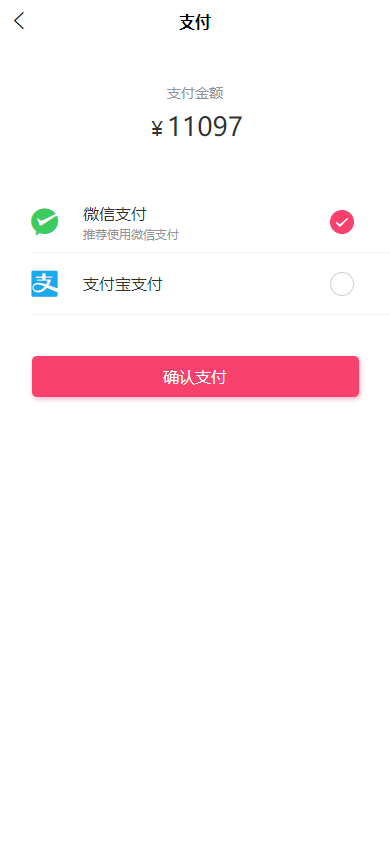
- 前台会员点击去结算后跳转到支付界面;

- 前台会员确认支付后跳转到我的订单界面;

- 后台管理系统收到订单;

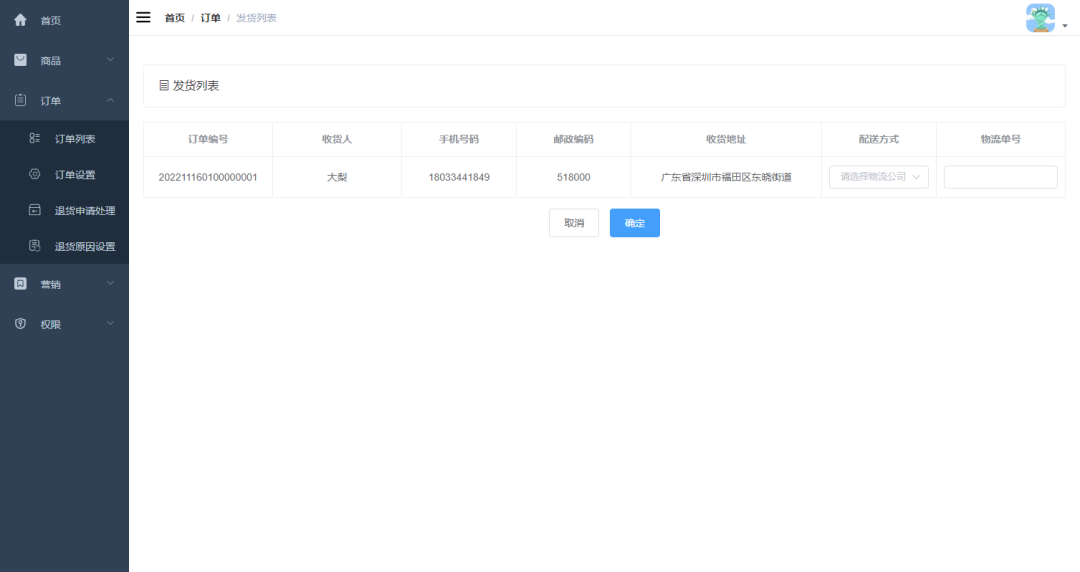
- 后台管理员点击订单发货进行发货操作;

- 确认发货后,前台商城订单状态变为待收货;

- 前台会员确认收货后,订单状态变为交易完成;

- 后台管理系统可查看订单详情。

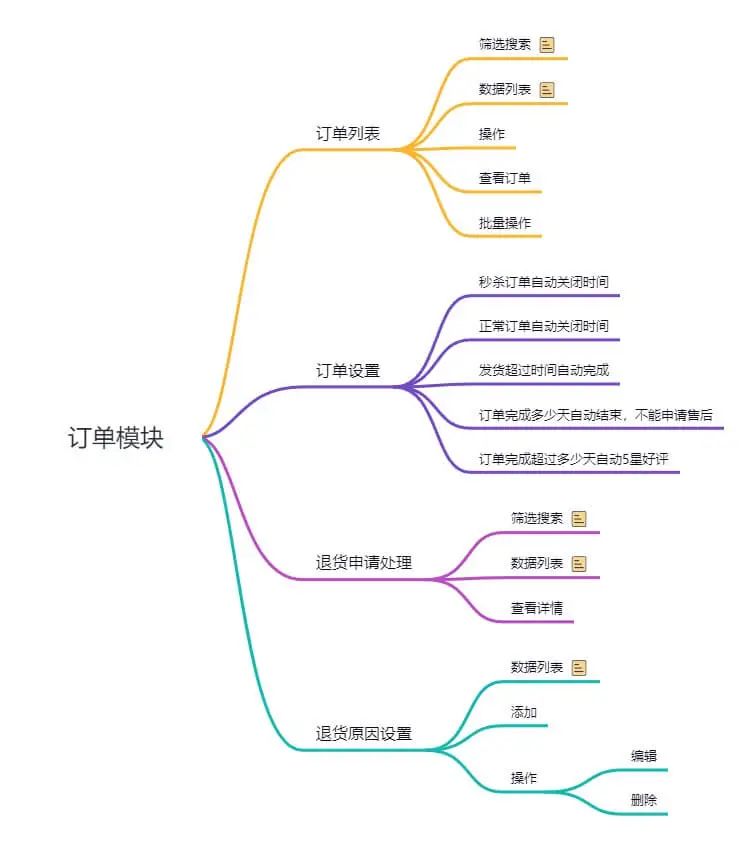
功能整理
对于订单模块的功能,我这里整理了一张思维导图方便大家查看,主要是整理了下有哪些功能以及功能需要涉及哪些字段。

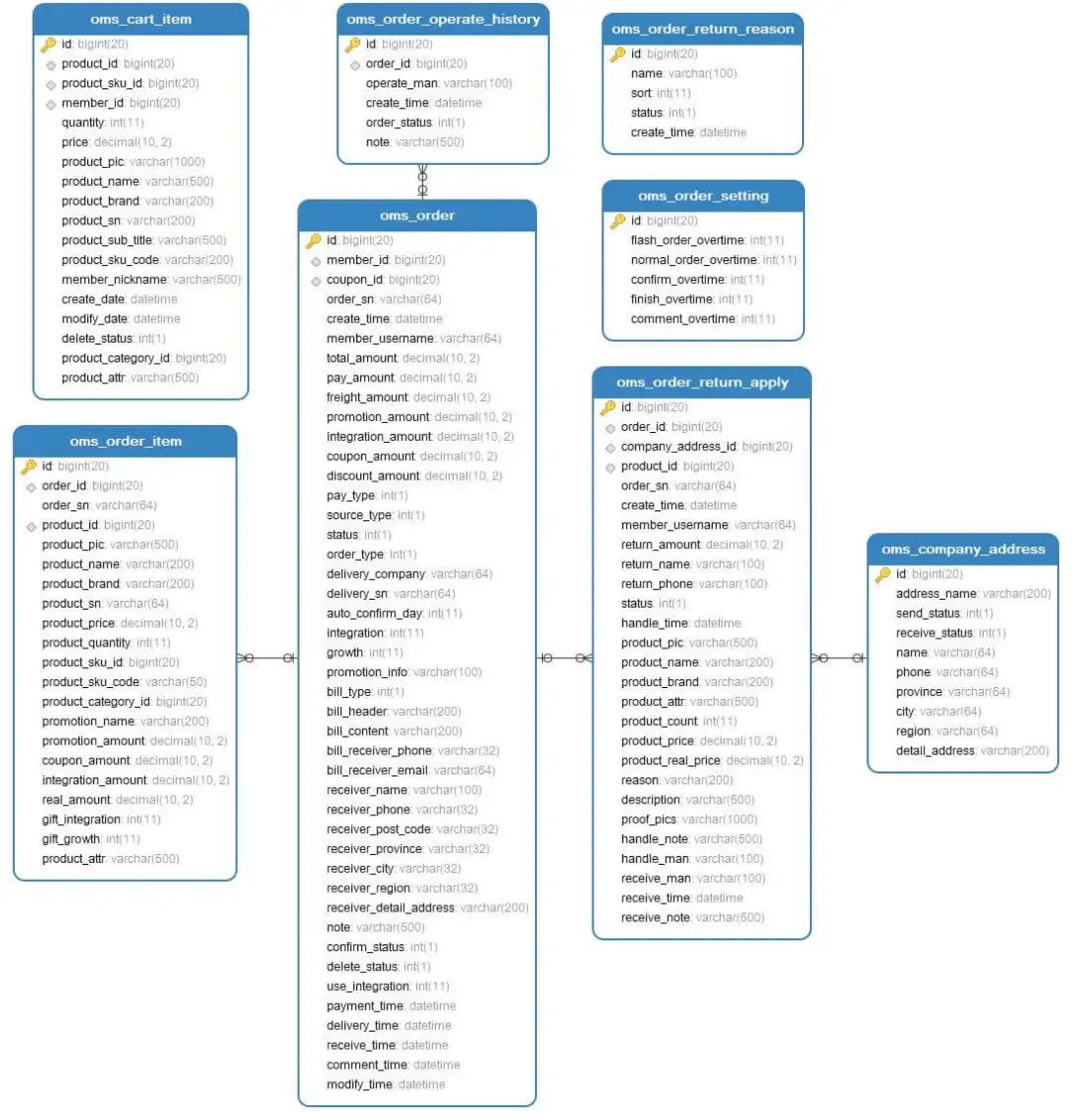
数据库设计
根据我们的功能设计和整理好的思维导图,就可以进行数据库设计了,这里是mall项目订单模块的数据库设计图。

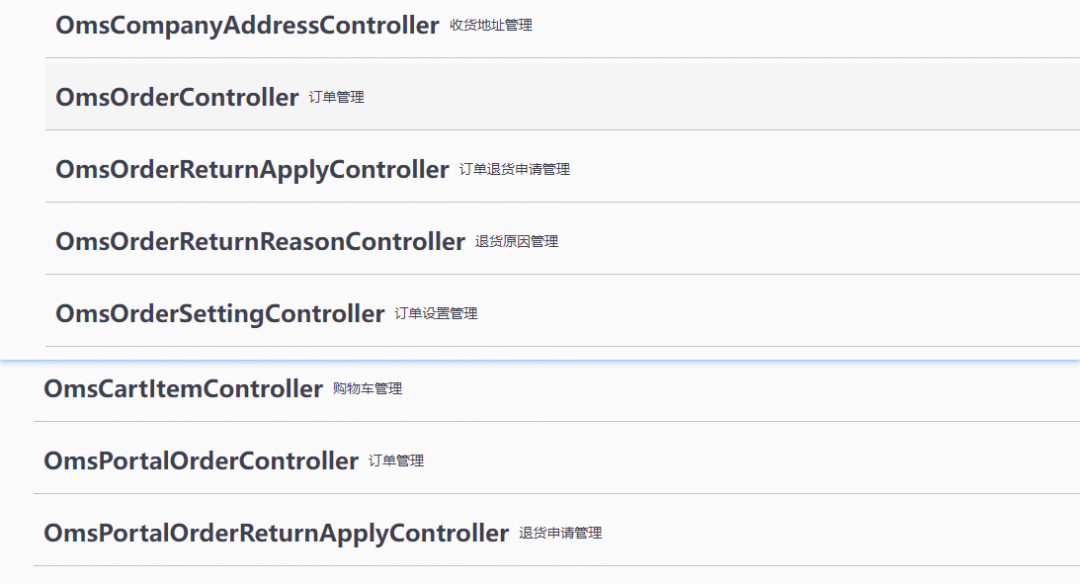
接口设计
对于mall项目中订单模块的接口设计,大家可以参考项目的Swagger接口文档,以Oms开头的接口就是订单模块对应的接口。