Power BI卡片图主次指标组合展示
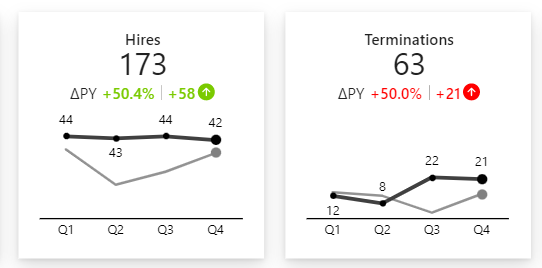
指标有主次之分,比如业绩是一个主指标,辅助比较业绩好坏的指标是次级指标,业绩和目标对比(业绩达成率),业绩和同期对比(业绩增长率)。ZebraBI擅长使用卡片图进行指标组合,例如下图主指标放在上方中央,去年同期率值和绝对值增长作为辅助放在下方。

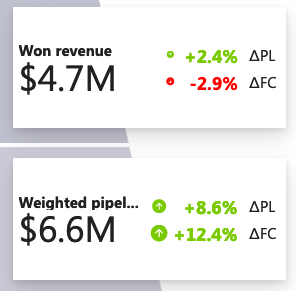
或者排版进行变化,两个辅助指标放在右侧:

Power BI于2023年6月推出的新卡片图也能实现此种效果(不了解新卡片图可参考此文:Power BI可视化的巅峰之作:新卡片图)。默认情况下,卡片图只能平铺展示所有指标,但结合SVG可以实现ZebraBI的效果(此处仅对主次指标组合,不涉及卡片图中的迷你趋势图,迷你图同样可以实现,后续会分享)。

例如,将去年同期放在下方或者右侧:

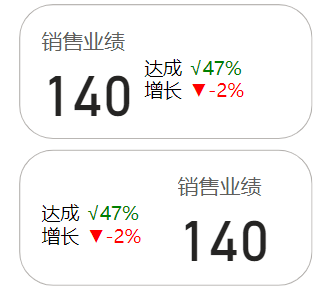
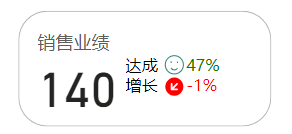
将业绩达成率和增长率放在业绩左侧或者右侧:

以上展示方式的原理是相同的,使用SVG的text对指标进行包裹,达成和增长同时显示的完整度量值如下:
新卡片图_双排 =
VAR ARROW_PY = IF([增长率]>=0, UNICHAR ( 9650 ),UNICHAR ( 9660 ))
VAR ARROW_PL = IF([业绩达成率]>=0.3, "√", "×")
VAR SVG =
"data:image/svg+xml;utf8,
<svg xmlns='http://www.w3.org/2000/svg' height='40' width='100'>
<g><title>公众号、知乎、B站:wujunmin</title>
<text font-size='15'>
<tspan x='0' y='20'>达成</tspan>
<tspan x='0' y='38'>增长</tspan>
<tspan x='36' y='20' fill='" & IF([业绩达成率]>=0.3,"Green","Red") & "'>" &
ARROW_PL & FORMAT([业绩达成率],"0% ") &"
</tspan>
<tspan x='36' y='38' fill='" & IF([增长率]>=0,"Green","Red") & "'>"&
ARROW_PY & FORMAT([增长率],"0% ") &"
</tspan>
</text>
</g>
</svg> "
RETURN
SVG度量值中的符号可以使用UNICODE,也可以直接使用输入法打出。示例增长率箭头使用了UNICODE,达成率对勾使用了输入法。辅助指标的多少可以按照实际需求增减tspan标签数量。
将新卡片图的填充图像设置为上方SVG度量值,即可正常展示。

辅助指标的上下左右位置可以如下图灵活调整:

UNICODE符号比较基础,如果比较喜欢复杂的图标,可以卡片上嵌套SVG图标,《复制粘贴就可以使用的Power BI图标素材查询系统2.0》分享了6000多种样式。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

