Power BI卡片图总分结构
本文是Power BI新卡片图系列第四篇文章,前三篇如下,视频教程也在连载中。
《新卡片图异形边框》
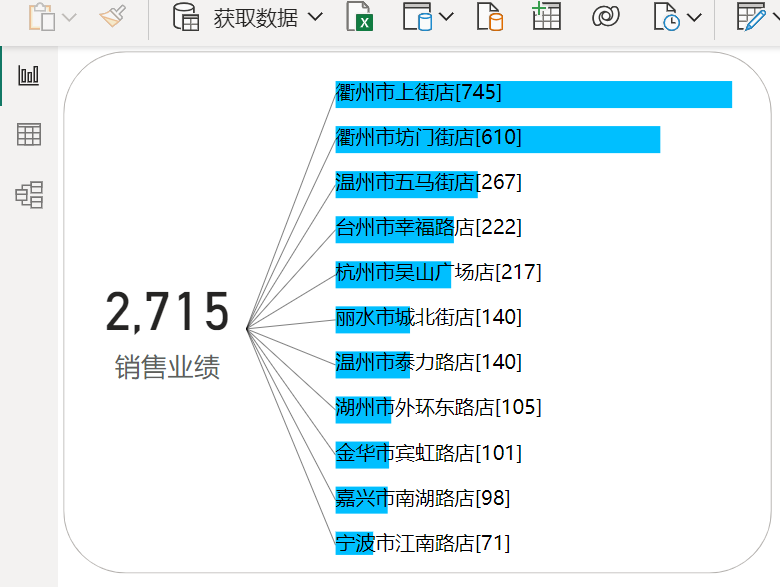
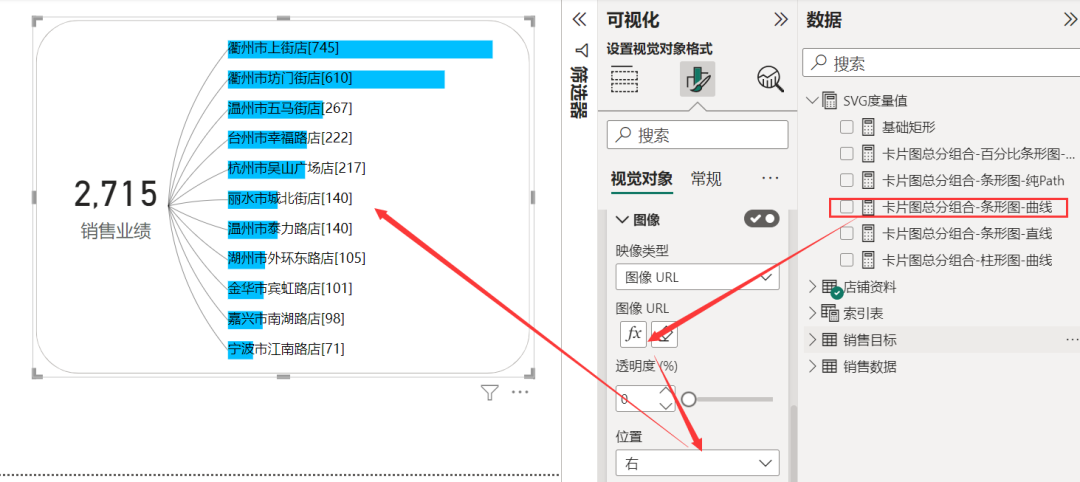
Power BI2023年6月新推出的卡片图使得自由可视化成为可能。传统模式下,一个卡片图放一个数字,借助新卡片图可以实现总分结构。例如下图卡片除了显示总业绩,右侧条形图分别列示了每家店铺的业绩明细。

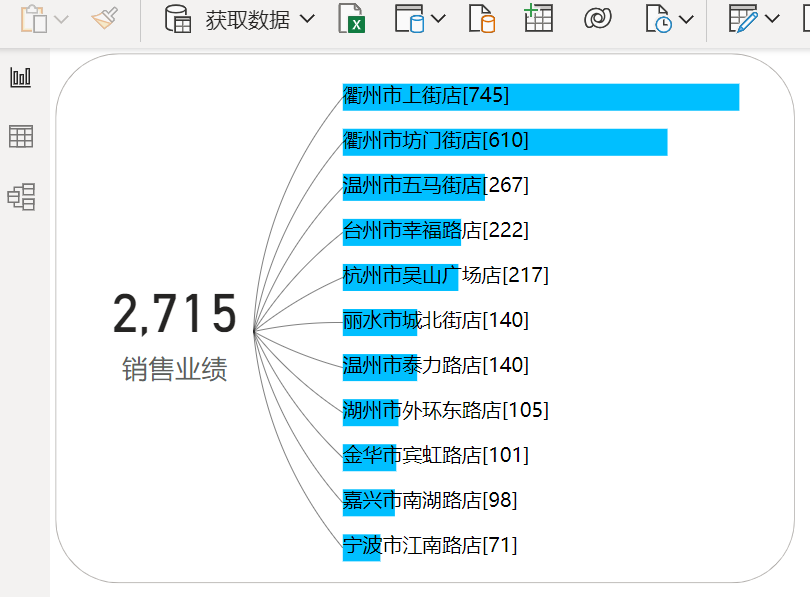
连接线可以由直线变为曲线:

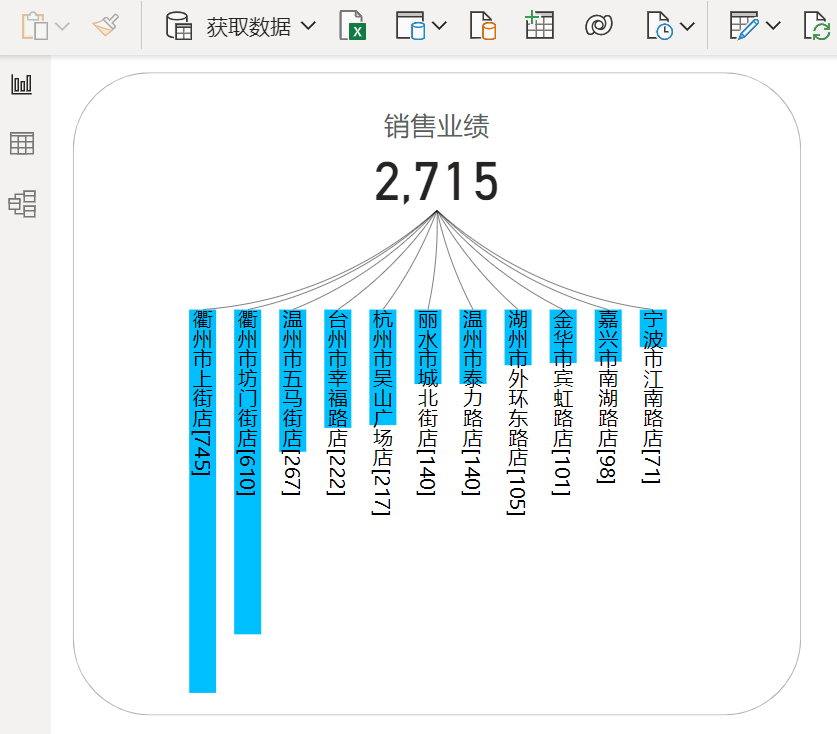
条形可以变为柱形:

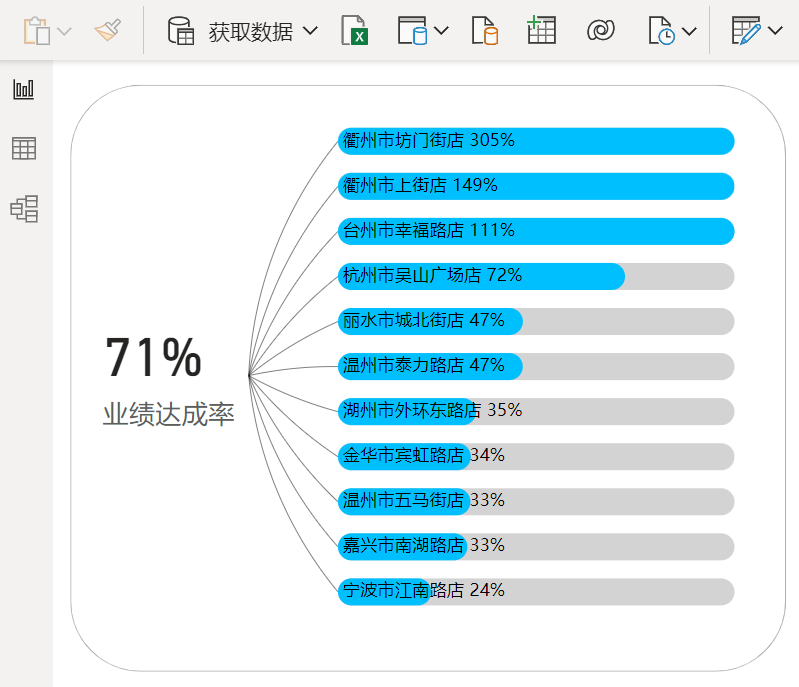
换一个指标,下图除了显示总业绩达成,百分比条形显示每家店铺达成:

演示视频:
实现方法是对新卡片图施加SVG度量图表填充图像,下图将图像放在了卡片总值最右边。

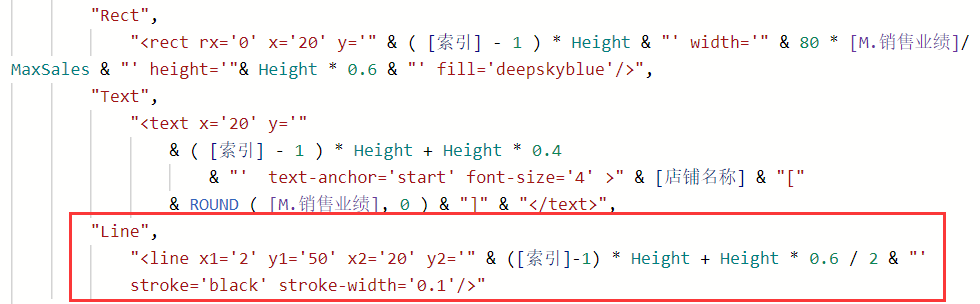
如何使用SVG绘制条形图?《使用公式花式制作条形图》给出了众多造型代码。现在只需要在代码中增加连接线,总数据和条形连接到一起。以直线连接为例,增加line标签,连接线的起点为图像左侧中部(此处假设图像为100*100大小,左侧中部y坐标为50),终点为每个条形开始的点。

如果是弧线链接,需要使用SVG的Path标签圆弧指令A进行绘制。如果是柱形图,x、y逻辑颠倒即可将条形图变更为柱形图。
百分比条形图是两个条形叠加,底部是完整长度的灰色条形,上方的蓝色条形按率值改变长度。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

