Power BI异常指标闪烁提示(3)
《Power BI 异常指标闪烁提示》介绍了使用CSS动画驱动任意SVG图标闪烁,对异常指标进行突出提示,《Power BI异常指标闪烁提示(2)》介绍了SMIL动画的版本,以上两文均是驱动矢量图形进行闪烁,本文讲解像素图形闪烁。
像素图形存量要比矢量图形多的多,每天手机都会拍摄无数的像素图形。Power BI使用像素图形的场景有产品照片、人物头像、地理空间、周边装饰等等。鉴于网络状况不一定稳定,一般推荐使用本地的像素图形,黄老师开发了本地照片转base64工具,方便我们在Power BI使用,参考:Power BI本地图片显示最佳解决方案
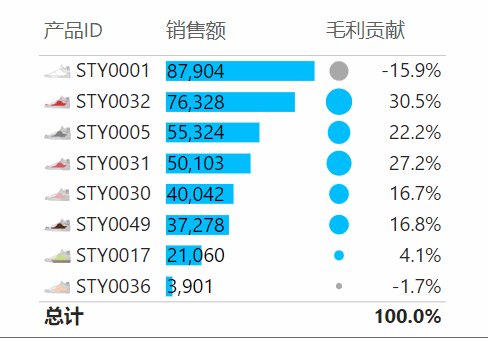
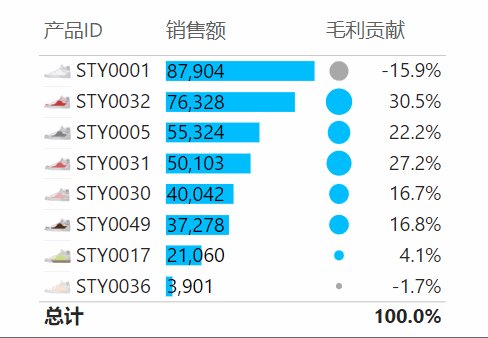
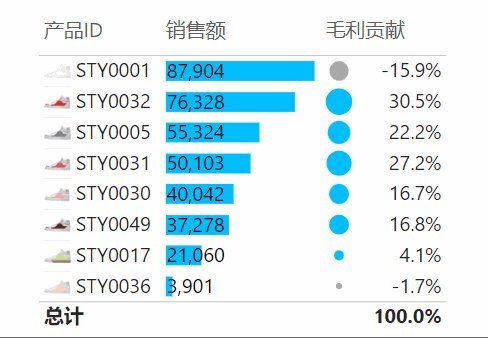
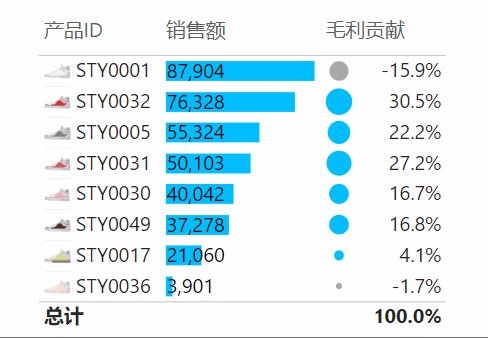
那么像素图形如何闪烁?基础动画原理和前文没什么不同,只是细节略作调整。下图将base64产品照片放在条件格式图标,对毛利贡献为负数的产品施加了闪烁效果:

如果用CSS施加动画,动画代码和《Power BI 异常指标闪烁提示》保持一致,只是施加对象由path变为image:
<style>
@keyframes wujunmin {
0% { opacity: 1; }
50% { opacity: 0; }
100% { opacity: 1; }
}
image {
animation: wujunmin 1s infinite;
}
</style>在SVG的image标签引用base64图片,然后按条件显示动画:
"<svg>" &
if ( [指标] <0, css代码 ) & "
<image xlink:href='base64图片列'/>
</svg>" 把加了动画的图片度量值放入条件格式图标,效果即呈现。如果不用CSS,SMIL动画也可以达到完全一样的效果,attributeName为opacity,从1到0变化,repeatCount设置为indefinite,无限循环。
动画效果不仅仅适用于表格矩阵条件格式图标,新卡片图也可使用。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-08-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

