Power BI新卡片图穿墙术
《Power BI表格矩阵穿墙术》介绍了如何实现表格矩阵的格子穿透,构建丰富的可视化效果。新卡片图视觉对象(不了解新卡片图参考此文:Power BI可视化的巅峰之作:新卡片图)能否实现同样的功能?
答案是肯定的。
新卡片图任意放入两个指标,生成两个卡片,可以看到卡片中间有明显的缝隙。

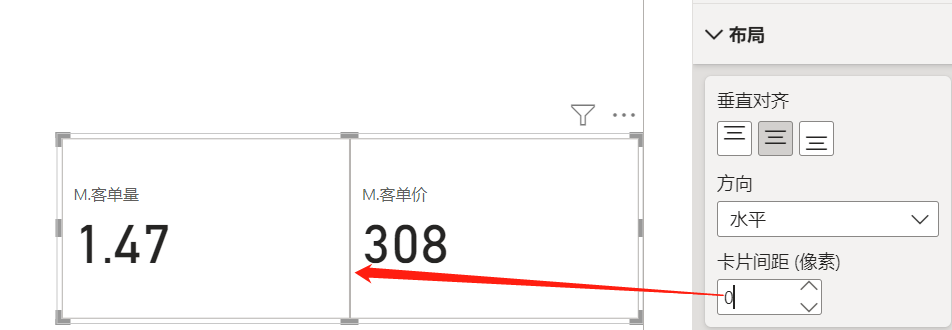
在布局-卡片间距将像素设置为0,可以看到缝隙消失,两个边框合并为一。

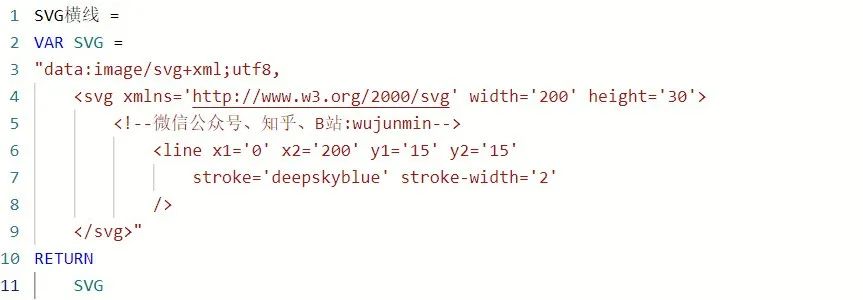
目前为止,两个卡片的内容仍然独立显示,没有穿透的感觉。我们在卡片放入一条直线,以便观察连接效果:

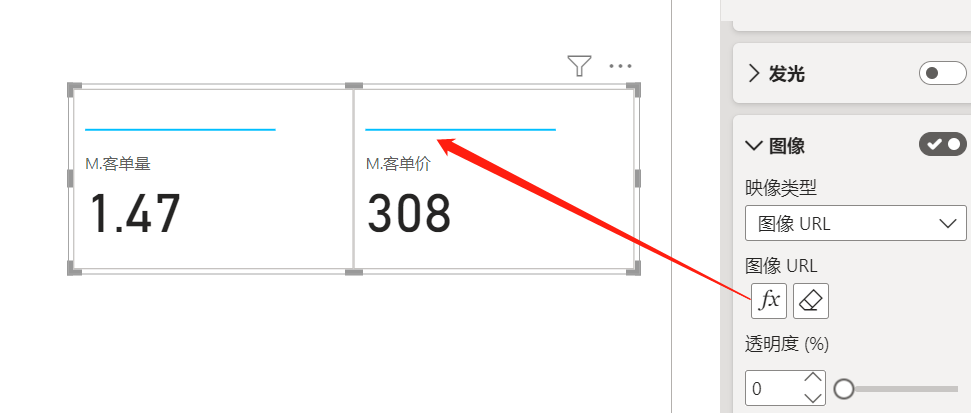
把上方SVG横线放入卡片图图像URL,两个线条断开明显。

把图像像素略微调大,发现线条靠近了一点,但还没有完全连接穿透,左侧有一定的空白。

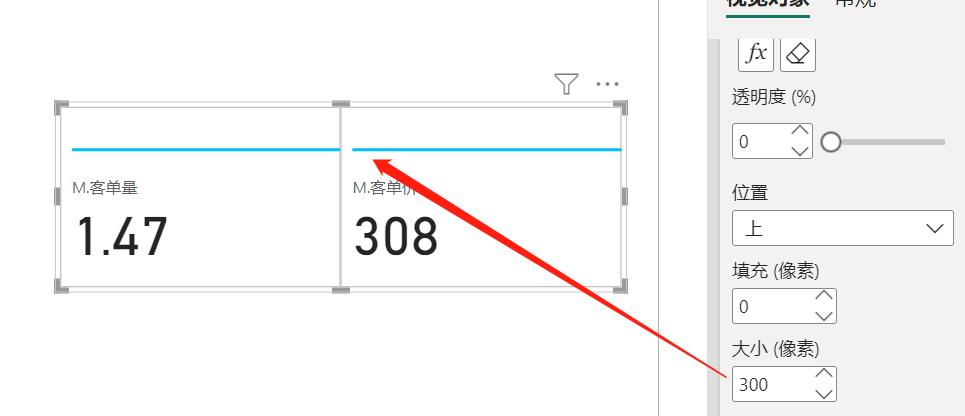
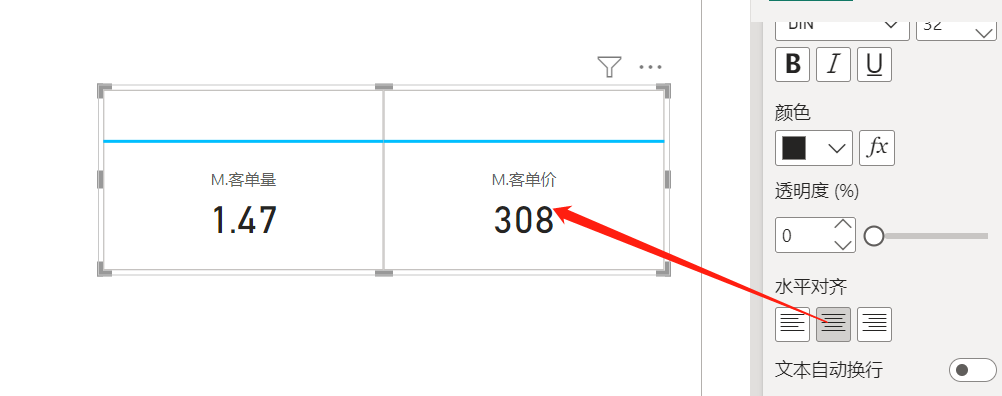
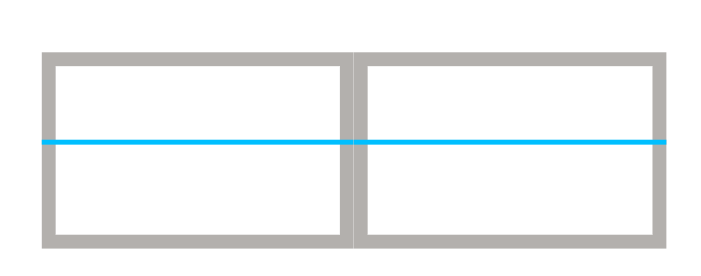
将标注的水平对齐方式设置为居中,神奇的事情发生了,两个卡片图的横线无缝衔接了。

假设只想显示横线,不需要数据,是否可行,答案是不行。

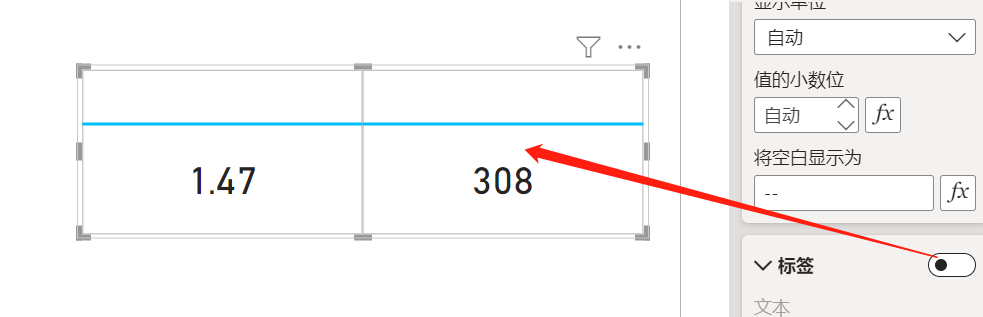
标签可以隐藏,但是值如果关闭,线条又会断开,所以一个变通的处理方式是,把值的文本大小调低,并且透明度调整为100%,达到隐藏目的。

边框是否阻止了横线的连接?并没有。把边框加粗可以看到横线直接穿过边框,如果视觉上有少许缝隙,可以借助stroke-dasharray将线条虚线化进行掩盖。

横向可以穿透,纵向是否可行?经过测试,因Power BI的前端设置问题,纵向是不行的。尽管有局限,但是对使用新卡片图自定义可视化效果还是有重要的意义。要知道穿透的卡片可以不限于两个,而且A卡片和B卡片的图案可以不一样且完成拼接。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-08-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云服务器利旧
云服务器(Cloud Virtual Machine,CVM)提供安全可靠的弹性计算服务。 您可以实时扩展或缩减计算资源,适应变化的业务需求,并只需按实际使用的资源计费。使用 CVM 可以极大降低您的软硬件采购成本,简化 IT 运维工作。

