利用Streamlit快速定制web应用
streamlit库可以通过简单的Python脚本快速创建交互式应用程序,无需编写大量的代码,无需学习任何前端知识。

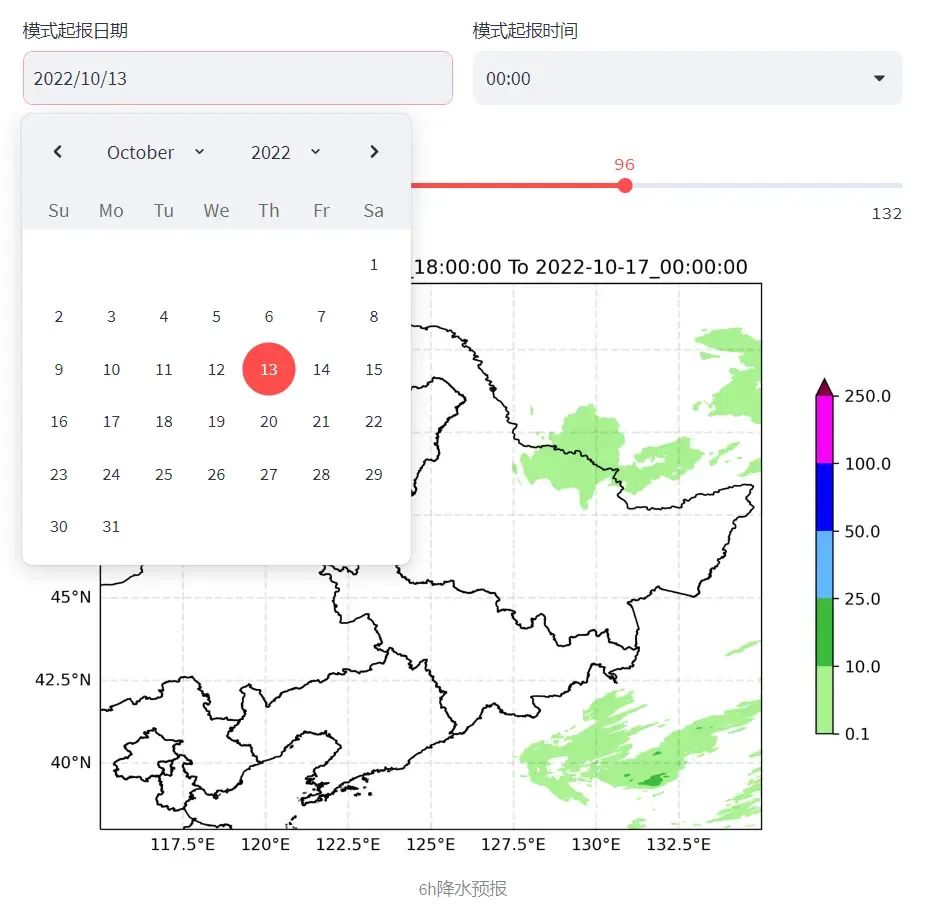
示例页面
安装Streamlit
使用pip命令在命令行中安装Streamlit:
pip install streamlit创建一个应用程序
导入需要的库
import streamlit as st
import datetime创建两列布局,左侧选择日期,右侧选择时间
col1, col2 = st.columns(2)
with col1:
d = st.date_input("模式起报日期", datetime.date(2022, 10, 13))
with col2:
t = st.time_input('模式起报时间', datetime.time(0, 0),step = 12*3600 )
init = datetime.datetime.combine(d, t)创建滑块表征不同预报时效
fhr = st.slider('fhr', min_value=18, max_value=132, step=6)
image=fr"{init:%Y%m%d%H}/wrfplt_Single_pcp6_f{fhr}_NE.png"
st.image(image, caption='6h降水预报',use_column_width='auto')这样,一个极简的图片展示页面就做好了!
运行
在本地执行py脚本,即可弹出网页
streamlit run your_script.py部署到互联网
可以利用github账号登陆Streamlit Community Cloud,点击new app创建新的应用。

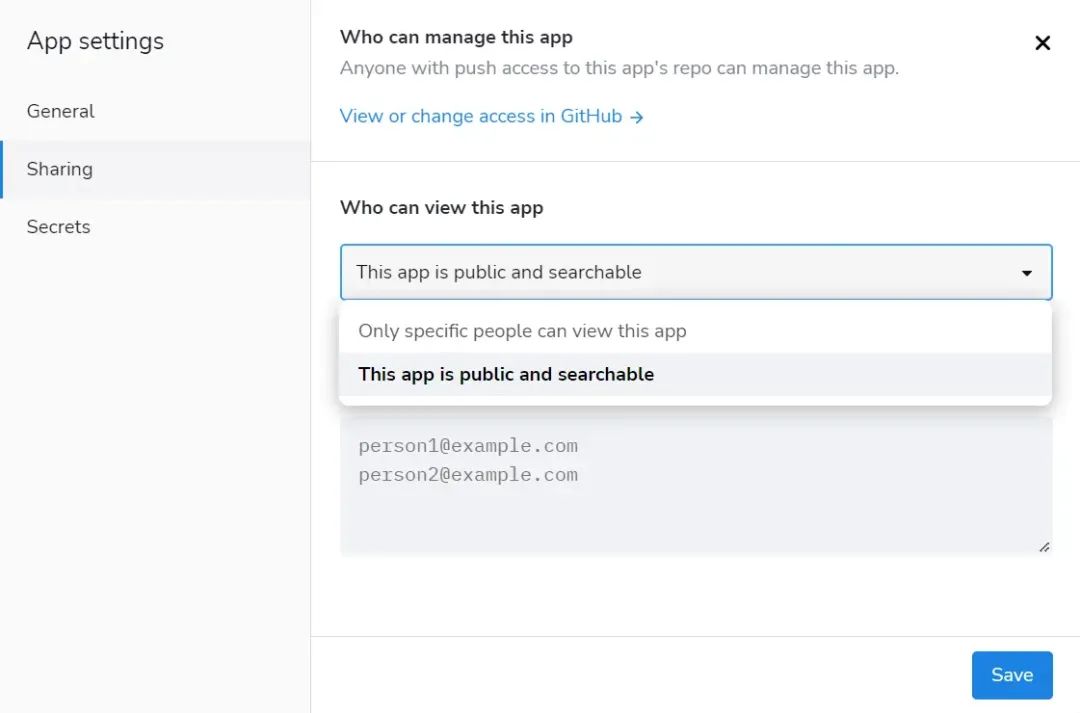
我这里是直接使用模板,接着在自动fork的仓库中上传脚本和必要的数据,即可网页中直接访问。可以根据需求设置访问权限,将url分享给其他用户。

Streamlit 可以实现很多复杂的布局和交互式功能,感兴趣的同学可以访问官网的API reference查看具体示例
参考:
- • https://docs.streamlit.io/library/api-reference
- • https://www.bilibili.com/video/BV1Cc411H7xA/?spm_id_from=333.337.search-card.all.click&vd_source=472ef4079daa0cb0ac466a798526ed00
- • https://www.bilibili.com/read/cv16410599
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-07-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


