70K star! 探秘目前最流行的css框架
今天给大家推荐一个拥有70K star的CSS框架——Tailwind CSS

Tailwind CSS 是目前获得star数量最多的css框架,less只有16.9k,sass 14.6k;今天就来探究一下为何Tailwind CSS这么受欢迎
Tailwind CSS 是什么?
Tailwind CSS是一个高度可定制的CSS框架,用于构建现代化的Web界面。它提供了一系列预定义的样式类,可以直接应用于HTML元素,从而快速而灵活地创建页面布局和设计。
与其他css框架相比,有什么优势?
与其他CSS框架相比,Tailwind CSS更注重原子化的类命名方式,使得开发者可以通过组合不同的类来构建所需的样式。这种方法使得样式的复用性更高,同时也提供了更大的灵活性和可定制性。而且还提供了一套强大的工具和插件,用于加速开发流程,例如响应式布局、响应式文本、间距管理等

解决了传统CSS框架的哪些问题?
- 样式冗余: 传统的CSS框架通常提供了大量的预定义样式,但往往会导致样式冗余。
Tailwind CSS通过原子化的类命名方式,只提供基础的原子类,使得开发者可以根据需要组合这些类,避免了样式冗余的问题。 - 缺乏灵活性: 传统的CSS框架通常有一套固定的样式规则,难以满足个性化的需求。Tailwind CSS提供了大量的可定制的类,可以根据具体项目的需求进行灵活的样式定制,使得开发者可以更好地控制页面的外观和布局。
- 响应式设计: 响应式设计是现代Web开发中的重要需求,但传统的CSS框架对于响应式设计的支持有限。Tailwind CSS提供了一套强大的响应式工具和类,使得开发者可以轻松地创建适应不同屏幕尺寸的布局和样式。
- 开发效率: 传统的CSS框架可能需要开发者频繁地编写自定义样式,或者需要在HTML中添加大量的样式类。Tailwind CSS通过提供丰富的预定义类和实用工具,可以大大提高开发效率,减少样式代码的编写量。
快速入门
接下来就以Vue为例,看看Tailwind CSS 是如何安装和使用的
安装
安装 Tailwind CSS 和 PostCSS 插件:
npm install tailwindcss postcss autoprefixer
在项目根目录下创建一个 tailwind.config.js 文件,用于配置 Tailwind CSS:
// tailwind.config.js
module.exports = {
mode: 'jit',
purge: [
'./src/**/*.{vue,js,ts,jsx,tsx}',
'./public/index.html'
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
在项目根目录下创建一个 postcss.config.js 文件,用于配置 PostCSS 插件:
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
在 style.css 文件中导入 Tailwind CSS:
@tailwind base;
@tailwind components;
@tailwind utilities;
接下来就可以使用Tailwind CSS来写样式了
Tailwind CSS 写法
先用常规的CSS写法写一个div

<template>
<div class="content">传统css</div>
</template>
<script setup>
</script>
<style scoped>
.content{
width: 200px;
height: 200px;
border: 1px solid red;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
color: red;
}
</style>
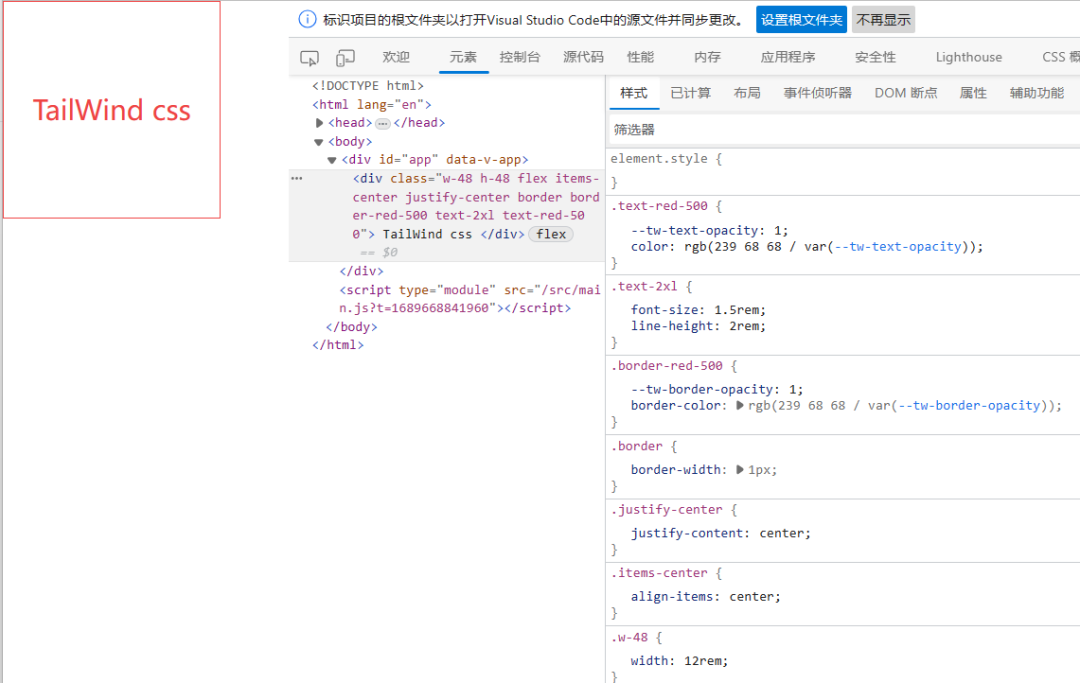
使用 TailWind css 写样式:

<template>
<div class="w-48 h-48 flex items-center justify-center border
border-red-500 text-2xl text-red-500">
TailWind css
</div>
</template>

TailWind css会定义一些细粒度的 class,叫做原子 class,然后在 html 里直接引入这些原子化的 class。
插件
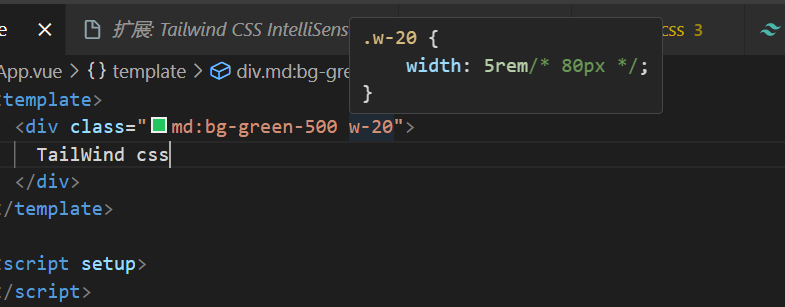
vscode 中可以安装 Tailwind CSS IntelliSense 插件来提升开发效率

在书写 Tailwind CSS 会有提示,而且当鼠标悬浮到class上时,也会有智能提示,可以查看它对应的样式。

常用写法
宽高设置
以w-开头,表示宽;h-开头,表示高
后面接数字,1=4px=0.25rem
w-1 //width: 0.25rem; /* 4px */
w-4 //width: 1rem; /* 16px */
后面接分数,表示百分比
w-1/2 // width: 50%;
w-1/4 // width: 25%;
后面接 [] 里面可以填写固定的值
w-[4rem] // width: 4rem;
w-[200px] // width: 200px;
后面也可以接一些固定的单词,表示常用的属性
w-full //width: 100%;
w-screen //width: 100vw;
w-min //width: min-content;
w-max //width: max-content;
w-fit //width: fit-content;
字符大小设置
字体大小,使用 text-{size}。不同的值对应不同的大小,有一些固定的值,相应的 CSS 样式在括号中。
text-xs //(字体大小:.75rem;)
text-sm //(字体大小:.875rem;)
text-base //(字体大小:1rem;)
text-lg //(字体大小:1.125rem;)
text-xl //(字体大小:1.25rem;)
text-2xl //(字体大小:1.5rem;)
text-3xl //(字体大小:1.875rem;)
text-4xl //(字体大小:2.25rem;)
同样可以使用 []定义大小
text-[14px] // font-size:14px)
悬停设置
使用hover,设置鼠标悬停后文本设为黄色

<div class=" hover:text-red-400">
TailWind css
</div>
响应式设计

当宽度大于768px时 把背景色变为绿色
<div class="md:bg-green-500">
TailWind css
</div>
github: https://github.com/tailwindlabs/tailwindcss

