优化网站性能的终极图片压缩神器!
大家在日常生活中经常会遇到一个问题:图片太大了! 有些时候分享和上传时,速度总是很慢~
网上压缩图片的工具比比皆是,但作为开发者,在开发的时候遇到这种问题怎么办呢?
为了解决这个问题,今天就向大家介绍一个开源的工具:Squoosh。

简介
Squoosh是一款由Google开发的在线图片压缩工具,它的目标非常简单:通过减小图片文件的大小,同时保持尽可能高的图片质量,使得图片更易于传输和加载。
它是谷歌出品的免费开源图片压缩工具,图片大小减少90%!既有在线网页工具,又支持 API 开发调用.
在线使用 Squososh 来压缩图片
今天介绍的 Squoosh 使用起来非常简单。在浏览器中打开 Squoosh 工具的网页(https://squoosh.app/)即可使用。

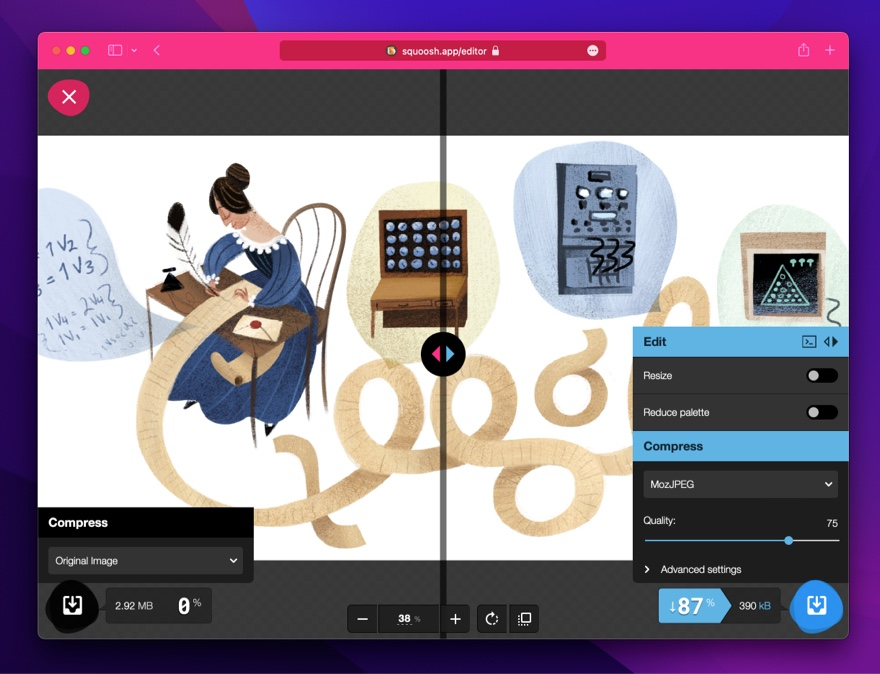
点击选择图片或直接把图片拖进网页里,默认就会生成压缩预览,拖动中间的分隔线可以对比压缩前后的效果。

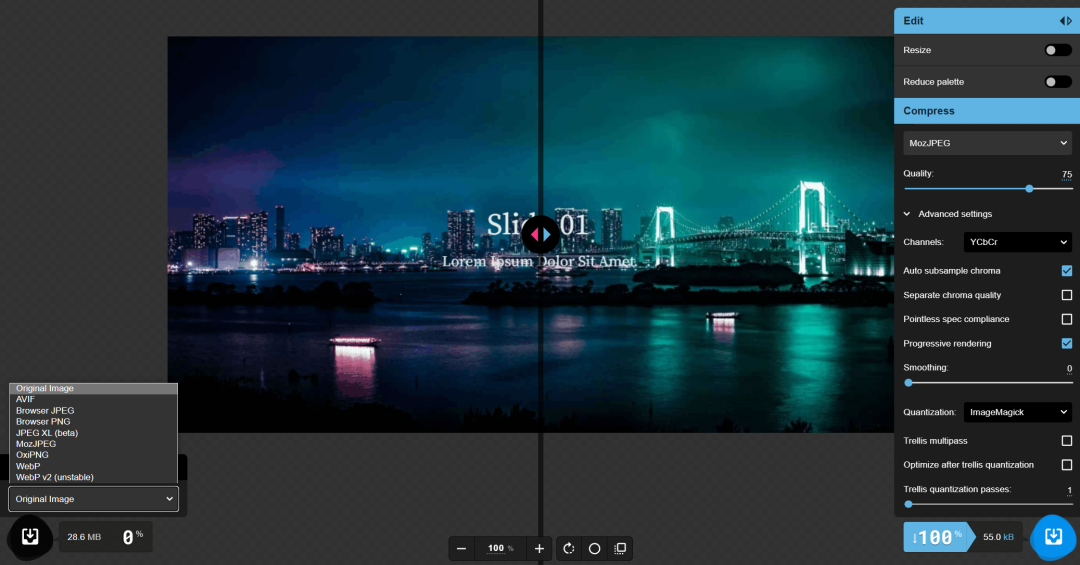
Squoosh为你提供了多种压缩算法和设置选项,包括JPEG、PNG、WebP等格式的调整,你可以根据具体需求进行选择。

不要忘了打开Advanced settings高级选项(如上图右侧所示)。里面还有更多配置。
调整完图片后,就可以直接下载图片到本地啦~
开发集成图片压缩功能
谷歌开发并且开源这款工具的初衷,是希望更多开发者使用它来降低图片的大小的同时还保证了图片质量,使用户获得更快的上网体验。
下面介绍使用 api 方式开发集成的方法:
安装 Squoosh
$ npm install @squoosh/lib
在开发项目中引入和初始化
import { ImagePool } from '@squoosh/lib';
import { cpus } from 'os';
const imagePool = new ImagePool(cpus().length);
压缩图片
import fs from 'fs/promises';
const file = await fs.readFile('./path/to/image.png');
const image = imagePool.ingestImage(file);
const preprocessOptions = {
// 压缩参数:比如缩放图片
resize: {
width: 100,
height: 50,
}
};
await image.preprocess(preprocessOptions);
const encodeOptions = {
mozjpeg: {}, // 默认压缩输出为jpeg格式
jxl: {
quality: 90, // 设置压缩质量
},
};
const result = await image.encode(encodeOptions);
Squoosh 还支持通过 node.js 在后端使用,更全的 api 调用可查阅文末的 github 代码仓库目录。
其他
Squoosh 作为一款谷歌出品的免费开源的在线图片压缩工具,不仅完全免费,而且所用代码也完全开源,可谓是大厂的良心之作。
对国内来说,有点体验不好的地方就是:在线工具和github上的信息都是纯英文的。对我们开发者稍有点压力!
但这“炫技”的功能太强大,大家也一起来尝试一下吧,让你的图片加载更快、存储更省空间!
Github地址:https://github.com/GoogleChromeLabs/squoosh

