嵌入式博客介绍足迹地图HTML源码
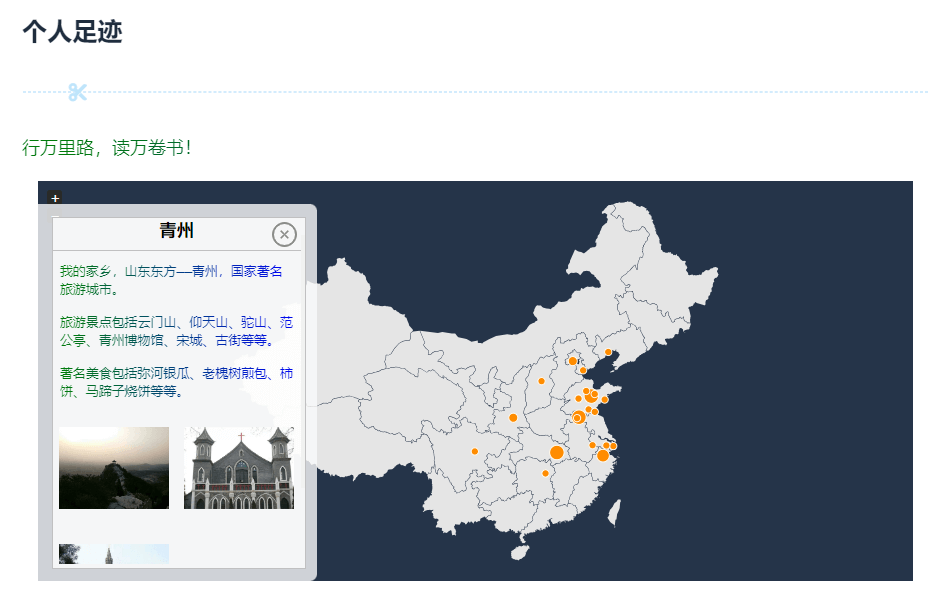
足迹地图可以展示你过去到访过的地方,以及到访地点的介绍与图片记录,图片点击可以放大显示,同时不同地标的半径大小表示了访问该地点的频率高低,如下图所示:
源码截图

配置你的足迹数据
其中 /data/config.json 为配置数据,在里面可以配置你的足迹数据,结构如下:
[ { "latLng": [36.44852263442782, 118.73921200195313], "name": "青州", "desc": "我的家乡,山东东方——青州,国家著名旅游城市。\n旅游景点包括云门山、仰天山、驼山、范公亭、青州博物馆、宋城、古街等等。\n著名美食包括弥河银瓜、老槐树煎包、柿饼、马蹄子烧饼等等。", "photos":[ "https://xxxxxxxxxx.com/1.jpg", "https://xxxxxxxxxx.com/2.jpg", "https://xxxxxxxxxx.com/3.jpg", ], "freq": 10 }, ...]- latLng: 为足迹的经纬度,可以通过 https://jingweidu.bmcx.com查询得到
- name: 足迹地点的名称
- desc:足迹地点的描述, \n 为换行符
- photos:足迹地点的照片链接,为一组图片 url 数据
- freq:足迹地点的到访次数,范围为 [1, 10]
使用配置
将足迹地图内嵌到你博客中的相应位置,示例代码如下:
<iframe scrolling=no style="min-height:480px !important;" src="http://xxxx/xxxx/index.html" width="100%" height="100%"></iframe>地图样式调整
- 默认的地图为中国地图,足迹点的样式及背景样式都是固定的,如果想对足迹地图进行进一步的定制化,可以对 /css/index.css 及 /js/index.js 文件进行修改。
- 其中 /js/jquery-jvectormap-cn-merc-en.js为中国地图,你可以替换为世界地图,具体操作见 https://jvectormap.com
- 足迹地图依赖的是 JVectorMap,关于基本的样式定义可以参考官网 https://jvectormap.com/documentation/javascript-api/jvm-map
内容地址:wuzuhua.cn/478.html
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
作者已关闭评论
推荐阅读
目录


