nodejs 下运行 typescript的最佳方式是什么?
nodejs 下运行 typescript的最佳方式是什么?

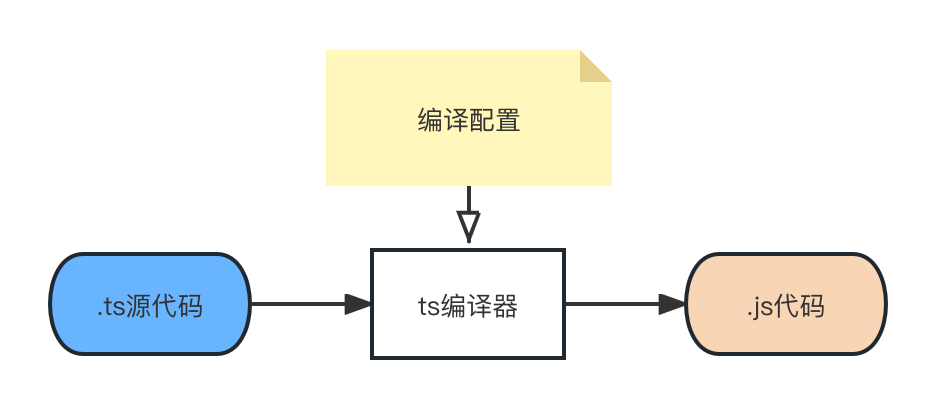
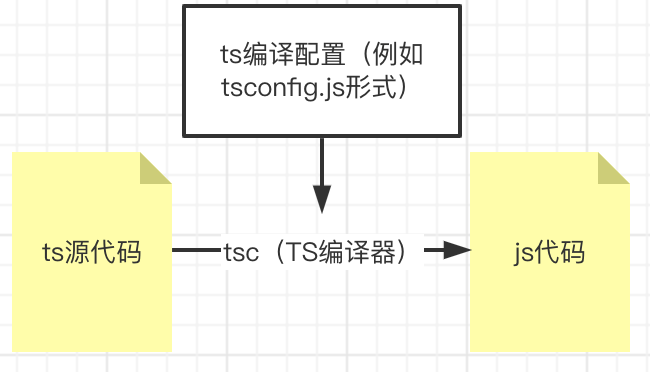
在 Node.js 中运行 TypeScript 的最佳方式是使用 TypeScript 编译器(tsc)将 TypeScript 代码编译为 JavaScript,然后在 Node.js 环境中运行生成的 JavaScript 代码。以下是一种常见的做法:
- 安装 TypeScript 和 Node.js:
确保已在系统上安装了 Node.js 和 npm(Node 包管理器)。可以从官方网站(https://nodejs.org/ ↗)下载并安装最新版本的 Node.js。
然后,使用以下命令全局安装 TypeScript:
npm install -g typescript- 创建 TypeScript 项目:
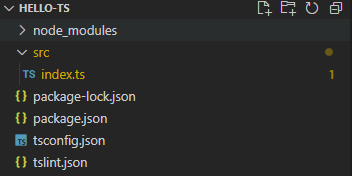
在项目文件夹中,创建一个 tsconfig.json 文件,用于配置 TypeScript 编译器。可以使用以下命令生成默认的 tsconfig.json 文件:
tsc --init- 编写 TypeScript 代码:
在项目文件夹中,创建一个或多个 TypeScript 文件(.ts 扩展名),并编写 TypeScript 代码。
- 编译 TypeScript 代码:
在终端中运行以下命令,使用 TypeScript 编译器将 TypeScript 代码编译为 JavaScript:
tsc根据 tsconfig.json 文件中的配置选项编译所有 TypeScript 文件,并将生成的 JavaScript 文件输出到指定的目录中(默认为项目根目录下的 dist 文件夹)。
- 运行 JavaScript 代码:
使用 Node.js 运行生成的 JavaScript 代码。例如,如果有一个名为 index.js 的 JavaScript 文件,可以运行以下命令在 Node.js 中执行它:
node dist/index.js这样,就可以使用 TypeScript 开发 Node.js 应用程序,并在编译为 JavaScript 后在 Node.js 环境中运行它们。
请注意,上述步骤的前提是你已经安装了 TypeScript 和 Node.js,并且已经设置好了 TypeScript 项目的初始配置。可以根据自己的项目需求和偏好进行相应的调整和配置。
可以在一个文件中编写多个 TypeScript 文件吗?
在 TypeScript 中,一个文件通常对应一个模块。
每个模块可以包含一个或多个相关的 TypeScript 类、函数、接口等定义。每个模块应该有自己的文件,并且文件名应与模块名相匹配(使用相同的基础名称,但使用不同的扩展名)。
在一个文件中编写多个独立的 TypeScript 文件是不被推荐的做法,也不符合通常的模块化设计原则。
例如,假设有两个 TypeScript 文件:file1.ts 和 file2.ts。应该将它们分别保存在两个独立的文件中。过在其他文件中使用 import 或 export 关键字来实现文件之间的模块化引用和导出~~~
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有