VSCode 添加用户代码片段,自定义用户代码片段
VSCode 添加用户代码片段,自定义用户代码片段

Cell
发布于 2023-09-15 08:21:20
发布于 2023-09-15 08:21:20
代码可运行
运行总次数:0
代码可运行
在使用 VScode 开发中经常会有一些重复使用的代码块,复制粘贴也很麻烦,这时可以在 VScode 中添加用户代码片段,输入简写即可快捷输入。
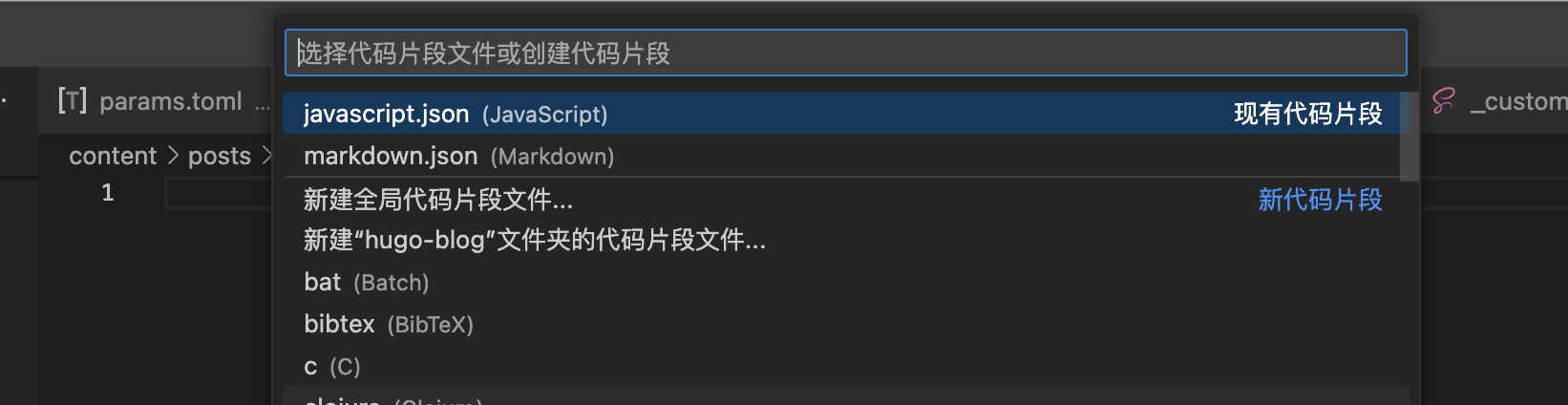
新建代码片段
在 VScode 主界面->点击左下角设置图标->点击用户代码片段,可以建立全局代码片段,也可以建立单个项目的代码片段,也可以设置语言类型的代码片段。

代码片段格式
代码片段格式如下:
{
// Example:
// 在这里放置你的 JavaScript 代码片段。每个代码片段都有一个名称、前缀、代码块和描述。前缀用于触发代码片段,代码块将被展开并插入。可能使用的变量有:
// $1、$2 表示标签停止点,$0 表示最终光标位置,${1:label}、${2:another} 表示占位符。具有相同 id 的占位符是相互关联的。
// 示例:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}常用代码片段
JavaScript
{
"Print to console": {
"prefix": "cl",
"body": [
"console.log('$1');",
],
"description": "Log output to console"
}
}Markdown
{
"Font Matter": {
"prefix": "fm",
"body": [
"---",
"title: $1",
"date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE$T$CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND+08:00",
"draft: true",
"categories: $2",
"tags: $3",
"description: $4",
"keywords: $5",
"---"
],
"description": "Font Matter"
},
"Markdown Table": {
"prefix": "table",
"body": [
"| $1 | $2 |",
"| --- | --- |",
"| $3 | $4 |"
],
"description": "Markdown Table"
},
"FixIt Shortcode TypeIt": {
"prefix": "typeit",
"body": [
"{{< typeit >}}",
"$1",
"{{< /typeit >}}"
],
"description": "FixIt Shortcode TypeIt"
},
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

