『PyQt5-基础篇』| 05 Qt Designer保存的.ui文件如何生成.py文件?
原创『PyQt5-基础篇』| 05 Qt Designer保存的.ui文件如何生成.py文件?
原创
虫无涯
发布于 2023-09-15 10:01:49
发布于 2023-09-15 10:01:49
.ui文件是用Qt Designer设计的界面保存后的文件;- 保存后我们需要把这个文件转换成
.py文件,才能进行运行。
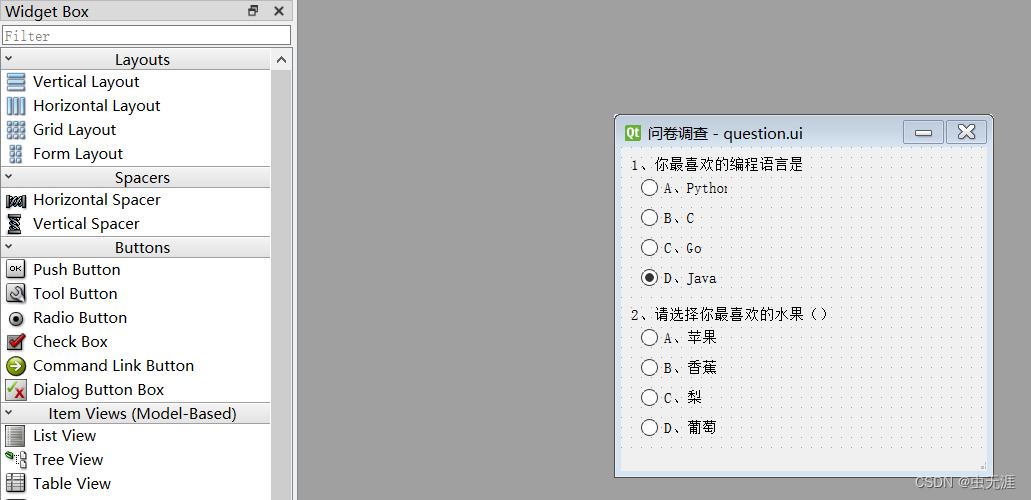
1 使用Qt Designer设计一个简单的界面
- 设计如下一个界面:
 在这里插入图片描述
在这里插入图片描述 - 保存为
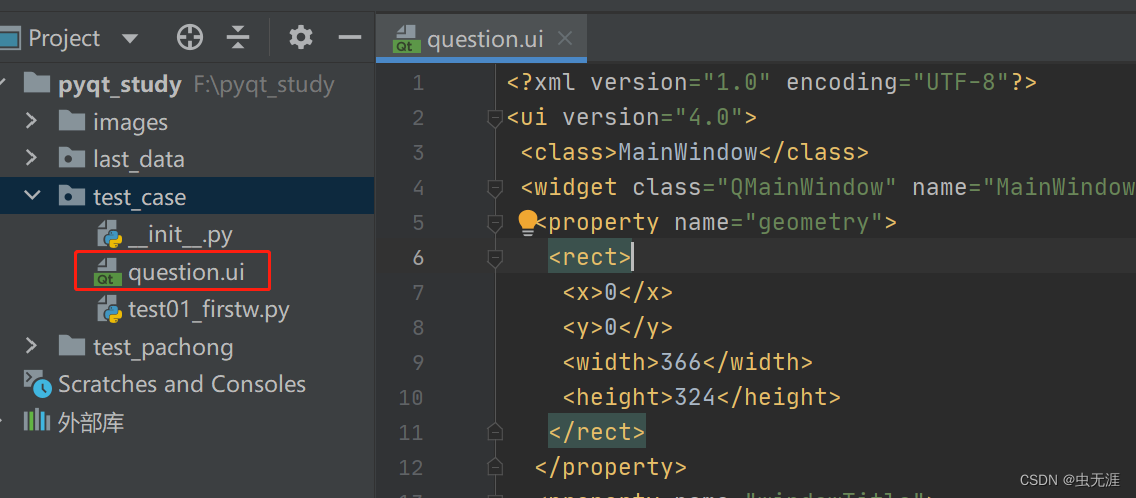
question.ui,保存工程目录下即可: UI文件的源码为以下,其实是一个xml格式文件:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>366</width>
<height>324</height>
</rect>
</property>
<property name="windowTitle">
<string>问卷调查</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QRadioButton" name="radioButton">
<property name="geometry">
<rect>
<x>20</x>
<y>30</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>A、Python</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>10</x>
<y>10</y>
<width>171</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>1、你最喜欢的编程语言是(D)</string>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_2">
<property name="geometry">
<rect>
<x>20</x>
<y>60</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>B、C</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_3">
<property name="geometry">
<rect>
<x>20</x>
<y>90</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>C、Go</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_4">
<property name="enabled">
<bool>true</bool>
</property>
<property name="geometry">
<rect>
<x>20</x>
<y>120</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>D、Java</string>
</property>
<property name="checked">
<bool>true</bool>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_5">
<property name="geometry">
<rect>
<x>20</x>
<y>180</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>A、苹果</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_6">
<property name="geometry">
<rect>
<x>20</x>
<y>270</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>D、葡萄</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_7">
<property name="geometry">
<rect>
<x>20</x>
<y>240</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>C、梨</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>10</x>
<y>160</y>
<width>221</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>2、请选择你最喜欢的水果()</string>
</property>
</widget>
<widget class="QRadioButton" name="radioButton_8">
<property name="geometry">
<rect>
<x>20</x>
<y>210</y>
<width>86</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>B、香蕉</string>
</property>
<property name="checked">
<bool>false</bool>
</property>
</widget>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
在这里插入图片描述
2 UI文件转PY文件
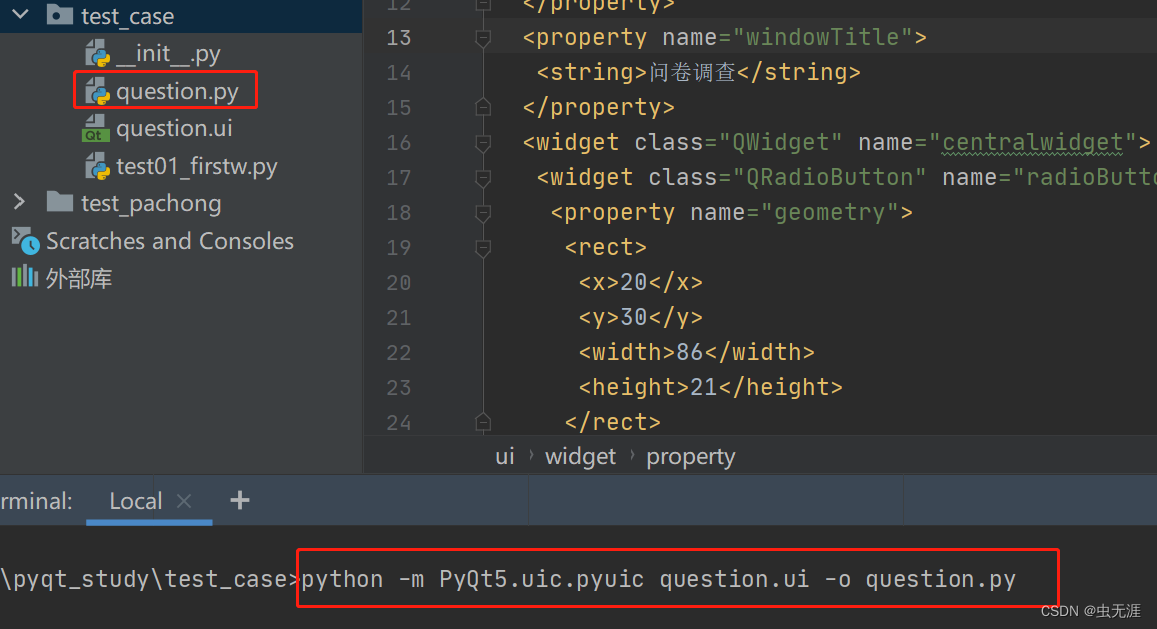
2.1 方法一:直接使用命令
- 直接在命令行输入以下命令即可:
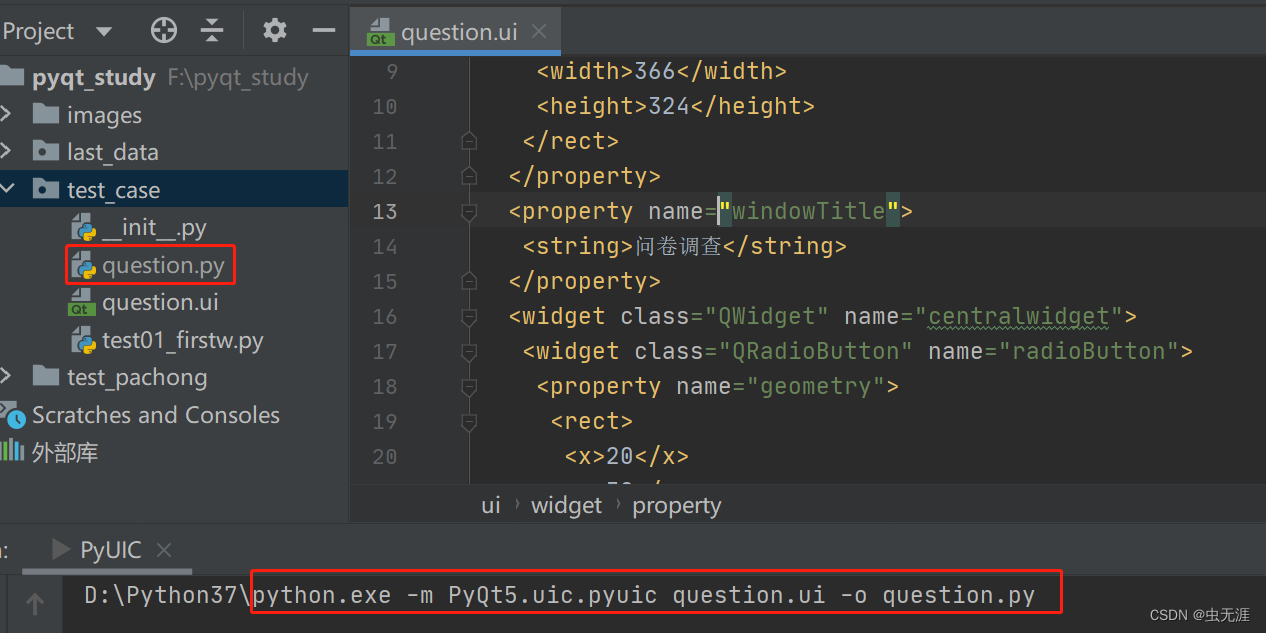
python -m PyQt5.uic.pyuic question.ui -o question.py- 可以发现在
question.ui同目录生成了一个question.py文件 在这里插入图片描述
在这里插入图片描述
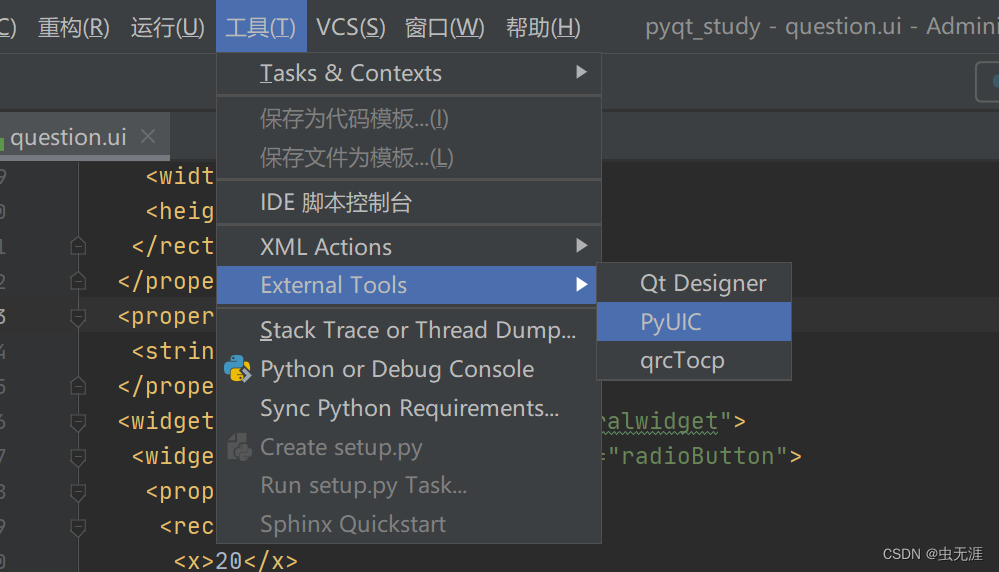
2.2 方法二:直接调用PyUIC5工具
- 直接依次点击
pycharm-工具-EXternal Tools-PyUIC即可: 在这里插入图片描述
在这里插入图片描述 - 可以达到相同的效果:
 在这里插入图片描述
在这里插入图片描述 - 从图片中看,其实效果也是使用命令来运行的,一个直接输入命令,一个调用
PyUIC工具来运行。
3 运行转换后的py文件
- 先看下
question.py文件代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'question.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(366, 324)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.radioButton = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton.setGeometry(QtCore.QRect(20, 30, 86, 21))
self.radioButton.setChecked(False)
self.radioButton.setObjectName("radioButton")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(10, 10, 171, 16))
self.label.setObjectName("label")
self.radioButton_2 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_2.setGeometry(QtCore.QRect(20, 60, 86, 21))
self.radioButton_2.setChecked(False)
self.radioButton_2.setObjectName("radioButton_2")
self.radioButton_3 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_3.setGeometry(QtCore.QRect(20, 90, 86, 21))
self.radioButton_3.setChecked(False)
self.radioButton_3.setObjectName("radioButton_3")
self.radioButton_4 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_4.setEnabled(True)
self.radioButton_4.setGeometry(QtCore.QRect(20, 120, 86, 21))
self.radioButton_4.setChecked(True)
self.radioButton_4.setObjectName("radioButton_4")
self.radioButton_5 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_5.setGeometry(QtCore.QRect(20, 180, 86, 21))
self.radioButton_5.setChecked(False)
self.radioButton_5.setObjectName("radioButton_5")
self.radioButton_6 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_6.setGeometry(QtCore.QRect(20, 270, 86, 21))
self.radioButton_6.setChecked(False)
self.radioButton_6.setObjectName("radioButton_6")
self.radioButton_7 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_7.setGeometry(QtCore.QRect(20, 240, 86, 21))
self.radioButton_7.setChecked(False)
self.radioButton_7.setObjectName("radioButton_7")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(10, 160, 221, 16))
self.label_2.setObjectName("label_2")
self.radioButton_8 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_8.setGeometry(QtCore.QRect(20, 210, 86, 21))
self.radioButton_8.setChecked(False)
self.radioButton_8.setObjectName("radioButton_8")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "问卷调查"))
self.radioButton.setText(_translate("MainWindow", "A、Python"))
self.label.setText(_translate("MainWindow", "1、你最喜欢的编程语言是(D)"))
self.radioButton_2.setText(_translate("MainWindow", "B、C"))
self.radioButton_3.setText(_translate("MainWindow", "C、Go"))
self.radioButton_4.setText(_translate("MainWindow", "D、Java"))
self.radioButton_5.setText(_translate("MainWindow", "A、苹果"))
self.radioButton_6.setText(_translate("MainWindow", "D、葡萄"))
self.radioButton_7.setText(_translate("MainWindow", "C、梨"))
self.label_2.setText(_translate("MainWindow", "2、请选择你最喜欢的水果()"))
self.radioButton_8.setText(_translate("MainWindow", "B、香蕉"))- 生成的代码是不能直接运行的,需要进行调用;
- 我们再写一个主函数来调用这个
py文件,比如main.py,代码如下:
# -*- coding:utf-8 -*-
# 作者:虫无涯
# 日期:2023/8/25
# 文件名称:main.py
# 作用:主程序入口
# 联系:VX(NoamaNelson)
# 博客:https://blog.csdn.net/NoamaNelson
import sys
from test_case.question import Ui_MainWindow
from PyQt5.QtWidgets import QApplication, QWidget, QMainWindow
if __name__ == "__main__":
app = QApplication(sys.argv)
window = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(window)
window.resize(400, 400)
window.show()
sys.exit(app.exec_())- 执行
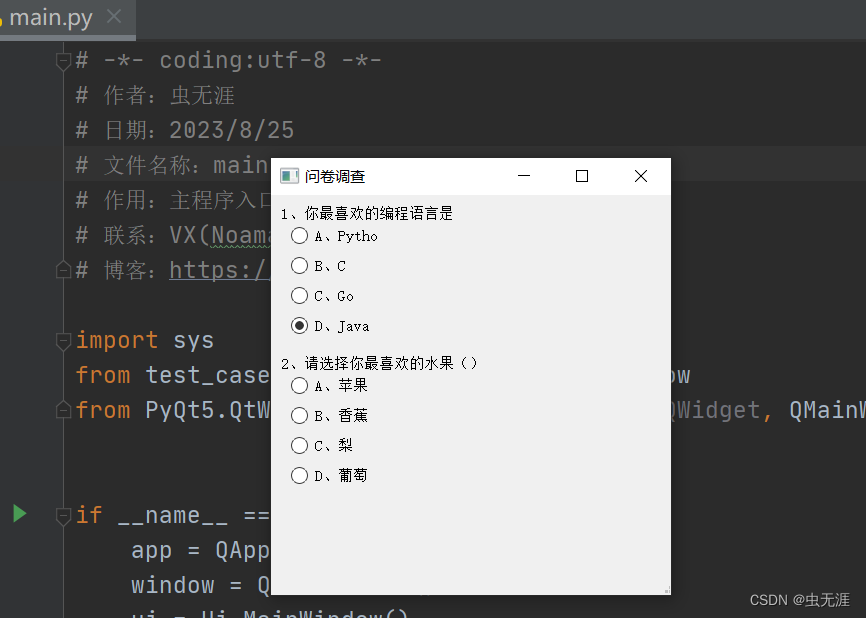
main.py,如下: 在这里插入图片描述
在这里插入图片描述
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

