34K Star 的UI库,超神了!
大家好,我是「前端实验室」爱分享的了不起~
虽然了不起没有在公司项目中用到这个三方库,但也看到不少项目在使用,简单看了下Chakra UI 确实也是个实用且美观的一个 UI 组件库。
今天就给大家推荐下这个 34K Star 的基于 React 的 UI 组件库,超神了!
Chakra UI
Chakra-UI 是一个简单的、模块化的易于理解的UI组件库。提供了丰富的构建React应用所需的UI组件。

你可以使用 Chakra UI 轻松创建自己的设计系统,也可以只安装其中的一些组件。由于使用了样式道具,自定义组件和主题非常容易,如此我们有更多的时间用于构建出色的用户体验。
特性
- 支持开箱即用的主题功能
- 默认支持白天和黑夜两种模式
- 拥有大量功能丰富且非常有用的组件
- 使响应式设计变得轻而易举
- 文档清晰而全面.查找API更加容易
- 适用于构建用于展示的给用户的界面
如何使用?
1. 安装
# with Yarn
$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
# with npm
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
# with pnpm
$ pnpm add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
# with Bun
$ bun add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
2.导入模块
import { ChakraProvider } from "@chakra-ui/react"
// Do this at the root of your application
function App({ children }) {
return <ChakraProvider>{children}</ChakraProvider>
}
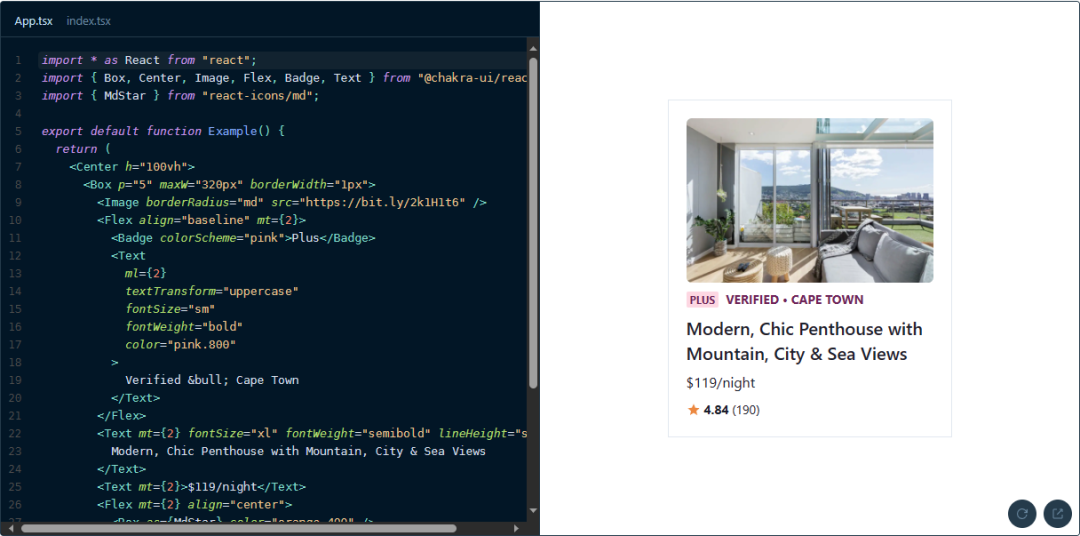
3. 基础使用
import { Button } from "@chakra-ui/react"
function Example() {
return <Button>I just consumed some ⚡️Chakra!</Button>
}
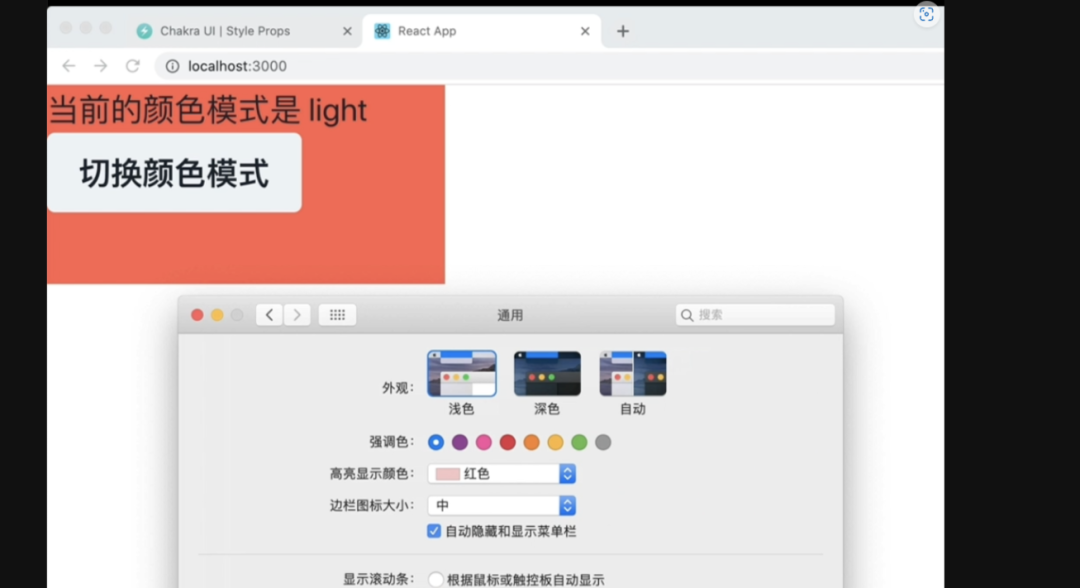
比如我们想要主题颜色切换,可以使用useColorMode来控制。
import { useColorMode, Button, Text } from '@chakra-ui/react'
const { colorMode, toggleColorMode } = useColorMode()
console.log(colorMode, toggleColorMode)
<Text>当前的颜色模式为 {colorMode}</Text>
<Button onClick={toggleColorMode}>切换颜色模式</Button>

再比如我们设计一个表单,Chakra UI 提供了一些易用的表单组件,如:Checkbox、Radio、Select、Input 等等。
{`import { FormLabel, FormControl, FormHelperText, Input } from "@chakra-ui/core";
function LoginForm() {
return (
<FormControl>
<FormLabel>邮箱地址</FormLabel>
<Input type="email" placeholder="Enter email" />
<FormHelperText>请输入正确的邮箱地址</FormHelperText>
</FormControl>
)
}`}
Chakra UI 是一个高效美观的 React UI 组件库,可以帮助开发者快速构建出高质量的 Web 应用。 一键主题切换、灵活的样式管理、方便易用的表单组件、响应式设计支持、自定义主题等等,基本上你需要的功能都能实现。

项目地址:https://github.com/chakra-ui/chakra-ui
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-09-12 08:00,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

