R语言ggplot2画柱形图展示GO富集分析结果—给坐标轴文本添加框线
R语言ggplot2画柱形图展示GO富集分析结果—给坐标轴文本添加框线
用户7010445
发布于 2023-09-25 10:51:00
发布于 2023-09-25 10:51:00
文章被收录于专栏:小明的数据分析笔记本

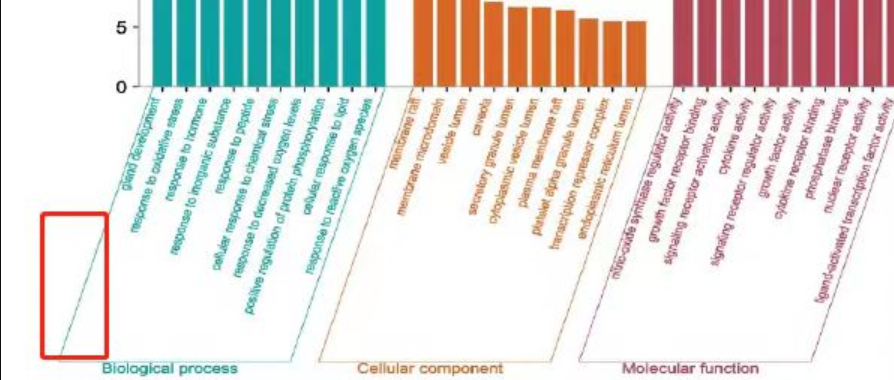
image.png
有朋友问到这个GO富集分析的柱形图坐标轴文本的框线是怎么实现的。我目前的思路是用geom_text()函数添加文本代替原来的坐标轴文本,然后用geom_rect()函数添加矩形框线。(这个框线是一个平行四边形,geom_rect()函数画的是矩形,如果要画平行四边形可以借助geom_polygon()这个函数实现,但是平行四边形四个顶点的的坐标不太好确定)整体试下来虽然能够实现,但稍显麻烦,暂时想不到比较方便的办法。目前看来还是先出图,然后借助其他修图工具来添加框线可能会相对简单一些。
今天的推文介绍一下自己尝试的代码,如果目的是学习ggplot2可以尝试一下,如果目的是着急要出图结果,还是建议不添加框线,然后借助其他编辑图的工具去添加框线。
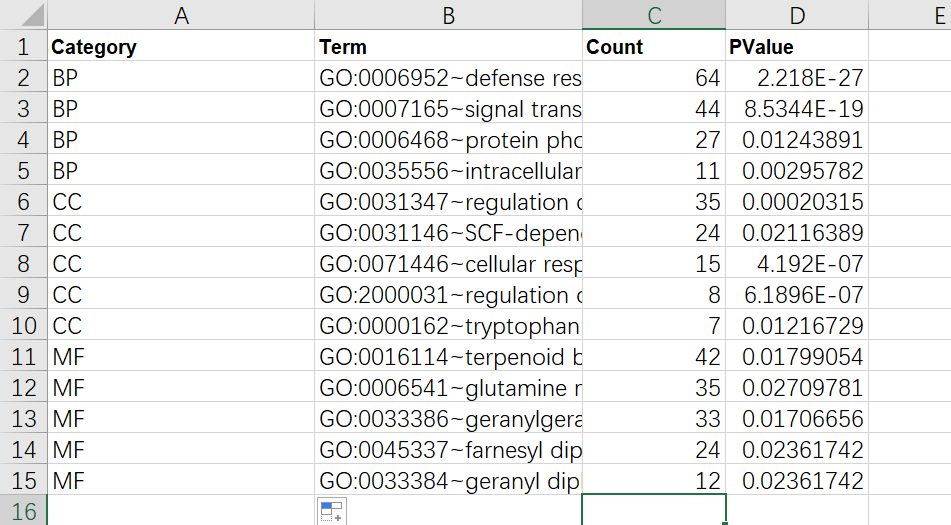
首先是部分示例数据集截图

image.png
这里的Term和Category,不一定是真实的,因为这个是我自己随便写的
读取数据
library(tidyverse)
library(readxl)
dat<-read_excel("data/20230318/Source_Data.Figure5/5e/Fig5e.HOT.genes.GO01.xlsx")
dat
给数据分组排序
dat %>%
mutate(Term=str_replace(Term,pattern = "GO:[0-9]+~","")) %>%
mutate(Category=factor(Category,levels = c('BP','CC',"MF"))) %>%
arrange(Category,desc(Count)) %>%
mutate(Term=factor(Term,levels = Term))-> new.dat
做图代码
ggplot()+
geom_col(data=new.dat,aes(x=Term,y=Count,fill=Category),
show.legend = FALSE)+
geom_text(data=new.dat,aes(x=Term,y=0,label=Term,color=Category),
angle=60,hjust=1,vjust=0.5)+
scale_y_continuous(expand = expansion(mult = c(0,0)),
breaks = c(0,20,40,60),
position = "right")+
scale_x_discrete(expand = expansion(mult = c(0.0,0)))+
scale_fill_manual(values = c("#3ba889","#4593c3","#f18e0c"))+
scale_color_manual(values = c("#3ba889","#4593c3","#f18e0c"))+
geom_polygon(data=data.frame(x=c(0.6,4.4,-2,-5.8),y=c(0,0,-100,-100)),
aes(x=x,y=y),
fill="transparent",
color="#3ba889")+
geom_polygon(data=data.frame(x=c(0.6,4.4+1,-2+1,-5.8)+4,y=c(0,0,-100,-100)),
aes(x=x,y=y),color="#4593c3",
fill="transparent")+
geom_polygon(data=data.frame(x=c(0.6,4.4+1,-2+1,-5.8)+4+5,y=c(0,0,-100,-100)),
aes(x=x,y=y),color="#f18e0c",
fill="transparent")+
theme_bw()+
theme(legend.position = "none",
panel.border = element_blank(),
panel.grid = element_blank(),
axis.line.y = element_line(),
axis.text.x = element_blank(),
axis.ticks.x = element_blank(),
axis.title.x = element_blank(),
axis.title.y = element_text(hjust=0.2))+
guides(y=guide_axis_truncated(trunc_lower = 0))+
annotate(geom = "text",x=-3.5,y=-100,label="Biological Process",vjust=-1)+
annotate(geom = "text",x=-3.5+4+0.5,y=-100,label="Cellular Component",vjust=-1)+
annotate(geom = "text",x=-3.5+4+5+0.5,y=-100,label="Molecular Function",vjust=-1)
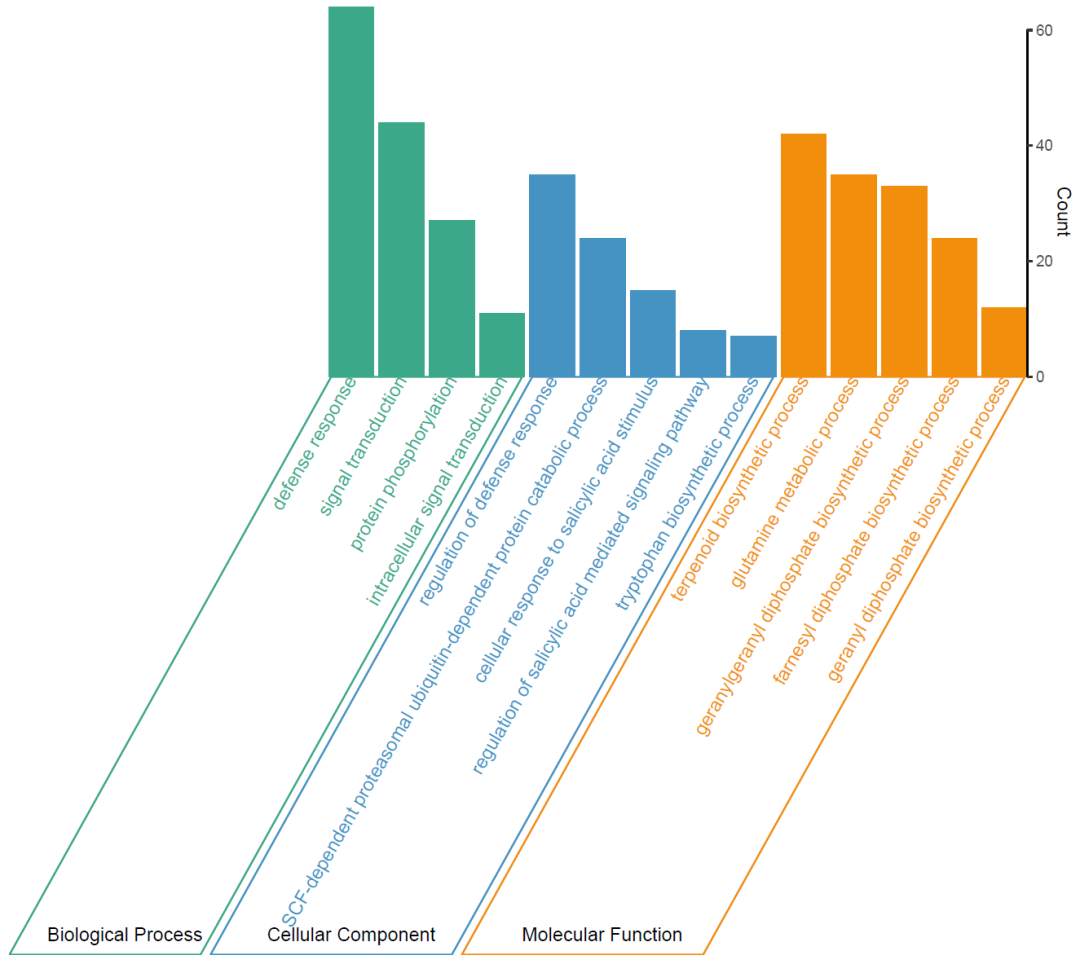
最后出图

image.png
但是这个有一个问题是:如果改变图片的长和宽的话,框线和文本的位置就会乱掉,暂时想不到原因是啥了;这里还有一个问题是怎么给文本的长度设定一个阈值,如果高于这个阈值就自动换个行。clusterProfiler里就有这个功能,抽空翻翻clusterProfiler的代码学习一下。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-09-23 11:51,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
