TypeScript-泛型约束
原创泛型约束概述
默认情况下我们可以指定泛型为任意类型 但是有些情况下我们需要指定的类型满足某些条件后才能指定 那么这个时候我们就可以使用
泛型约束
博主需求: 要求指定的泛型类型必须有 length 属性才可以指定该类型为泛型的类型:
- 指定有
length属性的类型作为泛型类型
interface LengthInterface {
length: number
}
let getArray = <T extends LengthInterface>(value: T, items: number = 5): T[] => {
return new Array(items).fill(value);
};
let arr = getArray<string>('abc');
let res = arr.map(item => item.length);
console.log(res);- 指定没有
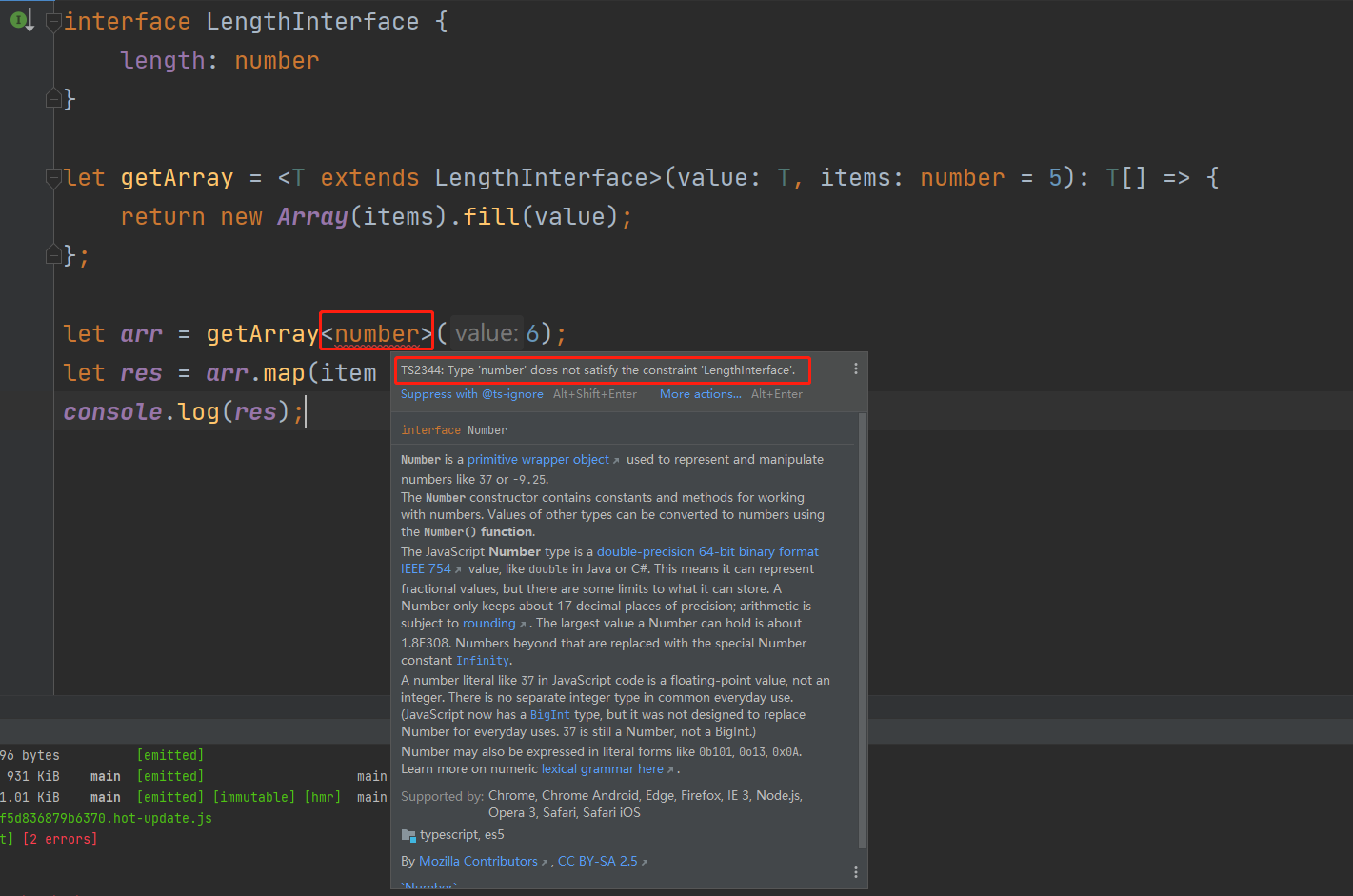
length属性的类型作为泛型类型

image-20211128134311990
interface LengthInterface {
length: number
}
let getArray = <T extends LengthInterface>(value: T, items: number = 5): T[] => {
return new Array(items).fill(value);
};
let arr = getArray<number>(6);
let res = arr.map(item => item.length);
console.log(res);
end02

输入图片说明
最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗

输入图片说明
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

