Wordpress主题修改logo和导航位置
原创在使用Wordpress设置公司网页的时候,因为导航栏产品层次太多,导致展开无法显示完全,故需要将logo和导航的位置进行调换
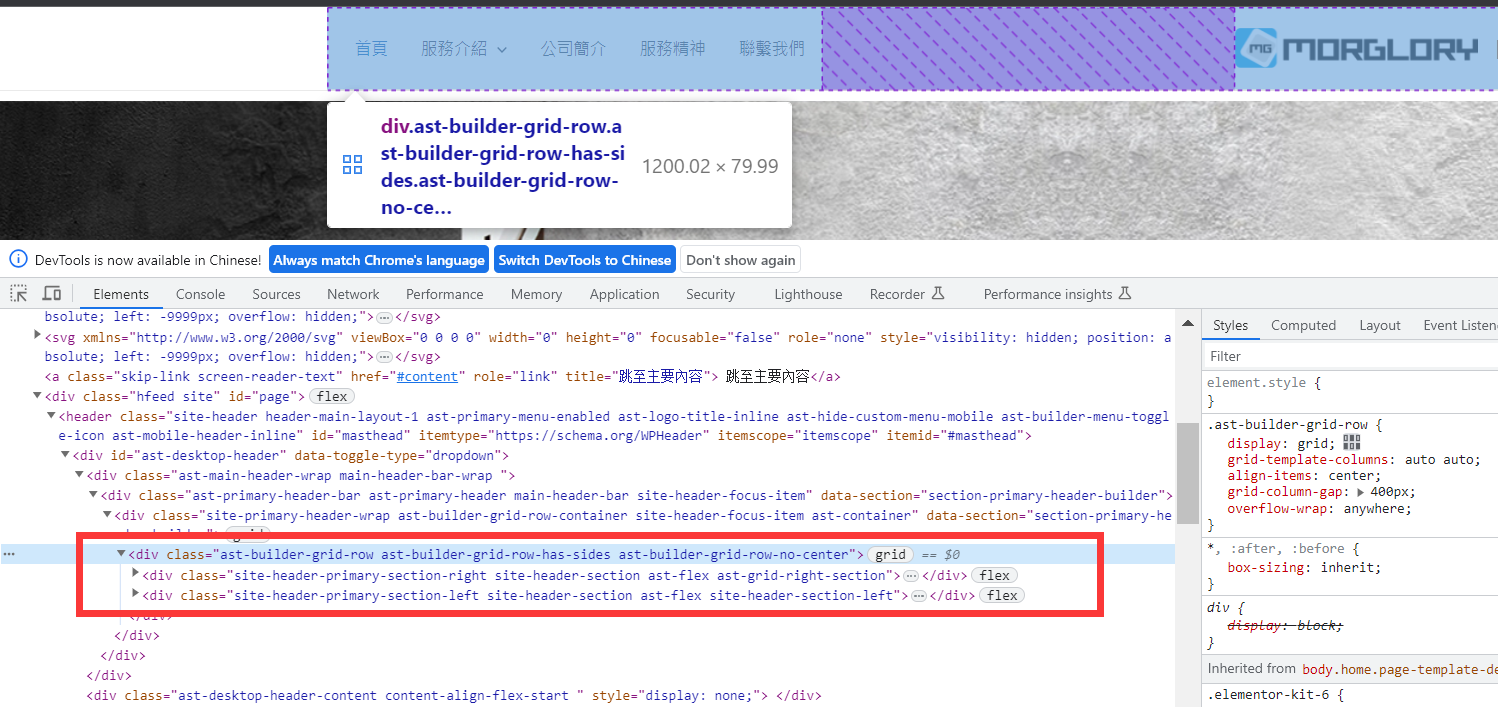
第一步,在网页中找到头部div标签

可以看到第一个div标签设定一个网格布局,包含有两个div标签,这两个div是我们的logo和导航,
打开Wordpress后台,进入-外观-主题文本编辑器-在右侧找到header-row.php
路径:template-parts/header/builder/header-row.php,
注意:我使用的是Astra主题,使用其他的主题可能不一样,需要自行测试
主要修改的内容如下:找到两个div的位置调换即可
<div class="ast-builder-grid-row <?php echo Astra_Builder_Helper::has_side_columns( $astra_header_row ) ? 'ast-builder-grid-row-has-sides' : 'ast-grid-center-col-layout-only ast-flex'; ?> <?php echo Astra_Builder_Helper::has_center_column( $astra_header_row ) ? 'ast-grid-center-col-layout' : 'ast-builder-grid-row-no-center'; ?>">
<?php if ( Astra_Builder_Helper::has_side_columns( $astra_header_row ) ) { ?>
<div class="site-header-<?php echo esc_attr( $astra_header_row ); ?>-section-right site-header-section ast-flex ast-grid-right-section">
<?php
if ( Astra_Builder_Helper::has_center_column( $astra_header_row ) ) {
?>
<div class="site-header-<?php echo esc_attr( $astra_header_row ); ?>-section-right-center site-header-section ast-flex ast-grid-right-center-section">
<?php
/**
* Astra Render Header Column
*/
do_action( 'astra_render_header_column', $astra_header_row, 'right_center' );
?>
</div>
<?php
}
/**
* Astra Render Header Column
*/
do_action( 'astra_render_header_column', $astra_header_row, 'right' );
?>
</div>
<?php } ?>
<?php if ( Astra_Builder_Helper::has_center_column( $astra_header_row ) ) { ?>
<div class="site-header-<?php echo esc_attr( $astra_header_row ); ?>-section-center site-header-section ast-flex ast-grid-section-center">
<?php
/**
* Astra Render Header Column
*/
do_action( 'astra_render_header_column', $astra_header_row, 'center' );
?>
</div>
<?php } ?>
<?php if ( Astra_Builder_Helper::has_side_columns( $astra_header_row ) ) { ?>
<div class="site-header-<?php echo esc_attr( $astra_header_row ); ?>-section-left site-header-section ast-flex site-header-section-left">
<?php
/**
* Astra Render Header Column
*/
do_action( 'astra_render_header_column', $astra_header_row, 'left' );
if ( Astra_Builder_Helper::has_center_column( $astra_header_row ) ) {
?>
<div class="site-header-<?php echo esc_attr( $astra_header_row ); ?>-section-left-center site-header-section ast-flex ast-grid-left-center-section">
<?php
/**
* Astra Render Header Column
*/
do_action( 'astra_render_header_column', $astra_header_row, 'left_center' );
?>
</div>
<?php
}
?>
</div>点击保存文件
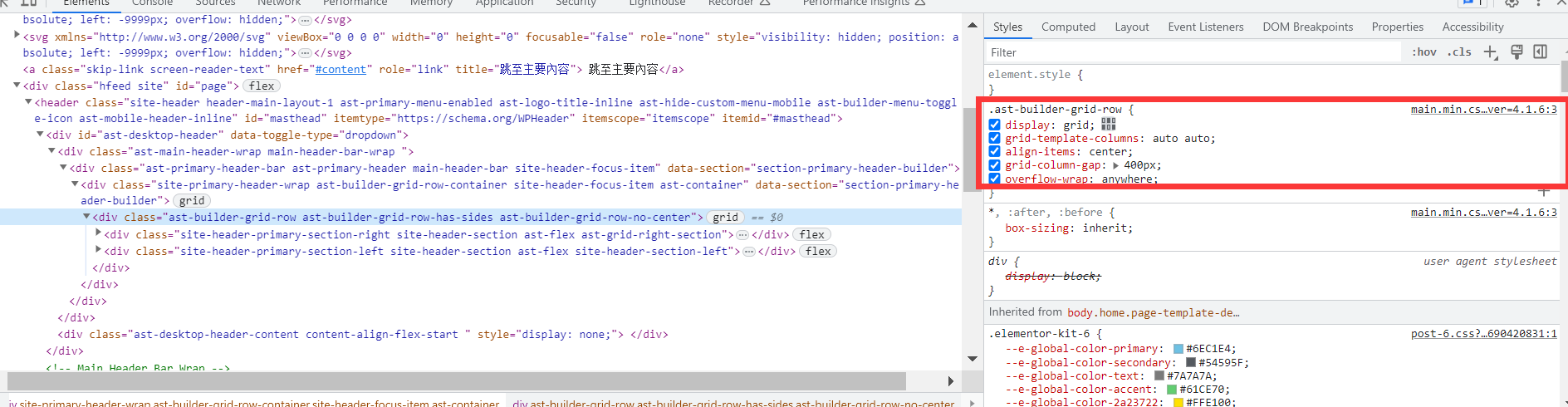
但保存后发现导航和logo离的太近,不好看,调整网格布局之间的间隔
在网页中点击检查找到CSS路径文件:astra/assets/css/minified/main.min.css

修改间距grid-column-gap,我这为了省事直接调整400px

完结;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

