ViteConf 2023结束,现在的Vite发展如何?是时候使用Vite了么?
原创ViteConf 2023结束,现在的Vite发展如何?是时候使用Vite了么?
原创
Mintimate
发布于 2023-10-10 15:02:37
发布于 2023-10-10 15:02:37

封面!
博客:https://www.mintimate.cn Mintimate’s Blog,只为与你分享
ViteConf2023,主要讲解了Vite的发展、一些开发大牛分享Vite的使用,以及一些框架对Vite的适配,看着确实让人激情澎湃,那么?已经2023年了,Vite现在发展怎么样呢?现在是时候切换到Vite么?
ViteConf
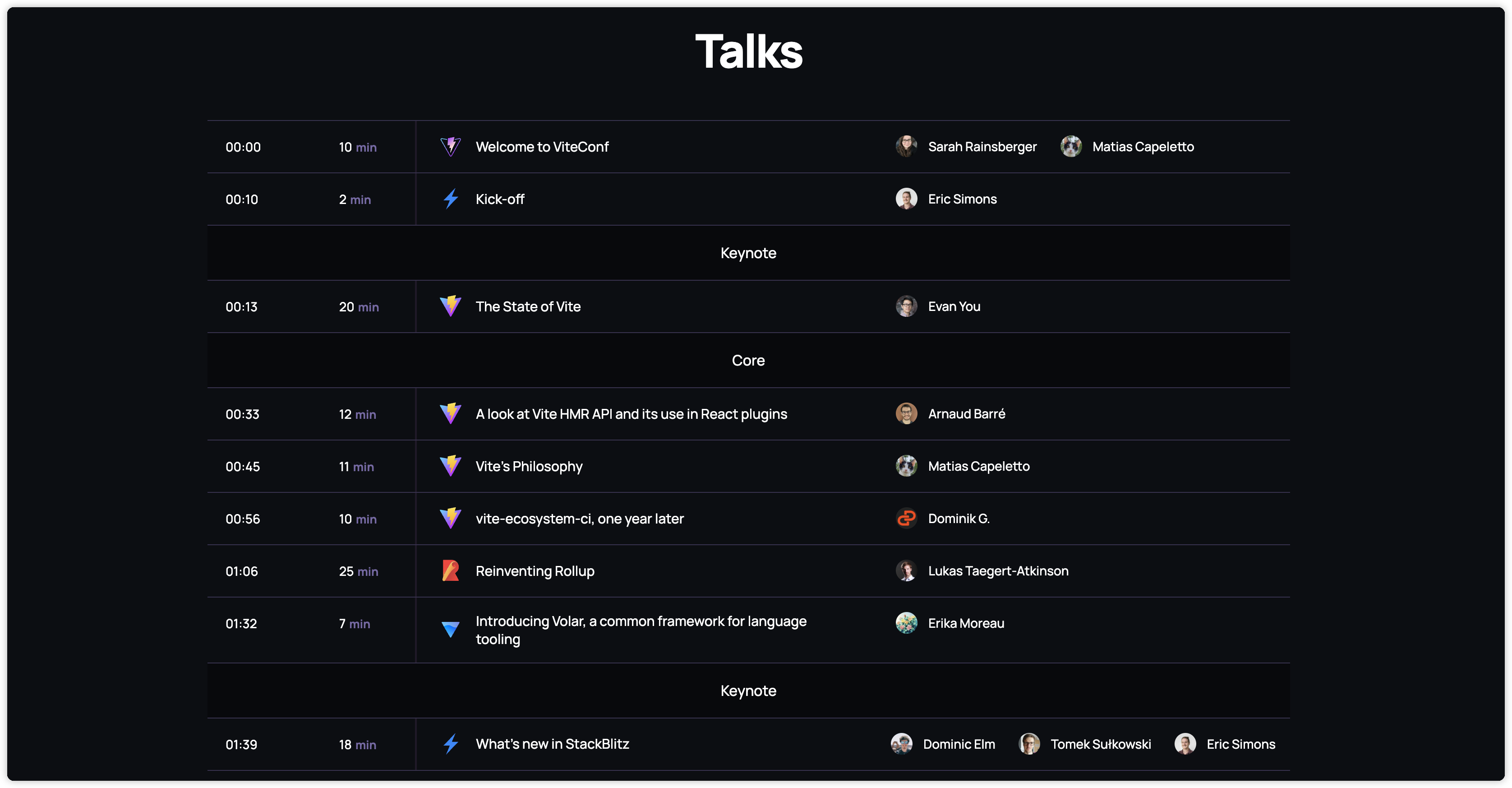
这里再开一个小标题,如何大家想会看ViteConf的录像,可以取官网:

部分目录
其实,我个人比较感兴趣的是Nuxt,毕竟我最近用的就是Nuxt3 + TailWindCSS,用Vite作为构建工具。
当然,很多开发者可能对尤雨溪的“The State of Vite”更感兴趣,本次我们就来介绍一下Vite的发展,同时融合看看现在使用Vite怎么样?
Vite4.x版本发展
首先,根据项目地址最新的公共:
Vite处于4.5版本,同时5.0版本处于准备开发的状态,停止支持已经过时的Node.js版本,并且Vite 正在弃用 CommonJS API。
相信很多人还在使用Nodejs v16.x去开项目,甚至很多旧的项目还是Nodejs v10或者v12(╯—﹏—)╯( ┷━━━┷
小版本更新上,主要就是不停修bug和性能优化,期间适配了一些第三方框架,比如:lightning-css。

尝试适配Lightning CSS
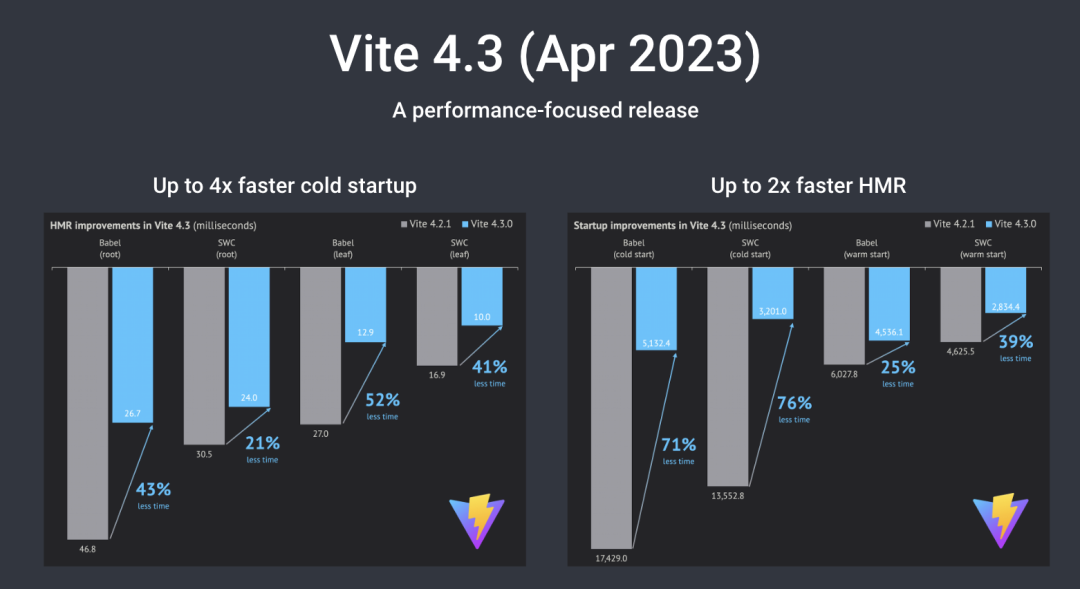
尤其是Vite4.3,相比2.x版本,大幅度优化冷启动性能:

大幅度优化冷启动
“唯一能比Vite快的构建工具,那就是下一代的Vite( ◔ ڼ ◔ )”

嘿嘿
总体来说,Vite 4.x专注于性能、稳定性和开发体验的改进。当然,还有生态系统的融合。每个版本都在迭代优化,使Vite成为一个更快、更易用的前端构建工具。
Vite生态
Vite横空出世就惊艳全场,最开始作为Vue的构建工具,就已经感受到Vite的强大和迅速,是真的快如闪电的迅速⚡:
- 极速的服务器启动: 利用ES modules的原生支持,Vite可以实现即时的模块热更新,无需打包就可以直接在浏览器中运行。服务器启动时间可以瞬间完成。
- 超快的热模块更新(HMR):Vite的HMR速度更快,可以直接更新函数体,而不是对整个页面进行重新加载。Webpack4.x开始其实也有很不错的HMR生态支撑,但是历史包袱太重,重载模块还是较慢。
- 按需编译:Vite只在浏览器请求时才对源代码进行编译,省去了大量不必要的打包时间;这点其实要电脑性能足够,我用过公司的六代i5标压电脑,可以说…… Vite也救不了。
- 轻量快速的打包:基于Rollup + esbuild实现快速打包,并生成高效的代码。
- 良好的开发体验:集成了开发服务器,支持自动刷新,类似开发SPA体验。

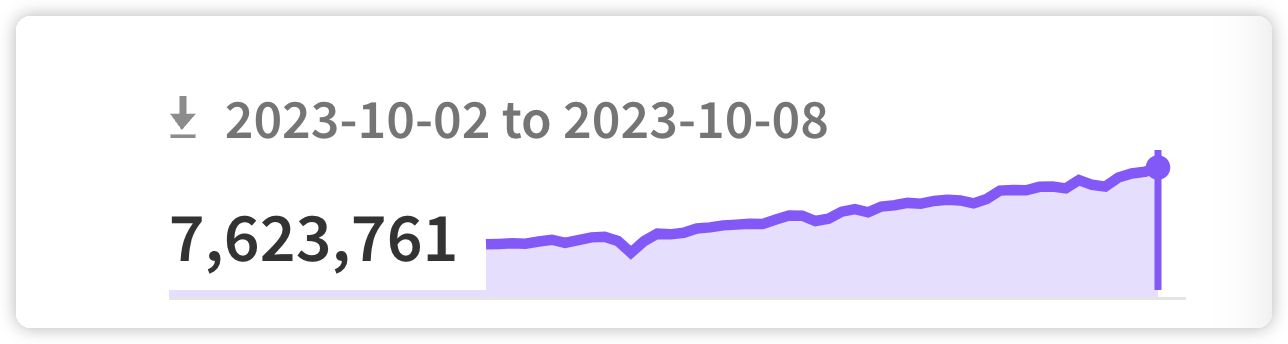
Vite下载量
支持静态资源服务:可以作为静态资源服务器,快速高效。
接下来,我们看看Vite的生态如何。主要看看各大UI/应用的框架。
Vue
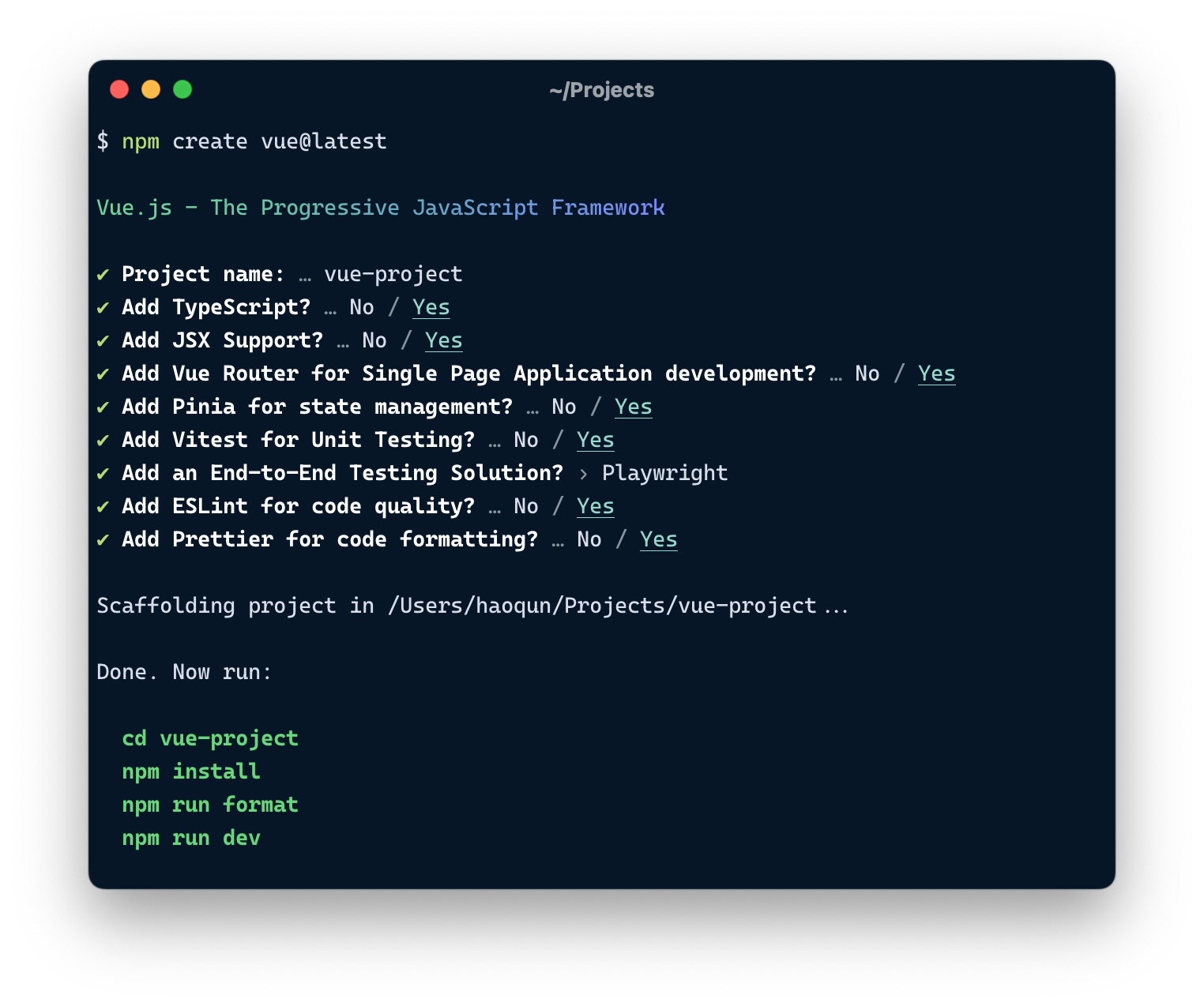
Vue自然不必多说,Vue2时代,使用VueCli(基于Webpack)进行创建脚手架项目,Vue3开始官方推荐使用create-vue:

create-vue

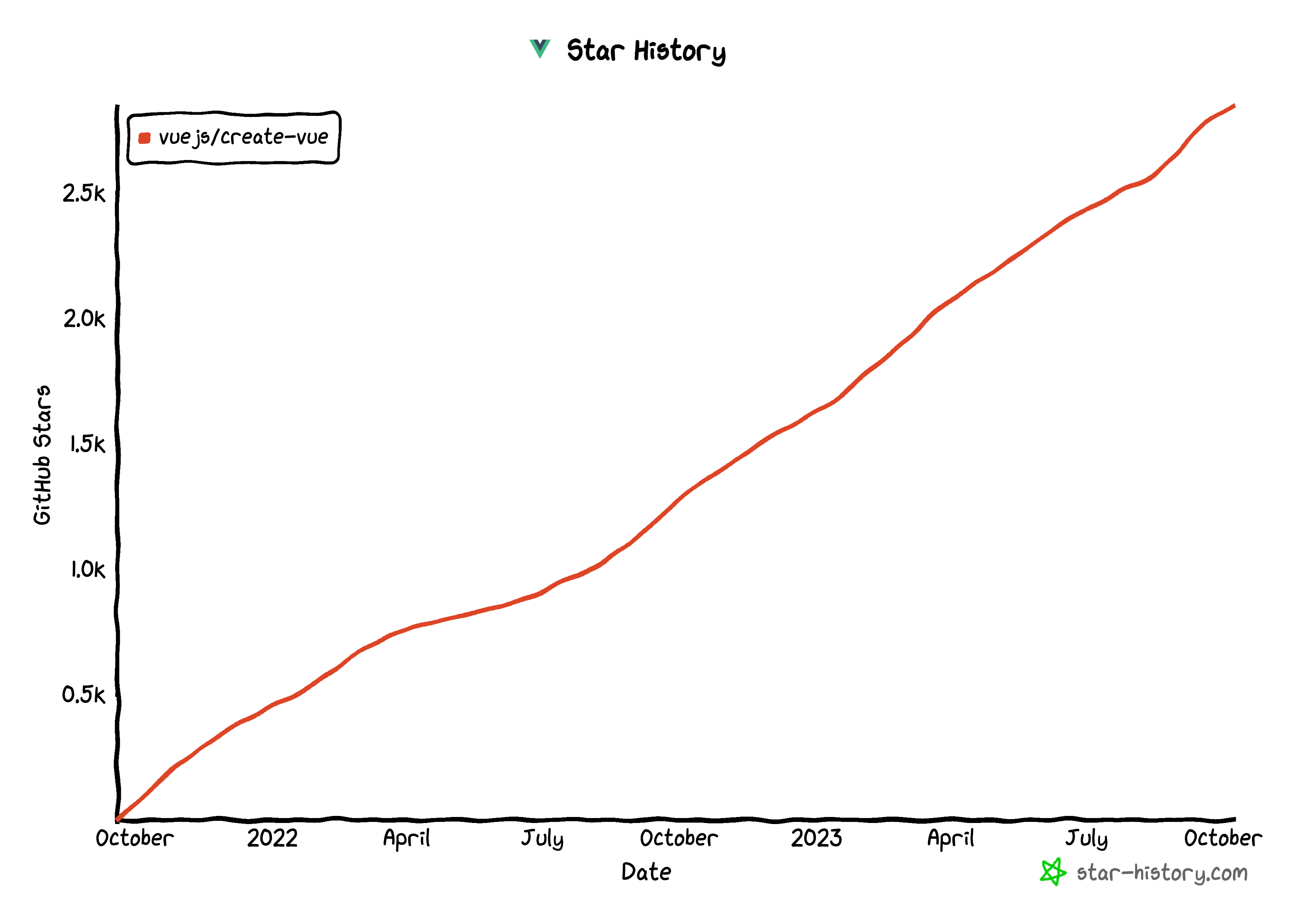
Star数量
使用create-vue可以初始化基于Vite的Vue2/3脚手架项目。
当然,你也可以选择使用其他第三方组件初始化Vue项目来获得更好的SEO(比如后文介绍的Nuxt)。
React
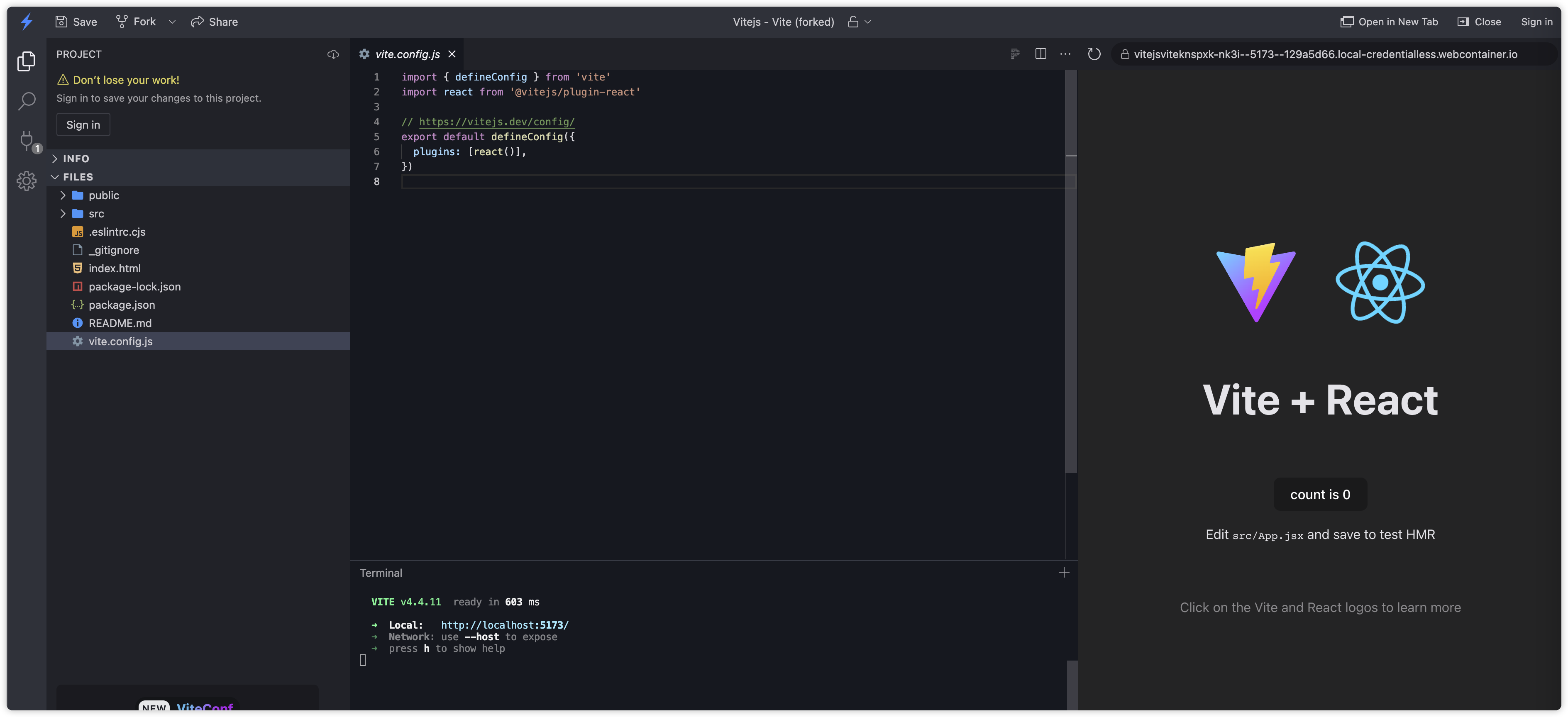
使用Vite的create vite支持直接初始化React模板;与此同时,create vite支持其他的模板:
JavaScript | TypeScript |
|---|---|
值得注意的是,模板内使用的插件,是Vite团队维护,非React官方团队:

Vite For React
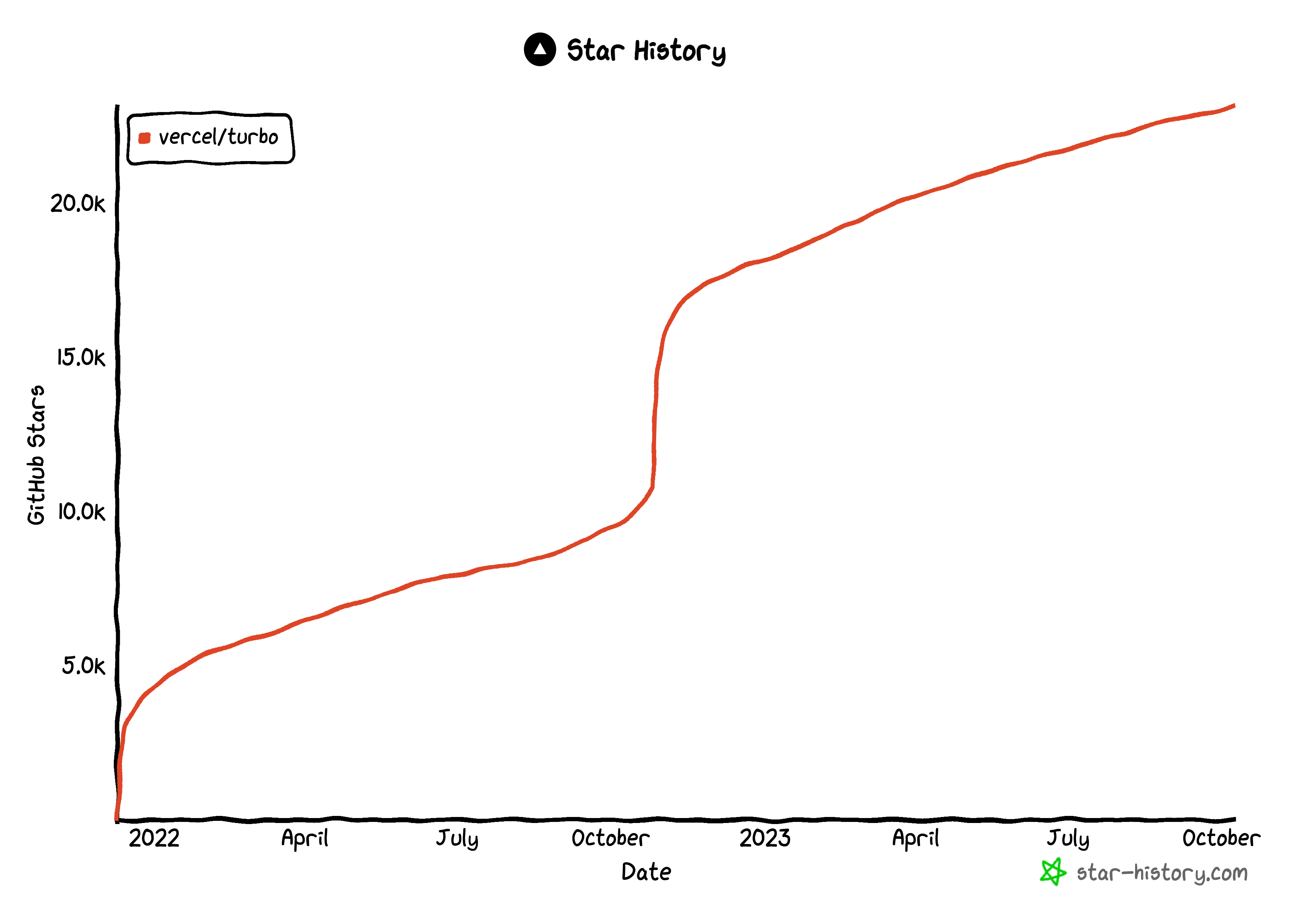
但是用React,为了更好的SEO和SSR支持,很难不用Next.js;在SSR方面,Vite构建Next.js就比较麻烦了,加上Next.js目前发布的TurboPack:

TurboPack
也是对标Vite的;所以,在React项目内,使用Vite可以,但是官方也有发布构建工具,不知道大家用什么呢?换作我的话…… TurboPack目前还不成熟,可能还是用Vite初始化项目或者继续Webpack5……
Nuxt
两大热门框架说完,接下来我们说说Nuxt: https://nuxt.com/。Nuxt是什么呢?在我看来,Nuxt主要的特点:
- 全面支持和使用Vite: Nuxt3版本开始,默认使用Vite作为构建工具,当然你也可以切换为Webpack5,但是我觉得大部分人不会这么做;
- 采用动态生成和静态生成并存的 Hybrid 模式,可以很好地支持服务端渲染和静态站点生成。基本可以算是Next3的Vue版本;
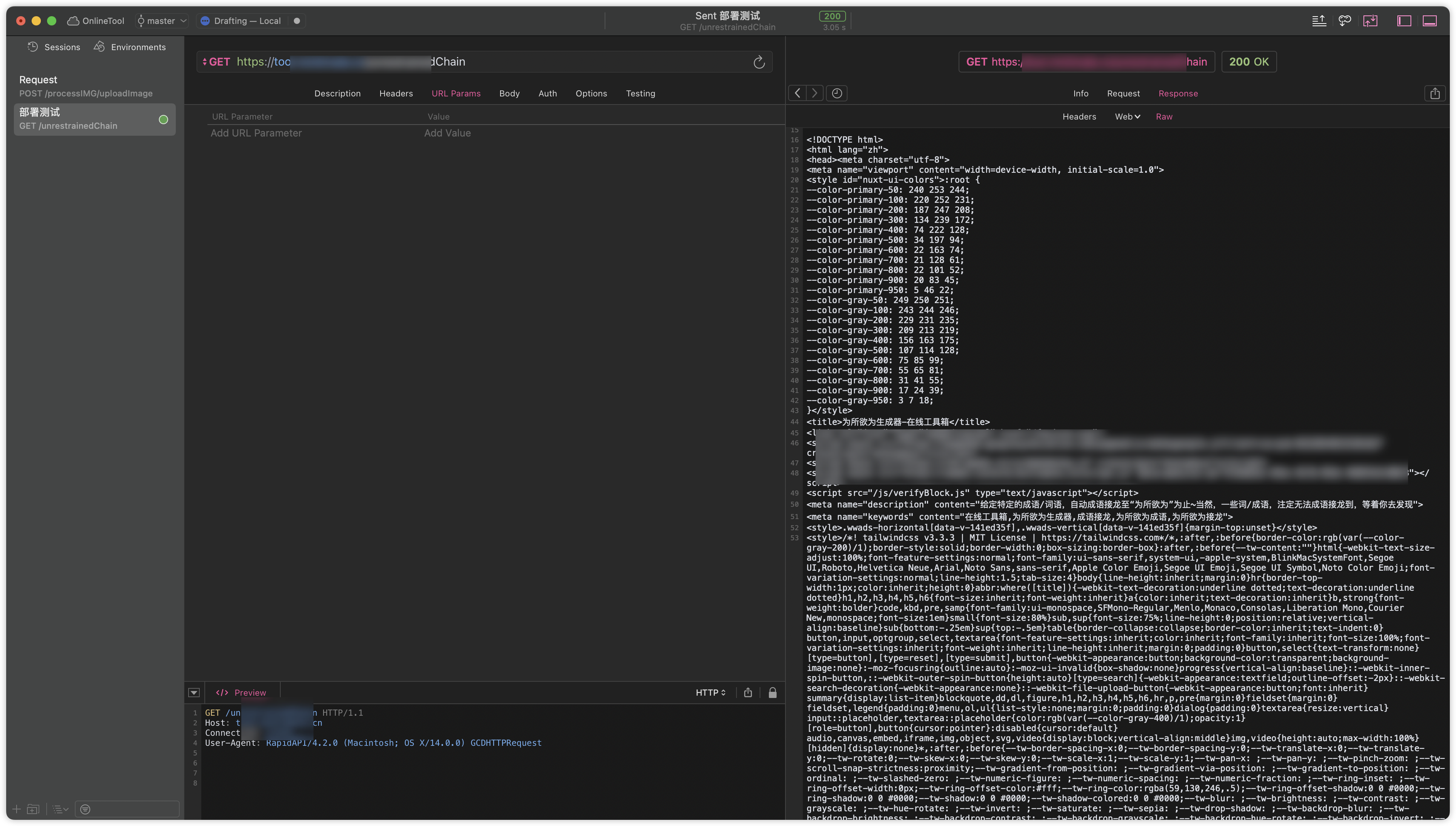
这个也是我目前在使用的Web框架,用于解决搜索引擎的渲染问题:

paw请求内容有完整DOM
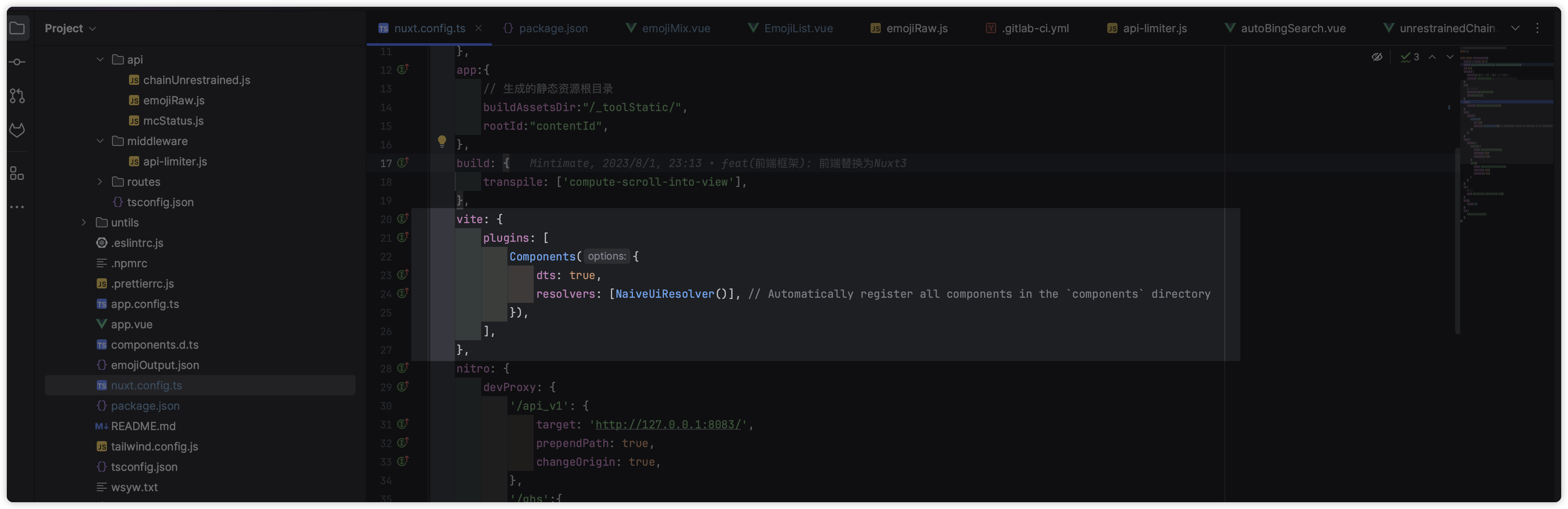
也是全面支持Vite,默认的配置就是使用Vite并且完成了封装:

默认配置封装Vite
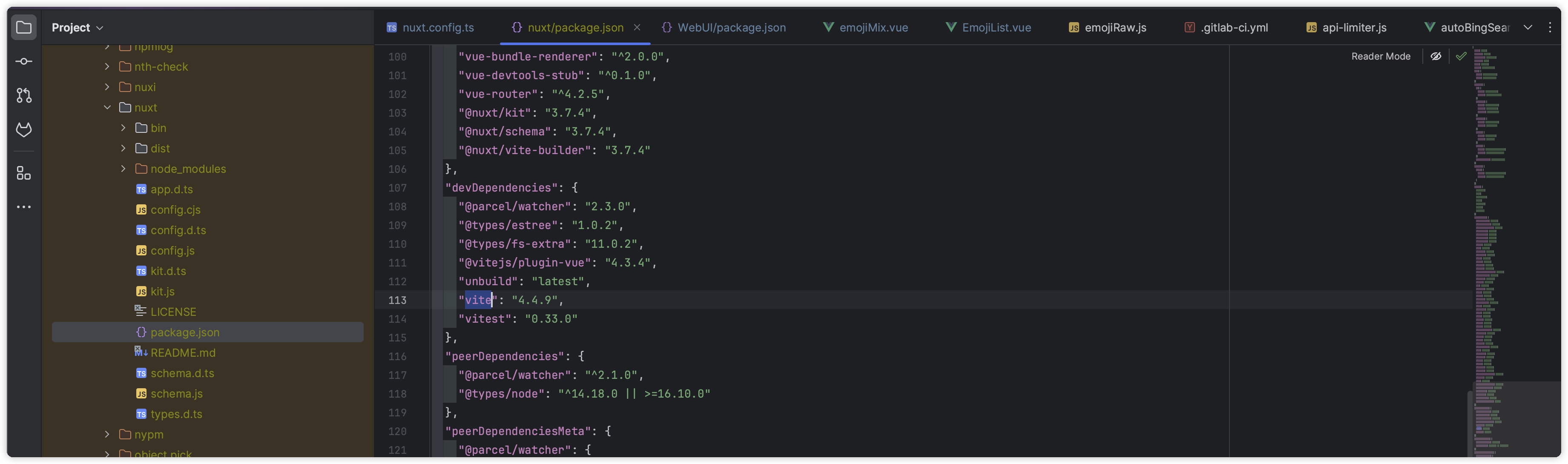
查看依赖:

Nuxt内部依赖了Vite
可以说,在Vite生态里,Nuxt绝对是首屈一指。
VitePress
看完了Nuxt应用框架,如果写文档呢? 在Vue2时期,配合Webpack,我们可以使用VuePress轻松完成一个文档的部署工作,现在VuePress也在适配Vite:https://v2.vuepress.vuejs.org/:

VuePress
但是,这里要介绍的是VitePress: https://vitepress.dev/

VitePress
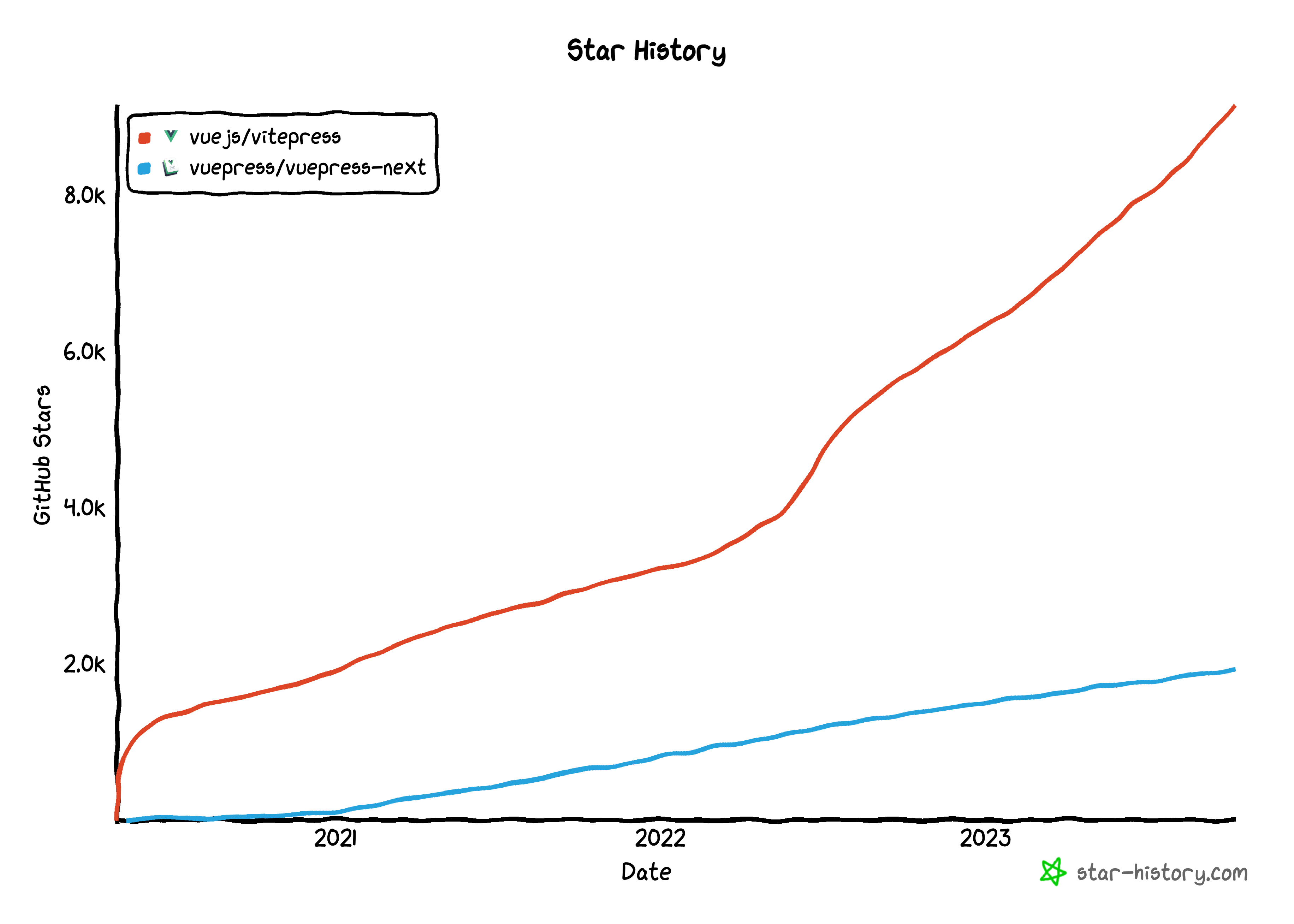
当然,可能是VitePress支持Vite比较早,又是在早期Vite生态支持还不完善时的模范项目,VuePress的Star比VitePress少很多:

VitePress VS VuePress
不过,我最近开文档,使用VitePress的直观感受:
- 操作方便: 相当于VuePress,VitePress的配置比较少,配置相对简单;当然,要更加多的自定义功能,大部分就需要自己编写,也是有些麻烦。
- 编译和启动快: 基于Vite,启动十分快。
- 社区活跃: 可能是目前官方Vite文档也是用VitePress的原因?目前VitePress的Github讨论比较活跃,issue能快速响应。
More
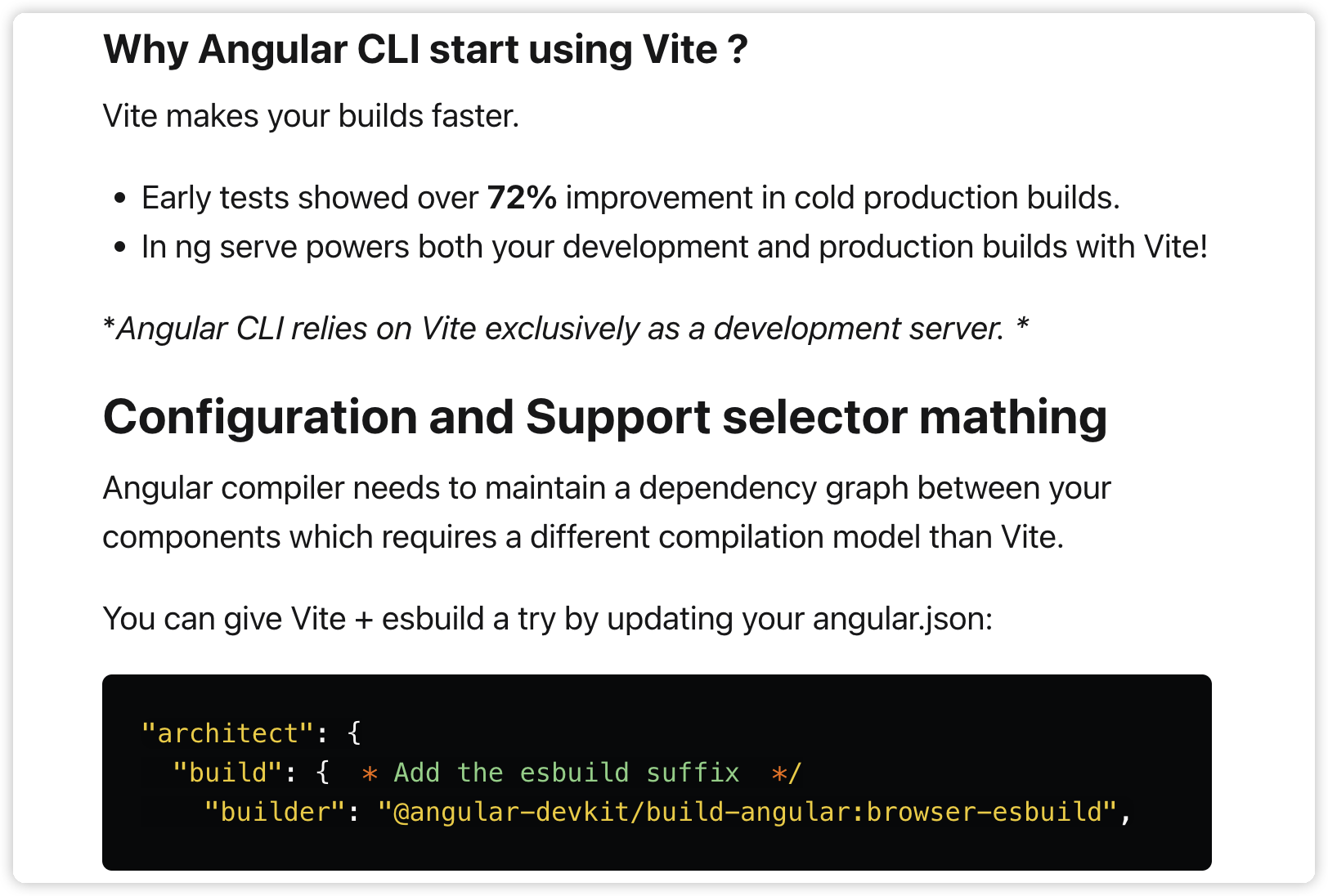
当然,还有其他框架也在逐渐适配Vite,比如:Angular在5月份支持使用Vite作为构建工具。

官网描述
为什么Angular CLI开始使用Vite? 早期测试显示,Angular CLI独立使用Vite作为开发服务器,在冷启动的生产构建中有超过72%的性能提升。
不使用Vite的观点
其实社区上的观点也看了很多,不推荐使用Vite的声音也很多,我们来看看。
webpack可以运行时检查代码规范,但是vite依旧不可以
个人观点: 这个可能是早期的问题了;目前代码规范的检查,主要有两类:
- 编译器检查: WebStrom等编译器在默认情况下就有的代码高亮和代码检查;
- eslint语法检查: 强大的代码规范和风格检查工具,可以自定义规则来约束代码,并结合git hook等实现自动检查(WebStrom也支持载入ESlint语法检查)。
webpack运行时的语法检查,应该就是指ESlint语法检查了,其实现在Vite也有ESlint插件了,比如:
Vite不停“造轮子”,前期兼容Rollup,现在开发Rolldown,学习成本太高
个人观点: 这个确实麻烦,Vite的发展确实很快;之前看到Vite支持了Rollup,我就去看了Rollup,现在好不容易熟悉了,官方说Rolldown在开发中…… 不过这个也无法避免,工具总是不断优化迭代的,有意义的“造轮子”,可以不断解决现有问题,是应该推崇的。据我所知,如果 Rolldown 顺利,可以解决开发和生产环境 bundler 不一致的问题,还是挺不错的。
是否使用Vite
ViteConf2023 确实展示了 Vite 强大的生态系统和活跃的社区。尤雨溪的 "The State of Vite" 演讲总结了 Vite 的发展历程,以及下一步的计划。目前 Vite 已经发展成熟,被许多主流框架默认支持或者建议使用,比如 Vue、React、Nuxt等。其超快的启动速度、模块热更新和按需编译等特性,大大提升了前端开发体验。
至于是否使用Vite?
我个人觉得,对于个人开发者和学生群体,现在是一个非常好的时机。Vite 的生态已经足够完善,文档和学习资料也很丰富。无论是创建新项目还是将旧项目迁移到 Vite,都不会遇到明显的阻碍。
当然,也要看场景;一些企业不重视前端,或者只是使用Vue2作为企业内部系统的使用,它们甚至可以使用Vue2 + Element UI或者Webpack4 + Vue2退休;正如现在很多企业还在使用JQ开设新的项目一样。
记得刚开始Vite横空出世,基本除了Vue,没有什么适配Vite的框架;一些SSG、SSR的插件甚至根本不支持Vite; 但是现在Vite已经被各大框架说接受,不管是Web App还是文档框架,都证明了Vite的可行,新的项目可以使用Vite进行初始化了,它已经足够稳定。
对于旧的项目,是否要重构到Vite呢? 每个企业有每个企业的取舍,我个人认为旧的项目,“屎山”还是不要碰了。
END
好啦,本次的分享就到这里~~ 具体要不要用,取决于自己啦。反正我是上车了。

END
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

