HTTP和HTTPS页面和资源互相访问混合访问问题
HTTP和HTTPS页面和资源互相访问混合访问问题

JaneYork
发布于 2023-10-11 14:50:43
发布于 2023-10-11 14:50:43
此方法适用以下可能情况问题排查:
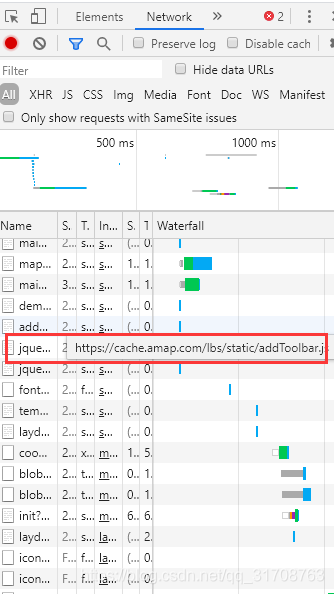
1.地址栏明明访问的是HTTP协议,但是在浏览器调试看到的确是请求加载的是https资源;
2.地址栏访问的是HTTPS,但是页面上加载了HTTP资源,比如第三方的JS等;
3.此问题可能排查发生跨域问题排查或者强制https访问或者出现mix content blocked等错误;
4.业务网址在https和http不同协议下,访问到的样式或者请求不一致;
首先简单了解下:
1.浏览器调试模式:F12,在console中可以查看打印日志或者错误日志,在network中可以看到请求资源和相应内容;

2.业务网址在https和http不同协议下,访问到的样式或者请求不一致。
解决:
1.所有请求强制https,比如在Tomcat或者Nginx进行强制跳转443,或者在代码中、网页中、写Https。比如在H5页面中加入:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">将协议升级成https,但是加入这个需要配合Https协议地址栏访问,否则你Http访问或提示跨域等问题;
或者在服务器响应中加入:
header("Content-Security-Policy: upgrade-insecure-requests");但是这种方法,结合实际使用,尤其是强制HTTPS时候。假如你服务器有老项目等。
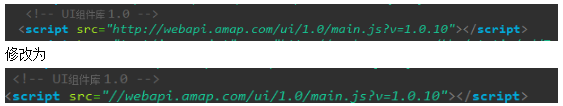
2.使用相对协议,在资源头里不加入Http或者https,只有//,举例:

另外一个,比如服务器强制HTTPS,直播地址是http://xxx.m3u8格式。可以申请CNAME解析的播流域名SSL证书,比如去对应的云服务器控制台。
使用方式2可以兼容https和http访问,结合实际来。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

