【CSS3】CSS3 2D 转换 - rotate 旋转 ③ ( 使用 transfrom-origin 设置旋转中心点 | 使用 方位词 / 百分比值 / 像素值 设置旋转中心点 )
【CSS3】CSS3 2D 转换 - rotate 旋转 ③ ( 使用 transfrom-origin 设置旋转中心点 | 使用 方位词 / 百分比值 / 像素值 设置旋转中心点 )

韩曙亮
发布于 2023-10-11 20:20:34
发布于 2023-10-11 20:20:34
代码可运行
运行总次数:0
代码可运行
一、使用 transfrom-origin 设置旋转中心点
为 div 盒子模型 设置 transform: rotate 样式 , 可以使 盒子模型 围绕 中心点 进行 旋转 , 代码如下 :
/* 顺时针旋转 45 度 */
transform: rotate(45deg);
/* 设置过渡动画 */
transition: all 1s;盒子模型 , 除了围绕中心点 旋转之外 , 还可以 设置 围绕 某个点 进行旋转 , 如 : 围绕 左下角 进行旋转 ;
使用 transfrom-origin 样式 , 可以设置 盒子模型 的 旋转中心点 ;
transfrom-origin 样式语法 :
transfrom-origin: x y;x y 坐标之间 , 使用空格隔开 ;
x y 坐标的 默认值 是 中心点 , 也就是 ( 50% , 50% ) ;
x y 坐标的值 , 可以设置的类型 如下 :
- 百分比 : 50%
- 像素 : 10px
- 方位名词 : 可以是 top / bottom / left / right / center ;
设置完之后 , 再次使用 transform: rotate 样式时 , 就会 绕着上面指定的 x y 坐标进行旋转 ;
二、代码示例 - 使用 transfrom-origin 设置旋转中心点
1、代码示例 - 使用方位词设置旋转中心点
使用方位词设置旋转中心点 , 设置 左下角 为 旋转中心点 ;
设置 左下角为旋转中心点 ;
/* 设置旋转中心点 */
transform-origin: left bottom;代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 2D 转换 - rotate 旋转</title>
<style>
div {
width: 200px;
height: 200px;
/* 上下 100 像素外边距, 居中对齐 */
margin: 100px auto;
background-color: pink;
/* 设置过渡动画 */
transition: all 1s;
/* 设置旋转中心点 */
transform-origin: left bottom;
}
div:hover {
/* 鼠标移动上去后 三角形超右 */
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
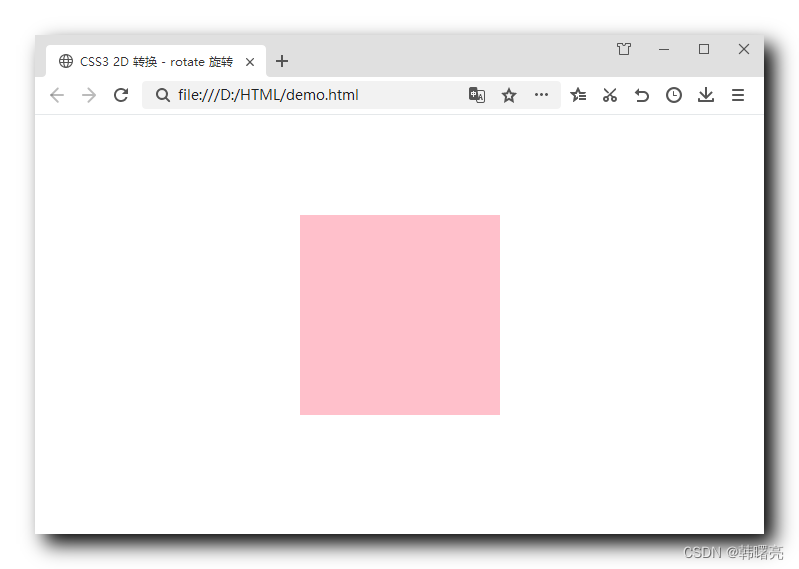
</html>执行结果 :

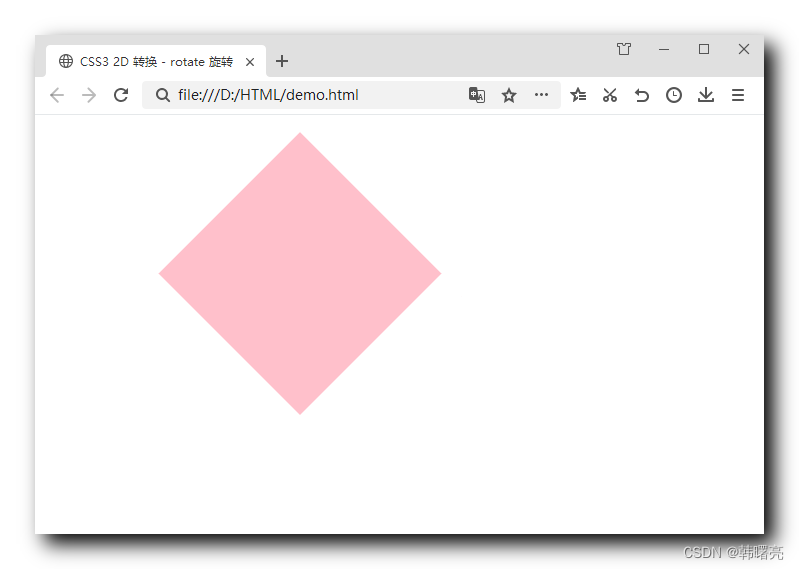
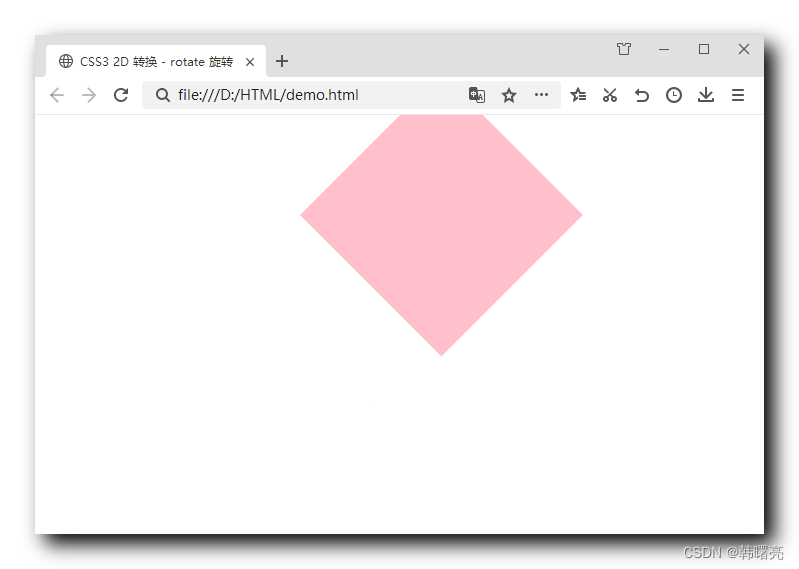
鼠标移动上去后的效果 : 绕左下角 逆时针 旋转 45 度 ;

2、代码示例 - 使用百分比设置旋转中心点
使用方位词设置旋转中心点 , 设置 25% 25% 为 旋转中心点 ;
设置 25% 25% 位置为旋转中心点 ;
/* 设置旋转中心点 */
transform-origin: 25% 25%;代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 2D 转换 - rotate 旋转</title>
<style>
div {
width: 200px;
height: 200px;
/* 上下 100 像素外边距, 居中对齐 */
margin: 100px auto;
background-color: pink;
/* 设置过渡动画 */
transition: all 1s;
/* 设置旋转中心点 */
transform-origin: 25% 25%;
}
div:hover {
/* 鼠标移动上去后 三角形超右 */
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>执行结果 :

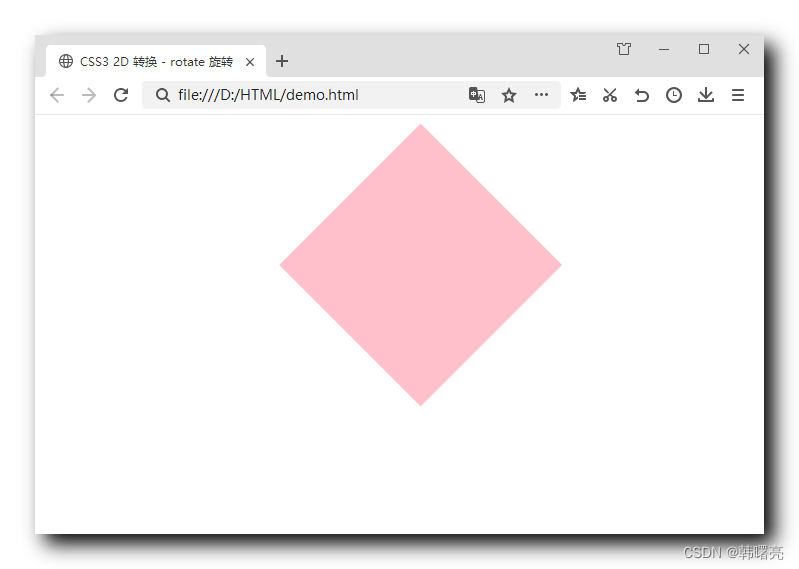
鼠标移动上去后的效果 : 绕 25% 25% 位置 逆时针 旋转 45 度 ;

3、代码示例 - 使用像素值设置旋转中心点
使用方位词设置旋转中心点 , 设置 0px 0px 位置 为 旋转中心点 ;
设置 0px 0px 位置为旋转中心点 ;
/* 设置旋转中心点 */
transform-origin: 0px 0px;代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 2D 转换 - rotate 旋转</title>
<style>
div {
width: 200px;
height: 200px;
/* 上下 100 像素外边距, 居中对齐 */
margin: 100px auto;
background-color: pink;
/* 设置过渡动画 */
transition: all 1s;
/* 设置旋转中心点 */
transform-origin: 0px 0px;
}
div:hover {
/* 鼠标移动上去后 三角形超右 */
transform: rotate(-45deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>执行结果 :

鼠标移动上去后的效果 : 绕 0px 0px 位置 逆时针 旋转 45 度 ;

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-08-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

