opencv的TrackBar控件
TrackBar控件

createTrackbar(trackbarname,winname,value,count,onChange) 1.创建 TrackBar控件 2.value为 TrackBar控件的默认值 3.count为 TrackBar控件的最大值,最小为0
getTrackbarPos(trackbarname,winname)获取TrackBar当前值
导入相应的库
import cv2
import numpy as np创建窗口
cv2.namedWindow('trackbar',cv2.WINDOW_NORMAL)
cv2.resizeWindow('mouse',640,360)定义回调函数
def callback(value):
print(value)创建 TrackBar
cv2.createTrackbar('R','trackbar',0,255,callback)
cv2.createTrackbar('G','trackbar',0,255,callback)
cv2.createTrackbar('B','trackbar',0,255,callback)创建一个背景图片
img = np.zeros((480,640,3),np.uint8)获取当前TrackBar的值
r = cv2.getTrackbarPos('R','trackbar')
g = cv2.getTrackbarPos('G','trackbar')
b = cv2.getTrackbarPos('B','trackbar')改变背影图的颜色
img[:] = [b,g,r]
cv2.imshow('trackbar',img)绑定键盘响应事件
key = cv2.waitKey(1)
if key & 0XFF == ord('q'):
break释放窗口
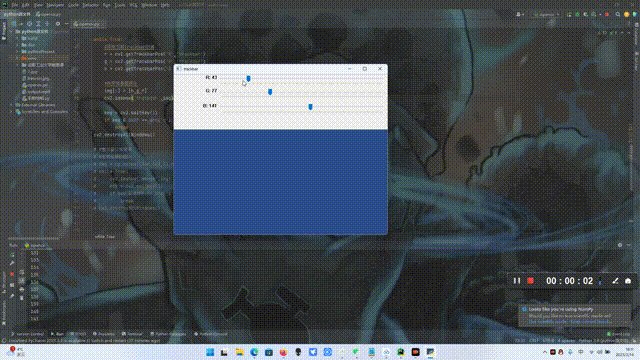
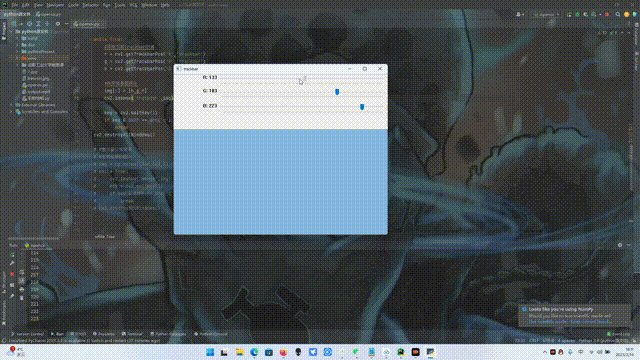
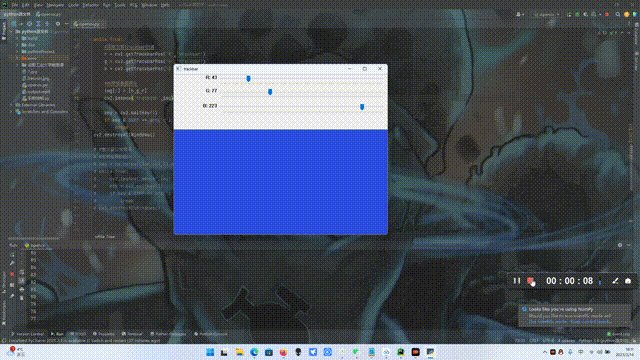
cv2.destroyAllWindows()显示结果

完整学习代码
import cv2
import numpy as np
# 创建窗口
cv2.namedWindow('trackbar',cv2.WINDOW_NORMAL)
cv2.resizeWindow('mouse',640,360)
#定义回调函数
def callback(value):
print(value)
#创建trackbar
cv2.createTrackbar('R','trackbar',0,255,callback)
cv2.createTrackbar('G','trackbar',0,255,callback)
cv2.createTrackbar('B','trackbar',0,255,callback)
#创建一个背景图片
img = np.zeros((480,640,3),np.uint8)
while True:
#获取当前trackbar的值
r = cv2.getTrackbarPos('R','trackbar')
g = cv2.getTrackbarPos('G','trackbar')
b = cv2.getTrackbarPos('B','trackbar')
#改变背景图颜色
img[:] = [b,g,r]
cv2.imshow('trackbar',img)
key = cv2.waitKey(1)
if key & 0XFF == ord('q'):
break
cv2.destroyAllWindows()本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


