高效地将 TailwindCSS 与 Nuxt 结合使用
高效地将 TailwindCSS 与 Nuxt 结合使用
在这篇文章中,我们将了解如何在 TailwindCSS 的官方 Nuxt 模块的帮助下有效地将 TailwindCSS 与 Nuxt 应用程序结合使用。我们还将了解如何将 SVG 图标与 TailwindCSS 一起使用,而不是直接使用图像或 SVG 图标,以及如何基于给定图像为 TailwinCSS 构建自定义调色板。
先决条件
最好使用以下命令设置 Nuxt 应用程序并准备好运行:
npx nuxi init tailwind-css-nuxt-demo这tailwind-css-nuxt-demo是我们的代码演示应用程序的名称。您可以根据自己的喜好更改为任何名称。
如果您对TailwindCSS和Nuxt.js的工作原理有基本的了解,那么对遵循本教程将会有所帮助。
使用 Nuxt 设置 TailwindCSS
要开始将 TailwindCSS 与 Nuxt 一起使用,您可以按照TailwindCSS 网站上的说明安装并配置 TailwindCSS 作为依赖项。或者您可以按照以下命令使用官方Nuxt TailwindCSS 模块:
yarn add -d @nuxtjs/tailwindcss然后将该模块添加到modules以下部分nuxt.config.ts:
export default defineNuxtConfig({
modules: ['@nuxtjs/tailwindcss']
})您已准备好使用 TailwindCSS。但在开始使用它之前,我们需要执行一些额外的工作以确保 TailwindCSS 顺利工作。
使用配置 TailwindCSStailwind.config.ts
我们需要根据需要配置TailwindCSS。为此,我们tailwind.config.ts在项目的根目录中创建一个文件(大多数情况下,它应该与 位于同一级别nuxt.config.ts),其中包含以下代码:
module.exports = {
theme: {},
variants: {},
plugins: [],
purge: {}
}让我们看一下该文件中定义的属性:
theme- 我们在其中设置所有项目的附加自定义主题,包括调色板、字体系列、断点、边框、最小/最大尺寸等。我们可以覆盖默认主题或使用属性扩展它theme.extend。variants- 我们为选定的核心实用程序插件(例如appearance、borderColor、outline或zIndex等)定义一系列响应式和伪类变体。plugins- JavaScript 函数的集合,允许我们以编程方式注册其他样式。purge- 可以是一个数组、一个对象或一个布尔值,指示我们如何删除未使用的样式(或不删除)。TailwindCSS 的 Nuxt 模块会自动添加所需的代码,以便在生产过程中清除 CSS 代码,后面是按名称引用任何使用的 CSS 样式的文件列表,如下例所示:
purge: {
//enable remove unused CSS only in production
enabled: process.env.NODE_ENV === 'production',
//any file containing the reference of CSS styles by class name.
content: [
'components/**/*.vue',
'layouts/**/*.vue',
'pages/**/*.vue',
'plugins/**/*.js',
'nuxt.config.js'
]
}由于我们的配置文件位于 TypeScript 中,因此 Nuxt 引擎在运行应用程序时将无法找到它。nuxt.config.ts我们需要通过将以下代码添加到您的 Nuxt 配置对象中来指定文件中该文件的路径:
tailwindcss: {
configPath: '~/tailwind.config.ts'
},现在我们已经配置了 TailwindCSS。接下来,我们需要将内置的 TailwindCSS 样式加载到我们的应用程序中。
加载 TailwindCSS 样式
默认情况下,Nuxt TailwindCSS 模块将从./assets/css/tailwind.css应用程序中定位 TailwindCSS 样式。我们还可以使用Nuxt 配置文件中配置对象cssPath的属性来覆盖此默认路径。tailwindcss
tailwindcss: {
cssPath: '~/styles/tailwind.css'
},在该styles/tailwind.css文件中,我们可以使用关键字导入 TailwindCSS 类样式@tailwind,如下所示:
@tailwind base;
@tailwind components;
@tailwind utilities;在上面的代码中,我们导入了base、components、 和utilities样式,它们是:
- 样式
base是核心样式。 - 样式
components是针对特定组件的。 - 这些
utilities样式适用于填充、边距等实用程序。
就是这样。当您运行应用程序时,Nuxt 将在其中加载 TailwindCSS,准备好让您自定义应用程序的外观!
接下来,让我们看看如何利用 TaiwindCSS 在应用程序中构建和使用图标,而不是直接使用图像或 SVG 图标的经典方式。
将 SVG 图标与 TailwindCSS 结合使用
在应用程序中使用 SVG 图标是一种常见的做法。通过正确的图标,我们可以为用户提供出色的用户体验,并使应用程序更具吸引力和吸引力。但使用 SVG 图标存在一些挑战,例如需要在应用程序目录中手动创建和保存 SVG 文件或创建动态加载 SVG 图标的组件等。此外,选择要使用的正确图标包也可能是一个挑战。
我们可以为网站上显示的每个图标选择各种选项,从 Vue 组件和 React 组件到简单的 SVG 文件。

您可以下载所需图标的相关代码段并将其复制并粘贴到您的应用程序中。然而,当您的应用程序需要许多图标时,这种方法可能会很乏味。您可以使用tailwindcss-icons包来解决这样的问题。这个优秀的包允许您将 Iconify 中选定的图标包中的图标加载到 TailwindCSS 中作为应用程序中使用的类。
要开始使用tailwindcss-icons,我们需要将其安装为依赖项:
yarn add -D @egoist/tailwindcss-icons该包公开了一个方法,用于iconsPlugin为 TailwindCSS 配置生成图标包插件。此方法接受一个集合对象,其中包含要在应用程序中使用的图标包数组,如下所示:
//**tailwindcss.config.ts */
module.exports = {
plugins: [
iconsPlugin({
// Select the icon collections you want to use
collections:
{
// collections of icons
},
}),
],
}要生成图标包集合,我们可以使用 方法getIconCollections,该方法按名称接受图标包数组,例如 MingCute 集合,如下所示:
plugins: [
iconsPlugin({
collections: getIconCollections(["mingcute"]),
}),
],仅此而已。该包将在编译期间按照模式为每个图标生成类i-<collection_name>-<icon_name>。例如,我们想要来自 MingCute 集的调色板图标,名称为palette-2-line,如以下屏幕截图所示:

为此,我们可以在元素i-mingcute-palette-2-line上使用该类span,采用橙色和超大尺寸,如下所示:
<span class="i-mingcute-palette-2-line text-sea-buckthorn-500 text-2xl" aria-hidden="true" />
<span>Some text</span>浏览器将显示我们的图标,如下所示:

最好的部分是您不需要手动创建和保存 SVG 文件或创建动态加载 SVG 图标的组件。您需要安装并配置该软件包,然后就可以开始了!
太棒了,对吧?让我们看看如何使用 TailwindCSS 为我们的应用程序构建自定义调色板。
为 TailwindCSS 生成自定义调色板
theme.extend.colorsTailwindCSS 附带一组默认的调色板,但我们也可以使用文件中的字段提供自定义调色板tailwind.config.ts,如下所示:
module.exports = {
theme: {
extend: {
colors: {
},
}
},
}colors是一个对象集合,其中每个键是一个调色板名称,每个值是一个 [key,values] 的对象,其中键是颜色的深浅(通常从 50 到 900),值是颜色代码。例如,以下代码定义了一个名为 的调色板sea-buckthorn,其色调范围为 50 到 900,以及每种色调的颜色代码:
module.exports = {
theme: {
extend: {
colors: {
'sea-buckthorn': {
50: '#FEFAF4',
100: '#FEF6E9',
200: '#FCE8C8',
300: '#FBDBA7',
400: '#F7BF66',
500: '#F4A424',
600: '#DC9420',
700: '#926216',
800: '#6E4A10',
900: '#49310B',
},
}
}
);定义调色板后,我们可以在应用程序中使用它,遵循bg-<color_name>-<shade>背景颜色或text-<color_name>-<shade文本颜色的语法,例如bg-sea-buckthorn-500和text-sea-buckthorn-500。
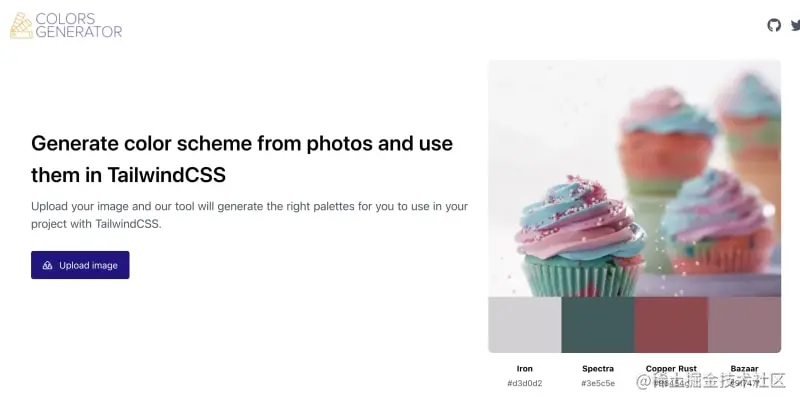
真正的挑战来了。我们如何决定每个颜色主题的深浅?有很多方法可以做到这一点,从基于某种颜色理论手动计算阴影或使用外部工具为我们执行相同的任务。

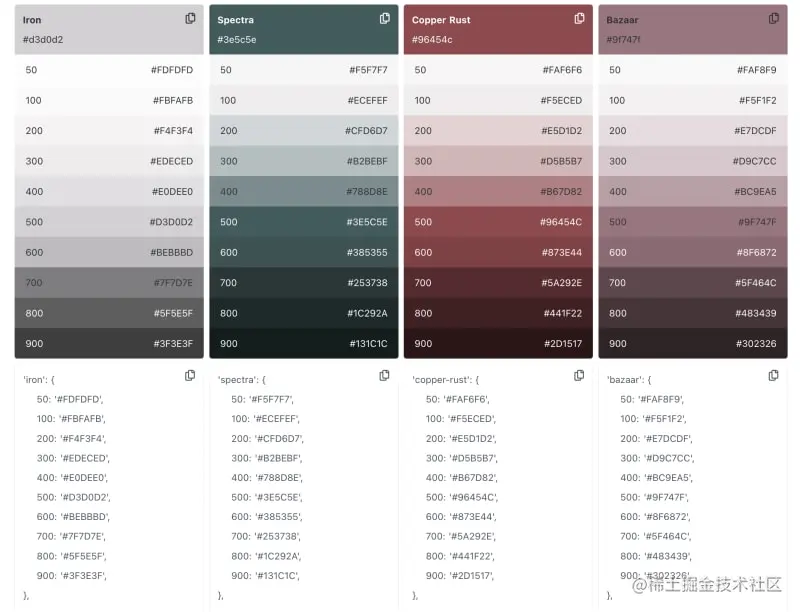
该工具允许我们上传图像,它将以 TailwindCSS 格式生成四种主要调色板及其色调,如以下屏幕截图所示:

剩下的就是将生成的代码复制并粘贴到您的tailwind.config.ts文件中,然后您就可以在应用程序中使用调色板了。
概括
在本教程中,我们学习了如何在 Nuxt.js 应用程序中安装和配置 TailwindCSS。我们还学习了如何注入图标以用作 TailwindCSS 类,tailwindcss-icons以及如何使用外部工具快速轻松地为 TailwindCSS 生成自定义调色板。这些当然只是 TailwindCSS 可以做的事情以及它可以为 Nuxt 应用程序提供的功能的次要方面。如果您还有其他使用 TailwindCSS 和 Nuxt 的技巧,请在评论部分与我分享!

