【基础系列】Input控件专题
在线演示效果
http://demo001.naturefw.com/input.htm
1 电子邮件input类型

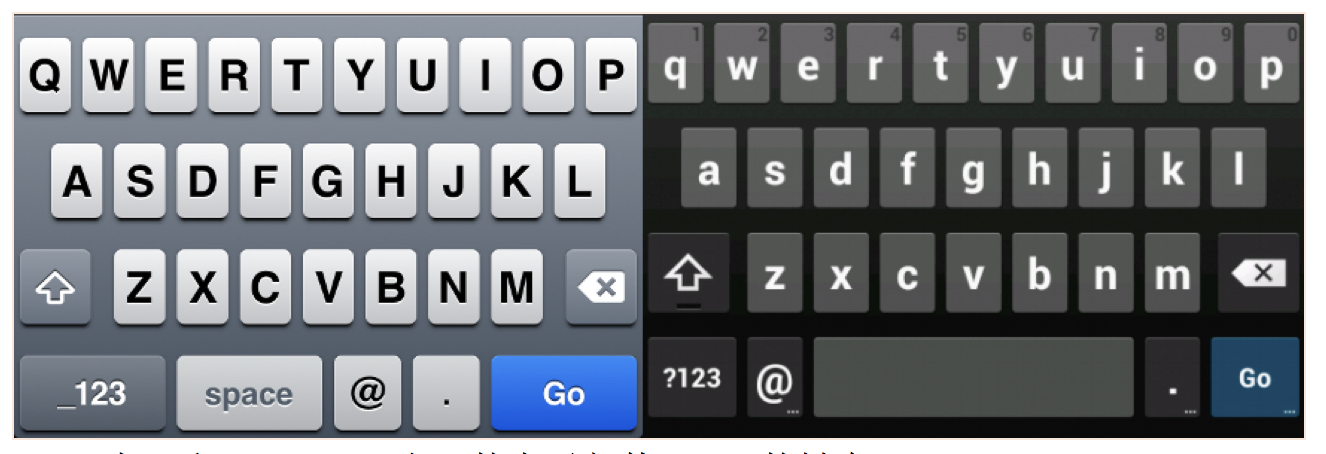
IOS(左)和Android(右)的电子邮件input的键盘
email类型,iOS和Android浏览器都显示了轻度定制过的键盘。注意缩短的空格键的存在和iOS键盘的最底一行加入了@和句号(.)键。 而在Android上,标准逗号键将出现在空格键的左边,已经被一个@键替换。
<input type="email" name="email">
2 URL input类型

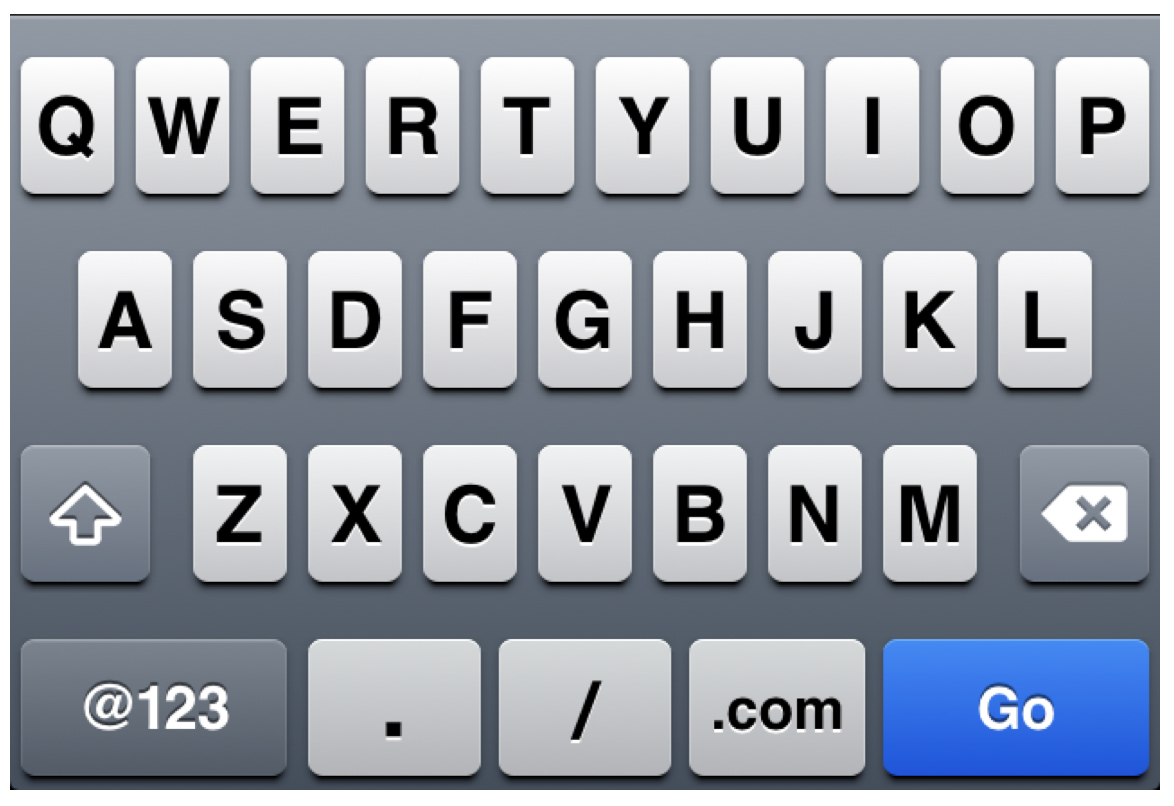
iOS的URLinput键盘
url input类型可以用来帮助用户输入网址。在iOS上,所有的空格键已被替换成句号(.)键和正斜杠(/)键,以及一个特殊的.com键。
我的测试显示,Android键盘没有变化。
<input type="url" name="url">
3 电话号码input类型

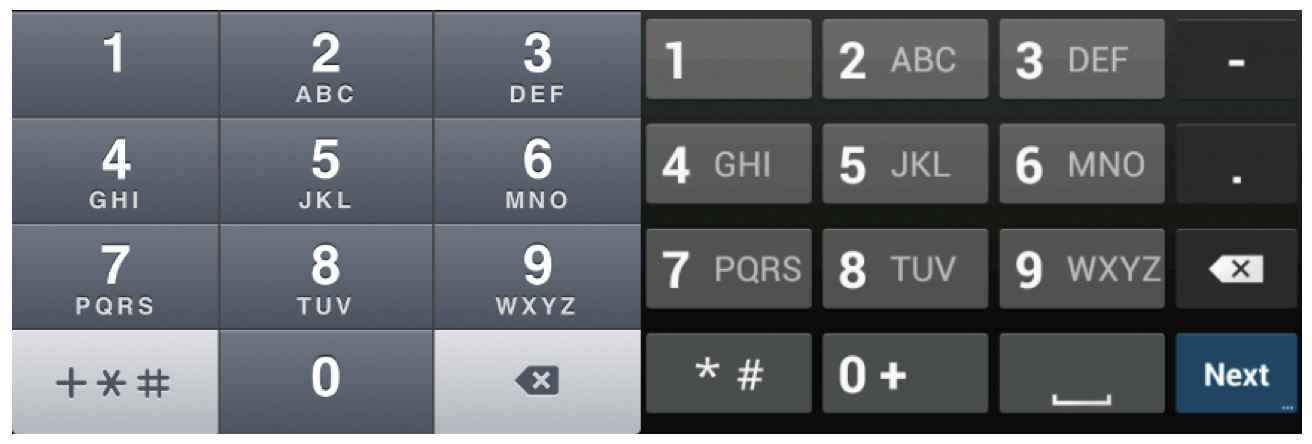
IOS(左)和Android(右)的电话input的键盘
使用tel input类型时,iOS和Android都是提示显示拨号键盘,而不是标准键盘。
4 数字input类型

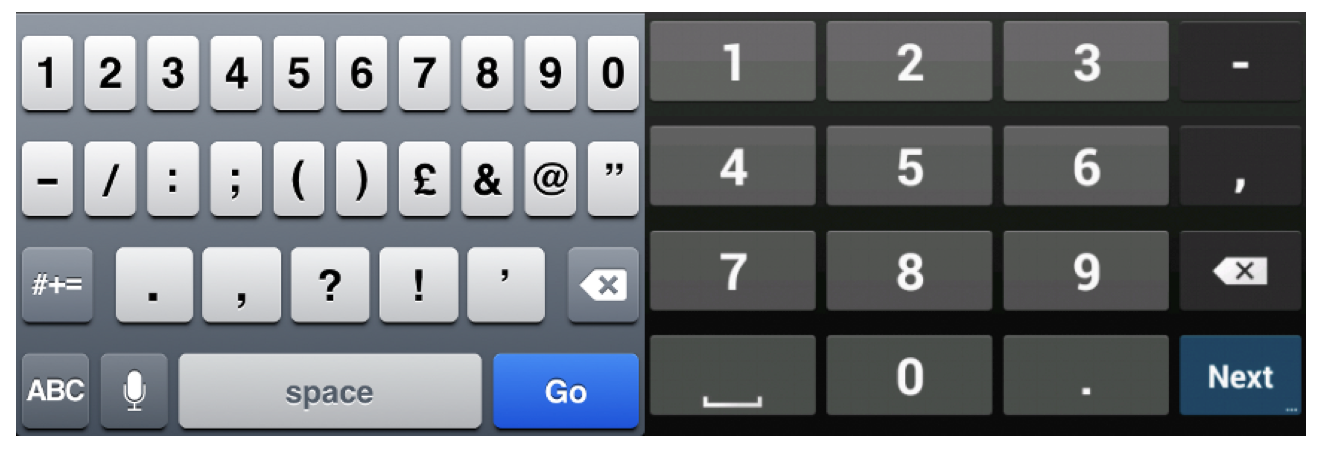
IOS(左)和Android(右)的数字input的键盘
number input类型促使iOS显示数字和标点符号的键盘。Android浏览器将启动一个类似显示电话输入的键盘。
<input type="number" name="number">
5 日期input类型

iOS日期拾取器
对于日期和时间,也有许多input类型可用。由于他们保证了你的数据是以一个标准的格式提供,所以这些可以是非常有用的。
在iOS上的date input类型会提示显示一个日期选择器。不幸的是,Android浏览器还未支持任何datetime的input类型。
<input type="date" name="date">
6 时间input类型

iOS时间拾取器
使用time类型时会提示iOS显示一个简单的拾取器来选择小时和分钟。
<input type="time" name="time">
7 日期和时间input类型

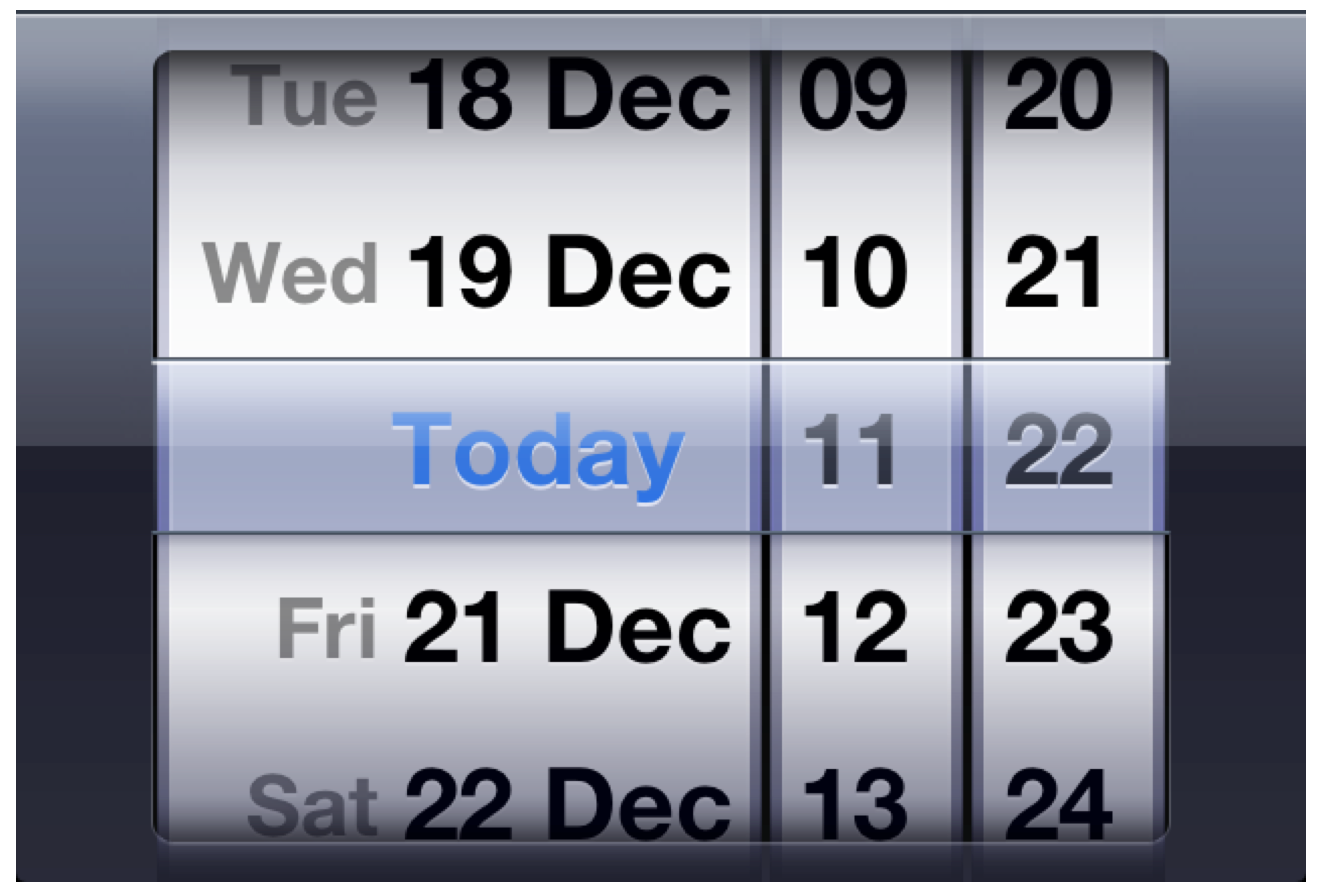
iOS日期时间拾取器
使用datetime类型时将显示一个用于同时选择日期和时间的拾取器。
虽然没有显式的选择年的选项,但是拾取器会自动根据您选择的日期和月份将年添加到你的input。
<input type="datetime" name="datetime">
8 月份input类型

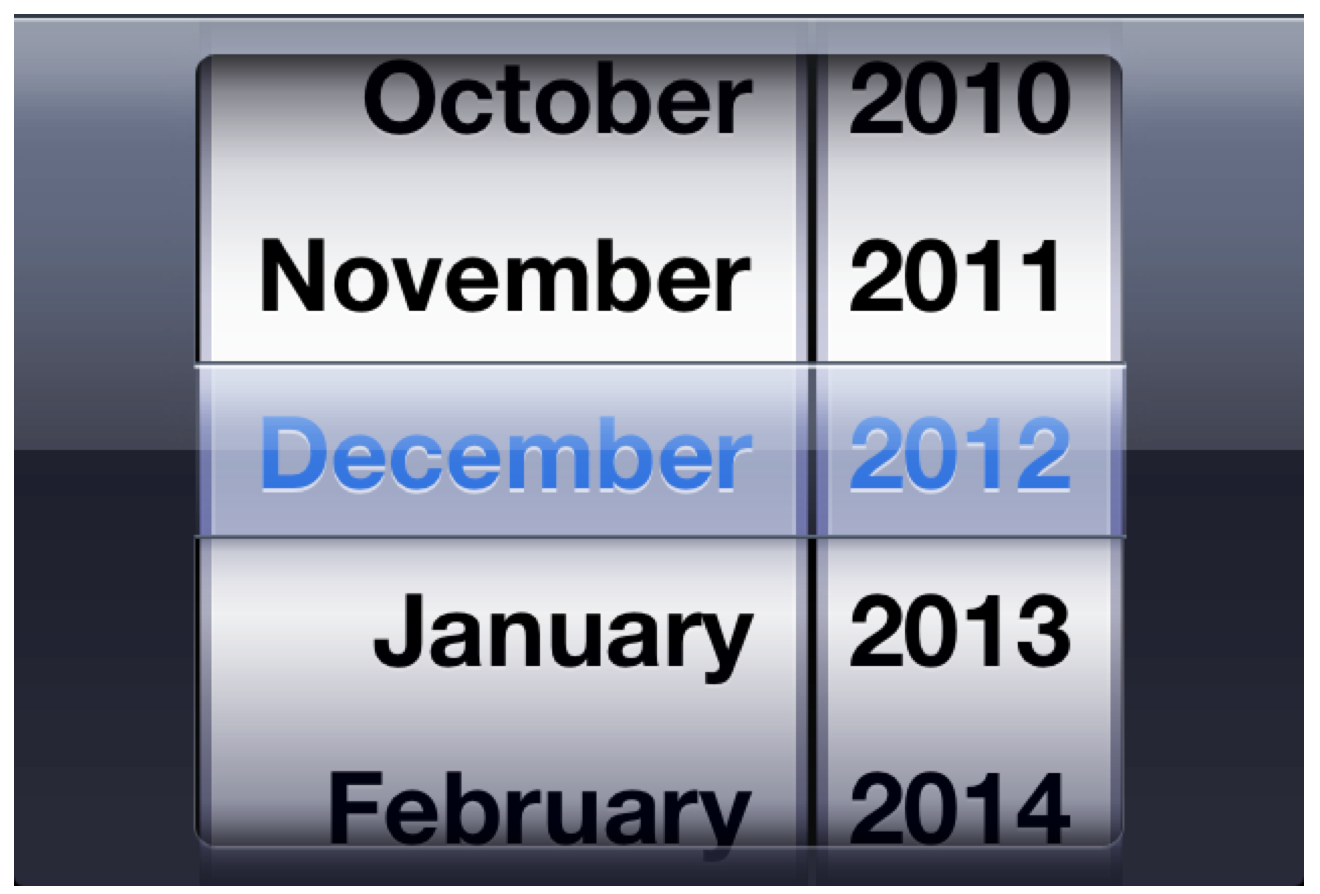
iOS月份拾取器
month类型时将会显示日期选择器的简化版本。
HTML规范还定义了一个week的input类型,然而,在我测试过的浏览器上,这好像并没有实现。
<input type="month" name="month">
9 HTML DOM事件
9.1 事件定义
HTML DOM事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!(如用户点击按钮)。
提示: 在W3C 2级DOM事件中规范了事件模型。
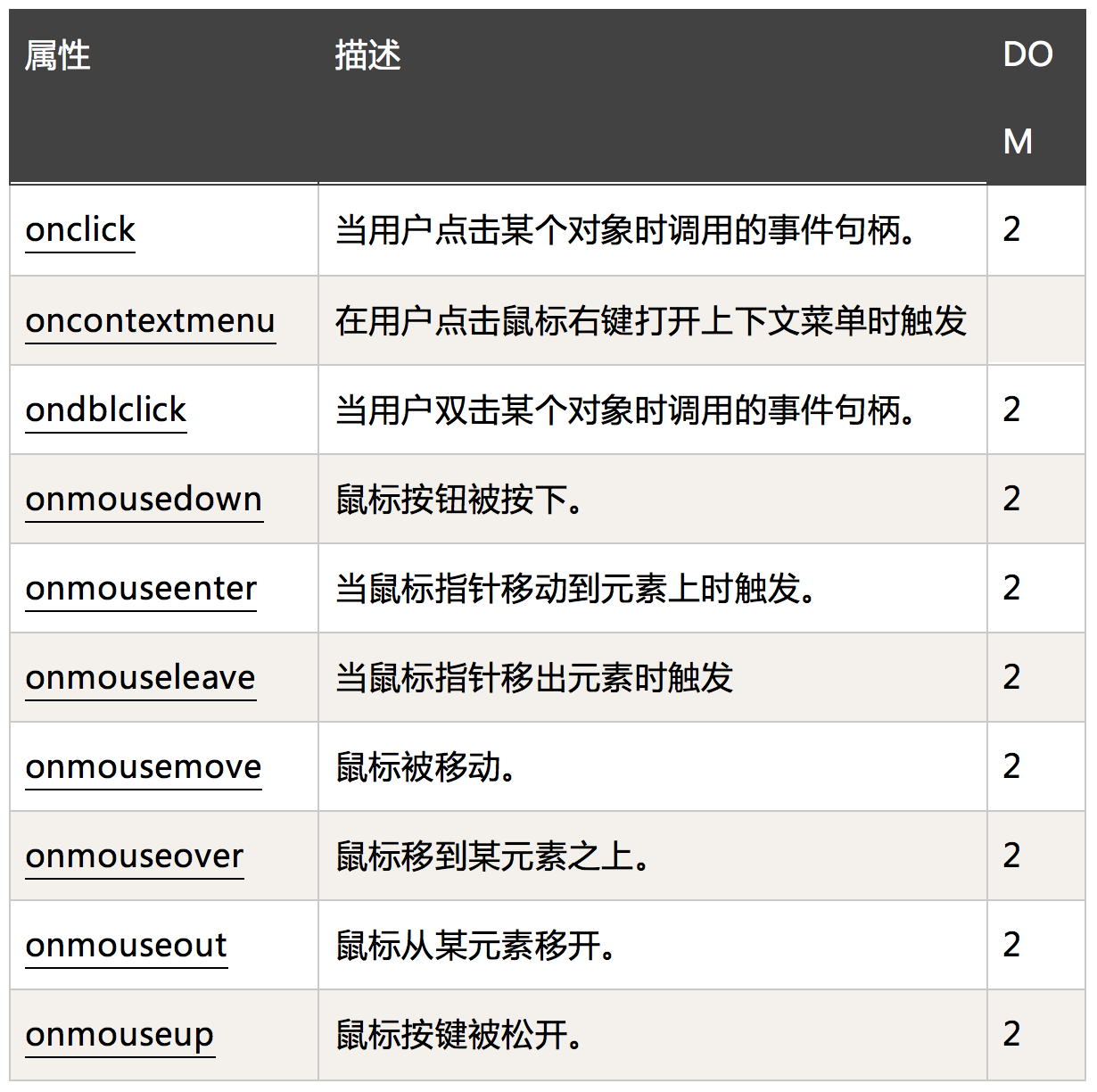
HTML DOM事件
DOM: 指明使用的DOM属性级别。
9.2 鼠标事件

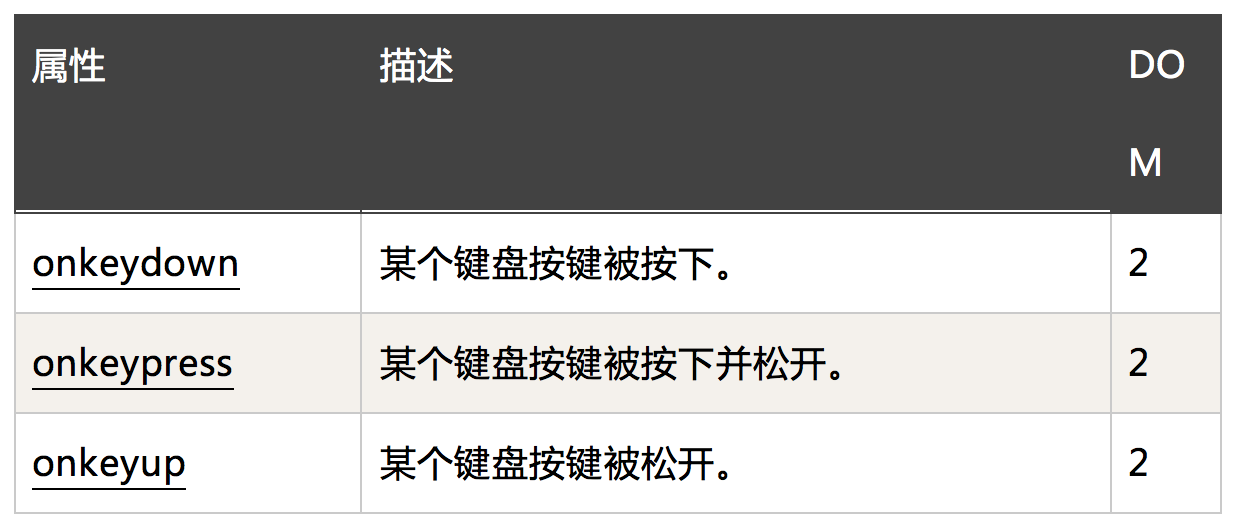
9.3 键盘事件

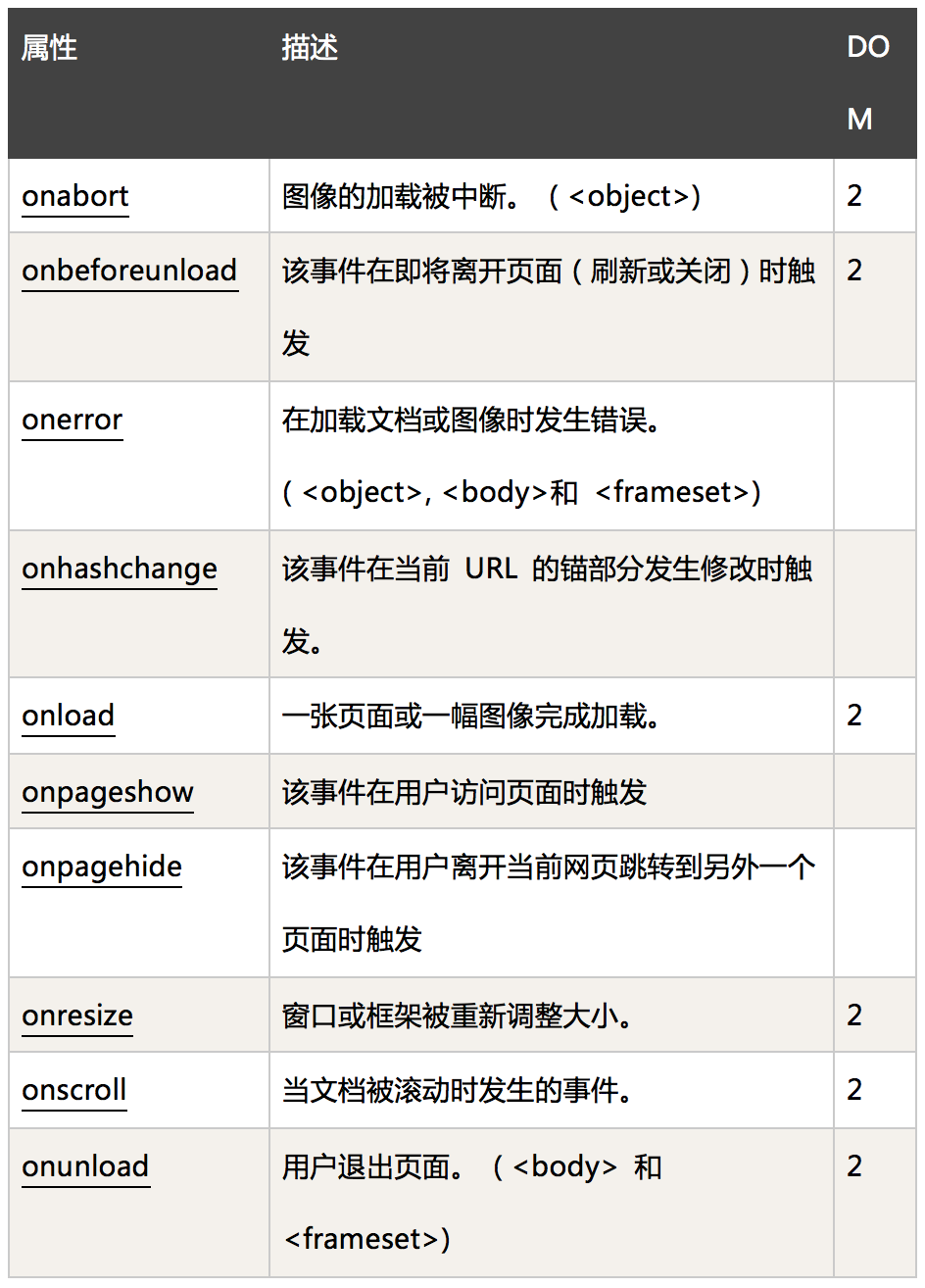
9.4 框架/对象(Frame/Object)事件

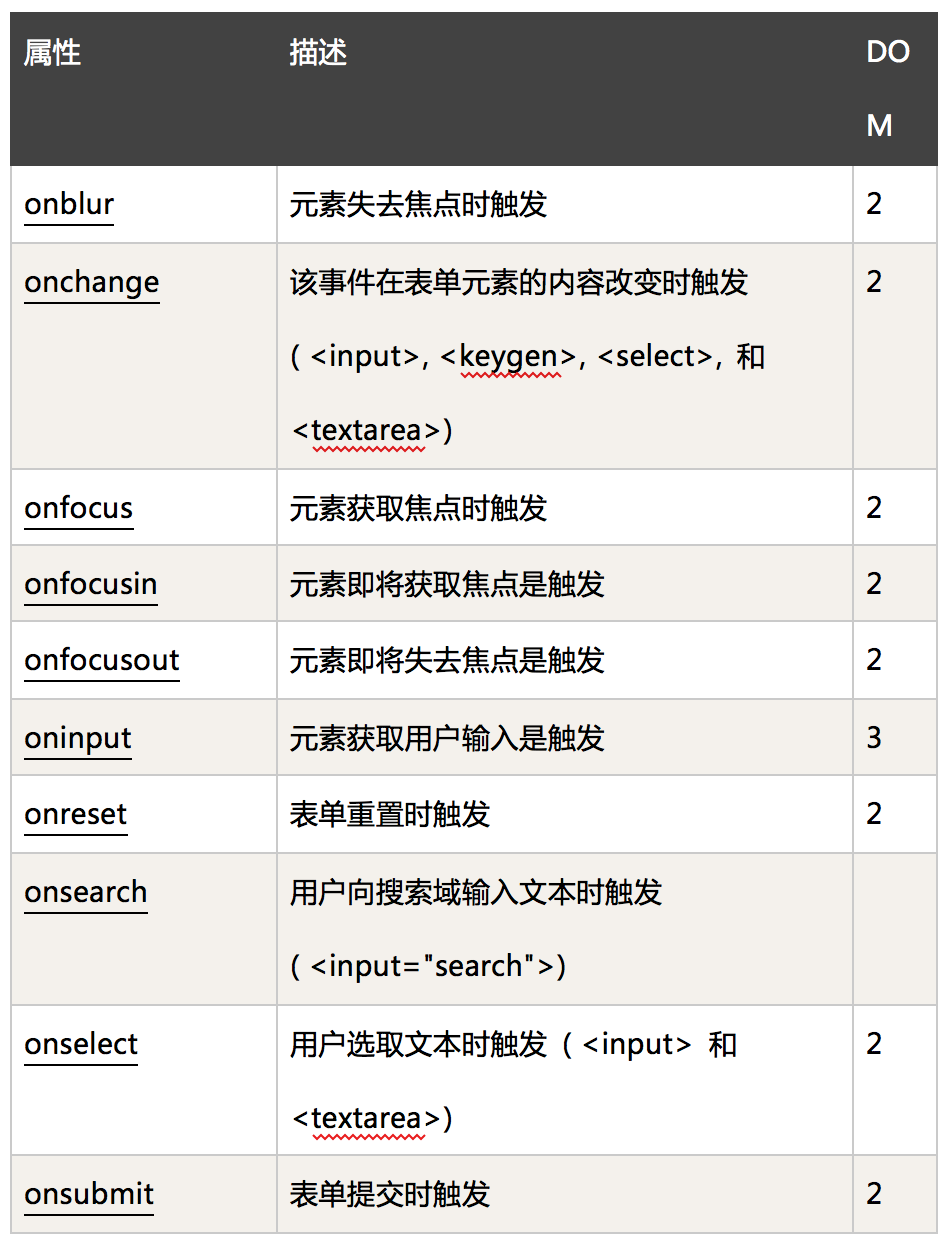
9.5 表单事件

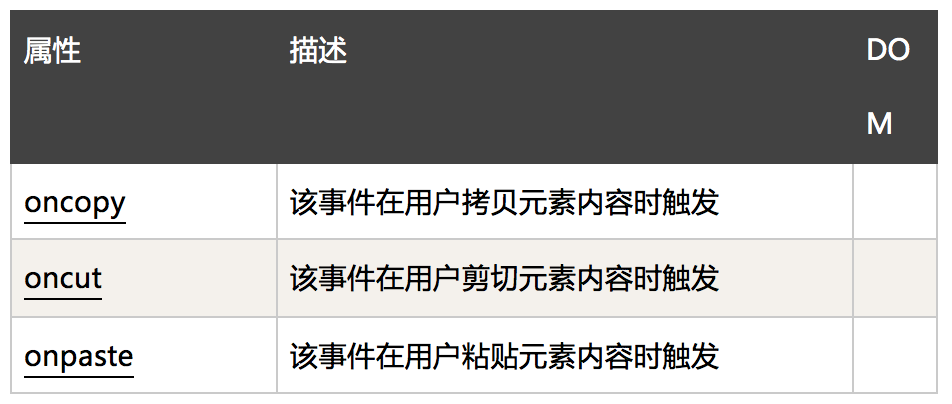
9.6 剪贴板事件

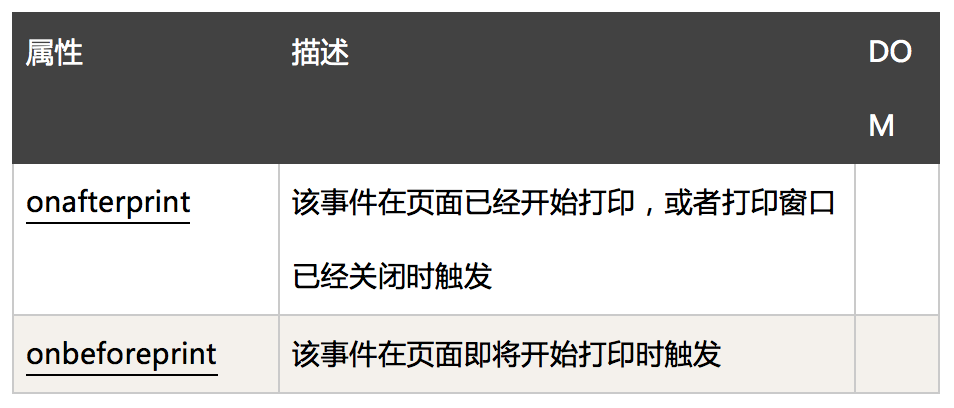
9.7 打印事件

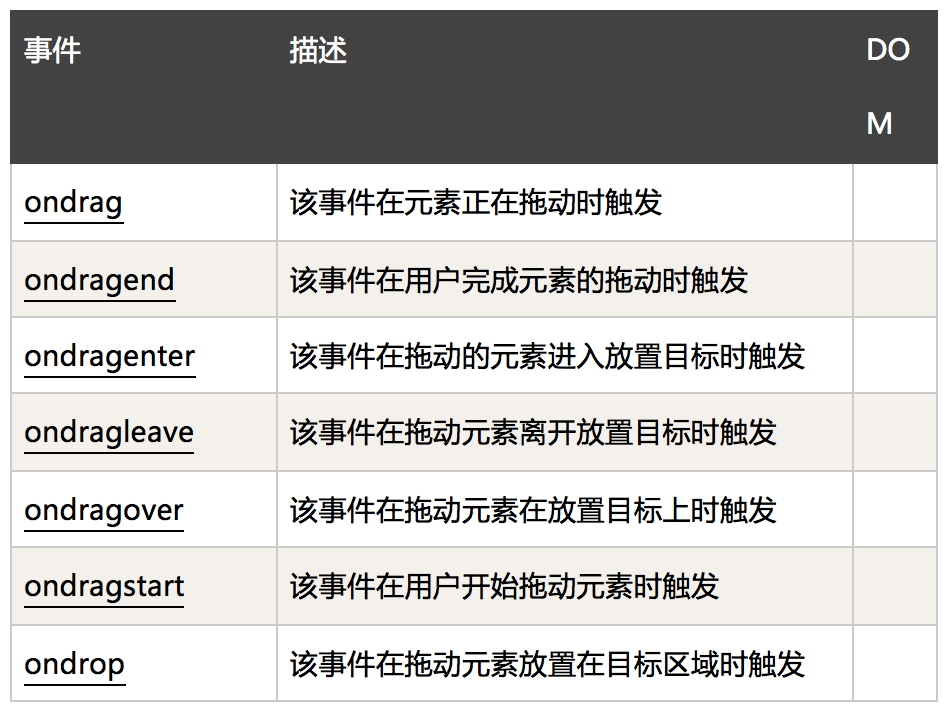
9.8 拖动事件

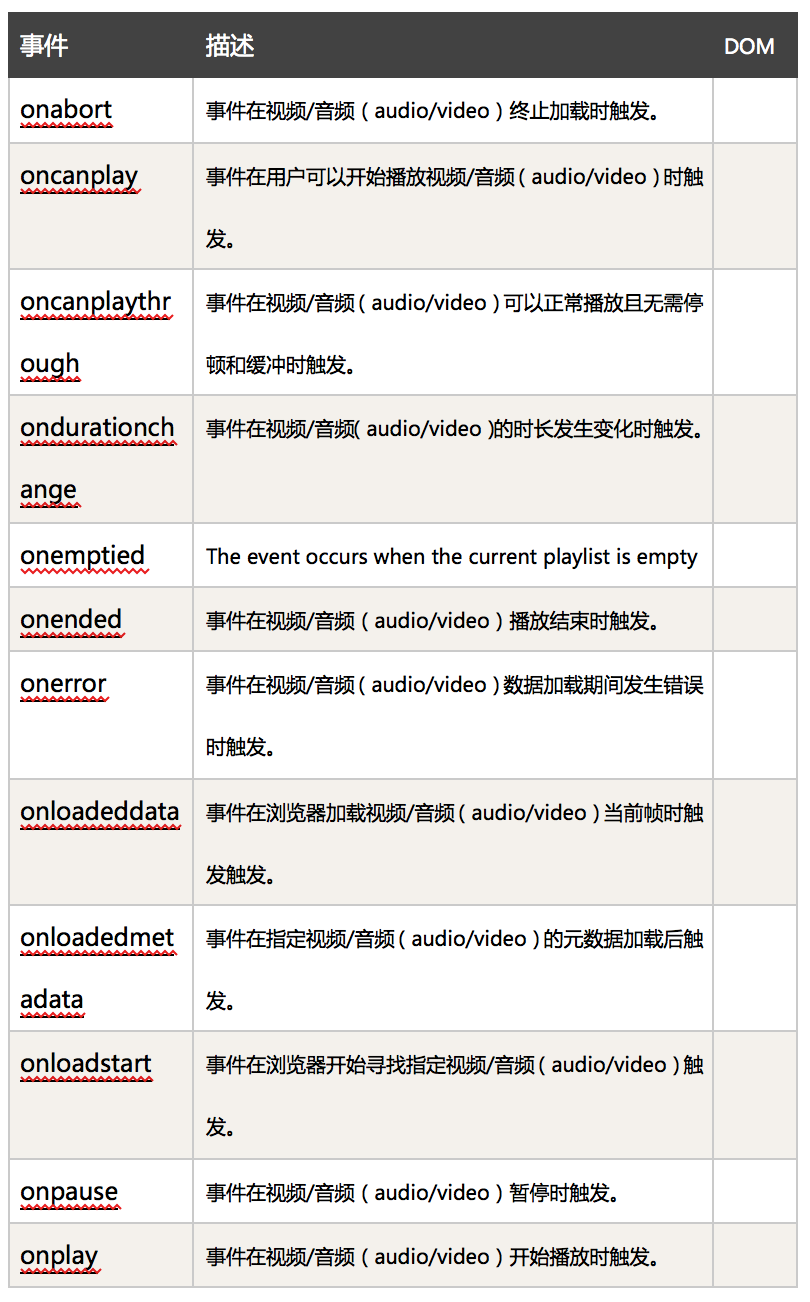
9.9 多媒体(Media)事件

9.10 动画事件

9.11 过渡事件

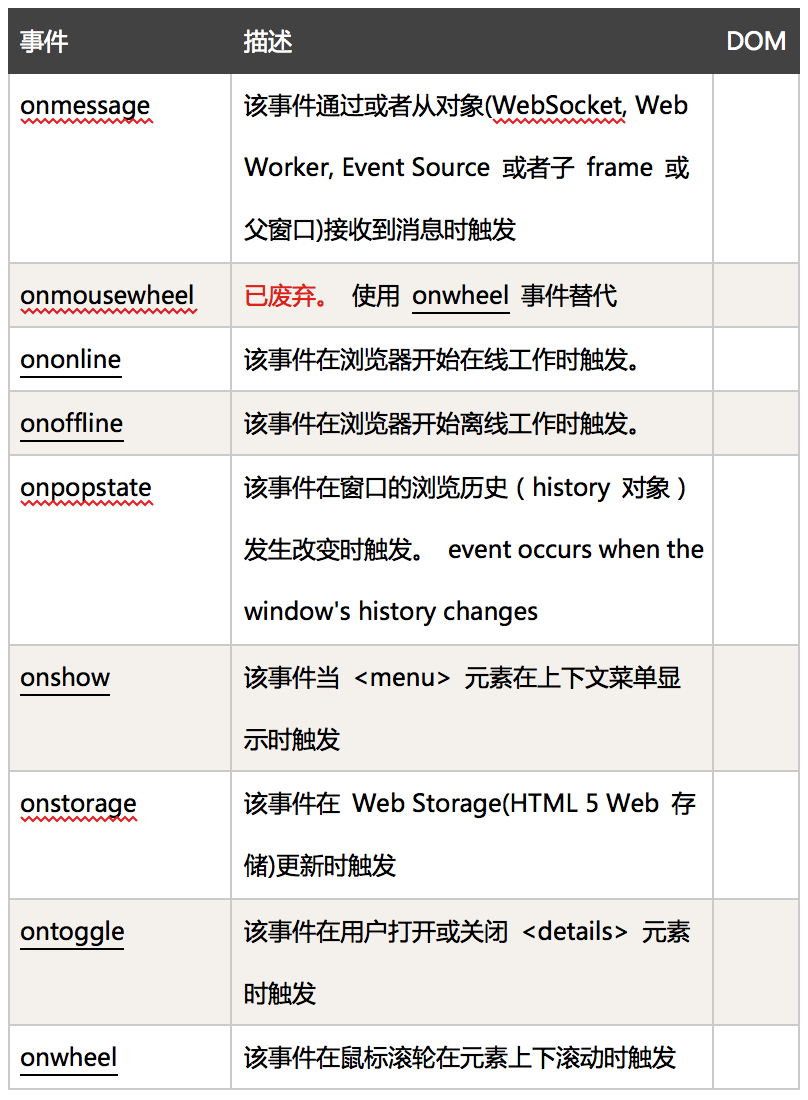
9.12 其他事件

9.13 事件对象
常量

属性

方法

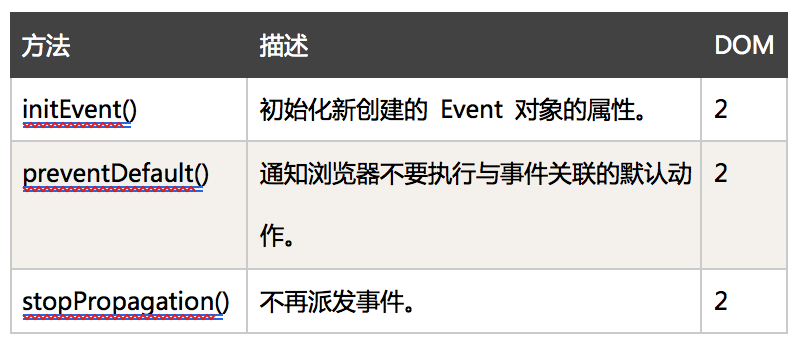
9.14 目标事件对象
方法

9.15 事件监听对象
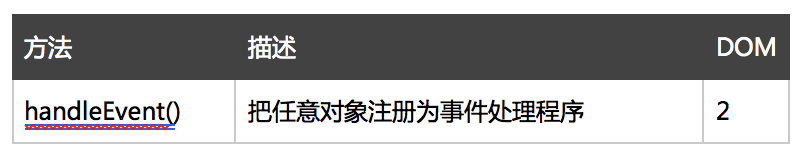
方法

9.16 文档事件对象
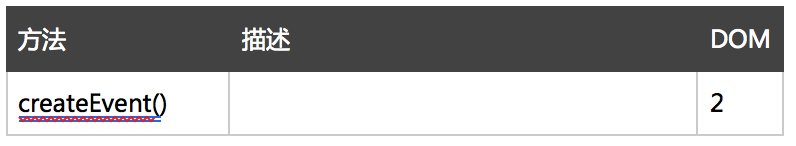
方法

9.17 鼠标/键盘事件对象
属性

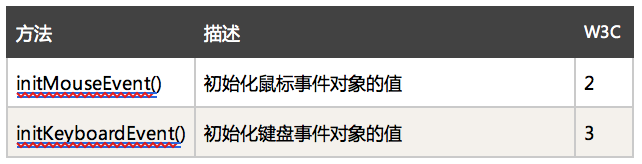
方法

10 参考链接
HTML DOM Input Time对象
http://www.w3school.com.cn/jsref/dom_obj_input_time.asp
用javascript实现input框日期时间格式化输入
http://blog.csdn.net/firstaking/article/details/1782440
(good)使用HTML5 input类型提升移动端输入体验
学习HTML5之表单
