【JavaEE初阶】博客系统的前端页面设计
1.博客主要组成页面
博客主要是由四个页面组成.分别是:
- 博客列表页:

在这里插入图片描述
2. 博客详情页:

在这里插入图片描述
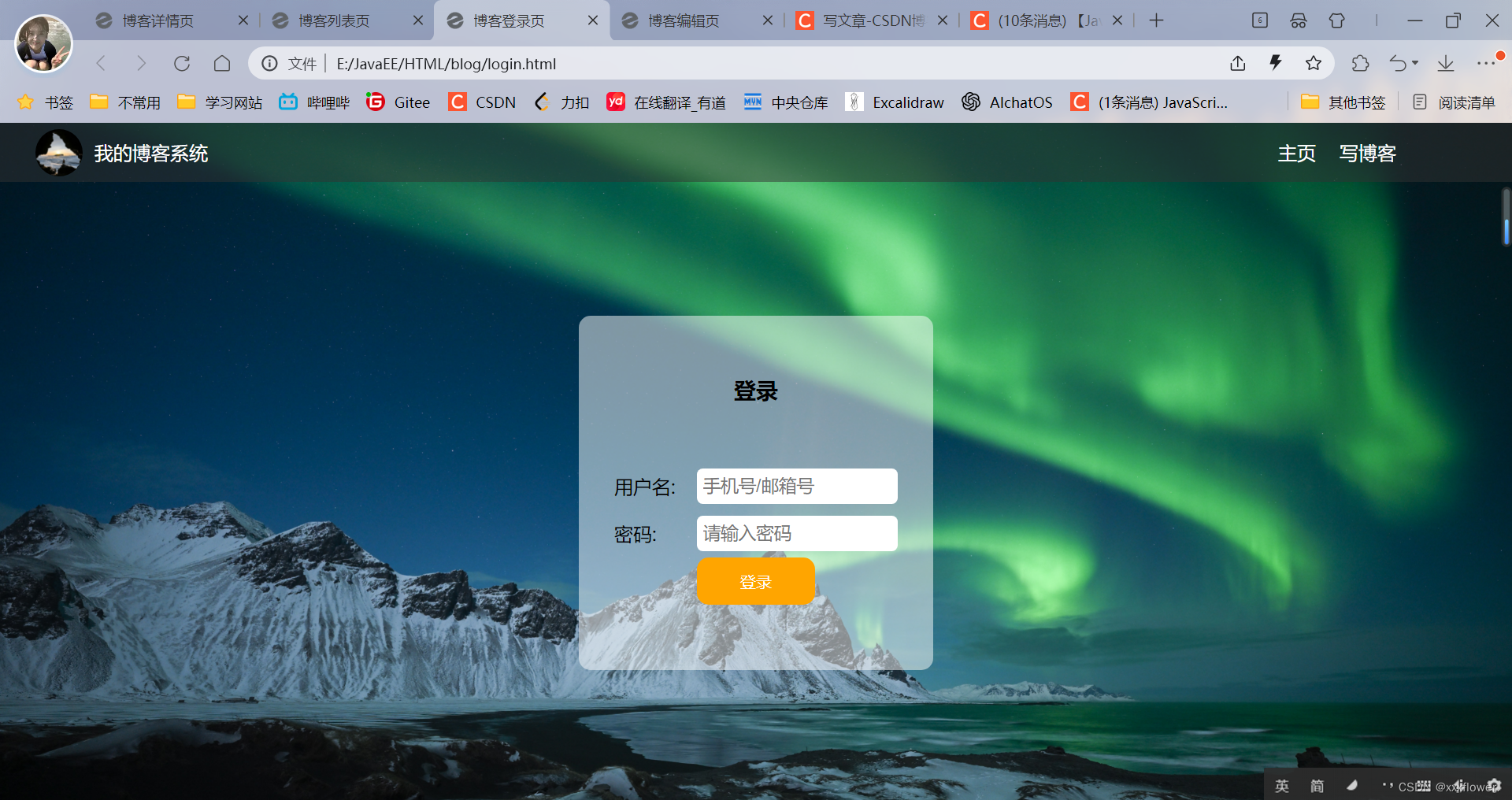
3. 博客登录页

在这里插入图片描述
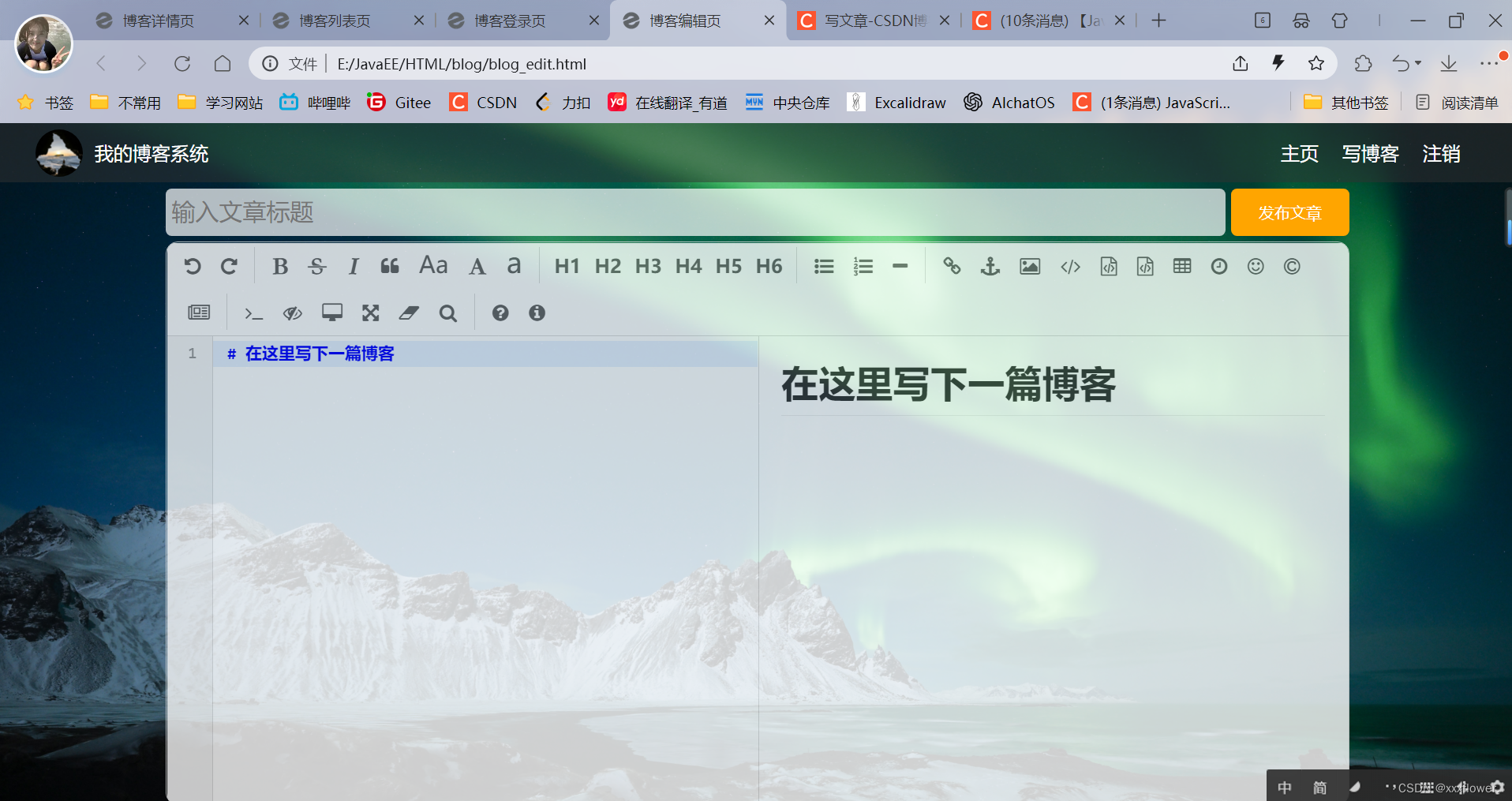
4. 博客编辑页

在这里插入图片描述
下来我们对这四个页面的代码分别讲解.
2.博客列表页

在这里插入图片描述
blog-list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用于占位,将a标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用.card表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/touxiang.jpg" alt="">
<!-- 用户名 -->
<h3>xxxflower</h3>
<a href="#">github地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-7-11</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天开始,我要认真学习Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum error vero voluptatum tempora alias delectus eaque sequi dolores facilis nobis expedita, consequuntur quisquam, doloremque totam optio aliquid deleniti libero incidunt?
</div>
<a href="#">查看全文>></a>
</div>
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第二篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-7-11</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天开始,我要认真学习Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum error vero voluptatum tempora alias delectus eaque sequi dolores facilis nobis expedita, consequuntur quisquam, doloremque totam optio aliquid deleniti libero incidunt?
</div>
<a href="#">查看全文>></a>
</div>
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第三篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-7-11</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天开始,我要认真学习Lorem ipsum dolor sit, amet consectetur adipisicing elit. Earum error vero voluptatum tempora alias delectus eaque sequi dolores facilis nobis expedita, consequuntur quisquam, doloremque totam optio aliquid deleniti libero incidunt?
</div>
<a href="#">查看全文>></a>
</div>
</div>
</div>
</body>
</html>css部分:
由于四个网页中有共同的导航栏等部分,所以我们可以将公用的部分写入一个common.css中
common.css:
/* 去除浏览器的公共样式,并且设置border-box,避免元素盒子被内边距和边框撑大 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body{
/* html是页面的最顶层元素,高度100%是相对父元素来说高度是100%(和父元素一样高)
对于html标签来说,父元素就是浏览器窗口,浏览器窗口多高,html就多高
body的父亲是html 设置为100% 意思是body和html一样高
此时,body和html的高度都是和浏览器窗口一样高的.
如果不设置高度,此时元素的默认高度取决于内部的高度.*/
height: 100%;
}
body{
background-image: url(../image/starsky.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
/* 实现导航栏的样式 */
.nav{
/* 设置宽度和父元素一样宽 */
/* 块级元素默认是100% */
width: 100%;
height: 50px;
background-color: rgba(50,50,50,0.5);
color: white;
/* 导航栏中元素水平排列 弹性布局 */
display: flex;
/* 垂直方向居中 */
align-items: center;
}
.nav img{
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius: 50%;
}
.nav .spacer{
width: 70%;
}
.nav a{
color: white;
/* 去掉下划线 */
text-decoration: none;
/* 内边距 */
padding: 0 10px;
}
/* 页面主体样式 */
.container{
/* 设置主体部分宽度为1000px */
width: 1000px;
/* 水平居中 */
margin: 0 auto;
/* 高度填充整个页面 */
height: calc(100% - 50px);
/* background-color: rgba(255, 255, 255, 0.5); */
/* 弹性布局 */
display: flex;
align-items: center;
justify-content: space-between;
}
.container-left{
height: 100%;
width: 200px;
}
.container-right{
height: 100%;
/* 5px缝 */
width: 795px;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 10px;
/* 这个元素自己带上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card{
background-color: rgba(255, 255, 255, 0.5);
border-radius: 10px;
/* 设置内边距 */
padding: 30px;
}
/* 用户头像 */
.card img{
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名 */
.card h3{
/* 让文字水平居中 */
text-align: center;
/* 让文字上下都有边距 */
padding: 10px;
}
/* 用户github链接 */
.card a{
display: block;
text-align: center;
color: #777;
text-decoration: none;
padding-bottom: 10px;
}
.card .counter{
/* 水平排列 弹性布局 */
display: flex;
justify-content: space-around;
padding: 5px;
}除此之外还有列表页专属的css文件
blog-list.css:
/* 博客列表页专属样式 */
/* 设置整个博客容器元素的样式 */
.blog{
width: 100%;
padding: 20px;
}
.blog .title{
text-align: center;
font-size: 24px;
font-weight: 700;
padding: 10px;
}
.blog .date{
text-align: center;
color: rgb(18,150,70);
padding: 10px;
}
.blog .desc{
text-indent: 2em;
}
.blog a{
/* 转成块级元素 */
display: block;
width: 120px;
height: 40;
/* 设置水平居中 */
margin-top: 20px;
margin-left: auto;
margin-right: auto;
/* 设置一个边框 */
border: 2px solid black;
/* 让文字水平居中 */
text-align: center;
/* 文字垂直居中 */
line-height: 40px;
/* 去掉下划线 */
text-decoration: none;
color: black;
/* 个鼠标悬停加个过度 */
transition: all 0.6s;
border-radius: 10px;
}
/* 设置鼠标滑到按键上有变化 */
.blog a:hover{
color: white;
background: #666;
}3.博客详情页

在这里插入图片描述
博客详情页中导航栏和上文中博客列表页的一样 可以拿来复用.注意在此文件中也需要引入common.css.
blog-detail.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用于占位,将a标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用.card表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/touxiang.jpg" alt="">
<!-- 用户名 -->
<h3>xxxflower</h3>
<a href="#">github地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 博客标题 -->
<h3 calss="title">我的第一篇博客</h3>
<!-- 博客发布时间 -->
<div class="date">2023-7-14</div>
<!-- 博客正文 -->
<div class="content">
<p>
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
</p>
<p>
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
</p>
<p>
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
从今天开始我要好好学习Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni quia excepturi eos enim quam accusamus a, quisquam iure quasi minima sunt nulla, possimus culpa repellendus dolorum ut dolor minus molestias.
</p>
</div>
</div>
</div>
</body>
</html>blog-detail.css:
/* 这个文件的样式给博客详情页使用 */
.container-right h3{
text-align: center;
padding: 10px;
}
.container-right .date{
color: rgb(18,150,70);
text-align: center;
padding: 10px;
}
.container-right .content p{
text-indent: 2em;
padding: 10px 30px;
}4.博客登录页

在这里插入图片描述
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客登录页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用于占位,将a标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
</div>
<!-- 正文部分 -->
<!-- 贯穿整个页面的容器 -->
<div class="login-container">
<!-- 垂直水平登录的对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名:</span>
<input type="text" id="username" placeholder="手机号/邮箱号">
</div>
<div class="row">
<span>密码:</span>
<input type="password" id="password" placeholder="请输入密码">
</div>
<div class="row">
<button id="submit">登录</button>
</div>
</div>
</div>
</body>
</html>login.css:
/* 这个文件专门放登录页的样式 */
.login-container{
width: 100%;
height: calc(100% - 50px);
/* 使用弹性布局使得对话框垂直水平居中 */
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog{
width: 300px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 10px;
}
.login-dialog h3{
text-align: center;
padding: 50px 0px;
}
.login-dialog .row{
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span{
width: 70px;
}
#username,#password{
width: 170px;
height: 30px;
border-radius: 5px;
border: none;
font-size: 15px;
padding-left: 5px;
}
#submit{
width: 100px;
height: 40px;
color: white;
background-color:orange;
border: none;
border-radius: 10px;
}
#submit:active{
background-color: #666;
}5.博客编辑页

在这里插入图片描述
此页中要引入集成Makedown编辑器,并不是从0开始写一个,而是使用现有的开源库editor.md Editor.md - 开源在线 Markdown 编辑器 (pandao.github.io) 注意下载位置.
blog-edit.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog-edit.css">
<!-- <script src="js/jquary.min.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用于占位,将a标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 编辑区的容器 -->
<div class="blog-edit-container">
<form action="blog" method="post" style="height: 100%;">
<!-- 博客标题编辑区 -->
<div class="title">
<input type="text" id="title" placeholder="输入文章标题" name="title">
<input type="submit" id="submit" value="发布文章">
</div>
<!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接, 而设置的 -->
<div id="editor">
<textarea name="content" style="display:none"></textarea>
</div>
</form>
</div>
<script>
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>blog-edit.css:
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container{
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title{
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
#title{
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
/* 去掉轮廓线 */
outline: none;
/* 设置背景半透明 */
background-color: rgba(255, 255, 255, 0.7);
}
#title:focus{
background-color: rgba(255, 255, 255);
}
#submit{
height: 40px;
width: 100px;
color: white;
background-color: orange;
border-radius: 5px;
border: none;
}
#submit:active{
background-color: #666;
}
#editor{
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.6);*/
opacity: 80%;
} 本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-07-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
