【JavaEE初阶】Servlet (三)MessageWall
【JavaEE初阶】Servlet (三)MessageWall
在我们之前博客中写到的留言墙页面,有很严重的问题:(留言墙博客)
- 如果刷新页面/关闭页面重开,之前输入的消息就不见了.
- 如果一个机器上输入了数据,第二个机器上是看不到的.
针对以上问题,我们的解决思如如下: 让服务器来存储用户提交的数据,由服务器保存. 当有新的浏览器打开页面的时候,从服务器获取数据.
此时服务器就可以用来存档和读档.
设计程序: 写web程序,务必要重点考虑前后端如何交互,约定好前后端交互的数据格式. 设计前后端交互接口: 1.请求是什么样 2. 响应是什么样 3.浏览器什么时候发送这个请求 4. 浏览器按照什么格式来解析
在我们的留言墙程序中,以下环节涉及到前后端交互:
- 点击提交,浏览器把表白墙信息发送到服务器这里
- 页面加载,浏览器从服务器获取到表白信息.
- 点击提交,浏览器把表白墙信息发送到服务器这里 请求: POST/message 按照json格式:
{
from:"i",
to:"you",
message:"hello"
}响应: HTTP/1.1 200 OK
- 页面加载,浏览器从服务器获取到表白信息. 请求: GET/message 响应: HTTP/1.1 200 OK body部分:
[
{
from:"i",
to:"you",
message:"hello"
}
{
from:"i",
to:"you",
message:"hello"
}
]此处约定的目的是为了前端代码和后端代码能够对应上.约定的方式可以有很多种. 通过约定,我们可以写出后端代码为:
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
class Message{
public String from;
public String to;
public String message;
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private List<Message> messageList = new ArrayList<>();
ObjectMapper objectMapper = new ObjectMapper();
// 向服务器提交数据
@Override
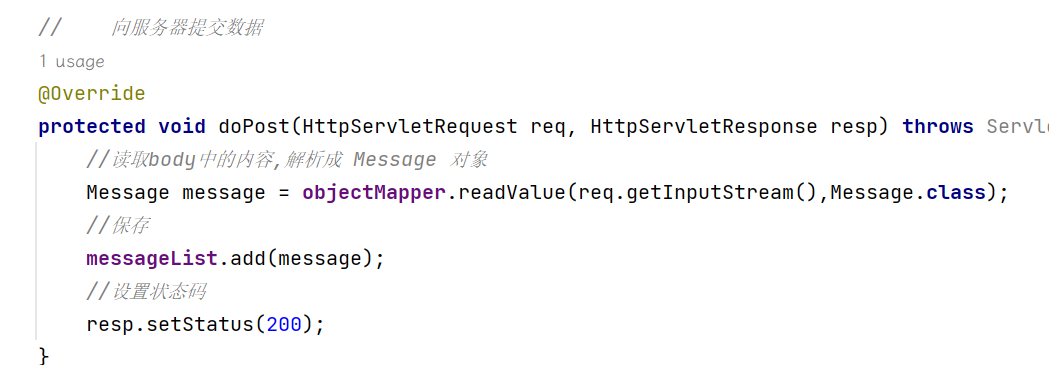
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//读取body中的内容,解析成 Message 对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//保存
messageList.add(message);
//设置状态码
resp.setStatus(200);
}
// 从服务器获取数据
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//显示告诉浏览器,数据是 json 格式,字符集是 utf8
resp.setContentType("application/json;charset=utf8");
//通过 writeValue 将 messageList(java对象) 转成 json 格式并将其写入 resp 中
//objectMapper.writeValue(resp.getWriter(),messageList);
//把java对象转成json字符串
String jsonResp = objectMapper.writeValueAsString(messageList);
System.out.println("jsonResp: "+jsonResp);
//把这个字符串写回到响应 body 中
resp.getWriter().write(jsonResp);
}
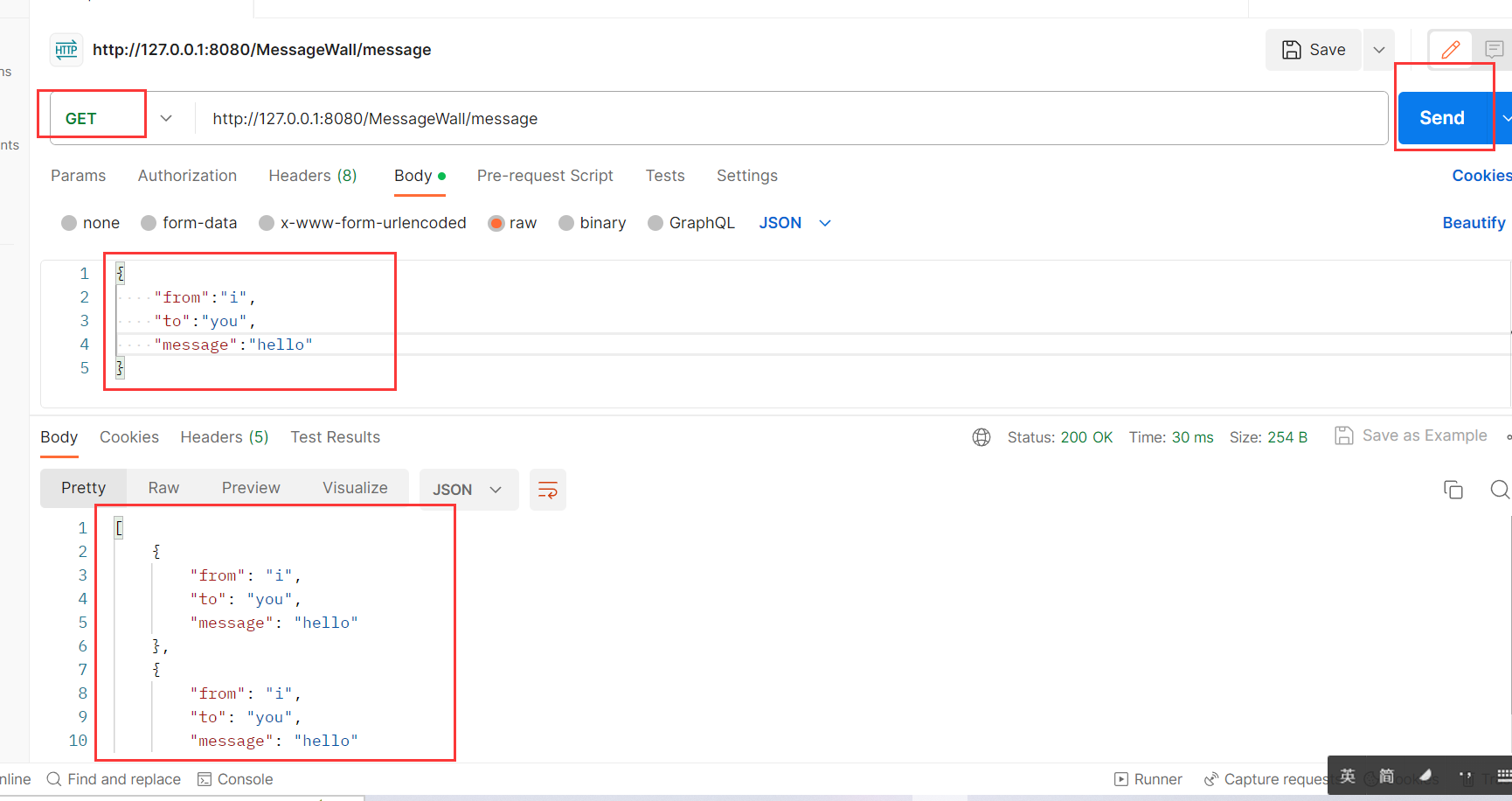
}通过Postman 构造POST请求,使用json语法编辑body部分,点击两次发送,再通过GET获取得到响应如下:

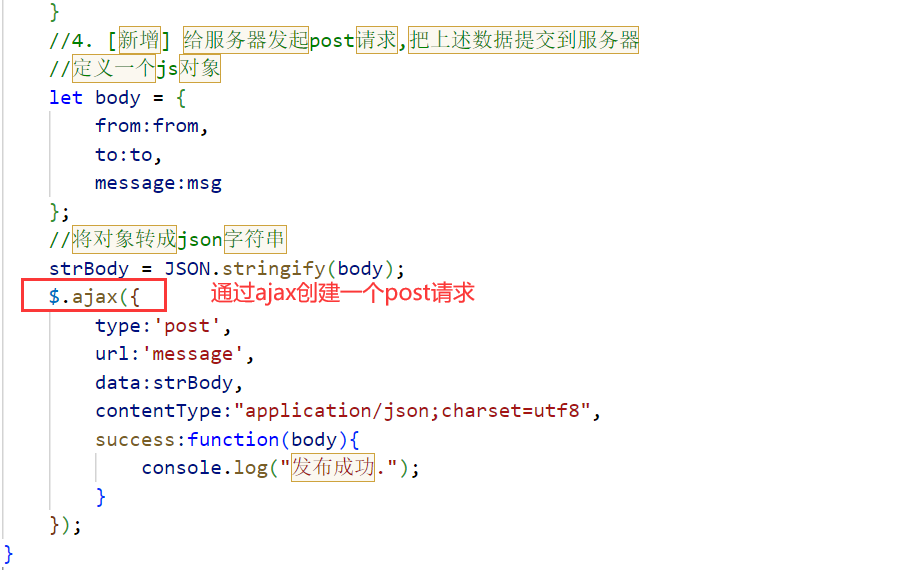
存档: 其次,我们再看前端代码:在前端代码中使用ajax发送一个post请求.

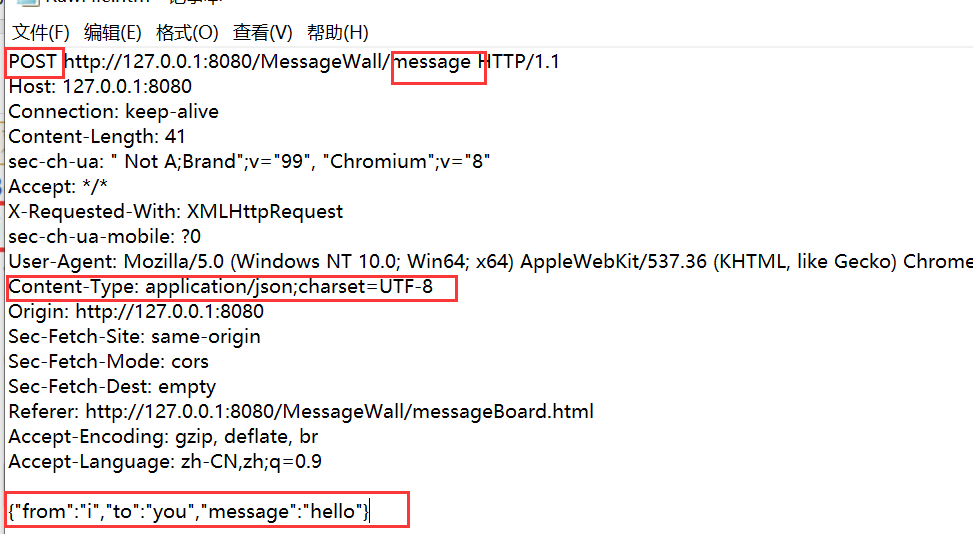
通过fiddler得到:

通过dopost 执行:

通过resp.setStatus(200);回到回调函数:

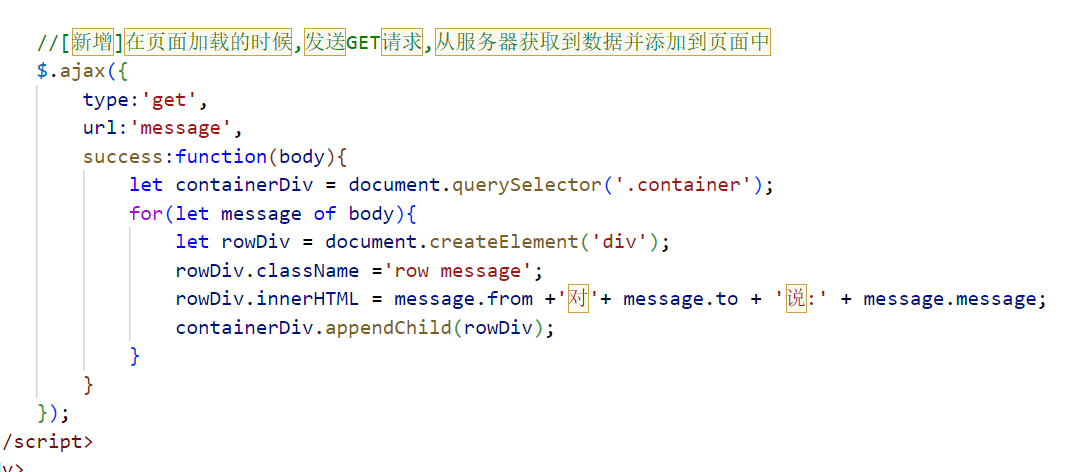
读档:根据ajax创建GET响应:

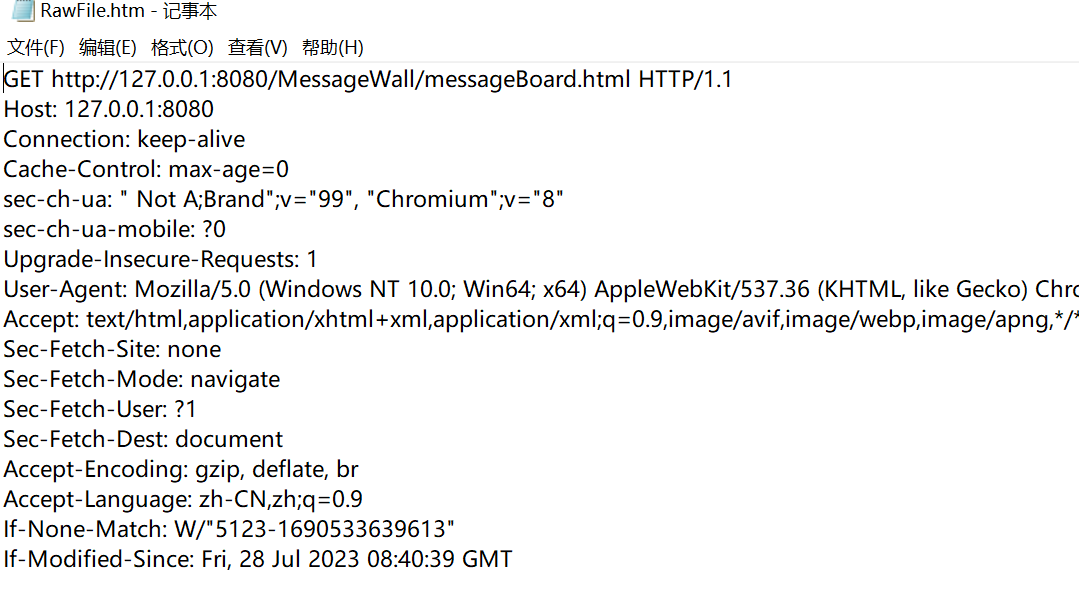
打开fiddler可以看到:

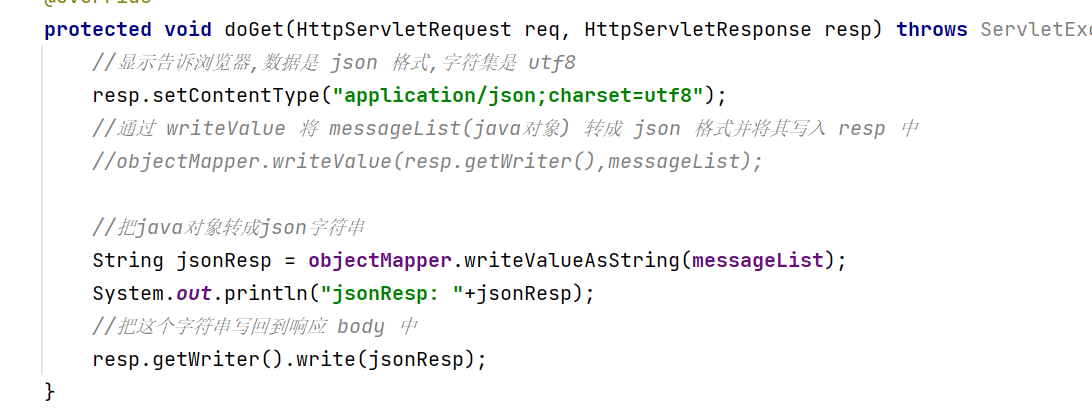
GET请求触发doGet方法:

我们可以得到完整的前端代码(包含撤销功能):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MessageBoard</title>
<style>
*{
/* 消除浏览器的默认样式 */
margin: 0;
padding: 0;
/* 保证盒子不会撑大 */
box-sizing: border-box;
/* background-color: rgba(255, 192, 203, 0.436); */
}
.container{
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p>输入内容后点击提交,信息会显示到下方表格中</p>
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说:</span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<div class="row">
<button id="revert">撤销</button>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script>
//实现提交操作,点击提交,就能够吧用户输入的内容提交到页面上显示
//点击时,获取到三个输入框的文本内容
//创建一个新的div.rom把内容构造到这个div中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function(){
//1.获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if(from == '' || to == '' || msg == ''){
return;
}
//2.构造新的div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from +" 对 "+to+' 说 : '+msg;
containerDiv.appendChild(rowDiv);
//3.清空输入聊天框
for(let input of inputs){
input.value = '';
}
//4. [新增] 给服务器发起post请求,把上述数据提交到服务器
//定义一个js对象
let body = {
from:from,
to:to,
message:msg
};
//将对象转成json字符串
strBody = JSON.stringify(body);
$.ajax({
type:'post',
url:'message',
data:strBody,
contentType:"application/json; charset=utf-8",
success:function(body){
console.log("发布成功.");
}
});
}
let revertButton = document.querySelector('#revert');
revertButton.onclick = function(){
//删除最后一条消息
//选中所有的row,找出最后一个row,然后删除
let rows = document.querySelectorAll('.message');
if (rows == null || rows.length == 0) {
return;
}
containerDiv.removeChild(rows[rows.length - 1]);
//[新增]删除
$.ajax({
type: 'delete',
url: 'message',
success: function(body){
// 1.先选中父元素ConversationDiv,然后删除所有子元素
let ConversationDiv = document.querySelector('.Conversation');
while(ConversationDiv.firstChild){
ConversationDiv.removeChild(ConversationDiv.firstChild)
}
for(let message of body){
// 2.对响应数据内容进行页面显示,对每一个message元素构造一个div
let resultDiv = document.createElement('div');
resultDiv.className = 'row message result';
resultDiv.innerHTML = message.from + ' 对: ' + message.to + ' 说: ' + message.message;
ConversationDiv.appendChild(resultDiv);
}
}
})
}
//[新增]在页面加载的时候,发送GET请求,从服务器获取到数据并添加到页面中
$.ajax({
type:'get',
url:'message',
success:function(body){
let containerDiv = document.querySelector('.container');
for(let message of body){
let rowDiv = document.createElement('div');
rowDiv.className ='row message';
rowDiv.innerHTML = message.from +' 对 '+ message.to +' 说 : ' + message.message;
containerDiv.appendChild(rowDiv);
}
}
});
</script>
</body>
</html>
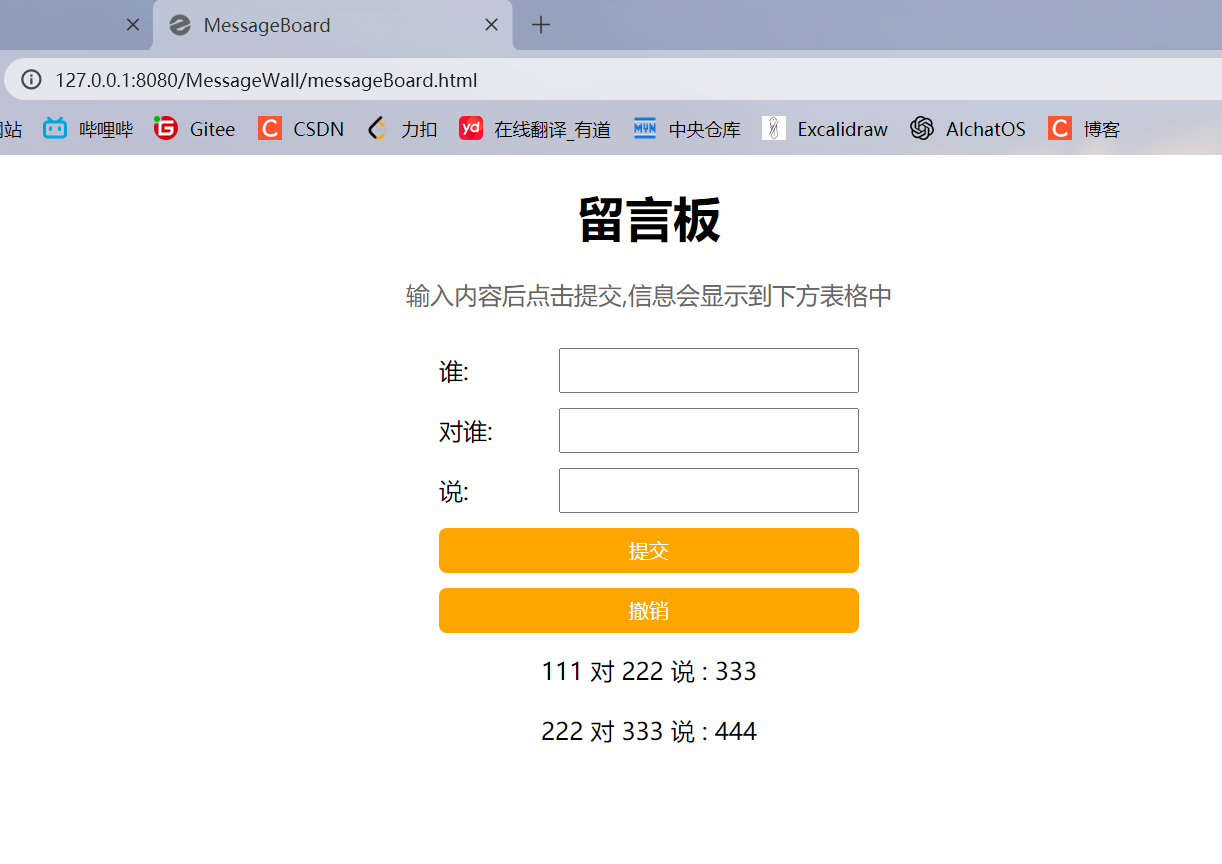
刷新页面后数据也不会消失.
但是以上重启服务器后数据就消失了,所以我们可以把数据写入数据库中进行长久的保存.
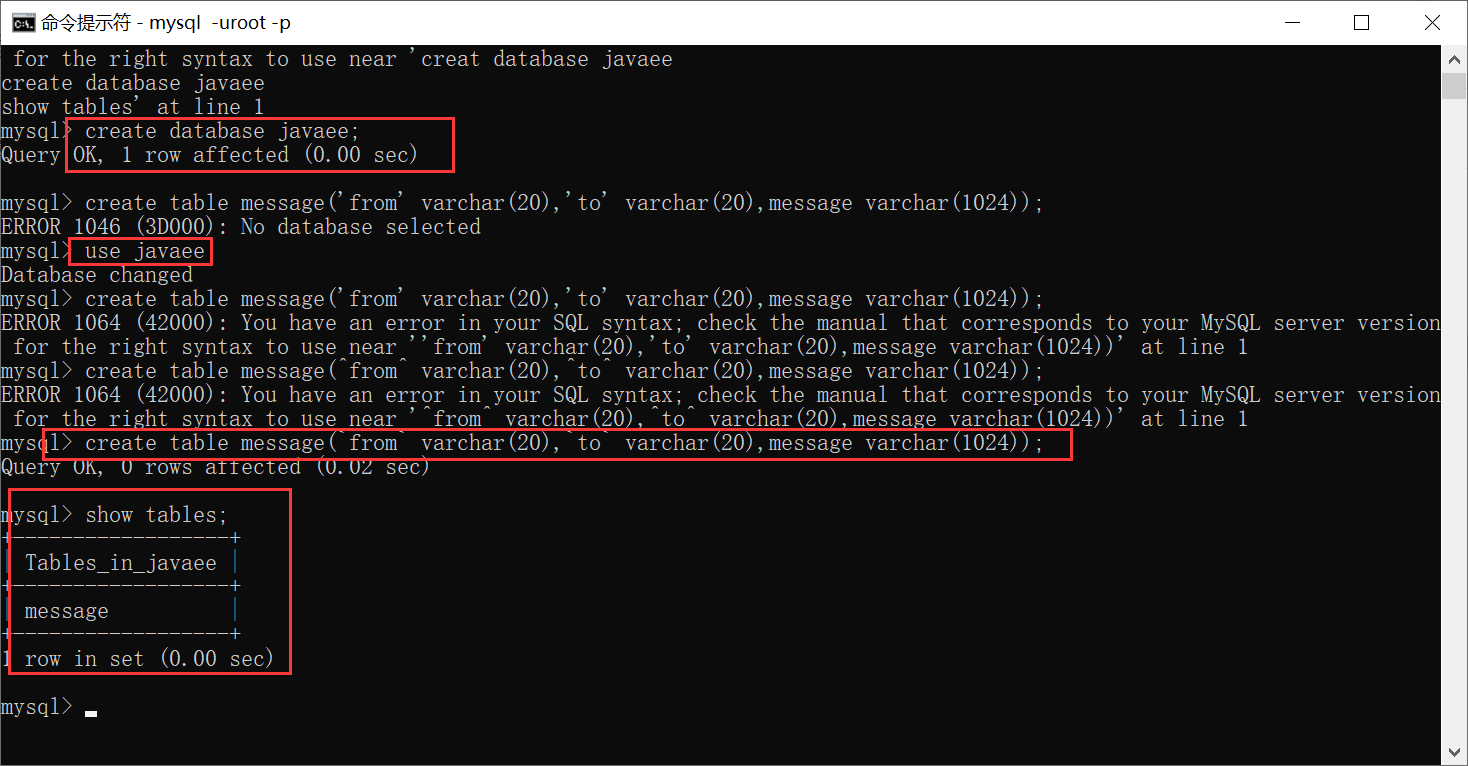
C:\Users\xxxflower>mysql -uroot -p
Enter password: ****
create table message(from varchar(20),to varchar(20),message varchar(1024));
注意,由于from和to都是sql中的关键字,所以需要使用`.
创建表:

完整的后端代码:
MessageServlet.java:
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Message{
public String from;
public String to;
public String message;
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
//private List<Message> messageList = new ArrayList<>();
private ObjectMapper objectMapper = new ObjectMapper();
// 向服务器提交数据
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//读取body中的内容,解析成 Message 对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//保存
save(message);
//messageList.add(message);
//设置状态码
resp.setStatus(200);
}
// 从服务器获取数据
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//显示告诉浏览器,数据是 json 格式,字符集是 utf8
resp.setContentType("application/json;charset=utf-8");
//通过 writeValue 将 messageList(java对象) 转成 json 格式并将其写入 resp 中
//objectMapper.writeValue(resp.getWriter(),messageList);
//把java对象转成json字符串
List<Message> messageList = load();
String jsonResp = objectMapper.writeValueAsString(messageList);
System.out.println("jsonResp: " + jsonResp);
//把这个字符串写回到响应 body 中
resp.getWriter().write(jsonResp);
}
//使用jdbc 往数据库里面存消息
private void save(Message message) {
//JDBC
Connection connection = null;
PreparedStatement statement = null;
try {
//1.建立连接
connection = DBUtil.getConnection();
//2.构造sql语句
String sql = "insert into message values(?, ?, ?)";
statement = connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
//3.执行sql
statement.executeUpdate();
} catch (SQLException e) {
throw new RuntimeException(e);
}finally {
//4.关闭连接
DBUtil.close(connection,statement,null);
}
}
//从数据库取所有消息
private List<Message> load(){
List<Message> messageList = new ArrayList<>();
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try {
//1.与数据库建立连接
connection = DBUtil.getConnection();
//2.构造sql
String sql = "select * from message";
statement = connection.prepareStatement(sql);
//3.执行sql
resultSet = statement.executeQuery();
//4.遍历集合
while (resultSet.next()){
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("message");
messageList.add(message);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
//5.释放资源 断开连接
DBUtil.close(connection,statement,resultSet);
}
return messageList;
}
@Override
protected void doDelete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json; charset=utf-8");
// 从数据库获取所有表白信息
// 1.获取最后一份表白信息,并从数据库删除
List<Message> messageList = load();
if(messageList.size() == 0){
return;
}
Message messageEnd = messageList.get(messageList.size()-1);
int count = delete(messageEnd);
if(count == 1){
System.out.println("留言信息删除成功");
}else {
System.out.println("留言信息删除失败");
}
// 2.获取删除最后一条信息后的 全部表白信息,并写回到浏览器
messageList = load();
objectMapper.writeValue(resp.getOutputStream(), messageList);
}
private int delete(Message message) {
Connection connection = null;
PreparedStatement preparedStatement = null;
int count = 0;
try {
// 1.获取连接
connection = DBUtil.getConnection();
// 2.编写sql
String sql = "delete from message where `from` = ? and `to` = ? and message = ?";
// 3.获取预编译对象,进行预编译
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setString(1, message.from);
preparedStatement.setString(2, message.to);
preparedStatement.setString(3, message.message);
// 4.执行sql语句
count = preparedStatement.executeUpdate();
// 5.处理结果
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
DBUtil.close(connection, preparedStatement, null);
}
return count;
}
}DBUtil:
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
//这个类用于封装数据库连接过程
//此处把 DBUtil 作为一个工具类,提供 static 方法供其他代码使用
public class DBUtil {
//静态成员跟随类对象,类对象在整个进程中只有唯一一份
//静态成员相当于也是唯一的实例(单例模式,饿汉模式)
private static DataSource dataSource = new MysqlDataSource();
//使用静态代码块针对 DataDource 进行初始化操作
static {
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/javaee?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("0828");
}
//建立连接
public static Connection getConnection() throws SQLException {
return dataSource.getConnection();
}
//断开连接 释放资源
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet){
if (resultSet != null) {
try {
resultSet.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (statement != null) {
try {
statement.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (connection != null) {
try {
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}最终实现效果: