StableDiffusion生成螺旋风景画
本篇文章介绍一下如何使用StableDiffusion生成螺旋风景画。
模型准备
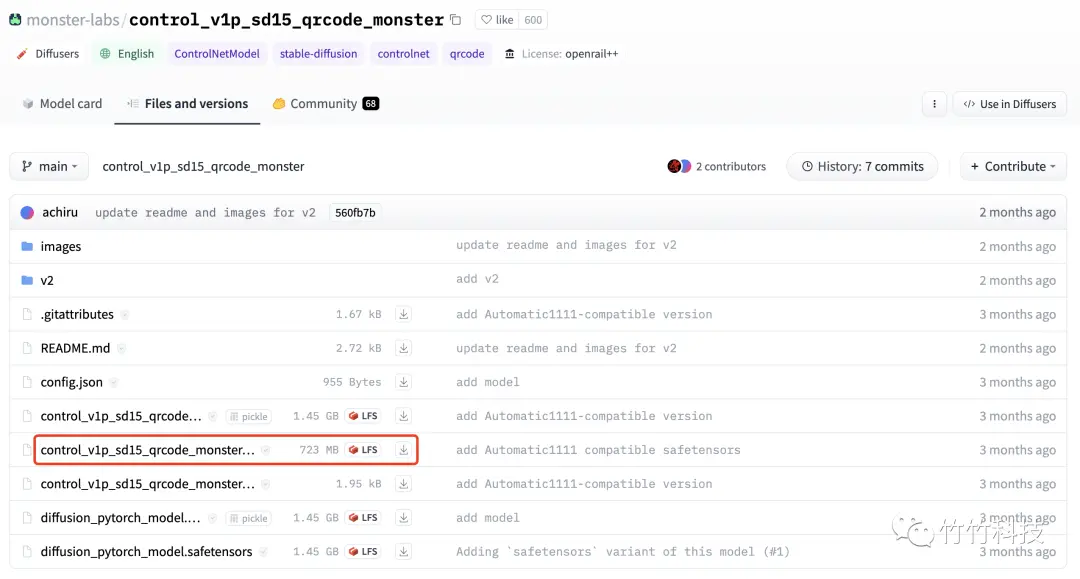
- 模型下载: control_v1p_sd15_qrcode_monster

image.png
- 安装到SD的如下目录
stable-diffusion-webui/extensions/sd-webui-controlnet/models
- 相关的素材和模型可以在这里下载
https://aistudio.baidu.com/datasetdetail/240466
图片生成
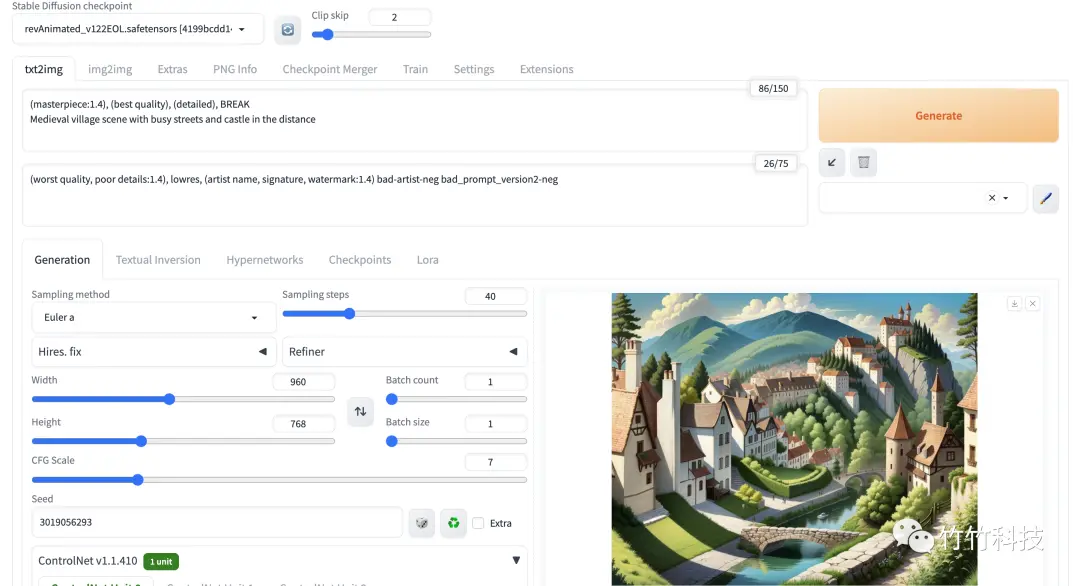
- 基础模型使用revAnimated,clip跳过的步数设置为2,详细的配置如图:


好像有点意思

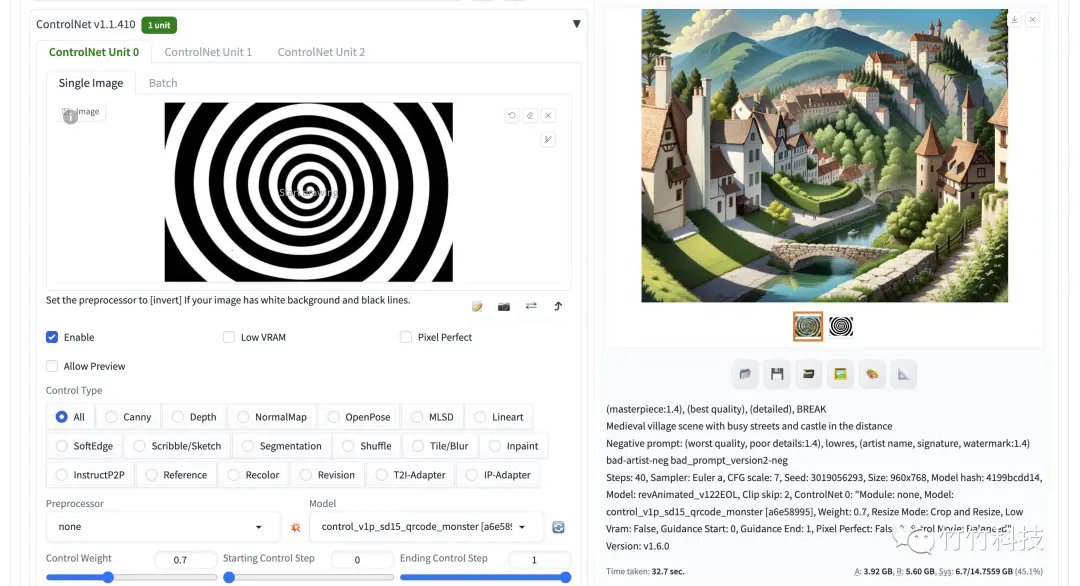
- 也可以去试下其他的模型和不同Controlnet图片组合,咒语如下:
(masterpiece:1.4), (best quality), (detailed), BREAK
Medieval village scene with busy streets and castle in the distance
Negative prompt: (worst quality, poor details:1.4), lowres, (artist name, signature, watermark:1.4) bad-artist-neg bad_prompt_version2-neg
Steps: 40, Sampler: Euler a, CFG scale: 7, Seed: 3019056293, Size: 960x768, Model hash: 4199bcdd14, Model: revAnimated_v122EOL, Clip skip: 2, ControlNet 0: "Module: none, Model: control_v1p_sd15_qrcode_monster [a6e58995], Weight: 0.7, Resize Mode: Crop and Resize, Low Vram: False, Guidance Start: 0, Guidance End: 1, Pixel Perfect: False, Control Mode: Balanced", TI hashes: "bad-artist-neg: 2d356134903e, bad_prompt_version2-neg: 6f35e7dd816a", Version: v1.6.0本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-09-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


