Django实践-02创建应用
 在这里插入图片描述
在这里插入图片描述

Django实践-02创建应用
官网:https://www.djangoproject.com/ 博客:https://www.liujiangblog.com/ git:https://gitcode.net/mirrors/jackfrued/Python-100-Days
Django静态文件问题备注: 参考: Django测试开发-20-settings.py中templates配置,使得APP下的模板以及根目录下的模板均可生效 解决django 多个APP时 static文件的问题
Django介绍
Django是一个免费的开源的python WEB框架,包括足够用的中间件,用户可以基于Django在几个小时内完成web应用程序从概念到启动。
Django项目构建
Django项目安装(前一篇已经装好):
# 安装依赖
python -m pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple
# 创建项目
django-admin startproject djangoproject
# 运行测试
python djangoproject\manage.py runserver
# 访问网址
127.0.0.1:8000如果看到如下页面则代表安装成功

在项目中添加两个文件夹:templates和static,templates存放html文件,static存放静态文件,此处建议static下再新建三个文件夹:js,css和images,分别存放js文件,css文件和图片。
在settings.py中修改时区语言:
#LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
#TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'在settings.py中修改静态路径
STATIC_URL = 'static/'
# 指定静态文件的存放路径,新增部分
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR),
]创建应用
定位到djangoproject项目下
cd djangoproject1. 创建app,执行下面的命令:
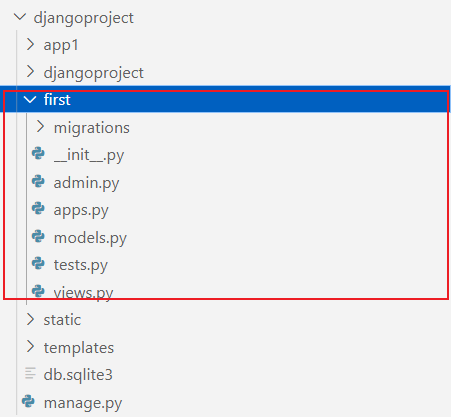
(vip3-django) E:\vscode\vip3-django\djangoproject>django-admin startapp first到此目录如下

2. 修改视图views.py
修改应用目录下的视图文件views.py。
from django.http import HttpResponse
from random import sample
def show_index(request):
fruits = [
'Apple', 'Orange', 'Pitaya', 'Durian', 'Waxberry', 'Blueberry',
'Grape', 'Peach', 'Pear', 'Banana', 'Watermelon', 'Mango'
]
selected_fruits = sample(fruits, 3)
content = '<h3>今天推荐的水果是:</h3>'
content += '<hr>'
content += '<ul>'
for fruit in selected_fruits:
content += f'<li>{fruit}</li>'
content += '</ul>'
return HttpResponse(content)
# return HttpResponse('<h1>Hello, Django!</h1>')3. 修改Django项目目录下的urls.py文件
修改Django项目目录下的urls.py文件,将视图函数和用户在浏览器中请求的路径对应。
from django.contrib import admin
from django.urls import path, include
from ..first import views as first_views
urlpatterns = [
path('admin/', admin.site.urls),
path('first/', first_views.show_index),
]4.重新运行项目
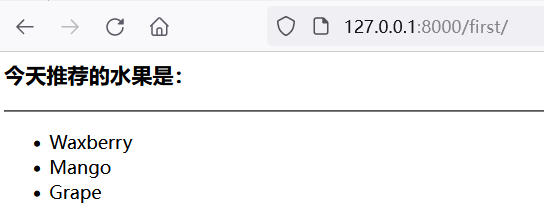
python manage.py runserver并打开浏览器中访问
http://127.0.0.1:8000/first/
5. 基于模板完成页面开发
通过拼接HTML代码的方式为浏览器生成动态内容的做法在实际开发中是无能接受的。这时可以基于一个模板页(MTV中的T),所谓模板页就是一个带占位符和模板指令的HTML页面。
Django框架中有一个名为render的便捷函数可以来完成渲染模板的操作。所谓的渲染就是用数据替换掉模板页中的模板指令和占位符,当然这里的渲染称为后端渲染,即在服务器端完成页面的渲染再输出到浏览器中。 使用模板页的步骤如下所示。
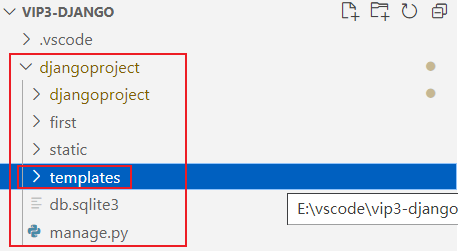
1. 在项目目录下创建名为templates文件夹。

2.添加模板页index.html。
说明:实际项目开发中,静态页由前端开发者提供,后端开发者需要将静态页修改为模板页,以便通过Python程序对其进行渲染,这种做法就是上面提到的后端渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#fruits {
font-size: 1.25em;
}
</style>
</head>
<body>
<h1>今天推荐的水果是:</h1>
<hr>
<ul id="fruits">
{% for fruit in fruits %}
<li>{{ fruit }}</li>
{% endfor %}
</ul>
</body>
</html>在上面的模板页中我们使用了{{ fruit }}这样的模板占位符语法,也使用了{% for %}这样的模板指令,这些都是Django模板语言(DTL)的一部分。关于模板语法和指令,大家可以看看官方文档。
3.修改views.py文件,调用render函数渲染模板页。
render函数的第一个参数是请求对象request,第二个参数是我们要渲染的模板页的名字,第三个参数是要渲染到页面上的数据,我们通过一个字典将数据交给模板页,字典中的键就是模板页中使用的模板指令或占位符中的变量名。
from random import sample
from django.shortcuts import render
def show_index(request):
fruits = [
'Apple', 'Orange', 'Pitaya', 'Durian', 'Waxberry', 'Blueberry',
'Grape', 'Peach', 'Pear', 'Banana', 'Watermelon', 'Mango'
]
selected_fruits = sample(fruits, 3)
return render(request, 'index.html', {'fruits': selected_fruits})4.配置settings.py
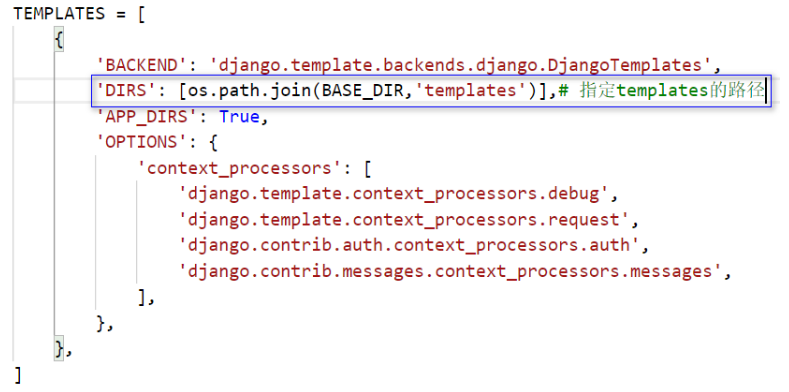
到此为止,视图函数中的render还无法找到模板文件index.html,需要修改settings.py文件,配置模板文件所在的路径。修改settings.py文件,找到TEMPLATES配置,修改其中的DIRS配置。
'DIRS': [os.path.join(BASE_DIR,'templates')],# 指定templates的路径
5.新运行项目或直接刷新页面查看

总结
本文主要是Django系列博客。本文是Django创建应用过程。 1.创建app 2.修改视图views.py 3.修改Django项目下的urls.py文件 4.创建templates目录,在templates目录下添加模板页index.html 5.配置settings.py 6.项目运行
