木字楠后台管理系统开发(2):SpringBoot项目代码生成以及基础接口测试
木字楠后台管理系统开发(2):SpringBoot项目代码生成以及基础接口测试

木字楠
发布于 2023-10-17 10:43:29
发布于 2023-10-17 10:43:29

🎶 文章简介:木字楠后台管理系统开发(2):SpringBoot项目代码生成以及基础接口测试 💡 创作目的:为了带大家完整的体验木字楠后台管理系统模版的开发流程 ☀️ 今日天气:一场秋雨一场寒,天气越来越冷了 📝 每日一言:成熟不是人的心变老,是泪在打转还能微笑。
🎈 1、导入数据库文件
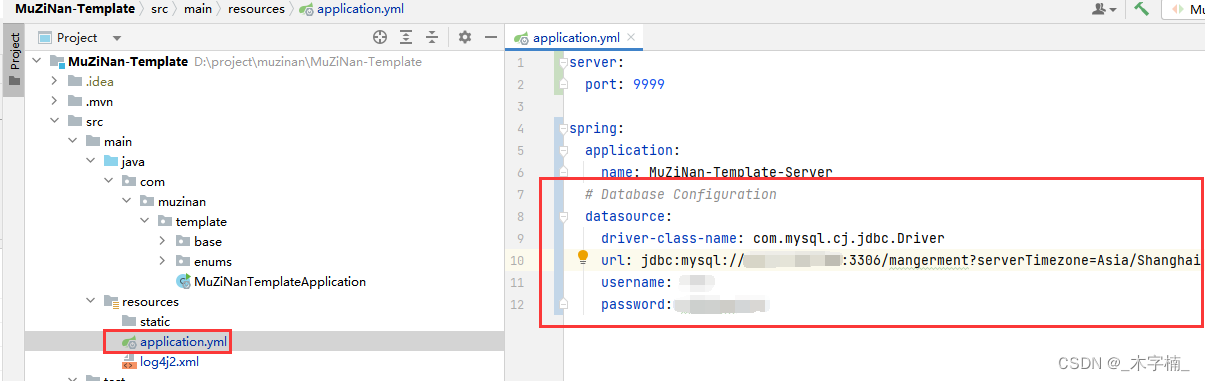
🧨 2、配制文件中配制数据库信息
在进行代码生成之前,我们需要先配制数据库信息,否则会出现异常信息。 大家根据自身编码习惯选择使用 yml 文件还是 properties 文件

spring:
application:
name: MuZiNan-Template-Server
# Database Configuration
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver # 8版本不需要修改 5版本需要修改
url: url
username: username
password: password✨ 3、使用代码生成器快速生成代码
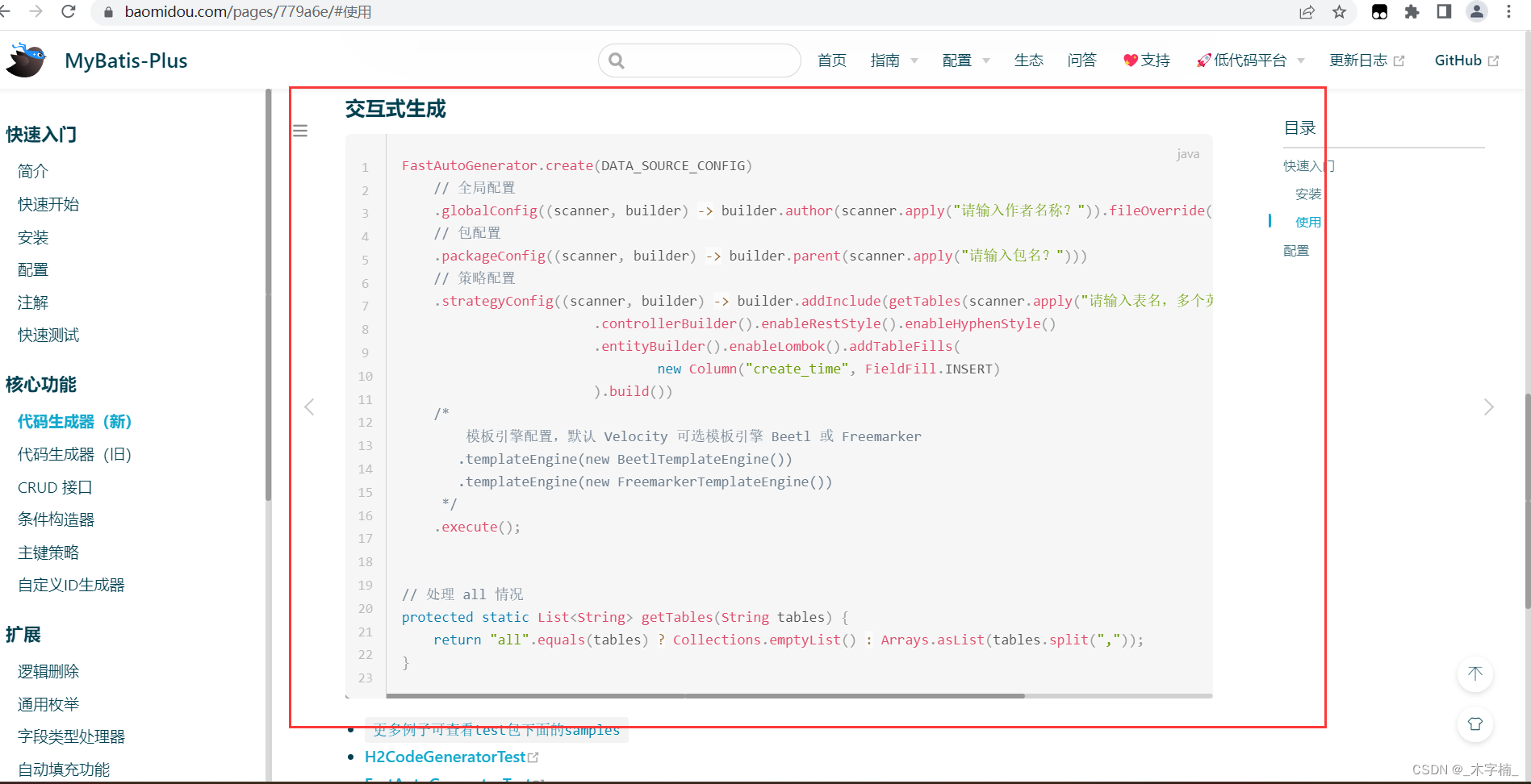
我们这里使用到的是MyBatisPlus 的代码生成器,详情见 https://baomidou.com/pages/779a6e
🎉 3-1、引入所需依赖信息
我们需要引入MyBatisPlus的依赖和MyBatisPlusGenerator的依赖
<!--============== 项目版本号规定 ===============-->
<properties>
<java.version>1.8</java.version>
<!--============== 数据库依赖 ==================-->
<mybatis-plus.version>3.5.2</mybatis-plus.version>
<!--============== 代码生成 ==================-->
<mybatis-plus-gender.version>3.5.3</mybatis-plus-gender.version>
<velocity.version>2.3</velocity.version>
</properties>
<!--================== 数据库依赖 =======================-->
<!-- MyBatisPlus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatis-plus.version}</version>
</dependency>
<!--====================== 代码生成 ===========================-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>${mybatis-plus-gender.version}</version>
</dependency>
<!-- 模板引擎 -->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>${velocity.version}</version>
</dependency>🎊 3-2、在测试目录中测试代码生成
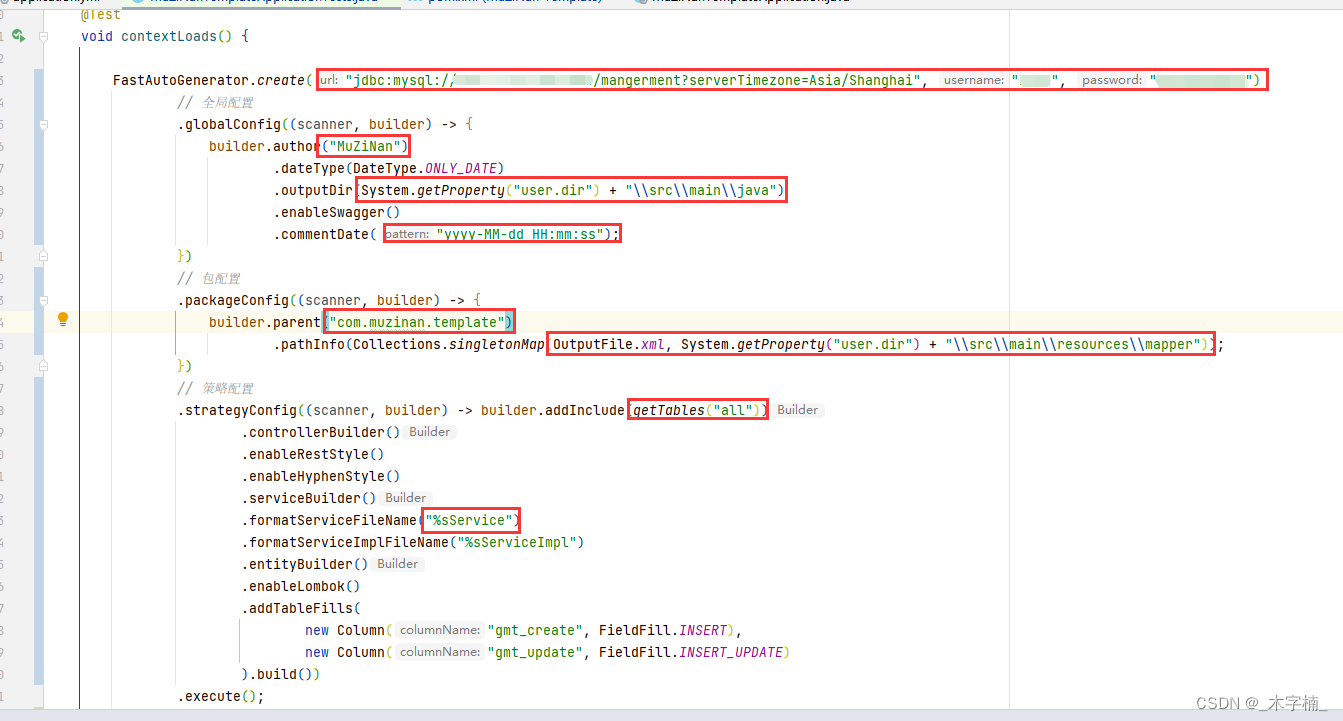
我们是用MyBatisPlus官网中的示例代码来完成代码生成,但是我们需要对官方模板进行一定的补充。

@Test
void contextLoads() {
FastAutoGenerator.create("url", "username", "password")
// 全局配置
.globalConfig((scanner, builder) -> {
builder.author("MuZiNan") // 作者名称
.dateType(DateType.ONLY_DATE)
.outputDir(System.getProperty("user.dir") + "\\src\\main\\java") //项目目录
.enableSwagger() //开启Swagger
.commentDate("yyyy-MM-dd HH:mm:ss"); //时间格式化
})
// 包配置
.packageConfig((scanner, builder) -> {
builder.parent("com.muzinan.template") //包列表
.pathInfo(Collections.singletonMap(OutputFile.xml, System.getProperty("user.dir") + "\\src\\main\\resources\\mapper")); // xml生成位置
})
// 策略配置
.strategyConfig((scanner, builder) -> builder.addInclude(getTables("all")) //生成哪些表 all则生成全部
.controllerBuilder()
.enableRestStyle()
.enableHyphenStyle()
.serviceBuilder()
.formatServiceFileName("%sService") //service名称
.formatServiceImplFileName("%sServiceImpl") //service实现类名称
.entityBuilder()
.enableLombok()
.addTableFills(
new Column("gmt_create", FieldFill.INSERT), //
new Column("gmt_update", FieldFill.INSERT_UPDATE)
).build())
.execute();
}
/**
* 处理 all 情况
*/
protected static List<String> getTables(String tables) {
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
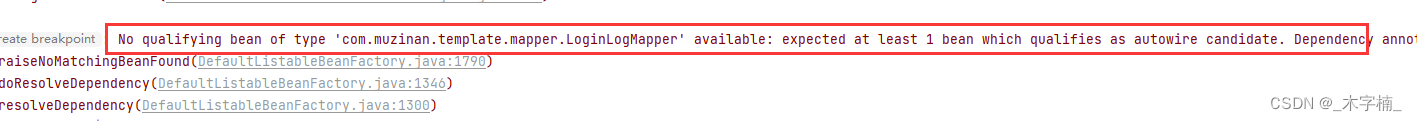
}我们官方实例模板来进行修改,填空题👻 注意点: 自处配置并未设置覆盖原有文件(为了防止再次生成代码覆盖之前的代码。 若Mapper已经存在则再次使用代码生成器则会产生报错信息,此时我们需要检查是否生成表错误,或者将原有文件删除重新进行生成。


MyBatisPlus配制文件编写, mapper文件扫描.

/**
* @author: MuZiNan
* @createDate: 2022/11/30
* @description: MyBatisPlus配置文件
* @version: 1.0
*/
@Configuration
@MapperScan(basePackages = "com.muzinan.template.mapper.**")
public class MyBatisPlusConfiguration {
}application.yml文件新增
mybatis-plus:
mapper-locations: classpath*:/mapper/*.xml
global-config:
db-config:
logic-delete-field: isDeleted
logic-delete-value: 1
logic-not-delete-value: 0🎃 3-3、Swagger接口管理引入
依赖信息引入,此处除了引入Swagger依赖外,还引入了Swagger 的皮肤依赖。这也导致我们Swagger的访问路径发送变化。
<!--============== 项目版本号规定 ===============-->
<properties>
<!--============== 接口管理 ==================-->
<swagger.version>3.0.0</swagger.version>
<knife4j.version>3.0.3</knife4j.version>
</properties>
<dependencies>
<!--============== 接口管理 ==================-->
<!-- Swagger3依赖 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>${swagger.version}</version>
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--Swagger皮肤-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>${knife4j.version}</version>
</dependency>
</dependencies>Swagger配制类信息,我们可以自行分包,通过swagger 的包扫码进行接口的分组实现。


/**
* @author: MuZiNan
* @createDate: 2022/11/30
* @description: Swagger配制信息
* @version: 1.0
*/
@Configuration
public class SwaggerConfiguration {
@Bean
public Docket createSecurityRestApi() {
return createRestApi("security", "com.muzinan.template.controller.security");
}
@Bean
public Docket createSystemRestApi() {
return createRestApi("system", "com.muzinan.template.controller.system");
}
/**
* 创建api
*
* @param groupName 分组名称
* @param basePackage 包路径
* @return Docket
*/
public Docket createRestApi(String groupName, String basePackage) {
return new Docket(DocumentationType.OAS_30)
.enable(true)
.apiInfo(apiInfo())
.groupName(groupName)
.select()
.apis(RequestHandlerSelectors.basePackage(basePackage))
.paths(PathSelectors.any())
.build();
}
/**
* api简介信息
*
* @return ApiInfo
*/
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("标题:木字楠后台管理系统模板")
.description("描述: 木字楠后台管理系统模板接口文档...")
.contact(new Contact("木字楠", "www.nanjustar.top", "486356410@qq.com"))
.version("v1.0")
.build();
}
}🎄 4、接口编写测试
🎋 4-1、本地接口测试
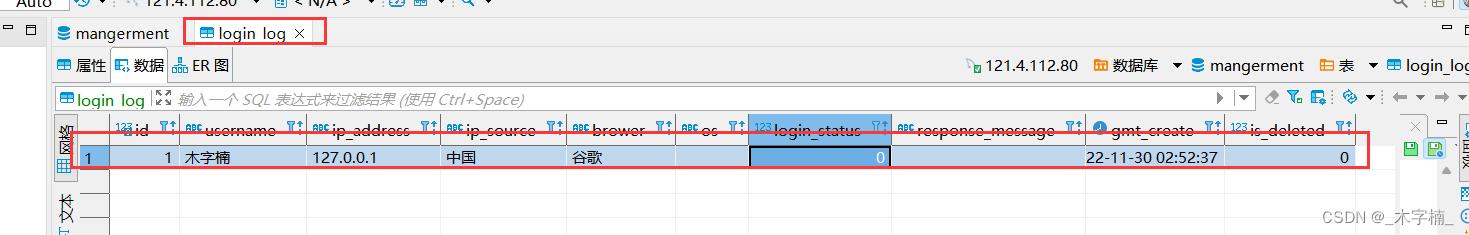
手动在数据库中添加了一条登陆日志记录,方便接下来的接口测试。

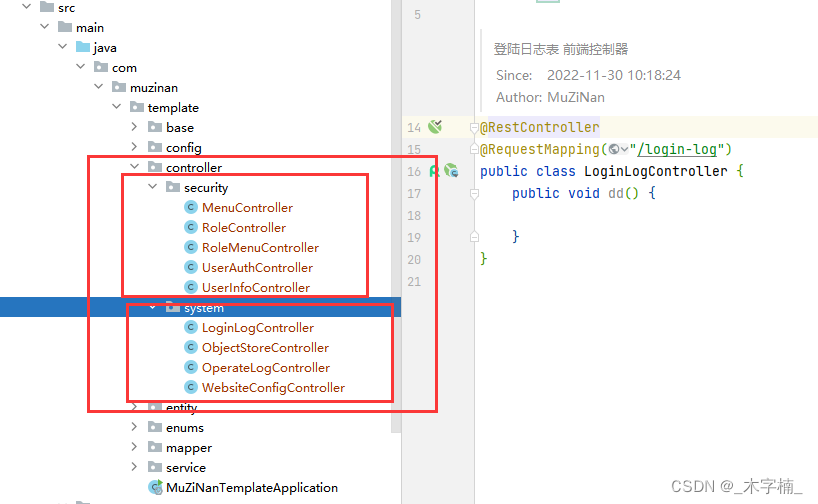
编写测试接口
/**
* <p>
* 登陆日志表 前端控制器
* </p>
*
* @author MuZiNan
* @since 2022-11-30 10:18:24
*/
@RestController
@Api(tags = "登陆日志模块")
@RequestMapping("/login-log")
public class LoginLogController {
@Autowired
private LoginLogService loginLogService;
@ApiOperation(value = "查询列表")
@GetMapping("/list")
public ResponseResult<?> listData() {
return ResponseResult.success("查询成功", loginLogService.list());
}
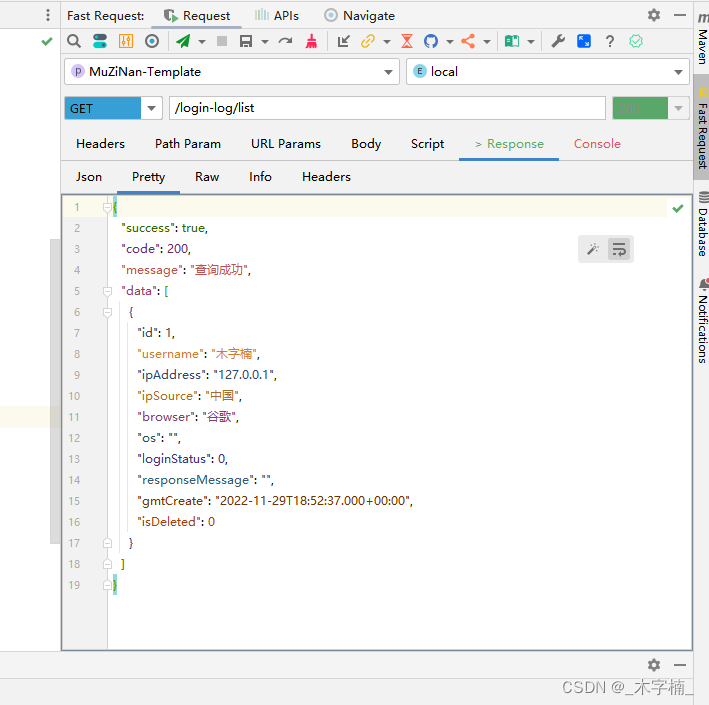
}测试成功(此处使用的是 FastRequest 插件,为收费插件)

🎍 4-2、Swagger接口查看
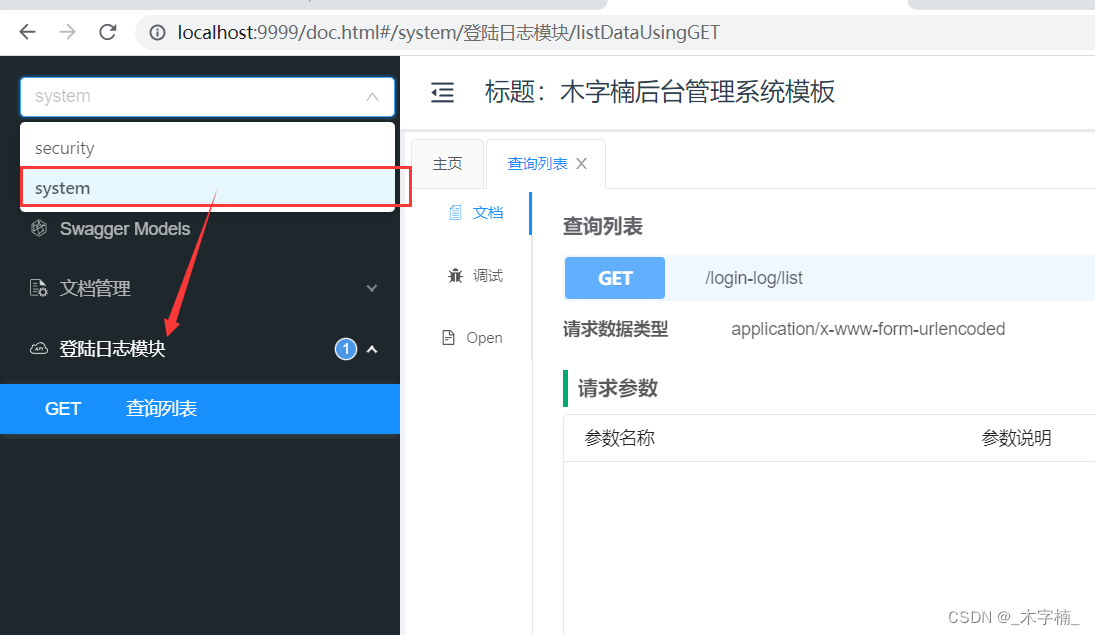
Swagger文档查看 我们会发现在System分组下已经出现了对应的接口信息,这是由于我们在Controller中使用了 @Api() 注解 和 @ApiOperation() 注解

🎎 5、主启动类改造
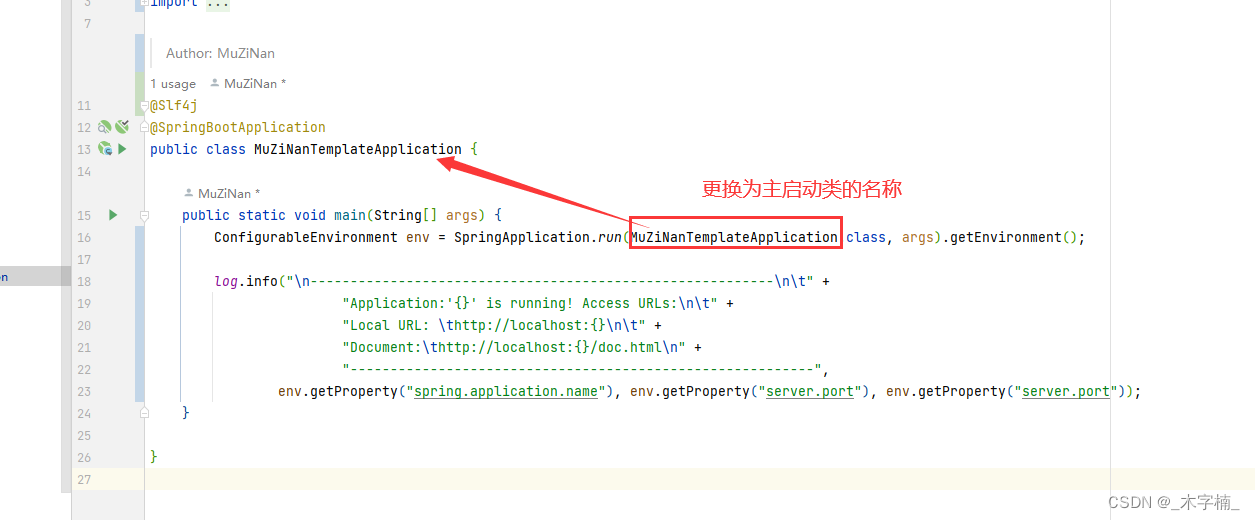
我们启动项目之后需要去进行接口测试或者打开swagger文档,但是每次都需要我们去浏览器输入url,这样有时候会很麻烦,所以我们可以对主启动类进行一定改造。

public static void main(String[] args) {
ConfigurableEnvironment env = SpringApplication.run(MuZiNanTemplateApplication.class, args).getEnvironment();
log.info("\n----------------------------------------------------------\n\t" +
"Application:'{}' is running! Access URLs:\n\t" +
"Local URL: \thttp://localhost:{}\n\t" +
"Document:\thttp://localhost:{}/doc.html\n" +
"----------------------------------------------------------",
env.getProperty("spring.application.name"), env.getProperty("server.port"), env.getProperty("server.port"));
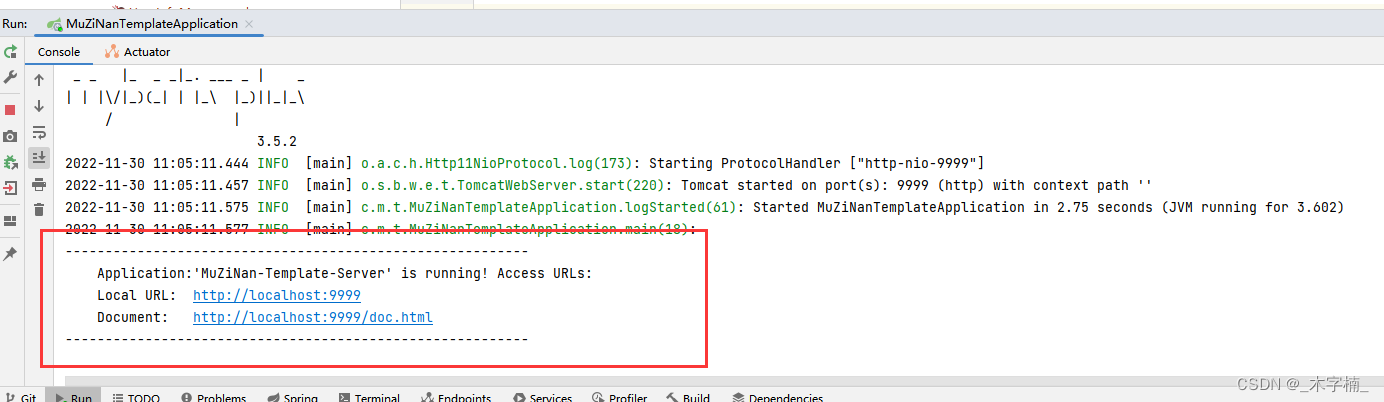
}这样当我们启动成功之后,就可以直接通过下方url直接进行访问。

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

