潇洒
作者相关精选
hexo-自动发布脚本
前往小程序,Get更优阅读体验!
立即前往
这个脚本有什么用
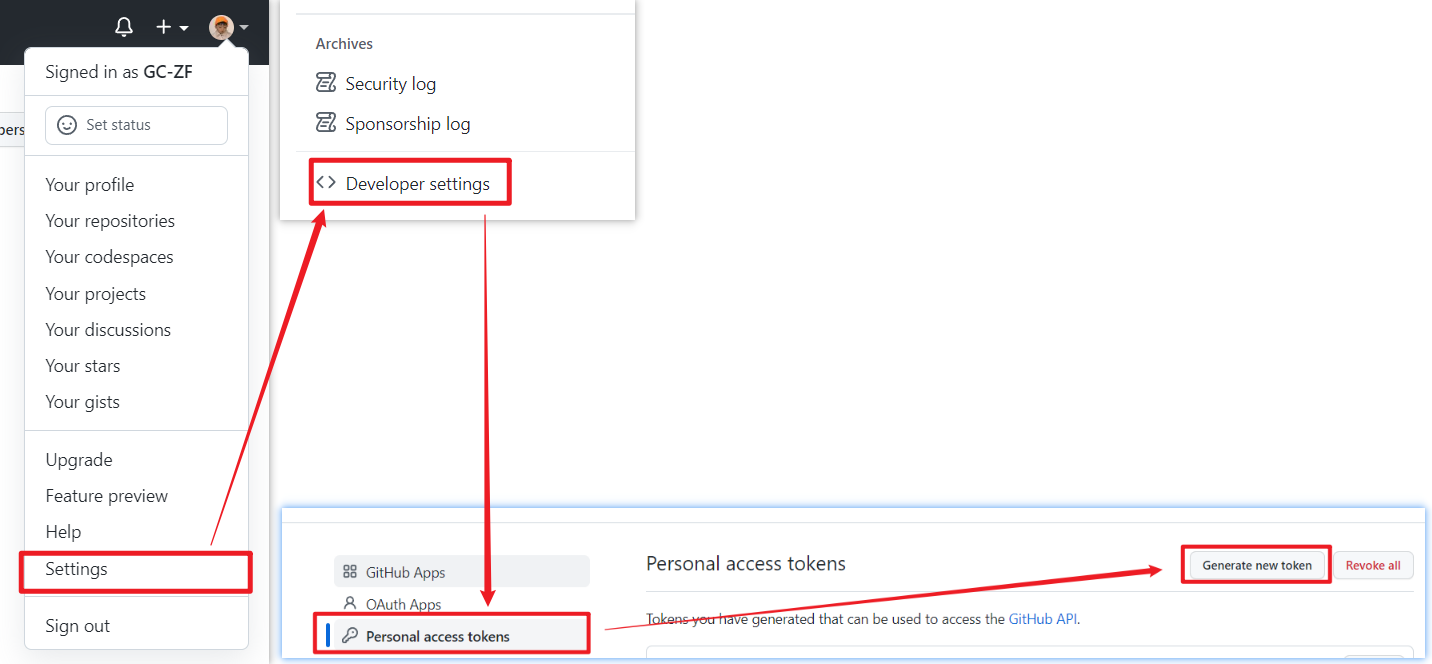
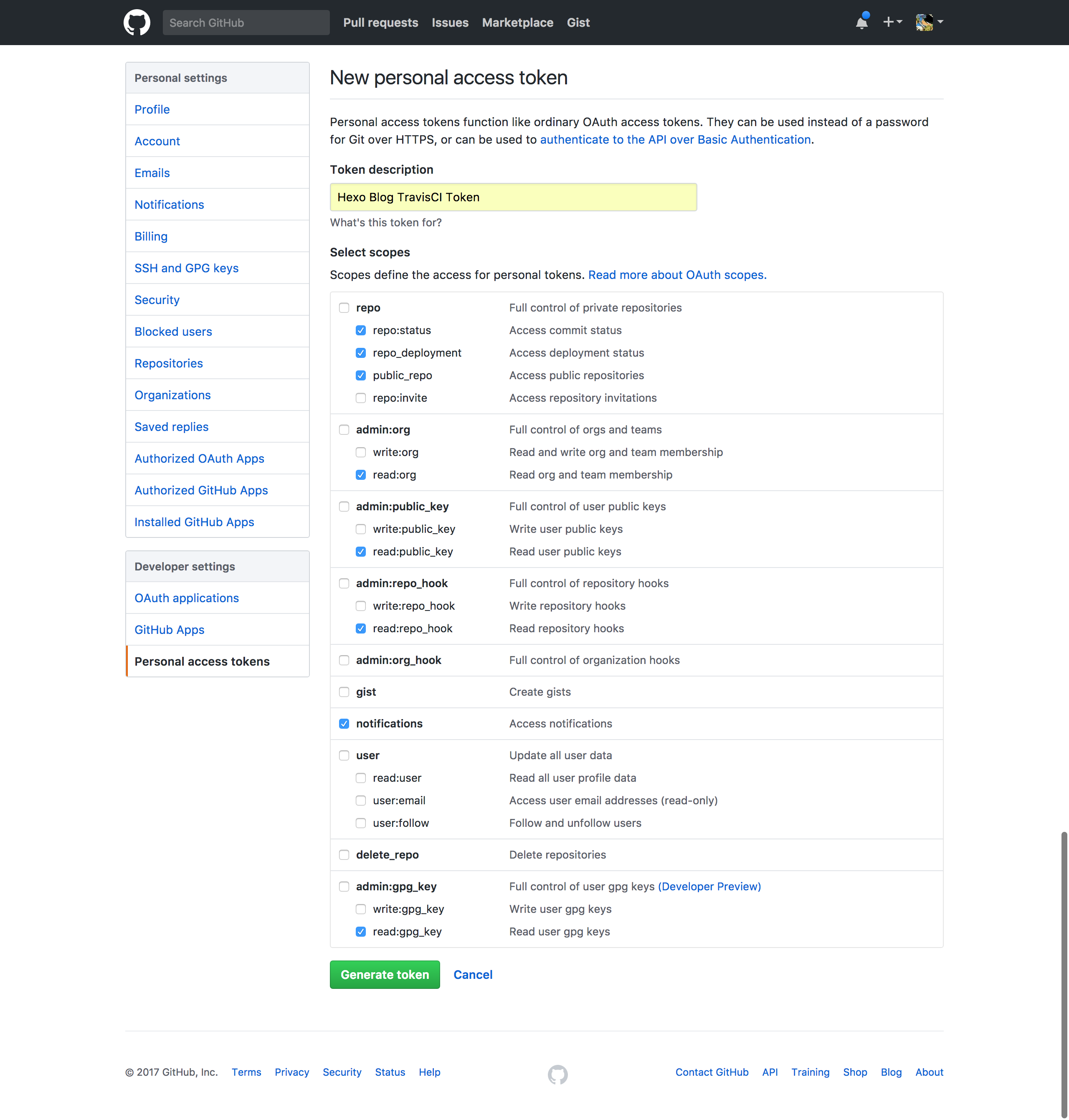
先说说我的场景,最近写博客勤快了,偶尔会在公司写文档。 发现在公司和家里两台电脑是写东西的时候总是会发现忘记提交写的markdown文档,这样如果在公司写了一半没有提交,在家里就写不了了,所以想了一个办法,写一个脚本,每次自动提交文档,然后自动发布。 我是在 github 上创建了一个私有仓库,将未生成的原始文档添加到仓库中,这样可以方便在不同设备之间进行同步,哪怕在网吧当中,想写文章了,git clone 一下就可以开始写文章。
解决问题
- 自动提交markdown到github
- 自动发布到 github.io
- 自动替换 source/ 文件到 public/
在 hexo/ 目录下创建脚本文件
touch deploy.sh
复制以下内容:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#!/bin/bash
# commit 内容就是日期
DATA=`date +%Y-%m-%d_%H:%M:%S`
# 如果没有修改,就不需要提交到 github。
if [ -n "$(git status -s)" ];then
git add .
git commit -m $DATA
git push origin master
fi
hexo clean && hexo g
# SEO 相关key,如果直接放 source,会生成对应样式的页面,而非空白页面,所需要在
# hexo clean 之后、hexo deploy 之前,复制到 public/ 目录下
touch public/xxxxxxxxxxxxxxxxxxxxxx.html
echo 'google-site-verification: xxxxxxxxxxxxxxxxxxxxxx.html' > public/xxxxxxxxxxxxxxxxxxxxxx.html
touch public/bbbbbbbbbbbbbbbbbbbbbbbbbbbb.html
echo 'abcdefgafsefaasdfasdfasdfasdfasdf' > public/bbbbbbbbbbbbbbbbbbbbbbbbbbbb.html
hexo d在根目录下使用:
sh deploy.sh
效果就不演示了,下次回家写作之前,先git pull,保证数据的同步。
总结
当一个码农,总是习惯的掌控自己的数据,数据同步的问题就比较突出,自己的数据自掌握。通过代码适配自己的需求。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-02-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
VuePress 入门
5510
如何多端同步 Hexo 框架博客
1.2K0
hexo-详细搭建
8280
Hexo 建站教程
7900
基于Hexo搭建静态博客
7050
如何在一天内为你的实验室做一个网站
1.1K0
VuePress搭建技术网站与个人博客
1.7K0
相关推荐
超详细动手搭建一个Vuepress站点及开启PWA与自动部署
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
5