JavaScript arguments.callee 使用方法
JavaScript arguments.callee 使用方法
我与梦想有个约会
发布于 2023-10-20 19:54:27
发布于 2023-10-20 19:54:27
文章被收录于专栏:jiajia_deng
arguments.callee 的功能是在函数内部调用函数自身,相当于递归的作用,我开始接触它的时候发现,这个东西没有什么实际意义吧,在函数内部调用自身名字就好了,干嘛还要定义这么一个方法?当然存在即是合理,我们看下面的例子。
function jieceng(n) {
if (n == 1) {
return 1;
}
return n * jieceng(n - 1);
}
// 将 jieceng 指向的函数地址赋值给 jc
var jc = jieceng;
// 将 jieceng 置为 null
jieceng = null;
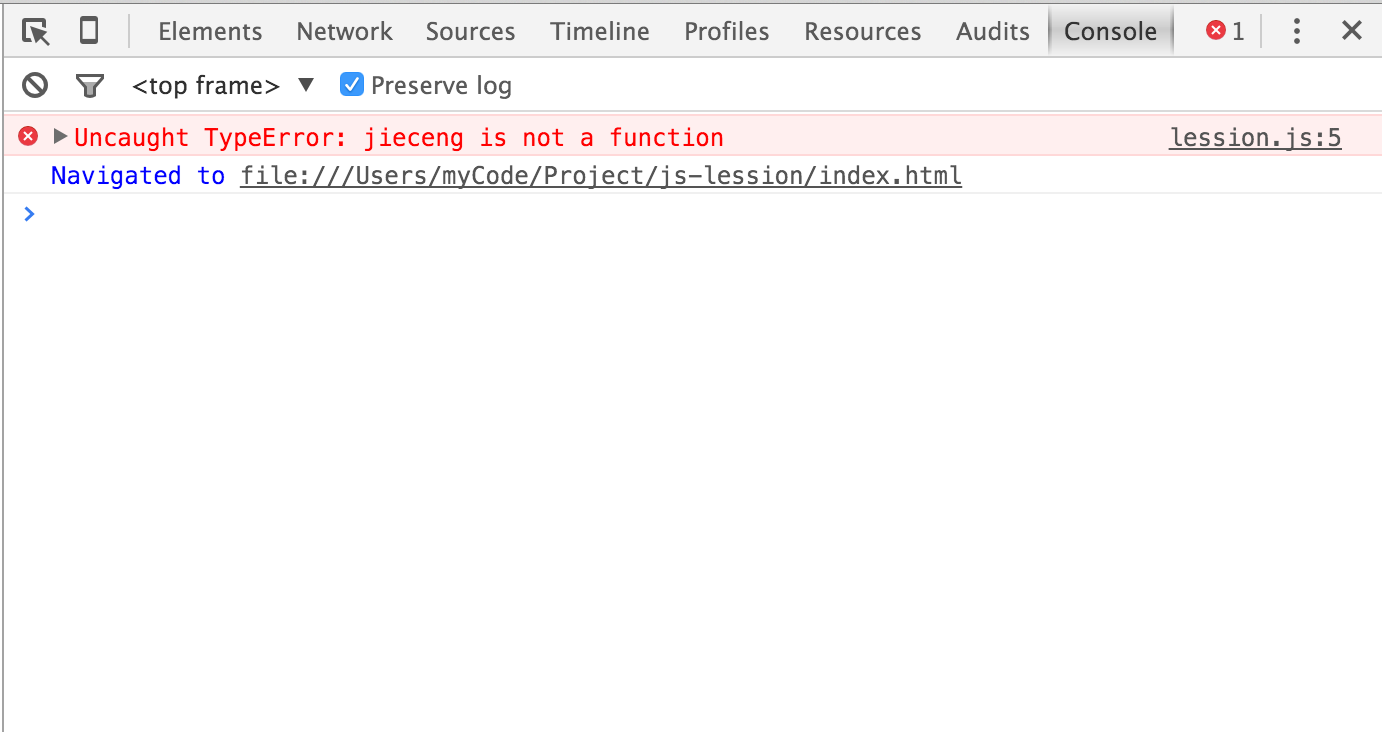
console.log(jc(4));此时你会发现函数名相当于 C 语言中的指针,而函数是真正加载到内存中的数据块,只不过 jieceng 和 jc 都指向了这个数据块,但是后面我们将 jieceng 置为 null 了。使用 jc 调用这个递归函数的时候,你会发现程序出现报错了。

屏幕快照 2015-10-31 下午6.14.31
因为我们已经将 jieceng 置为 null,函数内去执行了一个指向 null 的方法(还叫方法吗?),所以程序报错了。在程序任何地方都可能会有将一个函数名字置为 null 的需求,那么解决这个问题的方案就油然而生。arguments.callee 正是为此而来。
function jieceng(n) {
if (n == 1) {
return 1;
}
return n * arguments.callee(n - 1);
}
// 将 jieceng 指向的函数地址赋值给 jc
var jc = jieceng;
// 将 jieceng 置为 null
jieceng = null;
console.log(jc(4));本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2015-10-31,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
