图文ASP.Net MVC Razor页面中HtmlHelper帮助程序的写法
图文ASP.Net MVC Razor页面中HtmlHelper帮助程序的写法
明志德道
发布于 2023-10-21 18:33:34
发布于 2023-10-21 18:33:34
代码可运行
运行总次数:0
代码可运行
将以下内容复制到cshtml文件中
@using Microsoft.AspNetCore.Html
@{
ViewData["Title"] = "";
}
<p>AntiForgeryToken的使用</p>
@Html.AntiForgeryToken()
<p>ActionLink的使用</p>
<br />
@Html.ActionLink("LinkText", "RazorShow")
@Html.ActionLink("带控制器", "ActionName", "ControllerName")
@Html.ActionLink("带路由信息", "ActionName", new { id = 1, name = 3, age = 4, height = 5 })
<a href="/Html/ActionName/1?name=3&age=4&height=5">带路由信息</a>
@Html.ActionLink("链接", "action", new { id = 1, name = 3, age = 4, height = 5 }, new { @class = "classText", style = "width:200px", tt = "xxx" })
<a class="classText" href="/Home/Index/@DateTime.Now" style="width:200px" tt="xxx">Home</a>
<p>RouteLink的使用</p>
@Html.RouteLink("LinkText", new { action = "ActionName" })
@Html.RouteLink("LinkText", new { action = "ActionName", controller = "ControllerName" })
@Html.RouteLink("LinkText", new { action = "ActionName", id = 1 })
<p>Input 输入框的使用-TextBox</p>
@Html.TextBox("NameId")
@Html.TextBox("NameId", "Value")
@Html.TextBox("NameId", "Value", new { @class = "classText", @style = "width:200px", @tt = "xxx" })
<p>Input 输入框的使用-Hidden</p>
@Html.Hidden("NameId")
@Html.Hidden("NameId", "Value")
<br />
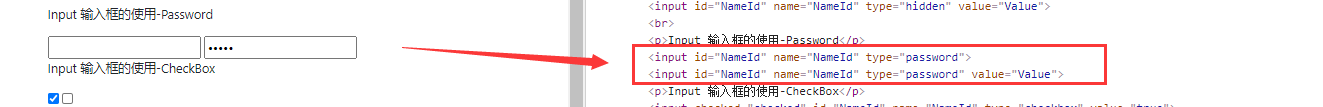
<p>Input 输入框的使用-Password</p>
@Html.Password("NameId")
@Html.Password("NameId", "Value")
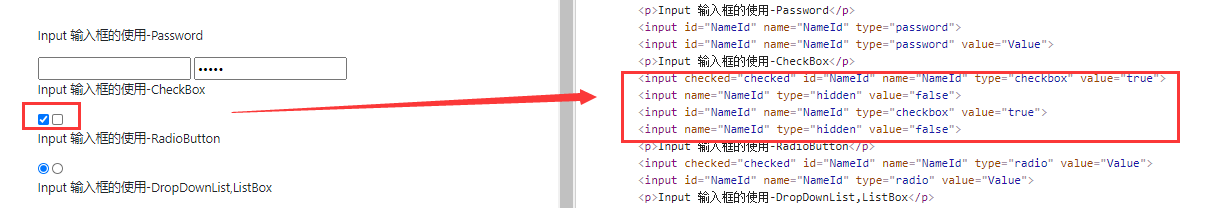
<p>Input 输入框的使用-CheckBox</p>
@Html.CheckBox("NameId", true)
@Html.CheckBox("NameId", false)
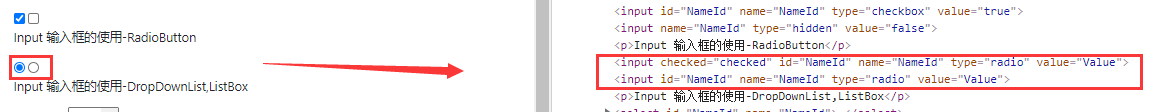
<p>Input 输入框的使用-RadioButton</p>
@Html.RadioButton("NameId", "Value", true)
@Html.RadioButton("NameId", "Value", false)
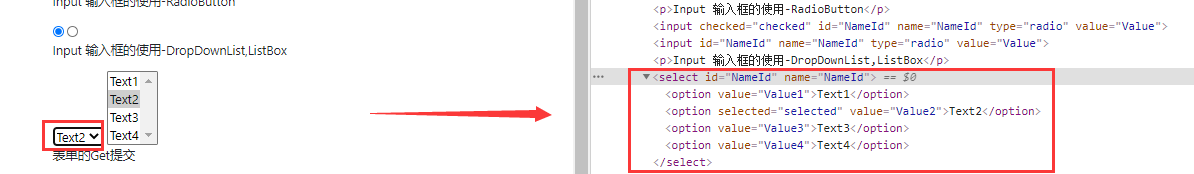
<p>Input 输入框的使用-DropDownList,ListBox</p>
@{
SelectListItem item;
List<SelectListItem> list = new List<SelectListItem>();
for (int i = 1; i < 5; i++)
{
item = new SelectListItem();
item.Text = "Text" + i;
item.Value = "Value" + i;
item.Selected = (i == 2);
list.Add(item);
}
}
@Html.DropDownList("NameId", list)
@Html.ListBox("NameId", list)
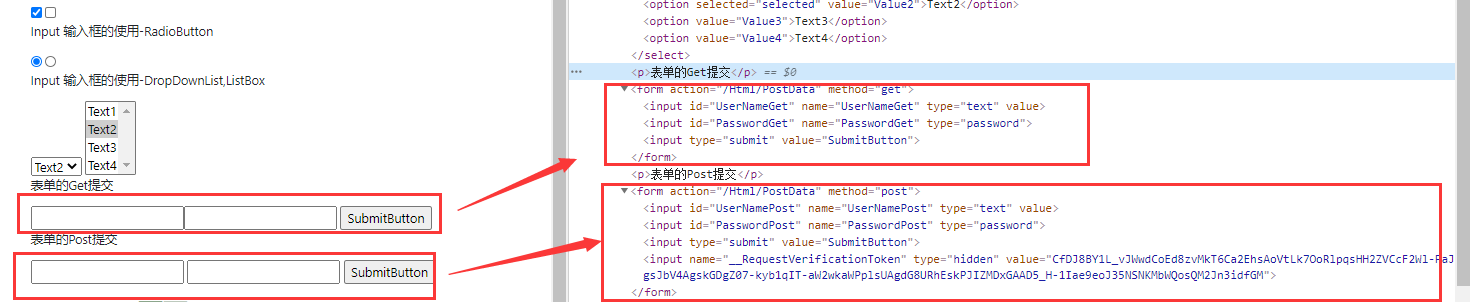
<p>表单的Get提交</p>
@using (Html.BeginForm("PostData", "Html", FormMethod.Get))
{
;
@Html.TextBox("UserNameGet")
;
@Html.Password("PasswordGet")
;
<input type="submit" value="SubmitButton" />
}
<p>表单的Post提交</p>
@{
Html.BeginForm("PostData", "Html", FormMethod.Post);
}
@Html.TextBox("UserNamePost")
@Html.Password("PasswordPost")
<input type="submit" value="SubmitButton" />
@{
Html.EndForm();
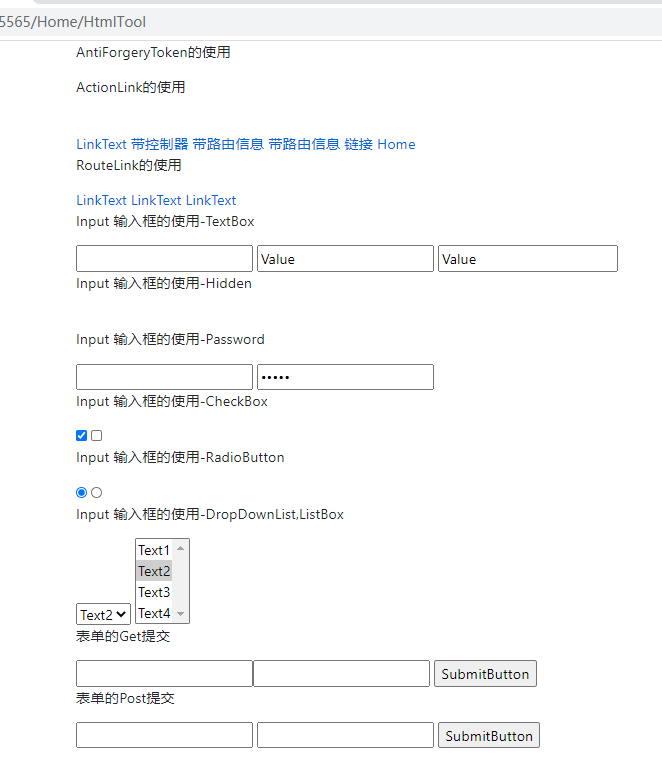
}生成效果整体图
运行程序,效果图如下

下面我们对照 html源码,看看生成的html源码。
@Html.AntiForgeryToken
@Html.AntiForgeryToken()生成html源码
<input name="__RequestVerificationToken" type="hidden"
value="CfDJ8BY1L_vJWwdCoEd8zvMkT6Ca2EhsAoVtLk7OoRlpqsHH2ZVCcF2Wl-PaJgsJbV4AgskGDgZ07-kyb1qIT-aW2wkaWPplsUAgdG8URhEskPJIZMDxGAAD5_H-1Iae9eoJ35NSNKMbWQosQM2Jn3idfGM">@Html.ActionLink
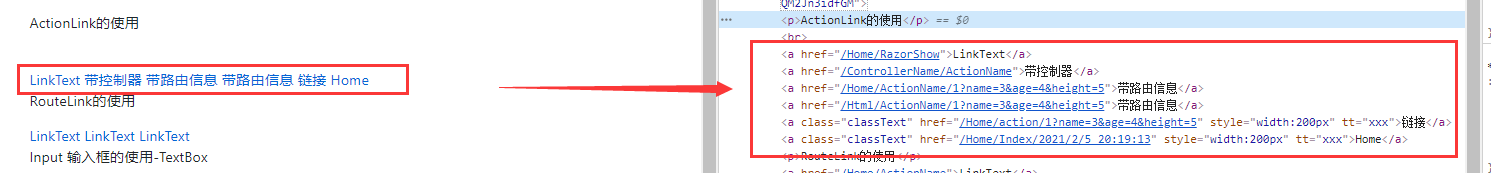
@Html.ActionLink("LinkText", "RazorShow")
@Html.ActionLink("带控制器", "ActionName", "ControllerName")
@Html.ActionLink("带路由信息", "ActionName", new { id = 1, name = 3, age = 4, height = 5 })
<a href="/Html/ActionName/1?name=3&age=4&height=5">带路由信息</a>
@Html.ActionLink("链接", "action", new { id = 1, name = 3, age = 4, height = 5 },
new { @class = "classText", style = "width:200px", tt = "xxx" })生成html源码

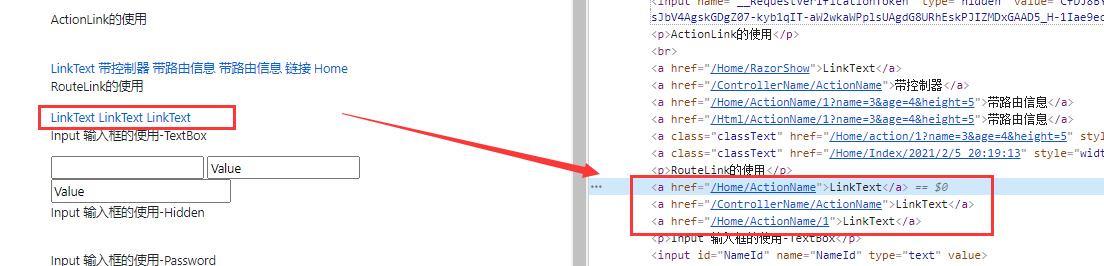
@Html.RouteLink
@Html.RouteLink("LinkText", new { action = "ActionName" })
@Html.RouteLink("LinkText", new { action = "ActionName", controller = "ControllerName" })
@Html.RouteLink("LinkText", new { action = "ActionName", id = 1 })生成html源码

@Html.TextBox
@Html.TextBox("NameId")
@Html.TextBox("NameId", "Value")
@Html.TextBox("NameId", "Value", new { @class = "classText", @style = "width:200px", @tt = "xxx" })
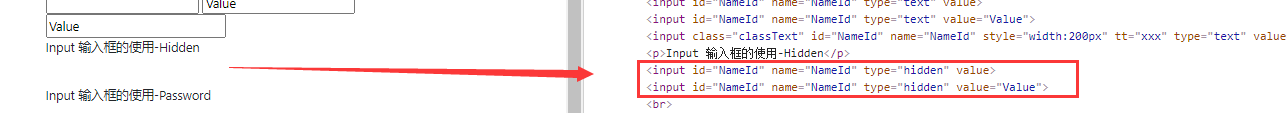
@Html.Hidden
@Html.Hidden("NameId")
@Html.Hidden("NameId", "Value")
@Html.Password
@Html.Password("NameId")
@Html.Password("NameId", "Value")
@Html.CheckBox
@Html.CheckBox("NameId", true)
@Html.CheckBox("NameId", false)
@Html.RadioButton
@Html.RadioButton("NameId", "Value", true)
@Html.RadioButton("NameId", "Value", false)
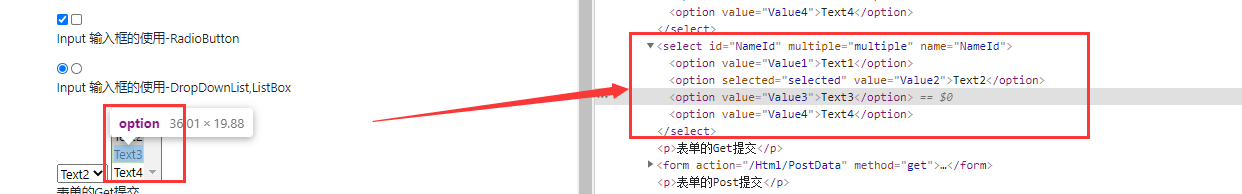
@Html.DropDownList
@{
SelectListItem item;
List<SelectListItem> list = new List<SelectListItem>();
for (int i = 1; i < 5; i++)
{
item = new SelectListItem();
item.Text = "Text" + i;
item.Value = "Value" + i;
item.Selected = (i == 2);
list.Add(item);
}
}
@Html.DropDownList("NameId", list)

@Html.ListBox
@{
SelectListItem item;
List<SelectListItem> list = new List<SelectListItem>();
for (int i = 1; i < 5; i++)
{
item = new SelectListItem();
item.Text = "Text" + i;
item.Value = "Value" + i;
item.Selected = (i == 2);
list.Add(item);
}
}
@Html.ListBox("NameId", list)
@Html.BeginForm
@using (Html.BeginForm("PostData", "Html", FormMethod.Get))
{
;
@Html.TextBox("UserNameGet")
;
@Html.Password("PasswordGet")
;
<input type="submit" value="SubmitButton" />
}
<p>表单的Post提交</p>
@{
Html.BeginForm("PostData", "Html", FormMethod.Post);
}
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-02-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

