多种方式在Vue中嵌入Grafana面板
多种方式在Vue中嵌入Grafana面板

昨天想了下开发监控模块的思路,有了大致的实现方法,今天都尝试了下,遇到一些问题,记录下:
1、使用iframe引入页面,这是目前最简单高效的方式,但并不是最优方式,原因如下:
安全性:iframe可以被恶意利用,展示钓鱼网站或攻击代码。这会存在安全隐患。
性能影响:iframe会增加页面加载时间和资源消耗。特别是在移动端,会明显感觉到卡顿。
阻塞主线程:iframe的JS代码会阻塞主页面的事件循环,影响交互响应。
隔离作用域:iframe创造了独立的作用域,无法直接访问其内容。需要通过postMessage跨域通信,较为复杂。
控制权限:iframe不受主页面控制,无法直接监听其事件或操控内容。权限由iframe页控制。
我在引入的时候,几种方式如下:
1、一种是这样 ,直接创建一个页面,iframe是浏览器原生支持的HTML标签,无需依赖任何外部库。您只需要在Vue3组件中这样使用:
浏览器报错1:
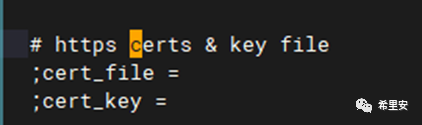
Mixed Content: The page at 'https://localhost:3100/#/grafana/index' was loaded over HTTPS, but requested an insecure frame 'http://ip:3000/d/rYdddlPWk/node-exporter-full?orgId=1'. This request has been blocked; the content must be served over HTTPS.这个原因是vbenadmin精简版自带ssl证书,但是我部署的grafana是没有ssl证书的,访问的时报这个错,所以还得想办法给grafana添加证书,在/etc/Grafana.ini中的server字段配置,并尝试添加免费证书无果。

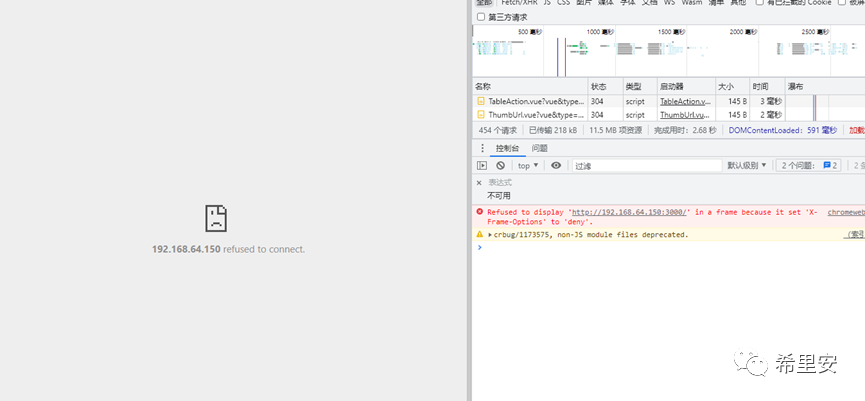
浏览器报错2:
Refused to display 'http://192.168.64.150:3000/'
in a frame because it set 'X-Frame-Options' to 'deny'.

参考别人文章的解决方式:
1、允许跨域
[security.cors]
enabled = true
allowed_origins = https://localhost:31002、允许匿名
[auth.anonymous]
enabled = true3、允许iframe
[rendering]
iframe_allow_from = https://localhost:3100
[rendering]
allow_embedding = true4、设置浏览器显示混合内容,就是没证书的内容也显示:
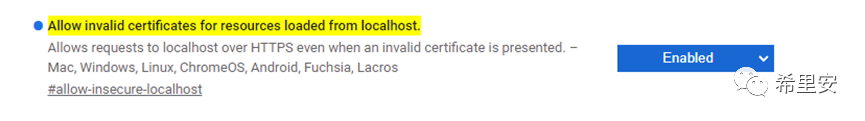
Chrome浏览器,输入
chrome://flags/#allow-insecure-localhost
设置无果。
2、使用Grafana的API与Vue3应用进行深度集成,这时需要安装相关依赖,安装这俩:
- grafana/api-datasource - 用于调用Grafana API
- @grafana/ui - Grafana官方Vue组件库
使用Grafana API和UI组件库的主要优点是:
1. 可以在Vue3中创建、修改和删除Grafana仪表板
2. 可以通过Vue3直接读取和更新Grafana仪表板的数据
3. 有更丰富的可视化组件可以使用
4. 可以实现Vue3和Grafana之间的双向交互
但我在安装的时候遇到安装问题,还是增加了集成的难度和依赖项。如果后期别人维护因为因为依赖问题增加难度,所以直接放弃。
但还是摆一下具体的使用方法:
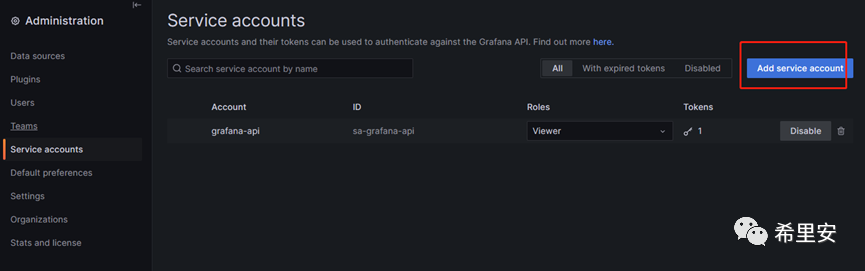
1. 获取Grafana API Key
前往Grafana控制台,点击菜单,点击“Add sa”按钮创建一个新密钥。选择“View”和“Edit”权限,点击“Add”按钮。这将生成一个32字符的API Key,复制它用于后续数据源配置。

2、安装grafana/ui和grafana/api-datasource包
grafana/ui库安装成功了,途中遇到卡住不动,网络问题没办法。
npm install @grafana/ui
但是在安装@grafana/api-datasource有问题,没有成功下载,应该是网络问题。
尝试从淘宝源切至官方源,无果。
npm config set registry https://registry.npmjs.org3、创建GrafanaAPIDatasource
在src/datasources/GrafanaAPI.ts中:
ts
import { DataSource } from "@grafana/data";
import { DataSourceAPI } from "@grafana/api-datasource";
export class GrafanaAPIDatasource extends DataSourceAPI {
constructor() {
super({
url: "http://your-grafana-url",
basicAuth: "your-api-key"
});
}
}这里url是Grafana服务器地址,basicAuth是第一步获取的API Key。
4. 注册GrafanaAPIDatasource
在src/datasources/index.ts中:
ts
import { GrafanaAPIDatasource } from "./GrafanaAPI";
export const grafanaAPI = (): GrafanaAPIDatasource => new GrafanaAPIDatasource();这将GrafanaAPIDatasource注册为grafanaAPI数据源实例。
5. 创建GrafanaPanel组件
在src/components/GrafanaPanel.vue中:
<template>
<a-spin
:spinning="loading">
<div
ref="panel" class="grafana-panel" />
</a-spin>
</template>
<script lang="ts">
import { defineComponent, ref, onMounted } from 'vue';
import { PanelPlugin, PanelData, PanelEvents } from '@grafana/ui';
import { grafanaAPI } from '@/datasources';
export default defineComponent({
name: 'GrafanaPanel',
setup() {
const panelData = new
PanelData(grafanaAPI(), { uid: 'panel-uid' });
const loading = ref(true);
const panel =
ref<PanelPlugin>();
onMounted(async () => {
panel.value = await
panelData.load();
loading.value = false;
});
return {
loading,
panel
};
}
});
</script>这里使用PanelData加载指定uid的Grafana面板,并在mounted钩子中获取面板实例panel.value。
6. 在页面使用GrafanaPanel组件
<grafana-panel />这将在页面上渲染Grafana面板。
7. 编写页面组件并引入GrafanaPanel
<template>
<a-layout>
<a-layout-sider>Sidebar</a-layout-sider>
<a-layout>
<grafana-panel />
</a-layout>
</a-layout>
</template>
<script>
import GrafanaPanel from './GrafanaPanel.vue';
export default {
name: 'Home',
components: {
GrafanaPanel
}
}
</script>以上是Ant Design布局的页面示例,我们在其中引入了GrafanaPanel组件,看似简单,但是实现没那么简单。
3、直接参考vben admin引入外部页面的方式:
const IFrame = () =>
import('/@/views/sys/iframe/FrameBlank.vue');
{
path: 'doc',
name: 'Doc',
component: IFrame,
meta: {
frameSrc: 'https://vvbin.cn/doc-next/',
title: t('routes.demo.iframe.doc'),
},
},还是有点问题,只能再研究下。

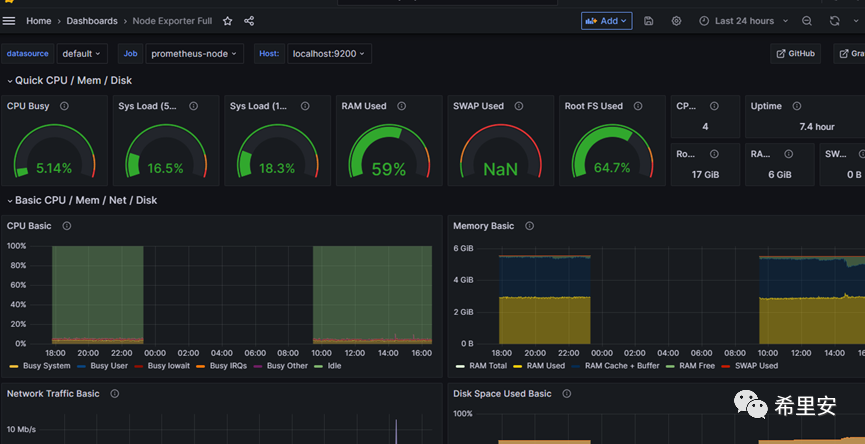
4、最后也是目前选取的方式,直接跳转到指定地址,就是类似于超链接的,这么一想也挺好的,直接没有开发量,反正用的都是grafna的看板,还没有风险。


{
path: 'http://garfana-ip ',
name: 'DocExternal',
component: IFrame,
meta: {
title: t('routes.demo.iframe.docExternal'),
},
}直接就跳转了。
嗯,具体分享的内容就到这了,后面接着再研究研究。

