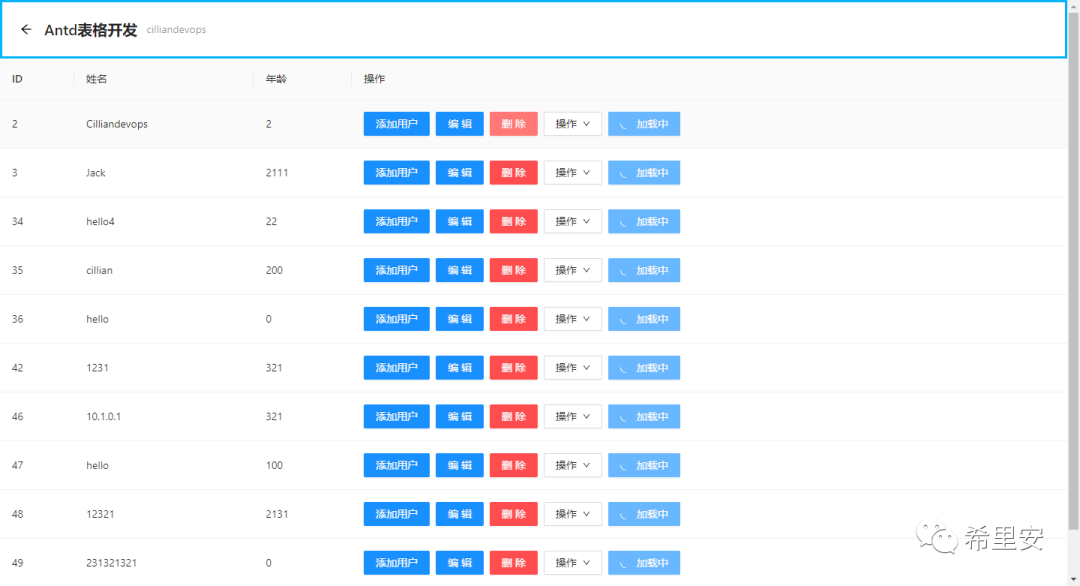
Antd表格组件开发
前一段时间中,我们开发的表格当时只有展示后端信息的效果,并不能完成增删改查的操作。今天花了一点时间学习了下antd表格的使用,完成了具备增删改查完整通用功能的前后端交互,分享给大家,但界面稍丑,不断会完善。



## 涉及技术点
前端:
vite+ts+antd3+vue3
开发依赖版本:
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"typescript": "^5.0.2",
"vite": "^4.3.9",
"vue-tsc": "^1.4.2"
}后端:
go+gin+gorm
go版本:v1.19
gorm :v1.25.0
gin :v1.9.0数据库:
mysql8,直接容器运行即可
docker run -p 3306:3306 --name test -e MYSQL_ROOT_PASSWORD=pd mysql:8具体代码会上传github仓库,大家感兴趣可以自取
## 思路
前端:
1. 创建vite+vue+ts的项目,方法:
npm create vite@latest
yarn create vite
pnpm create vite也可以直接创建vue模版
详细直接查看官网:
https://cn.vitejs.dev/guide/2. 安装并引入antd组件
3. 创建展示信息组件
后端:
1. 使用go的gin框架创建项目
2. 安装引入gorm和mysql驱动
3. 创建展示信息模型,连接数据库
4. 实现增删改查API
## 收获
前后端的交互更加清晰明了,对于vue组件的概念理解加深了。说简单点可以这么理解,在js部分定义一个组件,然后定义数据和方法,最后暴露出去,以供模版使用。
1. 定义组件:
export default defineComponent({
// 组件选项
})2. 在 setup() 中定义数据和方法:
setup() {
const addUserModalVisible = ref(false)
const addUser = () => {}
// ...
}3. 从 setup() 中返回要暴露的属性和方法:
setup() {
// ...
return {
addUserModalVisible,
addUser
}
}4. 在模板中使用这些属性和方法:
<a-modal
v-model:visible="addUserModalVisible"
@ok="addUser"
/>## 需要注意
1. 一个 Form.Item 只能收集一个表单项的数据,如果有多个表单项,会导致收集错乱,例如,
<a-form-item>
<a-input name="a"></a-input>
<a-input name="b"></a-input>
</a-form-item>官方给与三种方法,但是我这用了以下方法:
使用多个 a-form-item:
<a-form-item>
<a-input name="a"></a-input>
<a-form-item><a-input name="b"></a-input></a-form-item>
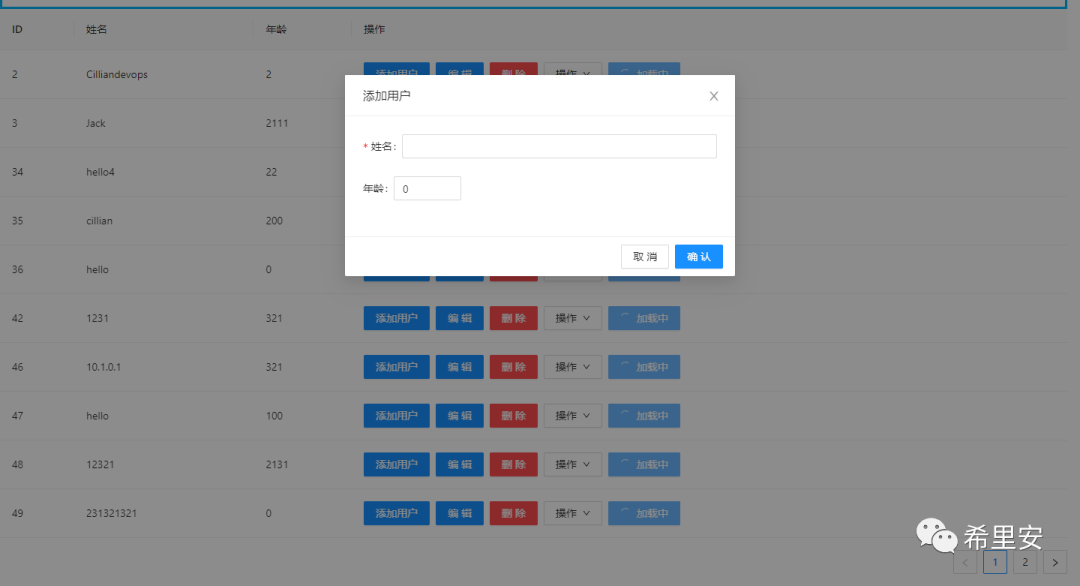
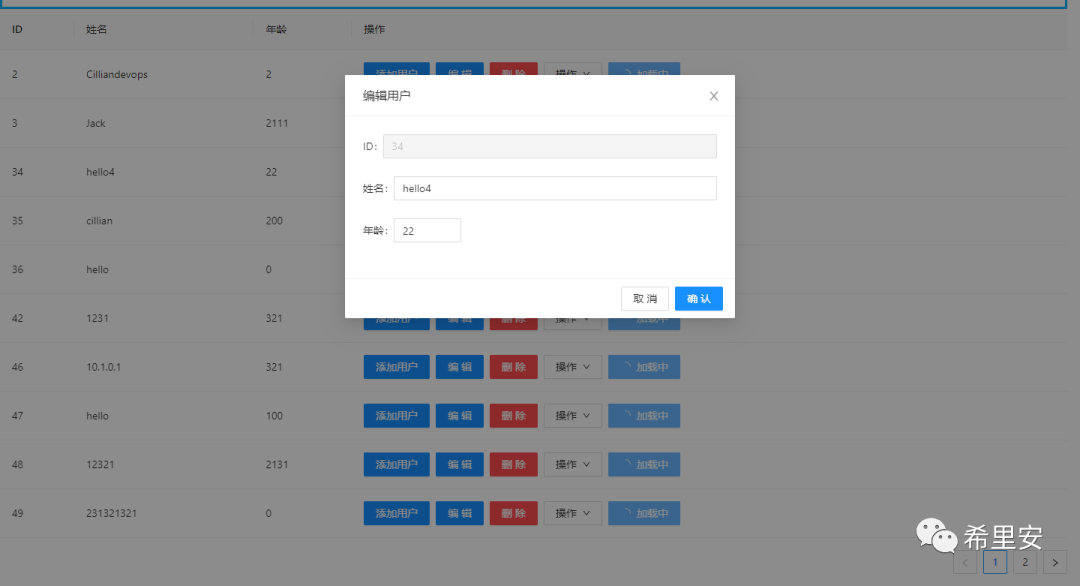
</a-form-item>2. 数据没有绑定,参数没法传到后端
Vue3 中,为了避免和元素自身的 value 属性产生混淆,一些组件会使用 v-model:value 来替代 v-model。
a-input 组件就是这样一个例子。它接受 v-model:value 来实现双向绑定,而不是 v-model。
所以,正确的写法应该是:
<a-form-item label="姓名">
<a-input v-model:value="addUserForm.name" />
</a-form-item>今天的分享就到这了,祝学习顺利!
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-06-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


