一键生成前端UI,简直就是后端开发神器...
一键生成前端UI,简直就是后端开发神器...
Leetcode名企之路
发布于 2023-11-05 13:54:38
发布于 2023-11-05 13:54:38
话不多说,作为后端开发人员,不爱写前端代码,但又不得不需要一个系统的管理端来配置些数据等等操作的时候,前端又木的人,那么怎么办。
别怕,可以自动生成啦!我来提供个免费快捷的一键生成前端功能的工具啦。前后分离开型,无侵入。可在线使用,可本地部署,高效快捷。
开始
相信很多小伙伴开发后端的时候会经常碰到很多需要动态配置的功能,或者需要些增删改查的页面,自己又不会(爱)写前端。就会有个尴尬的处境,经常去直接手动改数据库这种危险操作。
所以我做了个可以一键生成这些功能的网站来生成前端项目,三五分钟就可以出来个这些功能的管理系统,又不需要理解,直接用就完事了,你还在等什么呢,快来给你的接口生成一个后台页面管理吧。
方式一:根据数据库结构一键生成
导出我们的表结构,上传到工具中,配置一下接口地址,再配置一下接口路径,就可以一键生成系统,然后再手动配置下登录接口的入参数即可完成。
访问网址:https://light2f.com
需要登录,输入邮件获取验证码即可登录,再无其它验证。
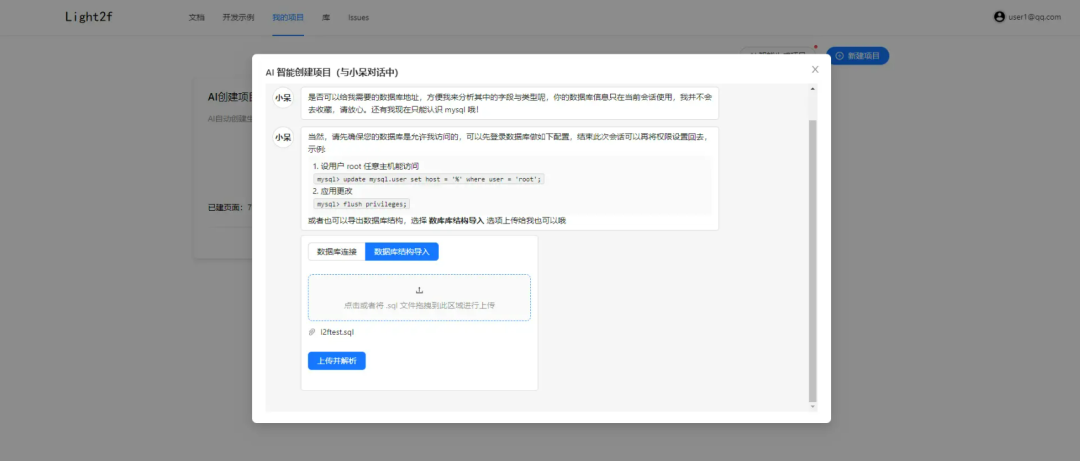
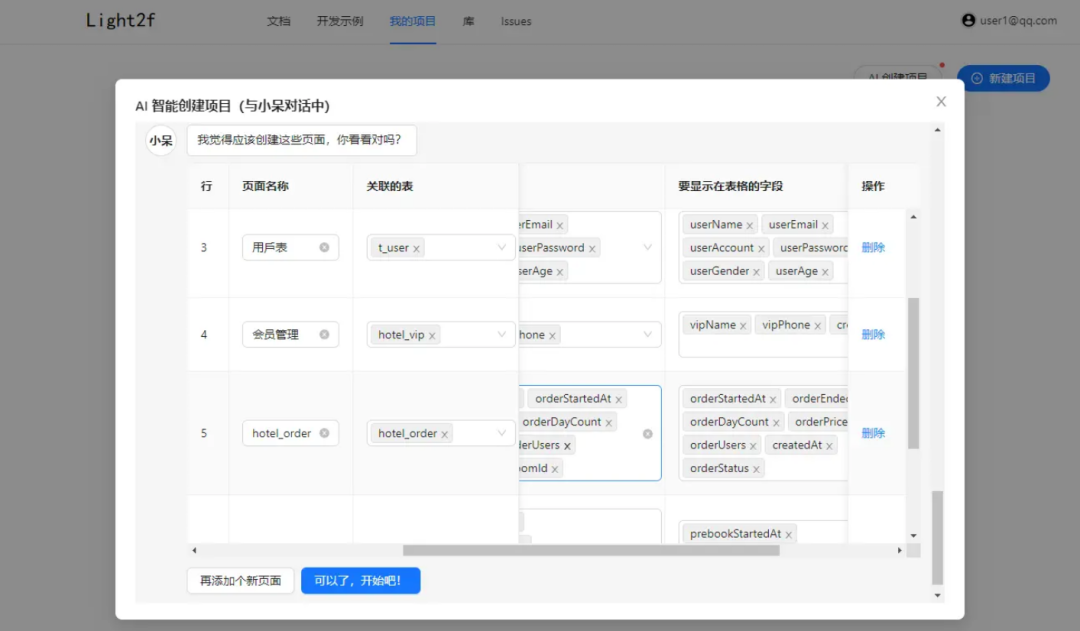
点击 我的项目-AI智能创建项目 选择 数据库结构导入 上传我们导出的库结构(即创建表的sql,一个文件,支持多个创建语句)

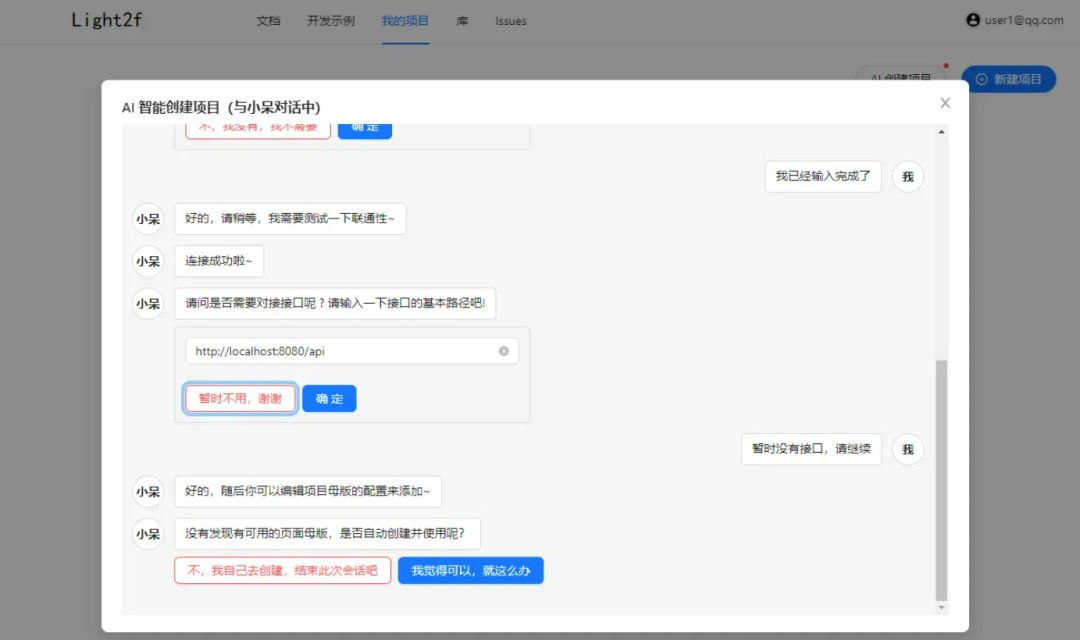
配置下接口的基地址(如:http://localhost:8080/test,注意:线上直接访问本地存在跨域问题,所以在本地调试的时候可以设置下允许任意域访问,如何设置此处不多介绍)

选择或自动创建页面母版,自动创建的话现在只提供了一套 增删改查 模版已经够用的了,自定义较复杂暂不过问。母版即是一个没有元素(参数)的空功能,自动调用 增删改查 接口以及数据处理

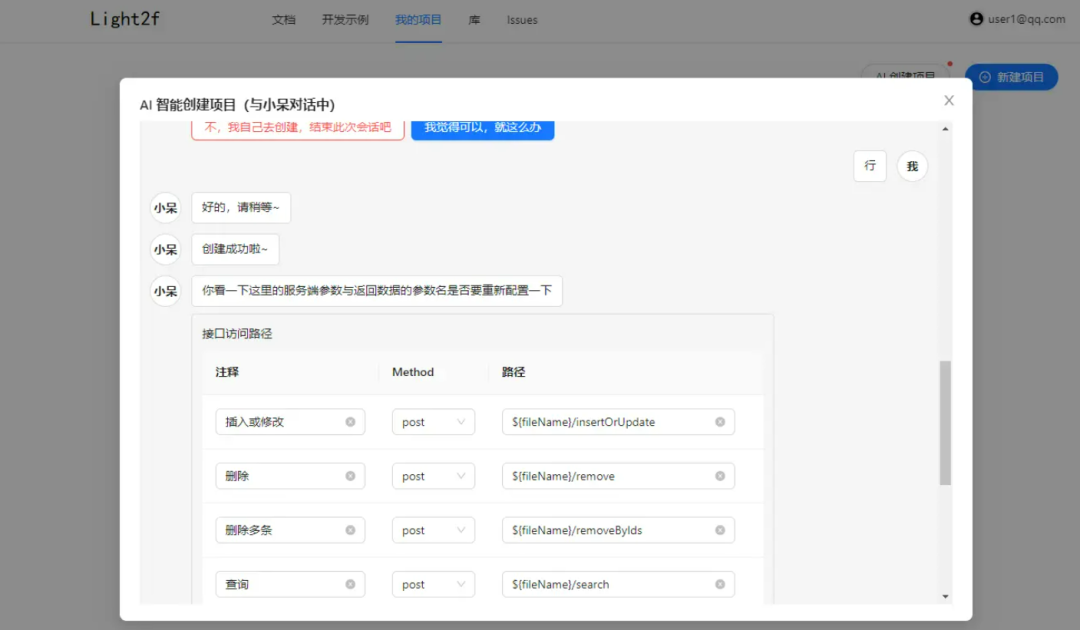
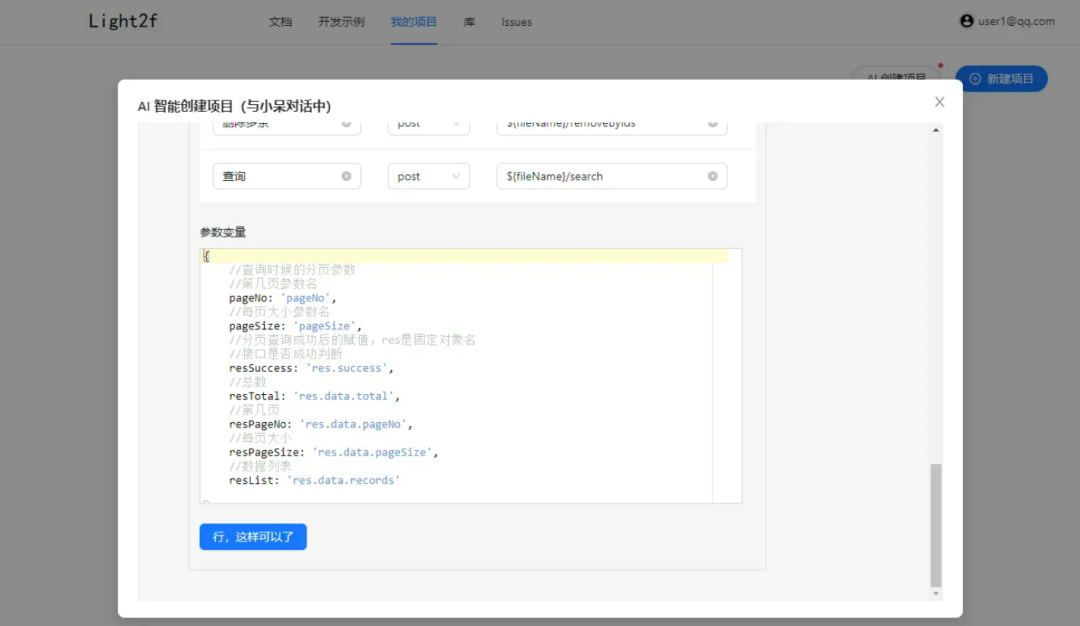
配置一下接口的路径以及参数变量, 比如我们查询接口都是 /{变量}/search, 添加或更新接口都是 /{变量}/saveOrUpdate。
变量是什么呢?因为我们会生成多张页面,所以每个页面 的接口应该是不一样的(每个页面的前置变量是一样的),所以 ${fileName} 就是变量,也对应下一步的生成的页面名称。
而参数变量则是接口入参与返回的数据结构,为了支持不一样的后端数据结构。比如我们查询的时候的分页参数名,以及如果判定接口是成功的等等。

选择生成的页面信息,注意 文件名 列是对应上一步的 ${fileName},如有不同自行修改。然后点击生成即可

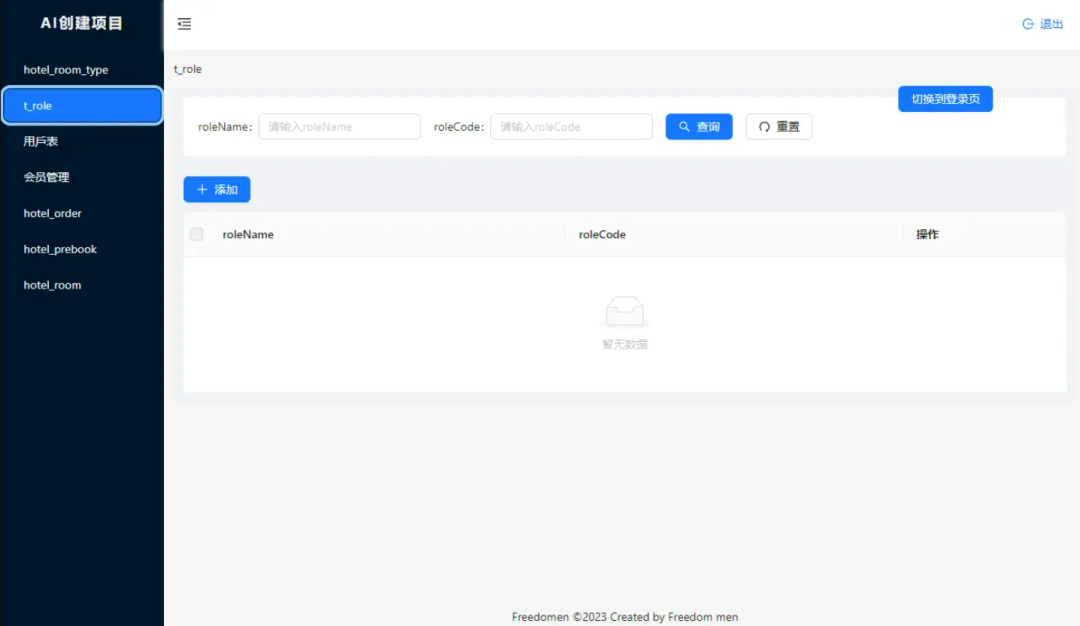
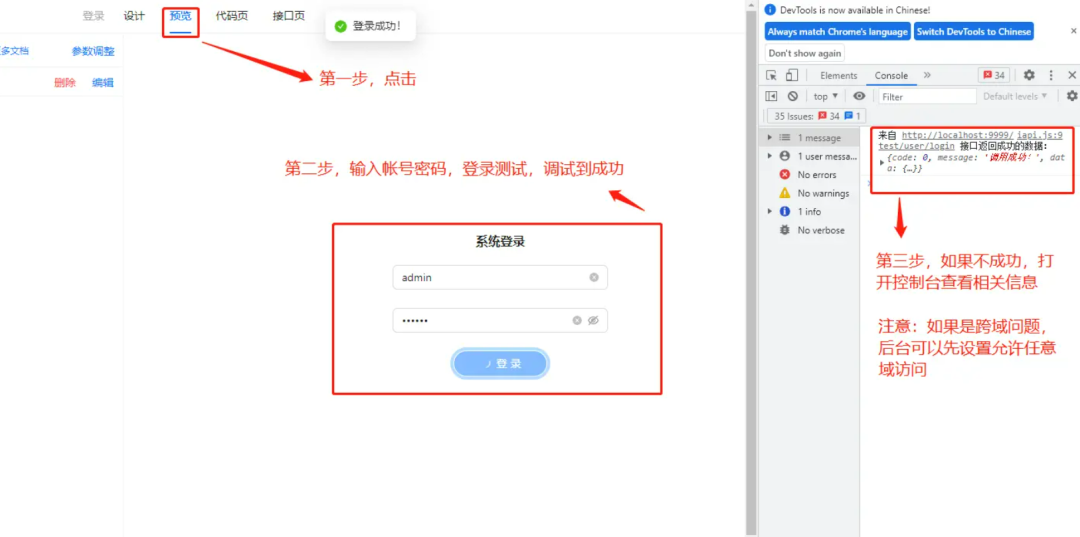
完成!点击预览,系统已经完成。

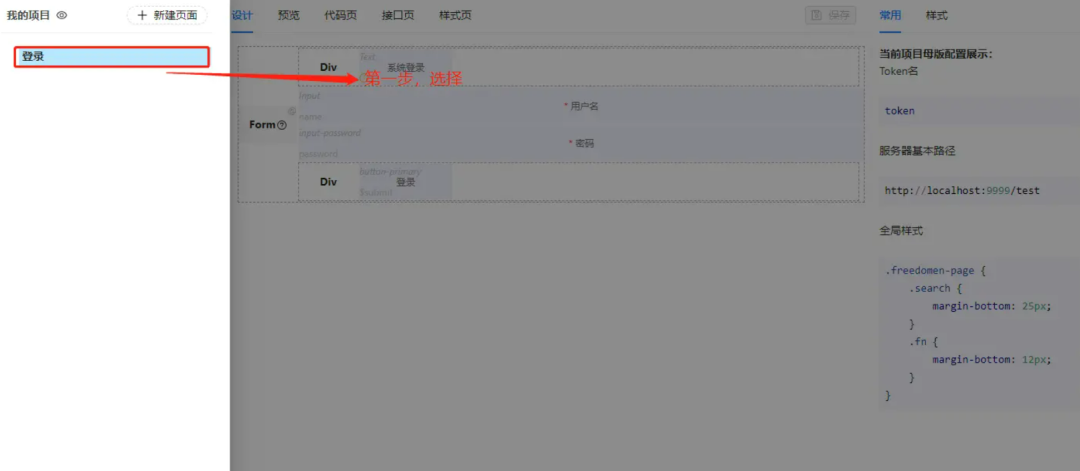
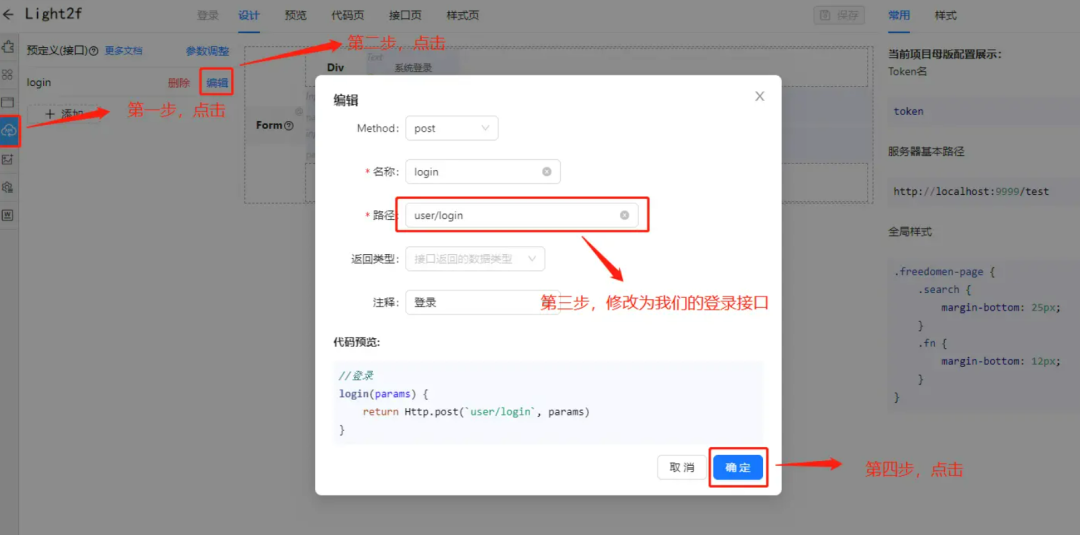
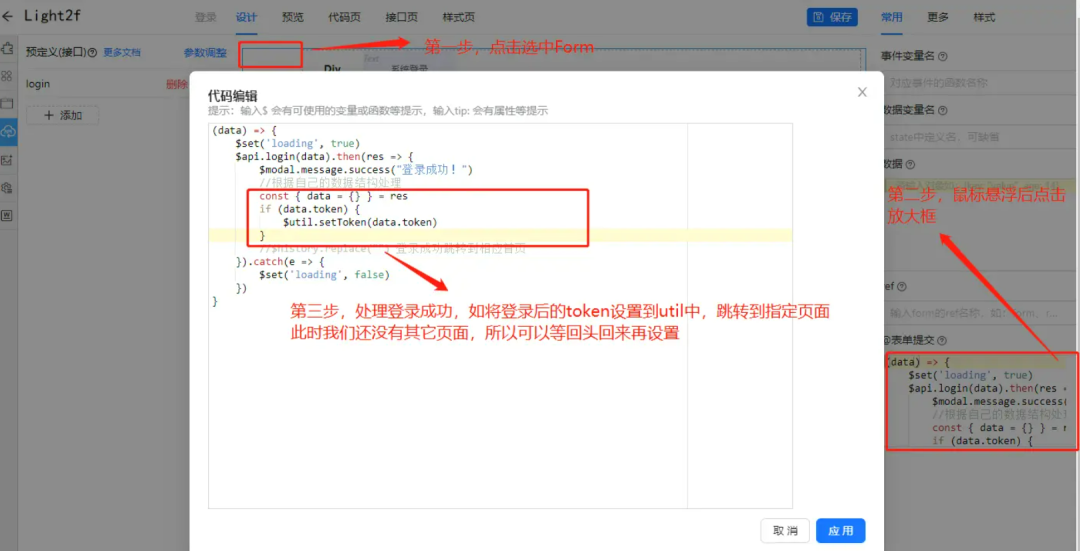
当然,有可能你还需要个登录进行验权。我们进入设计页面,配置一下登录信息,以及登录成功跳转到哪过页面即完成系统,我们就可以在预览中直接使用,也可以下载到本地部署啦,一个系统就完成了。





方式二:根据(.sql, .java, .txt)描述文件单页面生成
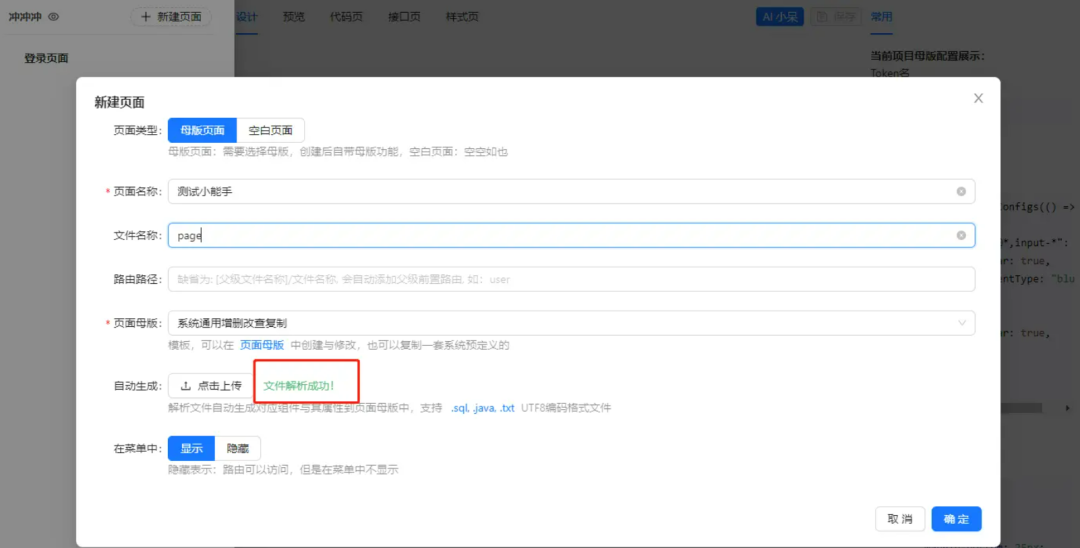
有可能我们并不想根据数据库生成,而想每个页面自己控制,那么我们可以先创建一个项目(先在项目母版与页面母版中复制系统个缺省的),然后进入设计工作台
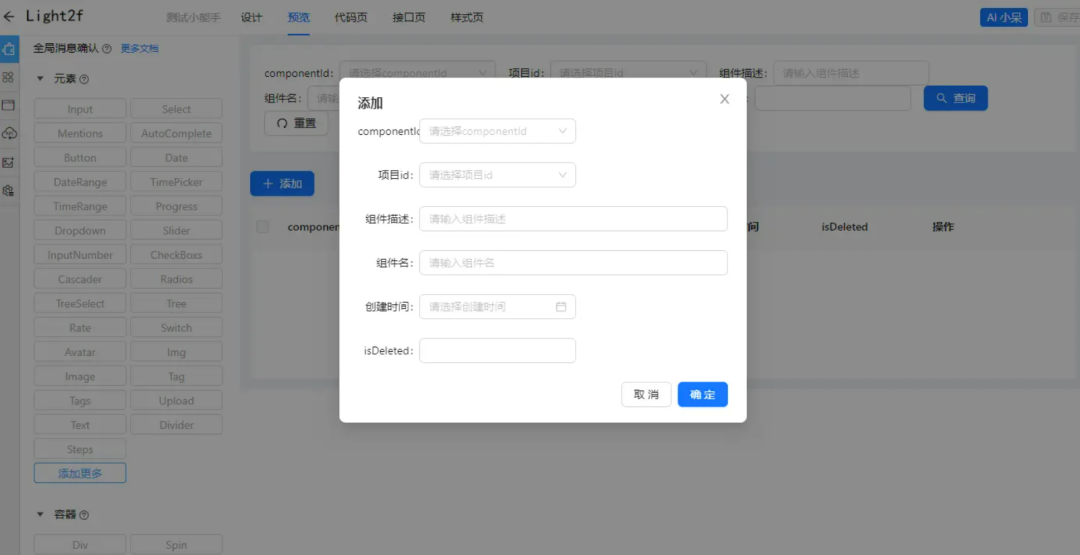
新建页面,输入页面名称,与文件名称(同理对应上面的:{fileName}),然后选择你的 java 对应的表实体,或者单表创建语句,或者文本描述文件。如先准备表实体类,然后创建页面输入基本信息,再然后上传此类点击确定即可:
@TableName(value = "component")
@Data
public class ComponentPO {
@TableId
private Integer componentId;
//项目id
private Integer projectId;
//组件描述
private String componentDes;
//组件名
private String componentName;
//创建时间
private Date createAt;
@TableLogic
private Integer isDeleted;
}


当然,需要登录页面同上亦可。
总结
简单系统三五分钟即可,复杂的需要些前端 react 基础。可视化编辑,助力后端小伙伴人手一个管理后台。再也不用手动修改数据库!
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-11-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

