【书写Vue】-手撕Vue-实现将数据代理到Vue实例
原创
前言
经过上一篇文章的学习,完成了 v-on 指令的实现,接下来我们来实现将数据代理到 Vue 实例上。
为什么要完成这个功能呢?因为我们在使用 Vue 的时候,可以直接通过 this.xxx 的方式来访问 data 中的数据,这样就不用每次都去访问 data 中的数据了,这样就方便了很多。
现在在 myFn 函数中,通过 this.xxx 的方式来访问 data 中的数据,发现访问得到的是 undefined,这是因为我们还没有实现将数据代理到 Vue 实例上。
myFn() {
alert('myFn被执行了');
console.log(this.name);
},运行浏览器,点击 div,观察控制台输出,发现 this.name 的值为 undefined。

接下来我们来实现将数据代理到 Vue 实例上。
代码实现
在构建 Nue 实例的时候,将 data 中的数据代理到 Vue 实例上,单独创建一个 proxyData 方法,代码如下:
proxyData() {
for (let key in this.$data) {
Object.defineProperty(this, key, {
get() {
return this.$data[key];
}
});
}
}proxyData 方法中,通过 for in 循环遍历 data 中的数据,然后通过 Object.defineProperty 方法将 data 中的数据代理到 Vue 实例上。
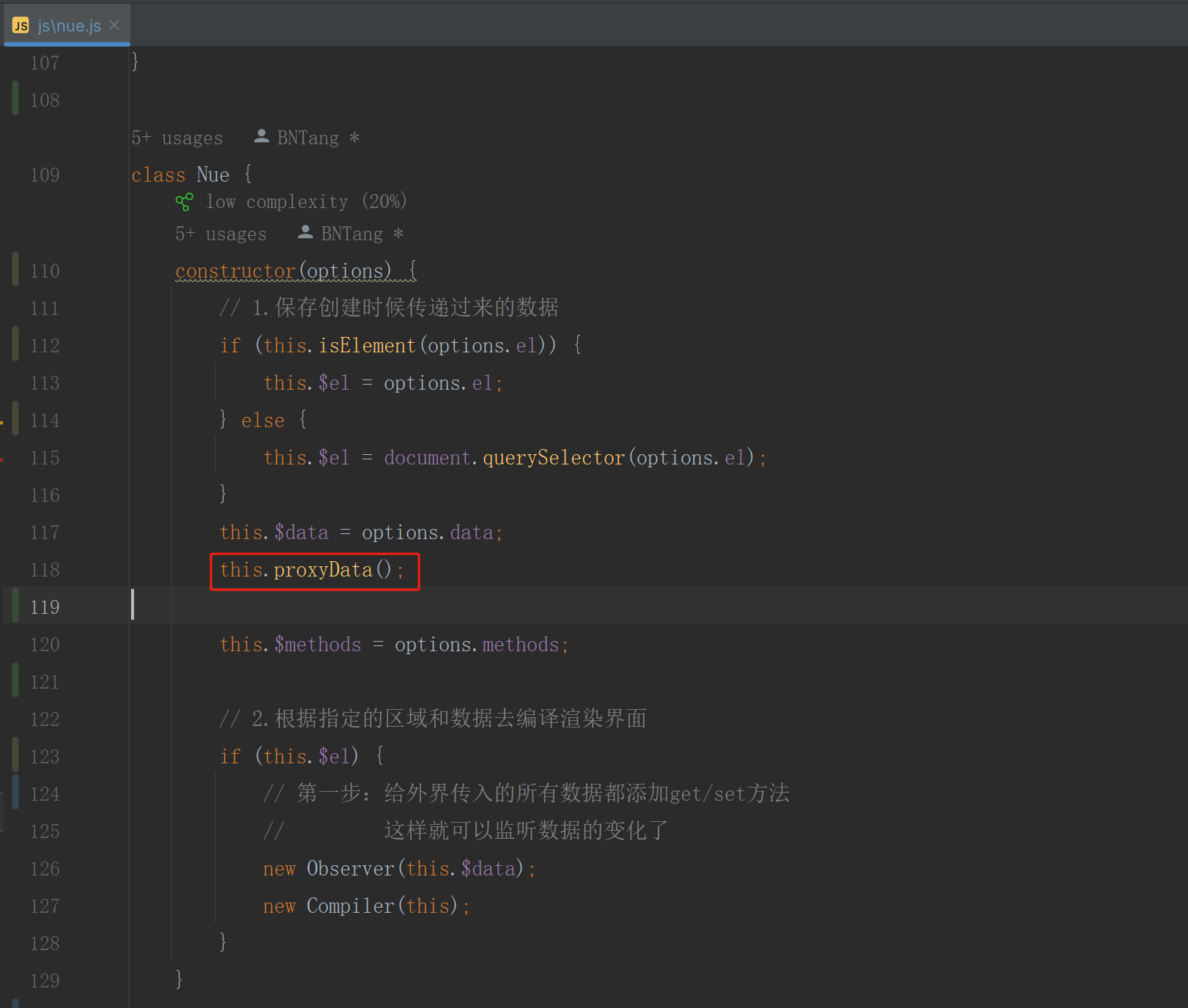
接下来在构建 Nue 实例的时候,调用 proxyData 方法,代码如下:
this.proxyData();
运行浏览器,点击 div,观察控制台输出,发现 this.name 的值为 BNTang,说明数据代理到 Vue 实例上成功了,这样我们就可以通过 this.xxx 的方式来访问 data 中的数据了。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

