minio预签名上传前端axios注意事项
不论替人家做了多少好事,不论多么忠心耿耿,看起来,绝不能指望人家感谢你。——托尔斯泰
但当时提供的也是后端代码,现在需要前端axios的
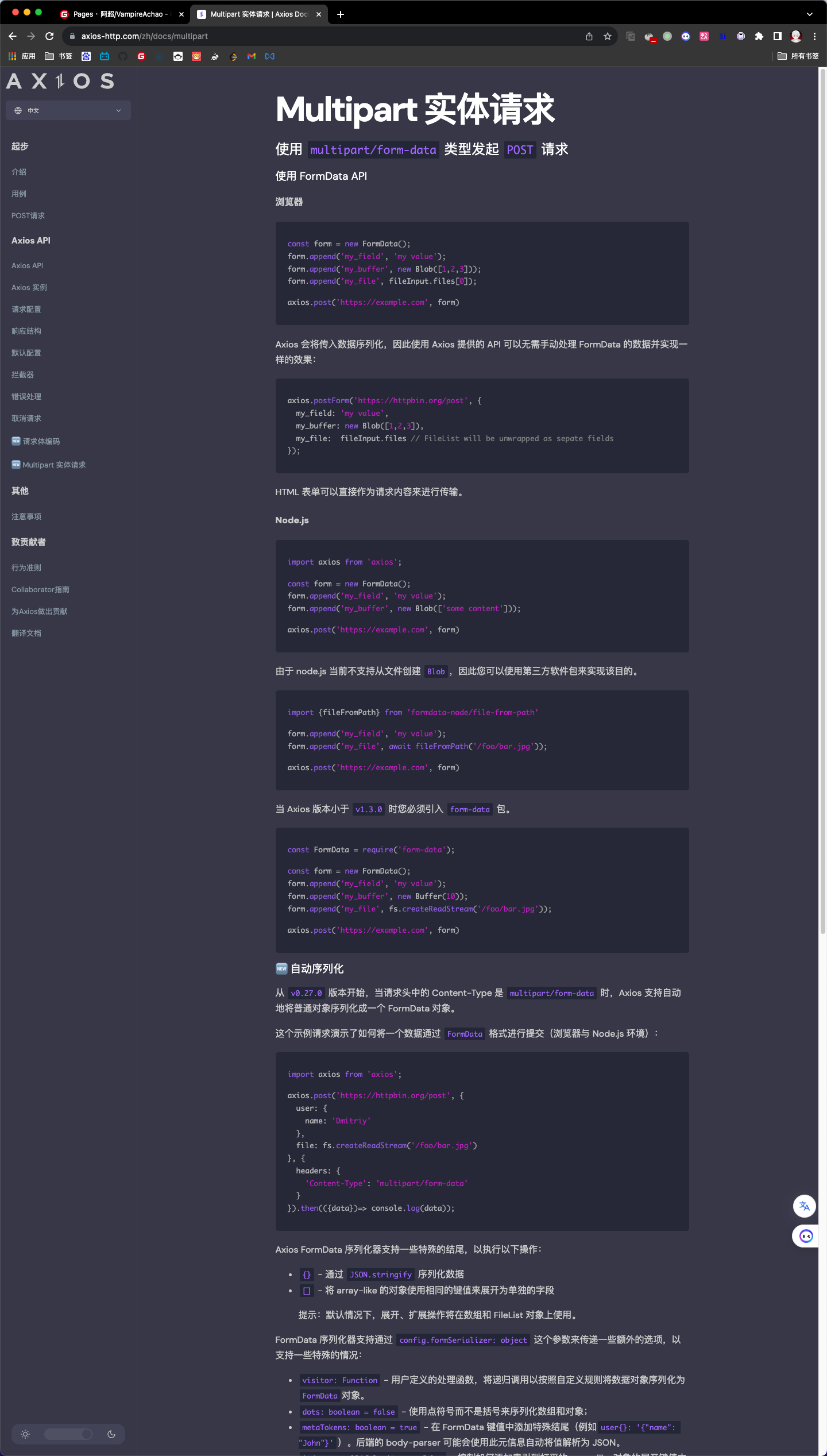
axios文档:Axios API | Axios Docs
axios({
method: 'PUT',
url,
headers: {
"Content-Type": "application/octet-stream",
},
data: new Blob([file]),
responseType: "blob"
}).then((res) => {
console.log({ res })
})
.catch(console.error)这里的file就是前端的File对象,我们此处是将其转换为Blob,然后再通过data参数发送,这里headers也需要设置Content-Type为application/octet-stream

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

