利用Django和hAdmin快速开发管理系统(一)
前沿
最近有一个小的应用需要配套一套管理系统给客户使用。使客户用来管理自己的积分余额,充值和查询历史记录啥的。也没啥其他要求,只想最快速的写出来。就用自己比较熟悉的Django,Django本身带后台给自己用。在写一个稍微好看点的给客户用。找了一大圈,发现了hAdmin。刚刚合适。

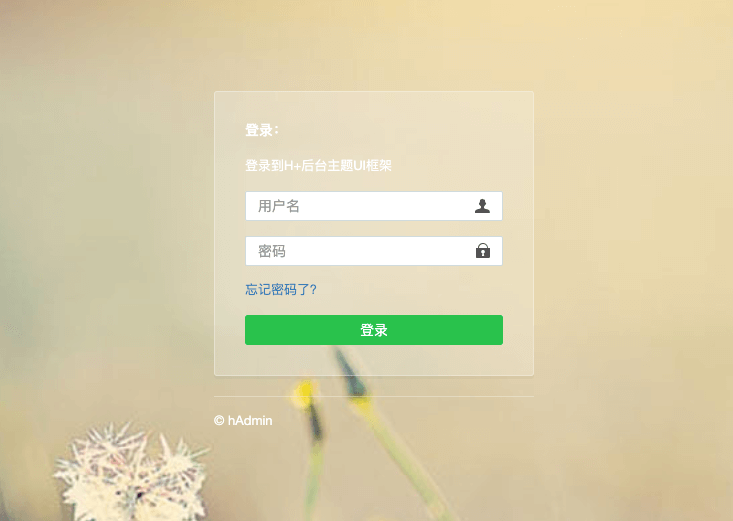
登录页
登录页和注册页是必须的
customer_login
Django项目下将所有属于客户的页面放在一起。创建customer目录。所有函数写在views.py文件内
def customer_login(request):
"""
客户登录页
"""
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(request, username=username, password=password)
#logger.debug(user)
if user is not None:
if user.userprofile.status == 1:
login(request, user)
# 登录成功后重定向到主页
return redirect('/customer/index/')
else:
error_message = '用户被锁定,联系客服'
return render(request, 'login.html', {'error_message': error_message})
else:
error_message = '用户名或密码错误'
return render(request, 'login.html', {'error_message': error_message})
else:
return render(request, 'login.html')login.html
模版文件
{% load static %}
- 登录
if (window.top !== window.self) {
window.top.location = window.location;
}
.layui-layer-dialog .layui-layer-content {
color: #ff0000; /* 设置文字颜色为红色 */
}
{% csrf_token %}
登录:
管理系统
注册一个新账号
登录
© xunika
{% if error_message %}
$(document).ready(function() {
layer.msg("{{ error_message|safe }}", { time: 3000 });
});
{% endif %}
引用
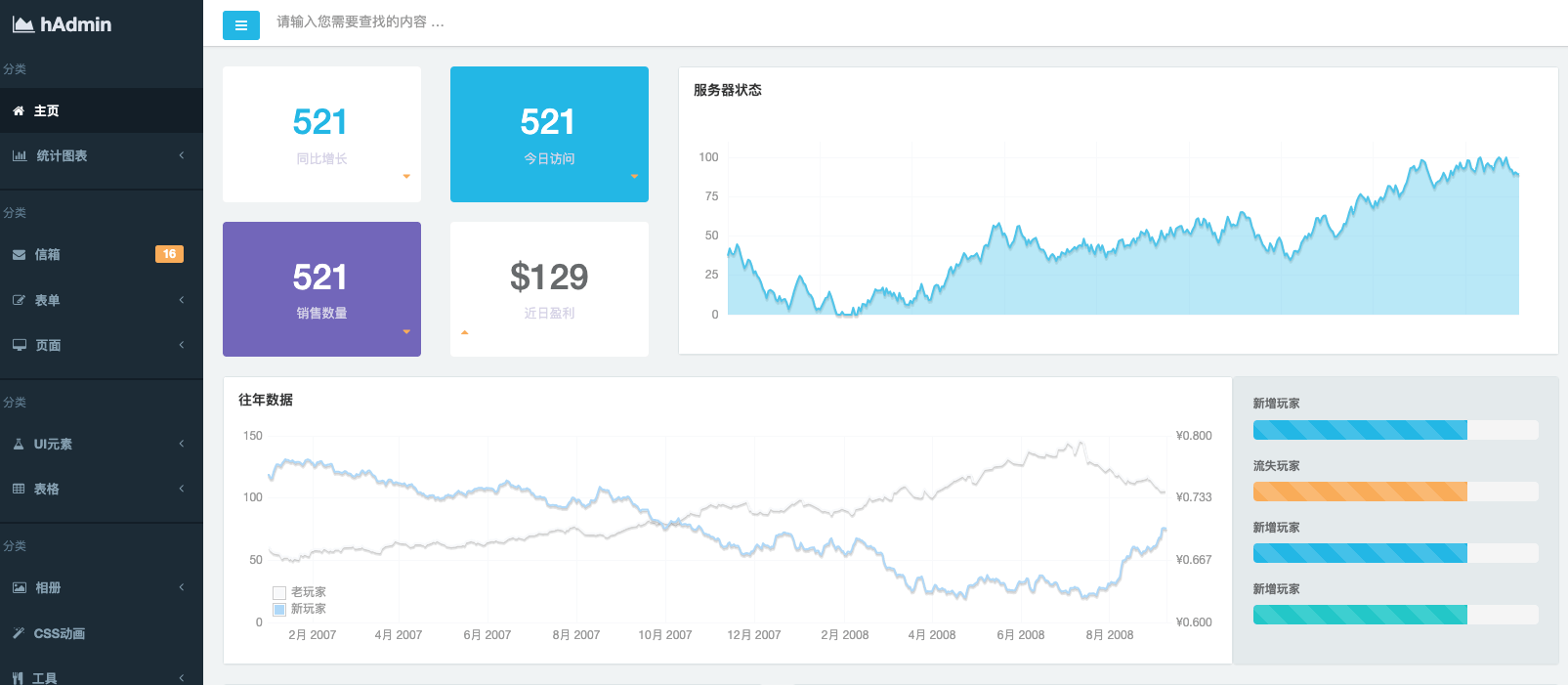
hAdmin响应式后台管理模板基于Bootstrap3.3.6制作,兼容PC端和手机移动端,全套模板,包括注册、登录、仪表盘、统计图表、信箱、表单、页面、UI元素、表格、相册、CSS动画、工具等后台模板页面。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023年07月14日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

