自从用了这个 69k star 的项目,前端小姐姐再也不催我了
最近公众号又改版了,开源老铁们一定星标一下 开源小分队,不然后续真的会失联~星标方式就放在下方了。
大家好,我是热爱工作的直男了不起。
一般在开发前后端分离的项目时,双方会定义好前后端交互的 http 接口,根据接口文档各自进行开发。这样并行开发互不耽误,开发好后做个联调就可以提测了。
不过最近也不知道怎么回事,公司新来的前端小姐姐总是在刚开始开发的时候就来找我要接口返回的数据。本来我就没开发完,她还总赖在这里不走唠闲嗑打扰我工作,好烦啊。我翻出收藏夹里的链接发给她,然后说“你用这个工具 mock 一下请求 http 接口的返回值就好啦,用起来很简单的”。
项目简介
JSON Server 是一个 JavaScript 项目,你可以使用 JSON Server 在在 30 秒内创建一个 REST API 服务。正如它的名字一样,这个 api 服务是以 json 格式的数据为数据源,支持通过 http 请求获取对应的信息。
你可以理解成,JSON Server 是一个 web 服务,这个 web 服务的数据库,其实就是一个 json 格式的文件啦。
项目安装
JSON Server 的安装非常简单,直接使用 npm 命令即可:
npm install -g json-server
项目使用
数据准备与启动
首先,我们准备一份 JSON 格式的数据,保存为 db.json,当做 JSON Server 的数据源,如下:
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
},
{
"id": 2,
"title": "husky",
"author": "typicode"
},
{
"id": 3,
"title": "lowdb",
"author": "typicode"
},
{
"id": 4,
"title": "jsonplaceholder",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
之后,我们使用这个数据源启动 JSON Server。
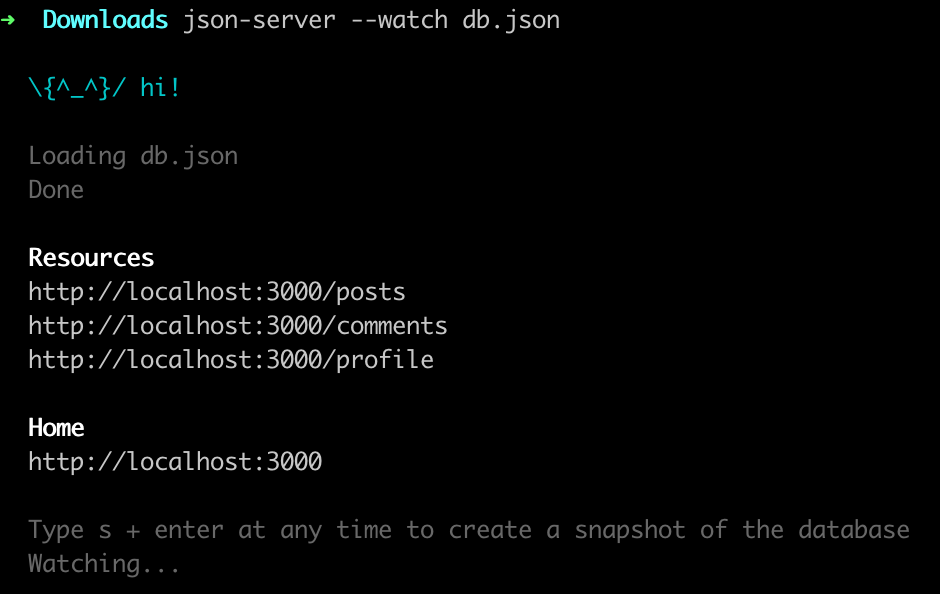
json-server --watch db.json
看到这个可爱的画面,就说明启动成功啦。

访问数据
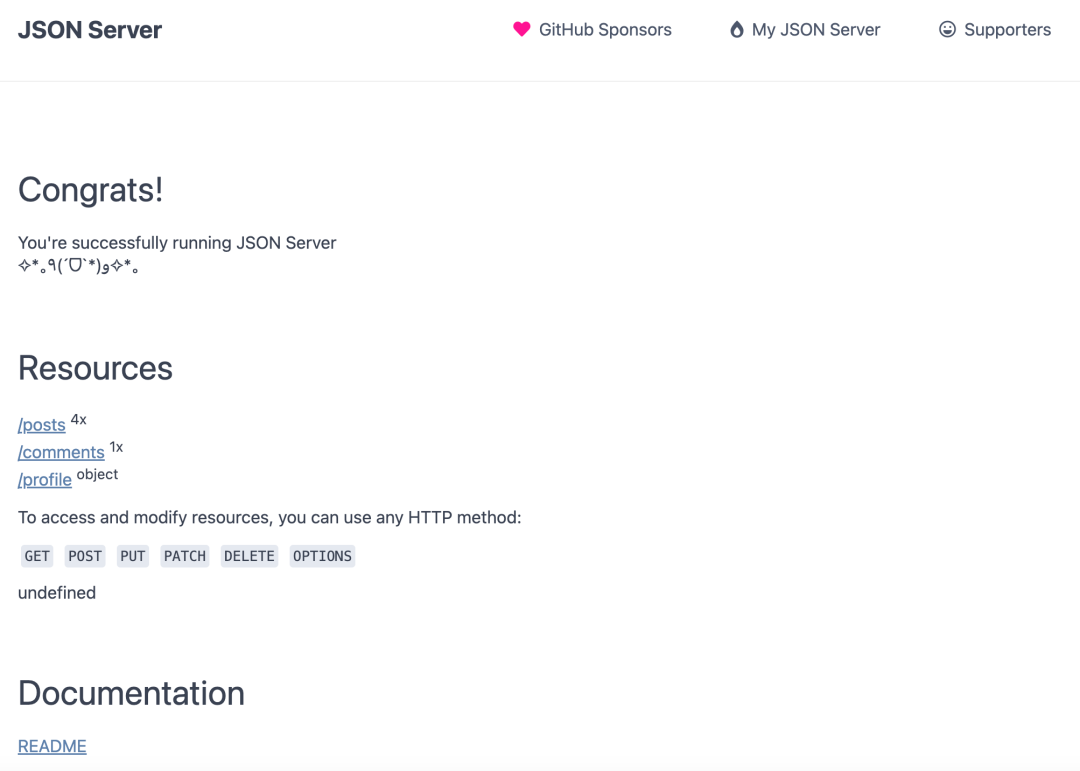
我们按照输出的提示,访问 http://localhost:3000 即可进入首页,查看总览信息。

其中,Resources 下的链接可以直接点击,会返回刚才 JSON 数据中,posts 字段对应的 JSON 格式信息。

好啦,接下来我就给大家介绍一些常见的用法。
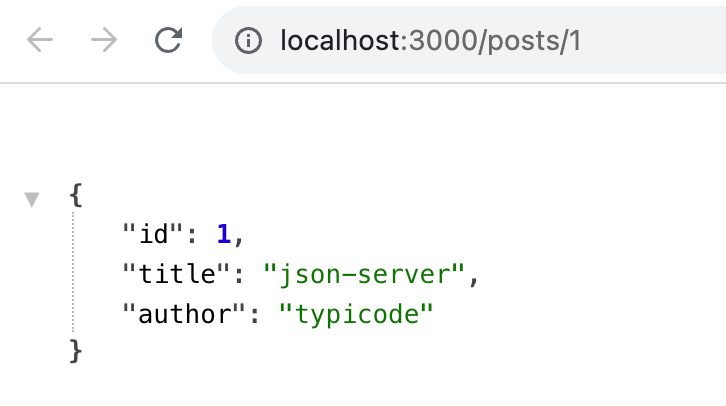
使用 restful 风格来请求 id 为 1 的数据
http://localhost:3000/posts/1

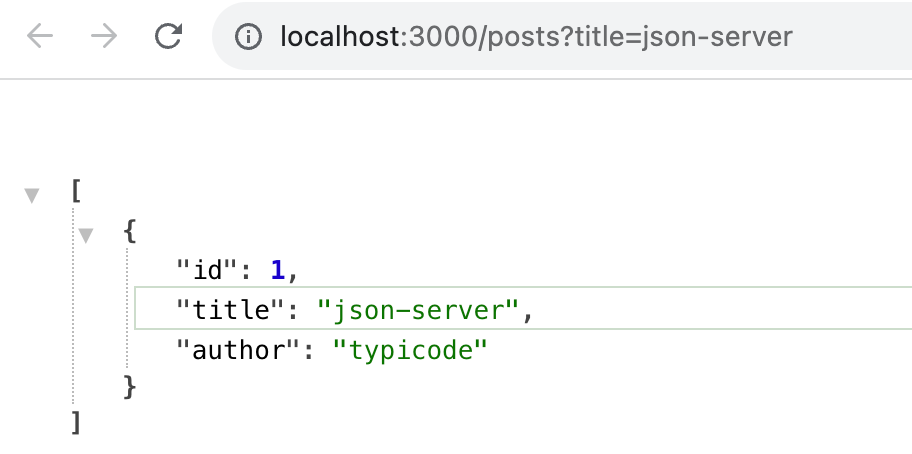
传参的 get 请求
http://localhost:3000/posts?title=json-server

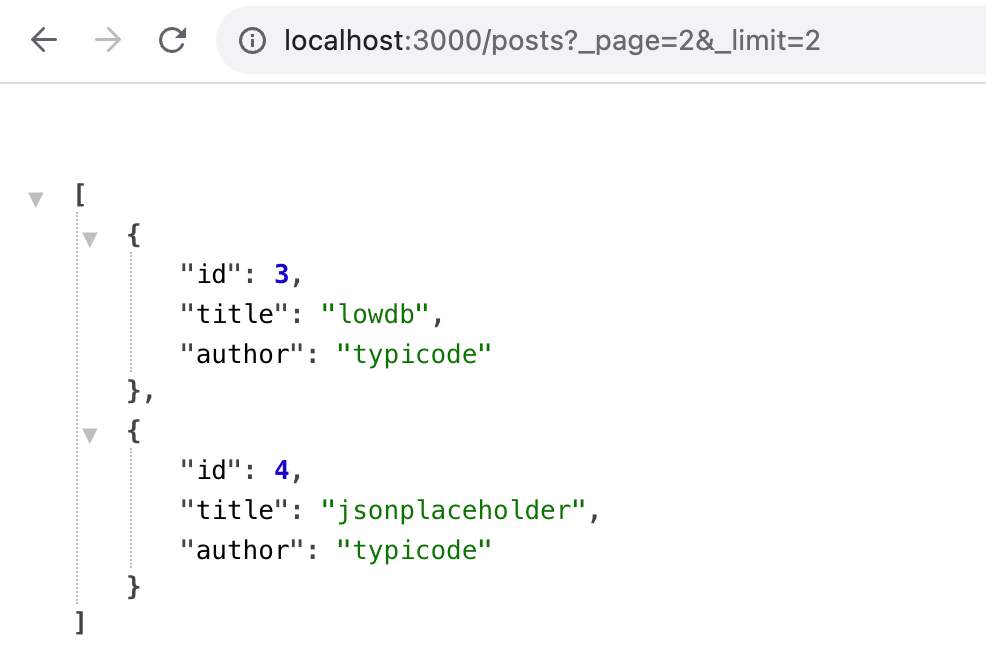
分页查询
http://localhost:3000/posts?_page=2&_limit=2

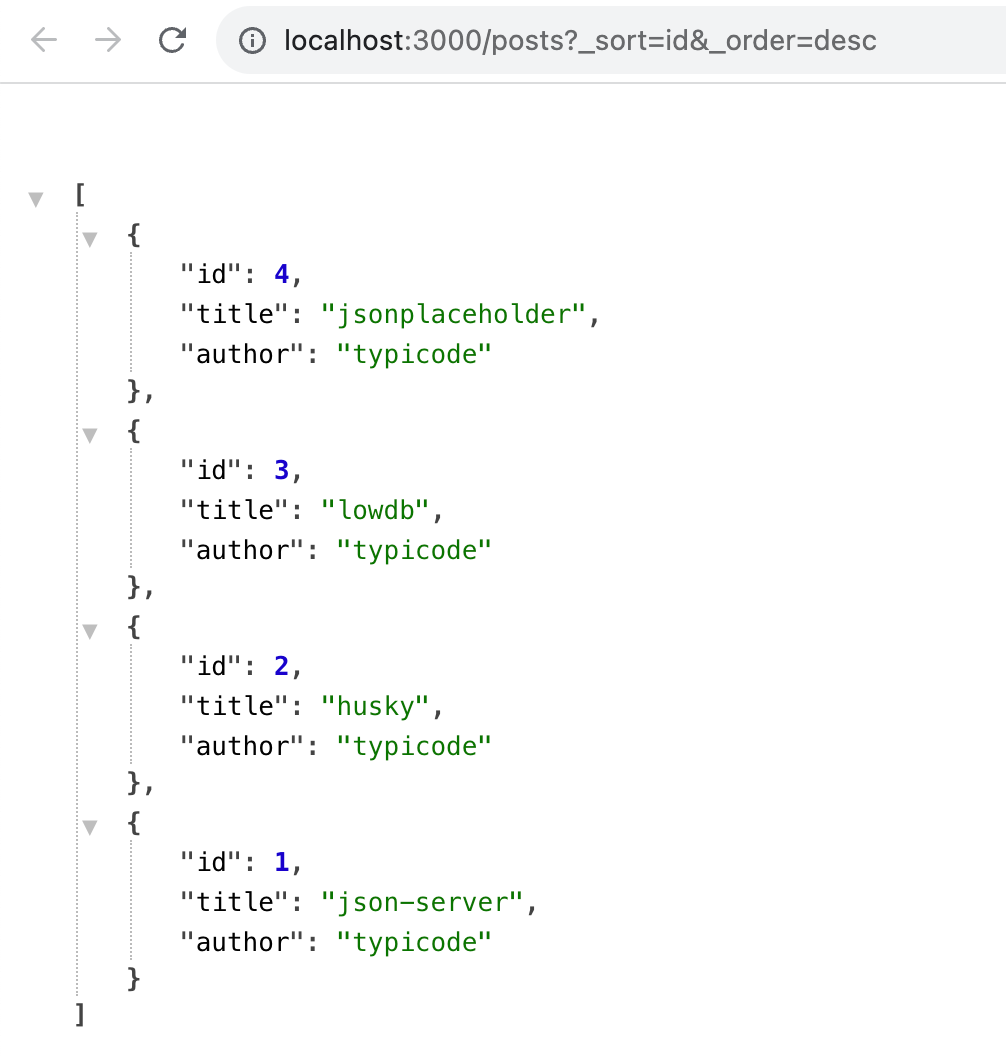
结果排序
http://localhost:3000/posts?_sort=id&_order=desc

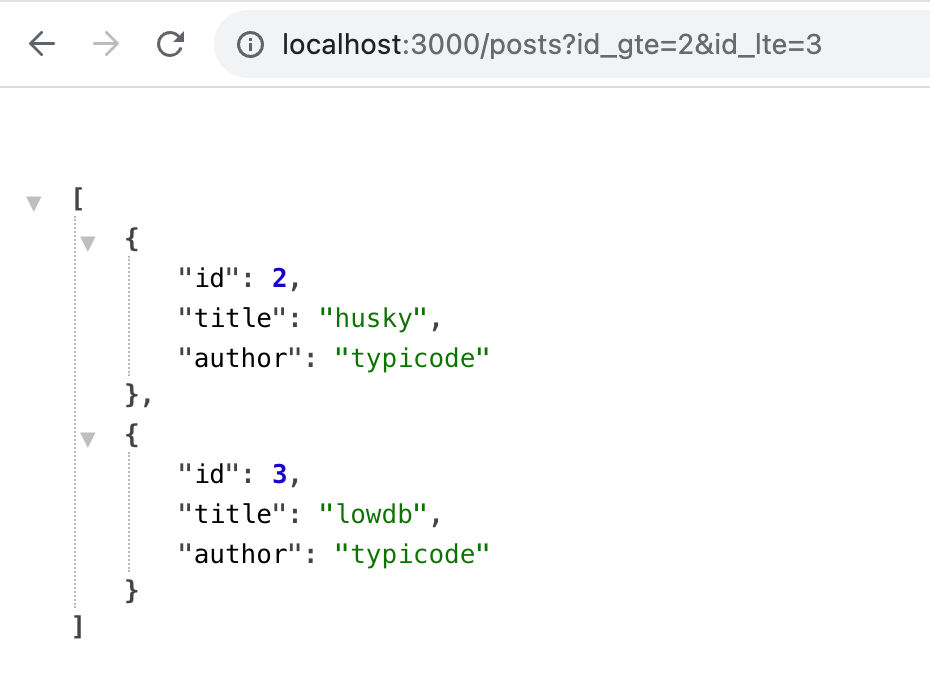
范围查询
http://localhost:3000/posts?id_gte=2&id_lte=3

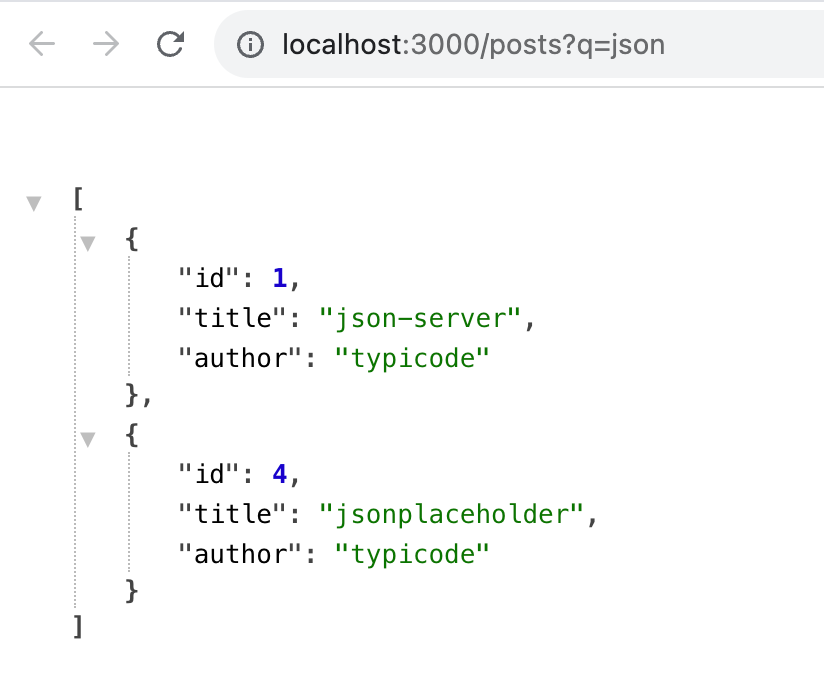
全文检索
http://localhost:3000/posts?q=json

获取全部数据
http://localhost:3000/db

然后你可以发现,如果更改了刚才的 db.json 文件里的内容,我们通过请求查询到的数据也会实时更新保持变化。
总结
总结一下,JSON Server 最大的优点就是方便!一行命令安装,一行命令启动。其他的工作量也就是用在编写 JSON 数据上了,不愧是项目简介里说的三十秒零编码搞定 mock 数据。
前端小姐姐会用之后,应该是如获至宝,再也不催我要接口调试啦,我又可以安静的写代码了,真好。
项目地址:https://github.com/typicode/json-server