vue-cli学习笔记-vue-cli的安装
vue-cli学习笔记-vue-cli的安装

JokerDJ
发布于 2023-11-27 13:43:33
发布于 2023-11-27 13:43:33
代码可运行
运行总次数:0
代码可运行
vue-cli学习笔记-vue-cli的安装
vue-cli是什么?
vue-cli是vue官方提供的脚手架工具,默认搭建好了一个项目的基本架子,我们在其基础上进行相应修改即可。
github下载地址:链接
全局安装vue-cli cmd命令
npm install -g @vue/cli
查看版本/是否安装成功 vue -V

初始化Vue项目
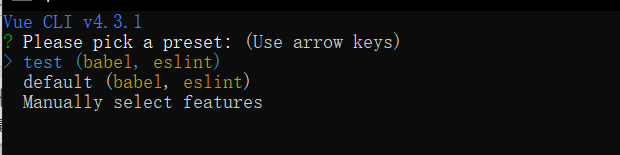
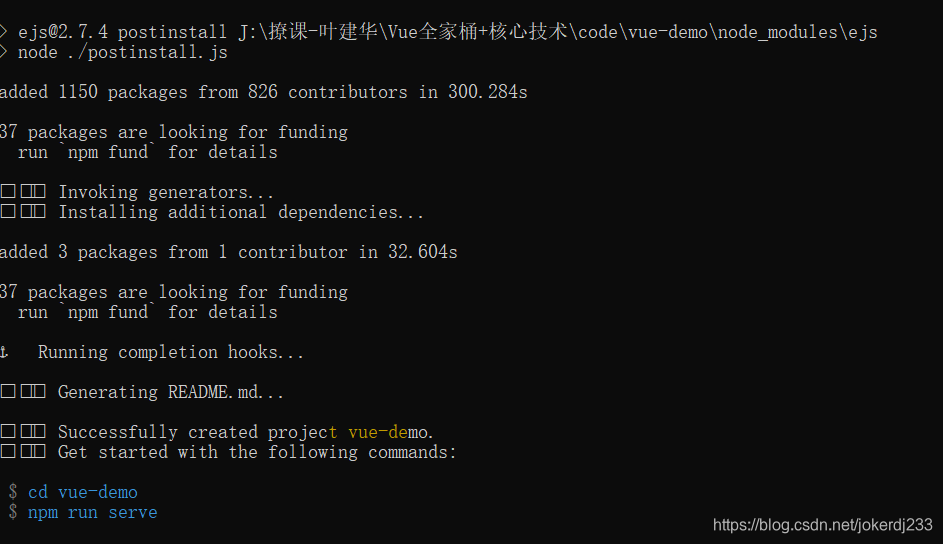
- vue create vue-demo 按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了, 继续手动一下

选择手动配置Manually…


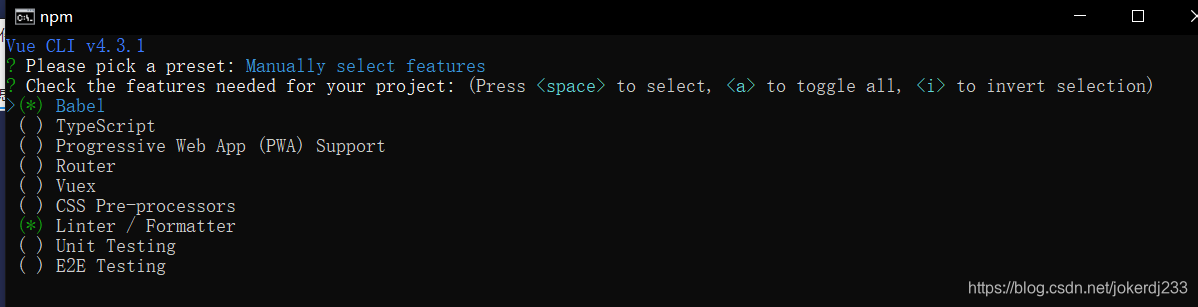
- 选择配置
空格键是选中与取消,A键是全选
选项说明:
- TypeScript 支持使用 TypeScript 书写源码
- Progressive Web App (PWA) Support PWA 支持
- Router 支持 vue-router
- Vuex 支持 vuex
- CSS Pre-processors 支持 CSS 预处理器
- Linter / Formatter 支持代码风格检查和格式化
- Unit Testing 支持单元测试
- E2E Testing 支持 E2E 测试
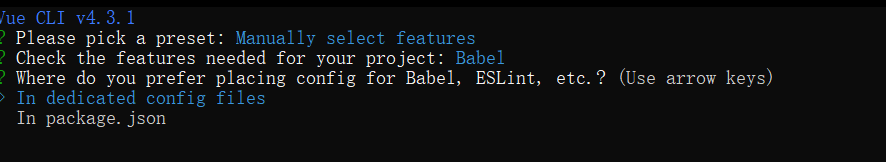
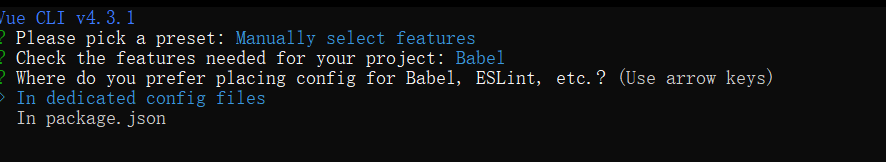
- 选择将这些配置文件写入到什么地方 (In dedicated config files)


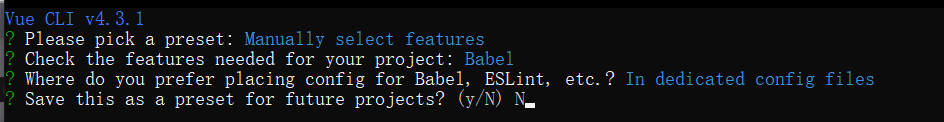
- 是否保存这份预设配置?(n)

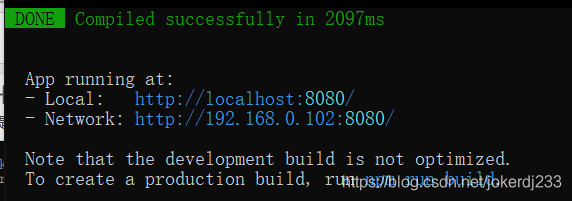
- 运行项目 cd vue-demo , npm run serve


访问localhost:8080

解读项目的目录结构
main.js
Vue.config.productionTip = false
$mount手动挂载

import Vue from 'vue'
import App from './App.vue'
//阻止启动生产消息
Vue.config.productionTip = false
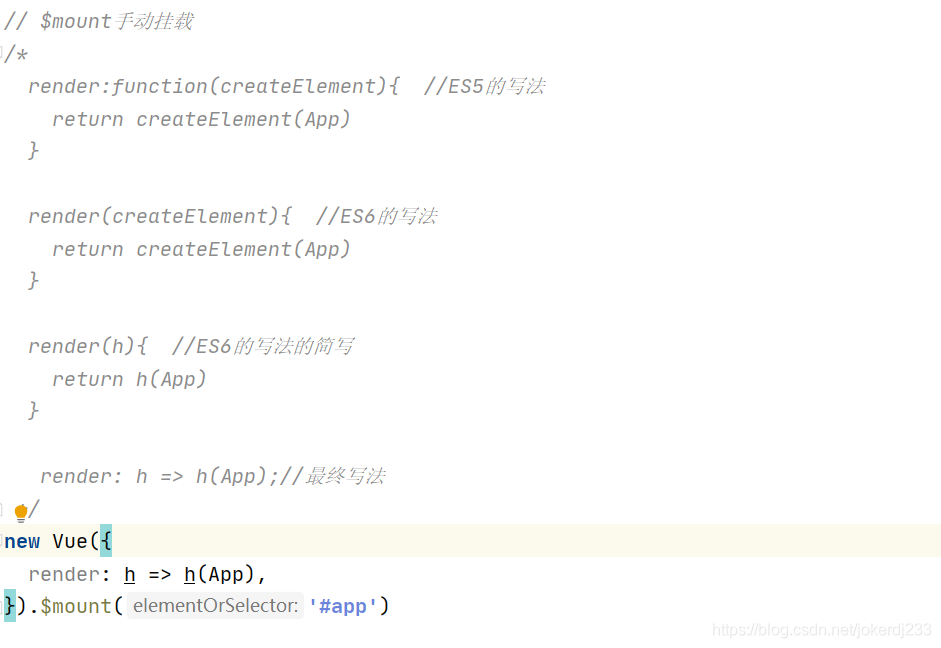
// $mount手动挂载
/*
render:function(createElement){ //ES5的写法
return createElement(App)
}
render(createElement){ //ES6的写法
return createElement(App)
}
render(h){ //ES6的写法的简写
return h(App)
}
render: h => h(App);//最终写法
*/
new Vue({
render: h => h(App),
}).$mount('#app')index.html

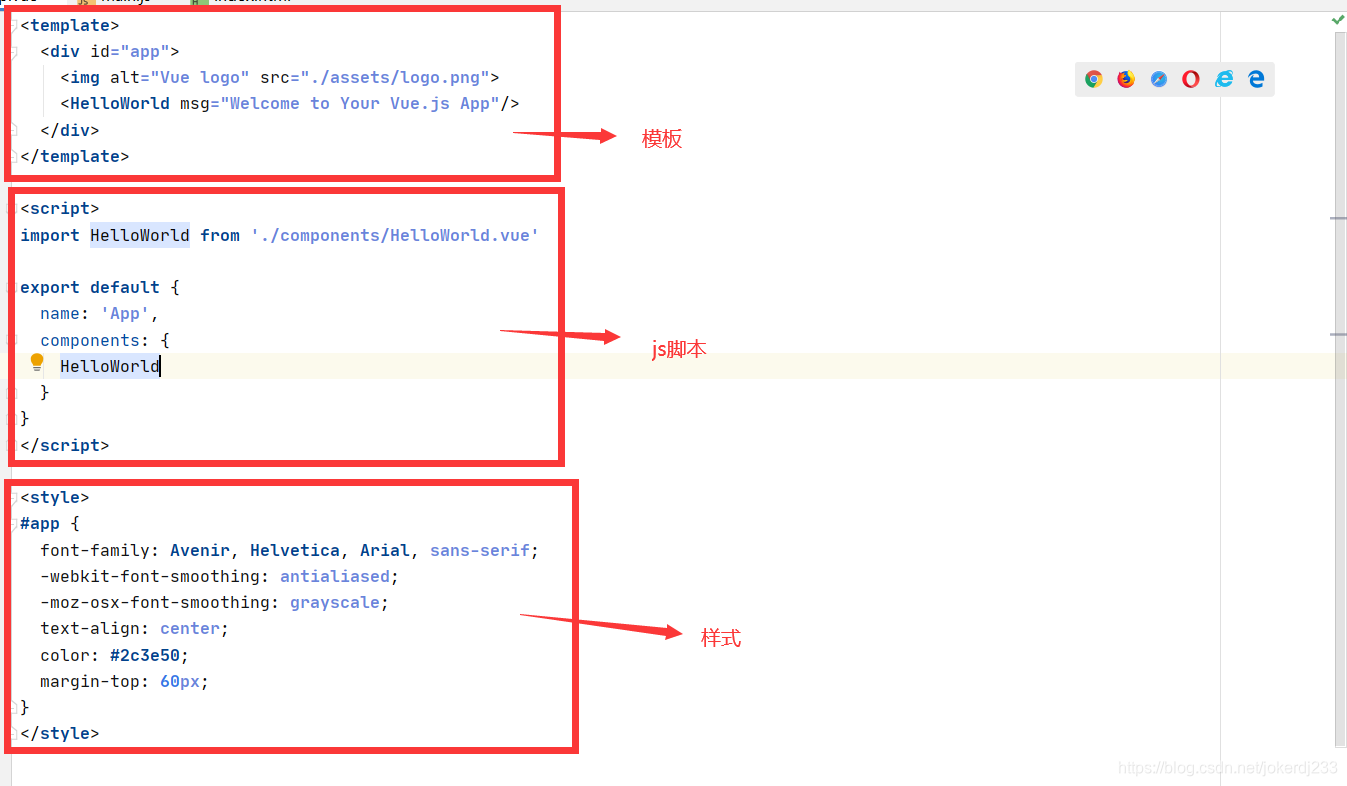
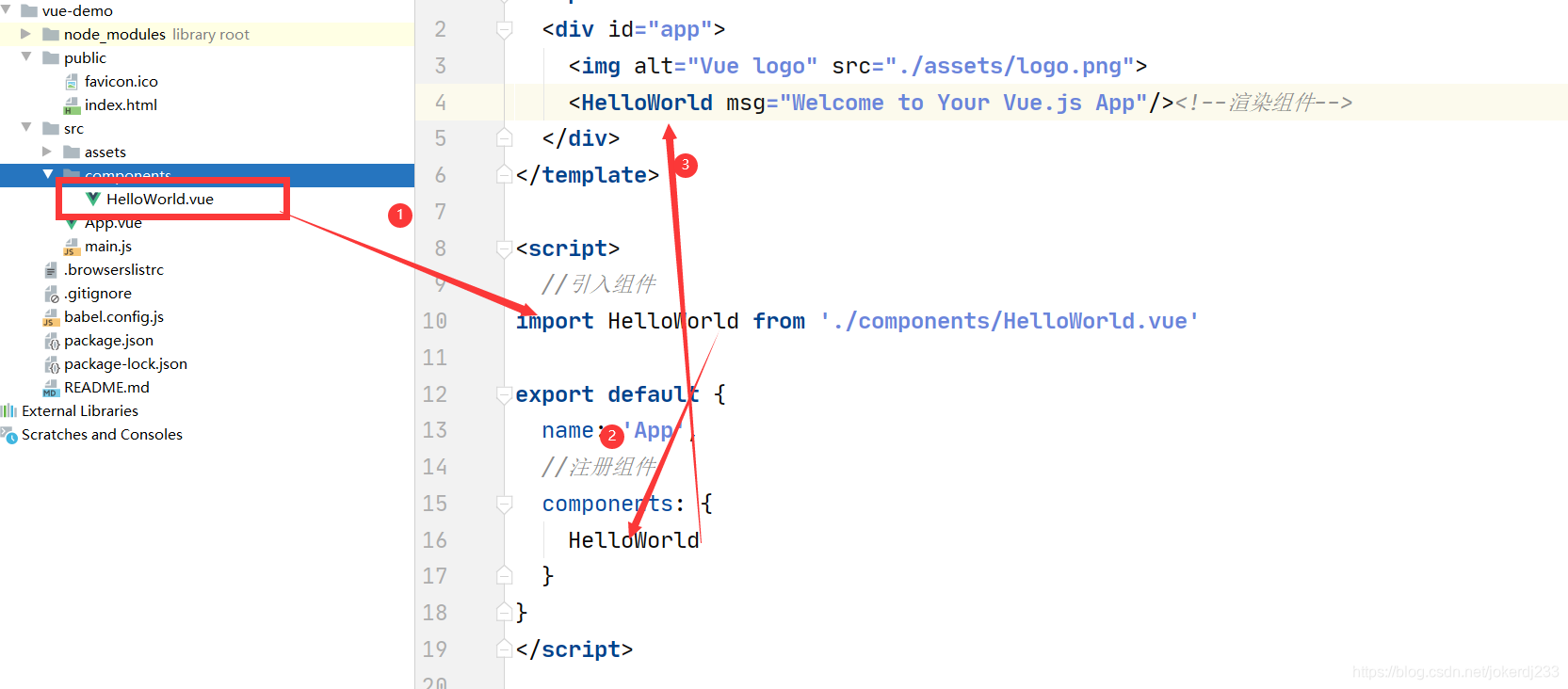
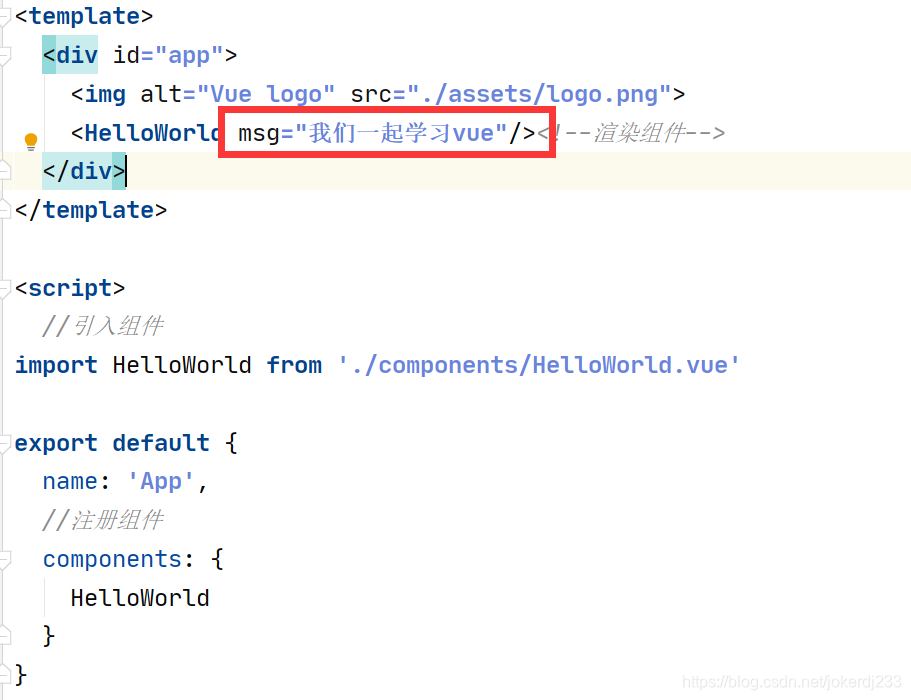
App.vue

引入组件的方式




本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

