百度地图api
百度地图api
api地址
http://lbsyun.baidu.com/
注册账号

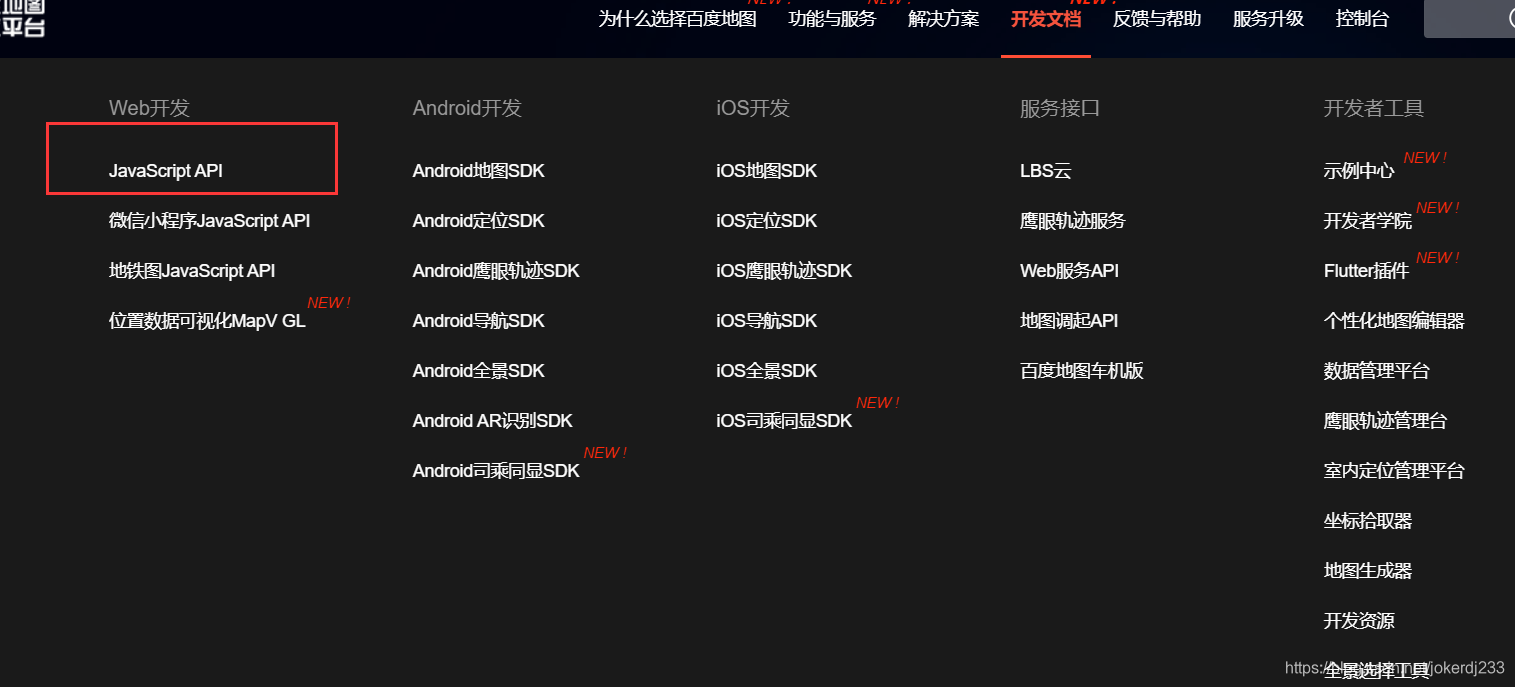
查看api

要先进行注册账号和申请密钥(ak)才可使用该服务,接口无使用次数限制,请放心使用

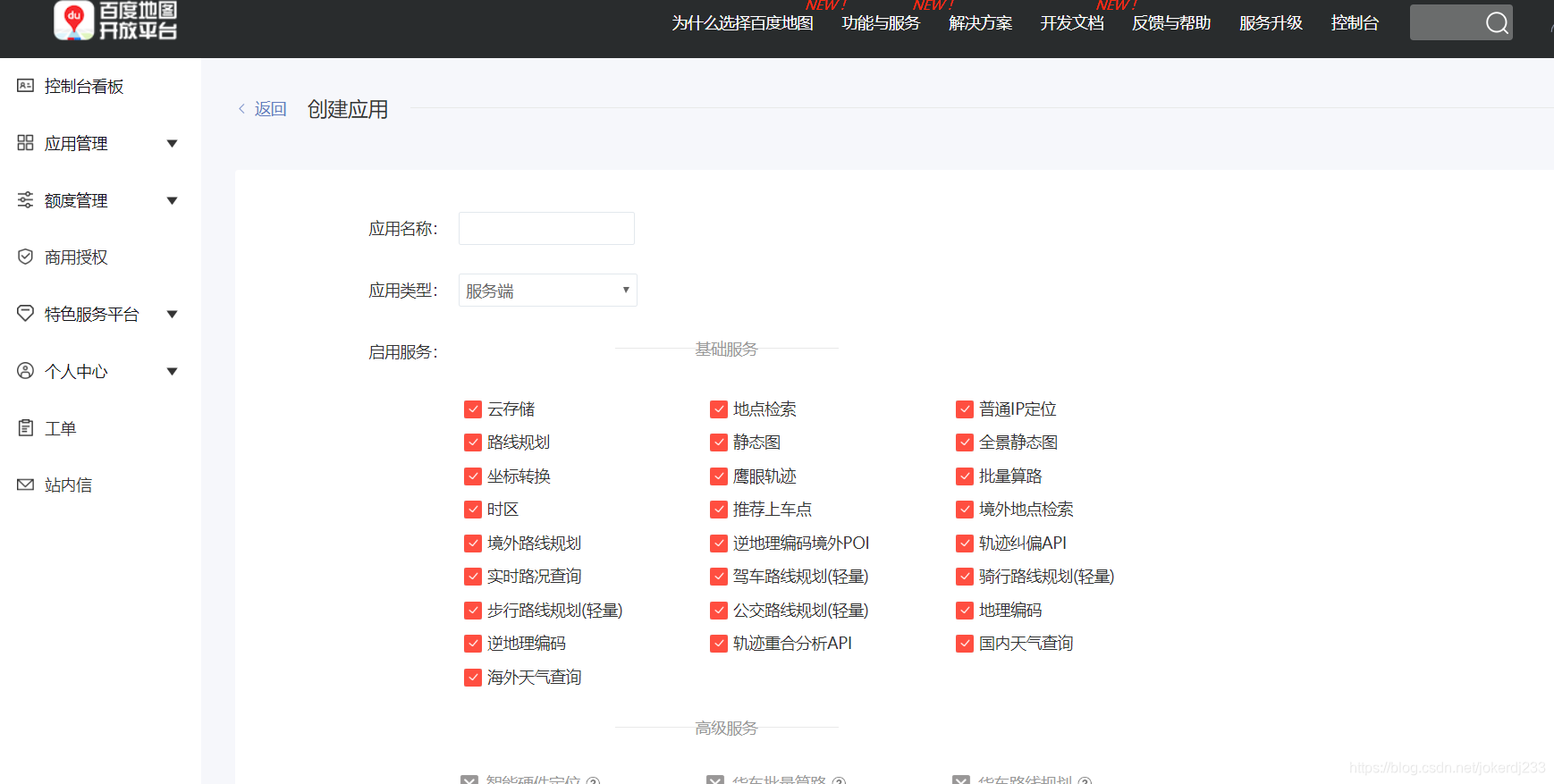
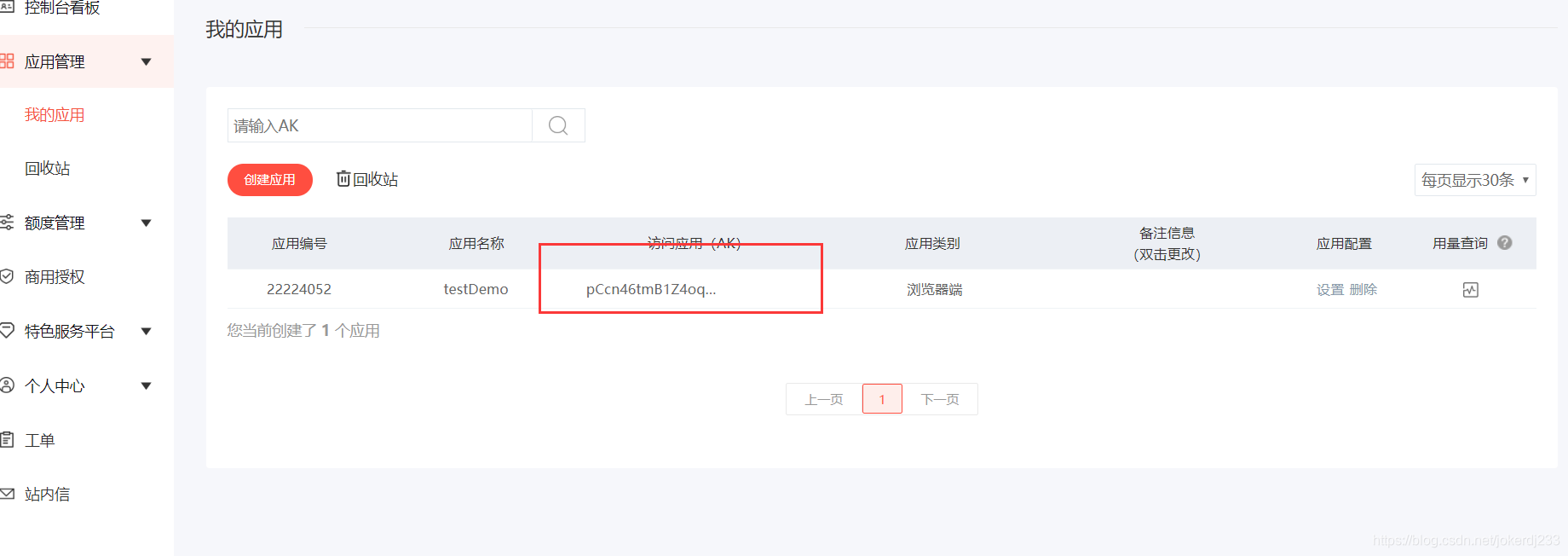
创建应用
- 申请账号为开发账号

- 申请密钥

- 创建应用


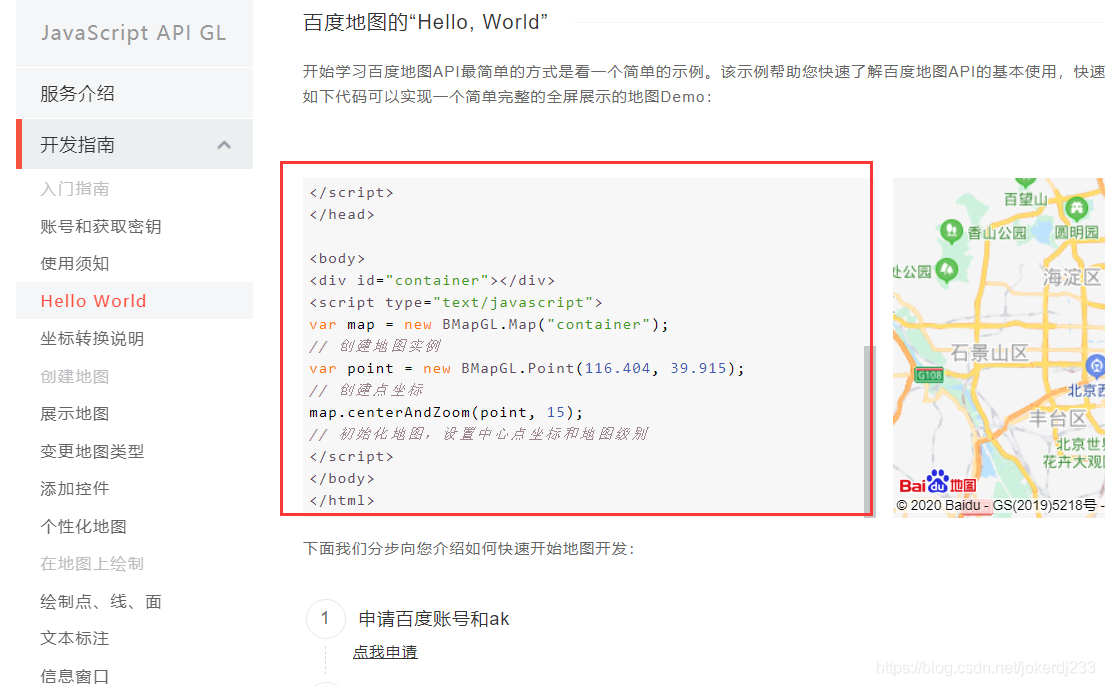
hello word开发
复制api提供的html脚本到工程中


输入密钥


访问页面测试

常见api测试
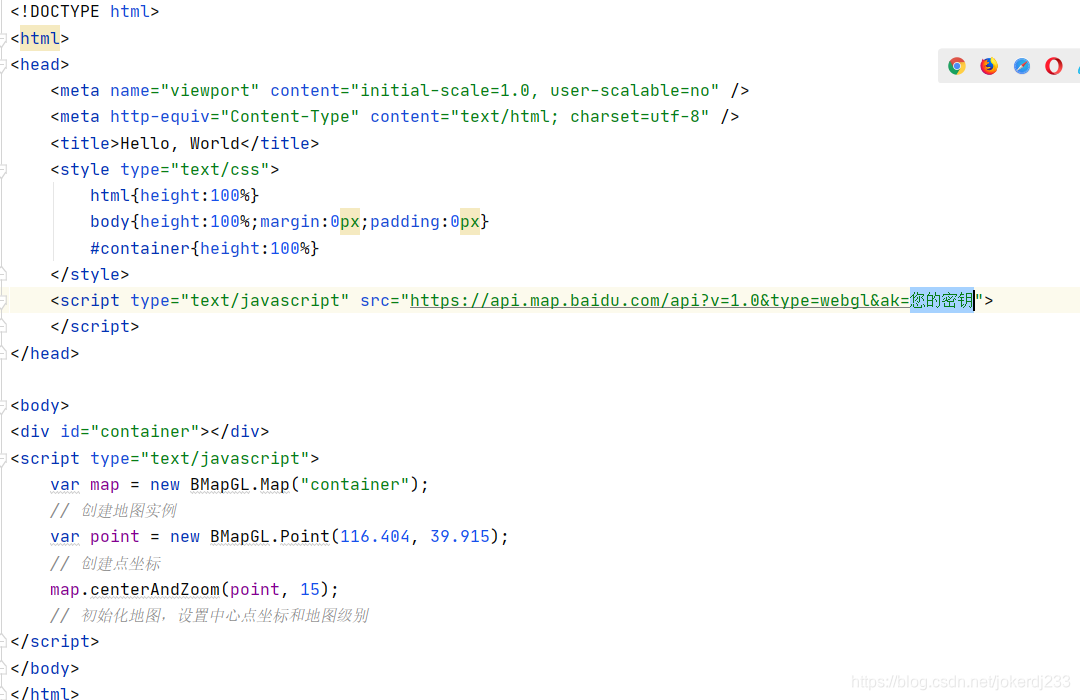
模板
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=你的密钥">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
var point = new BMapGL.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
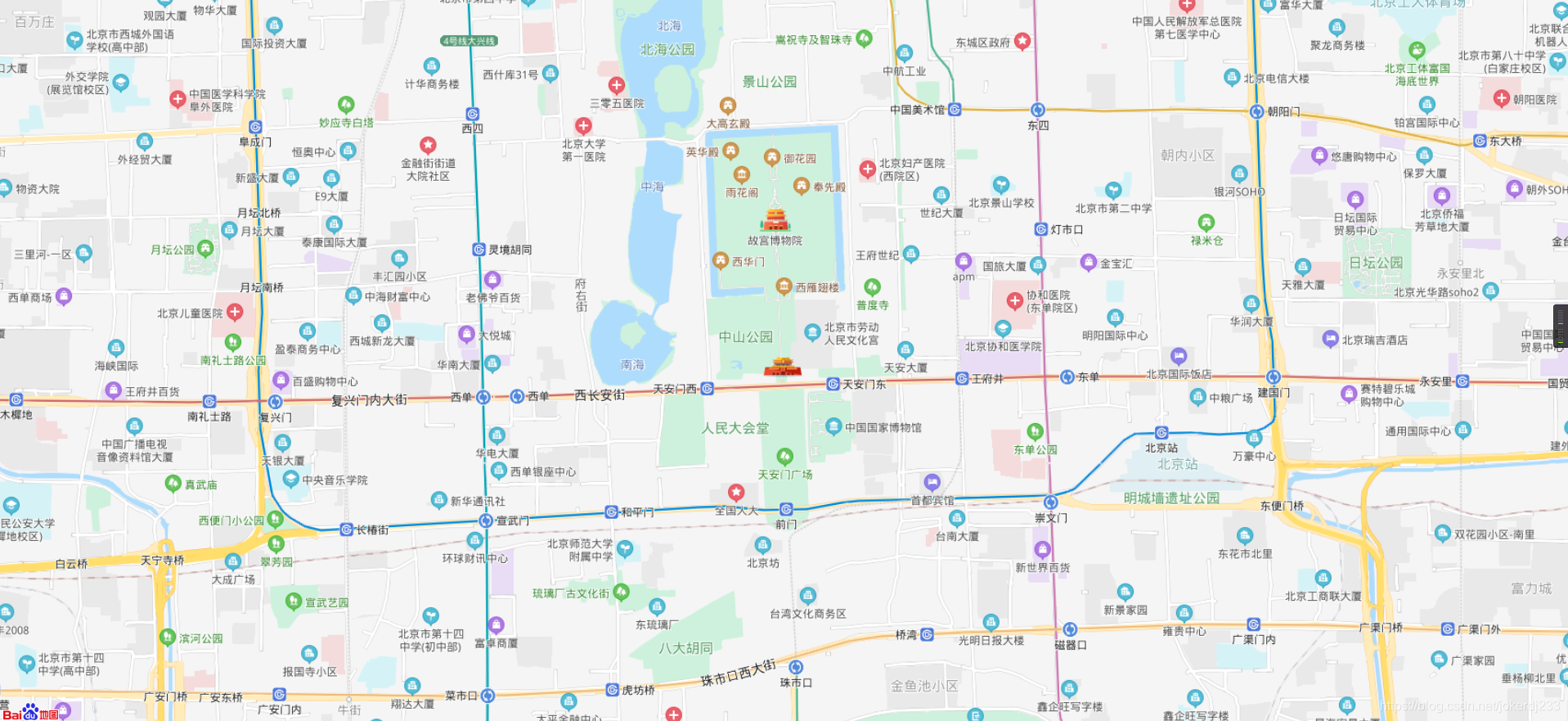
</html>页面展示效果

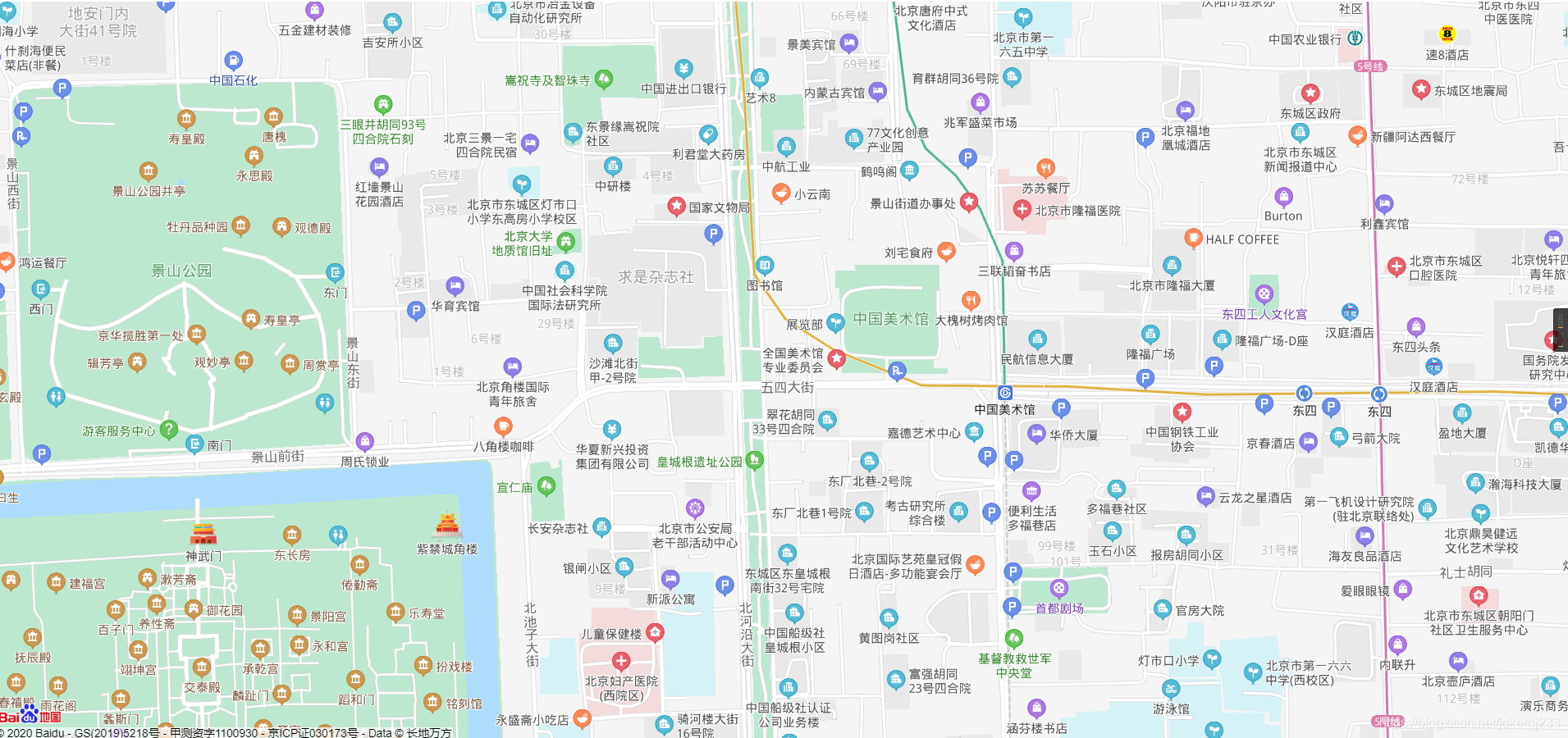
开启鼠标滚轮缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
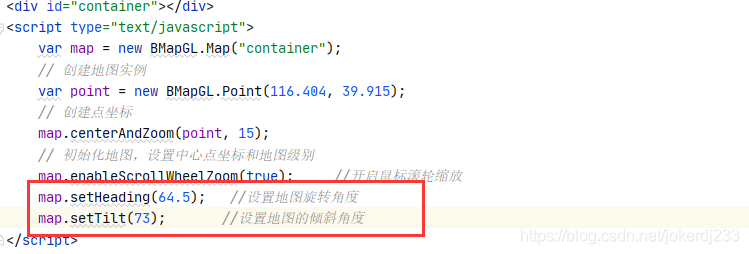
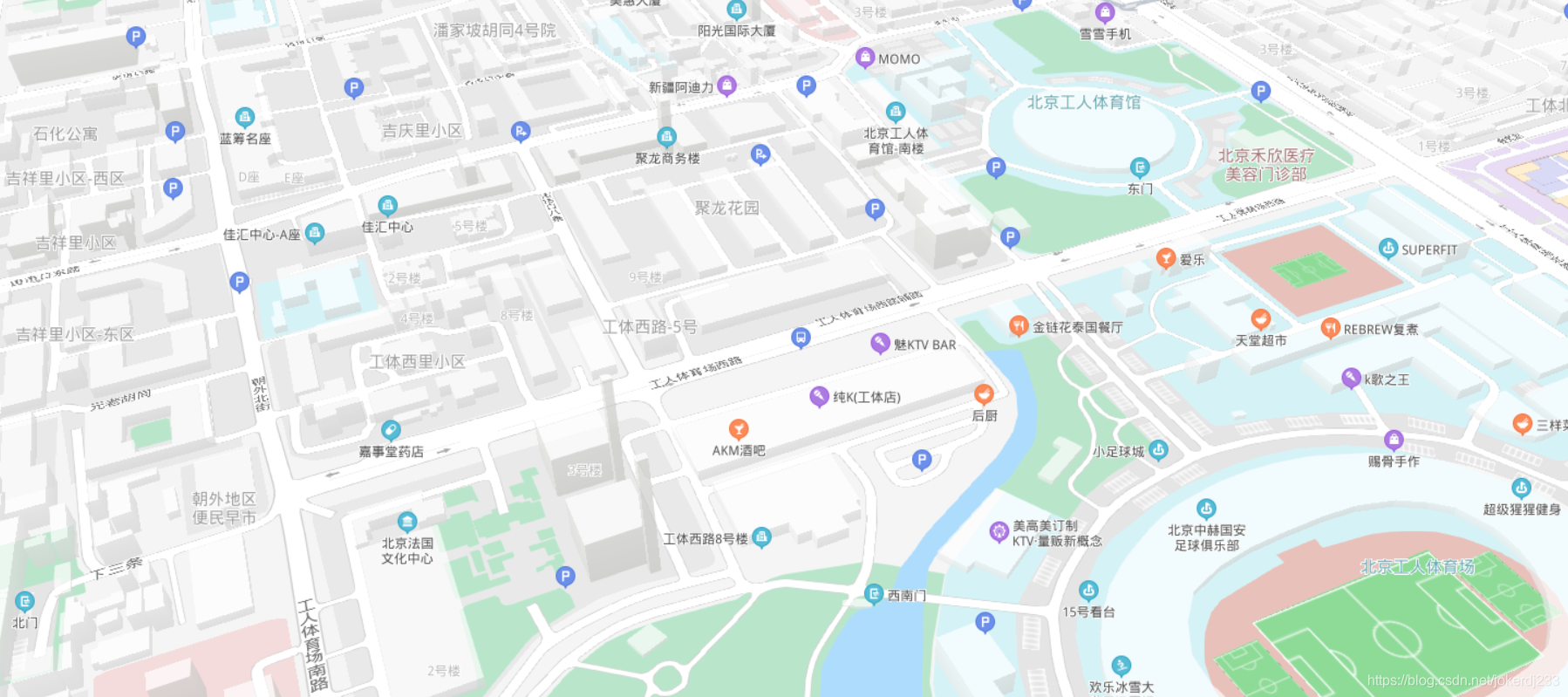
设置地图的旋转角度和倾斜角度
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度

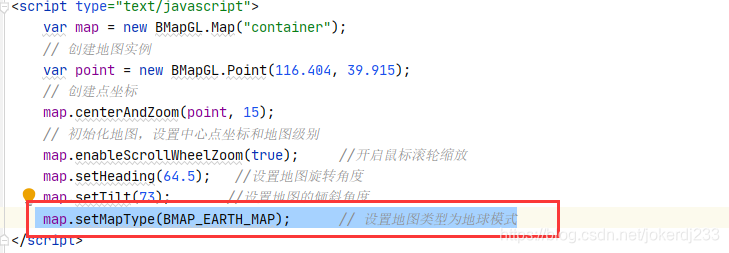
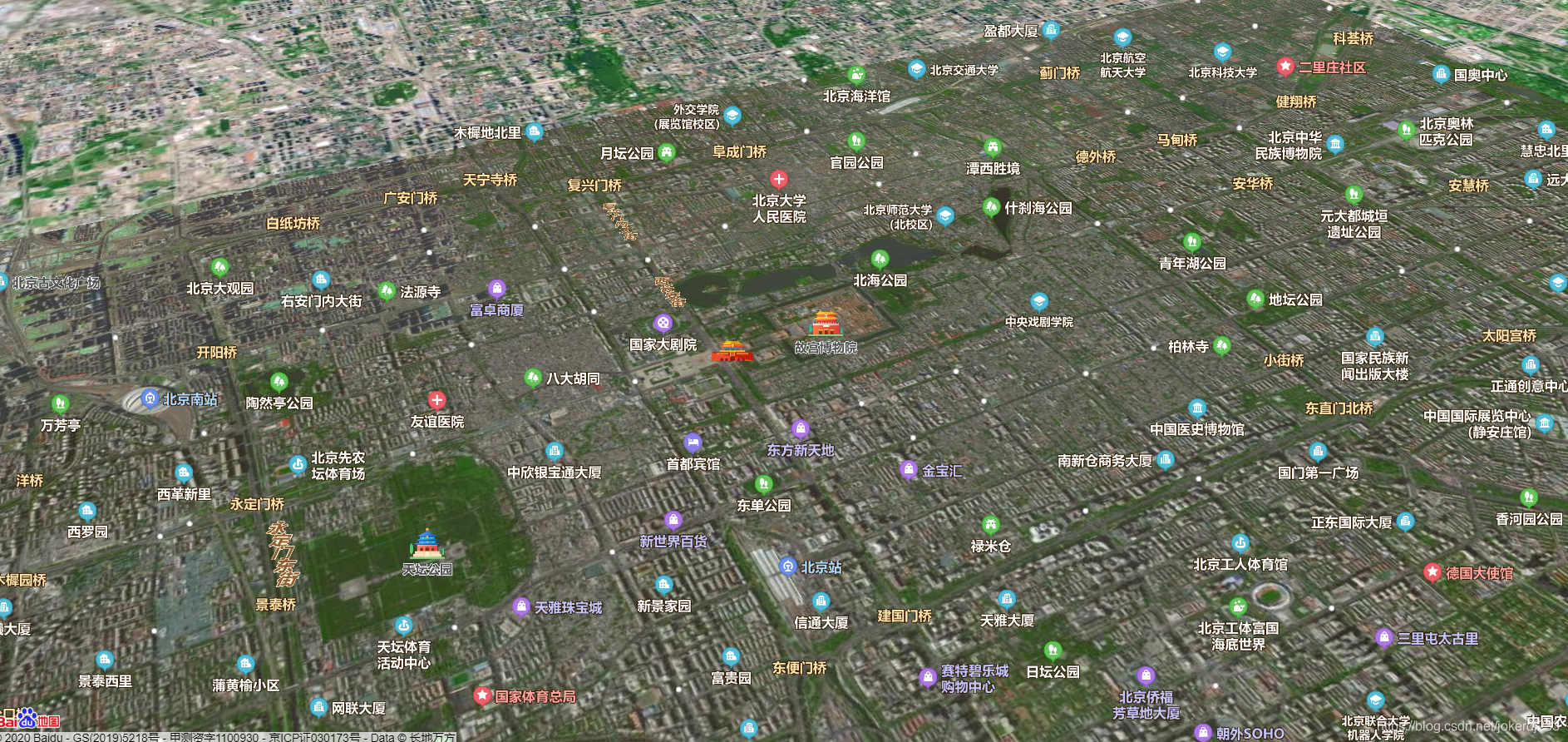
变更地图类型为地球

map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
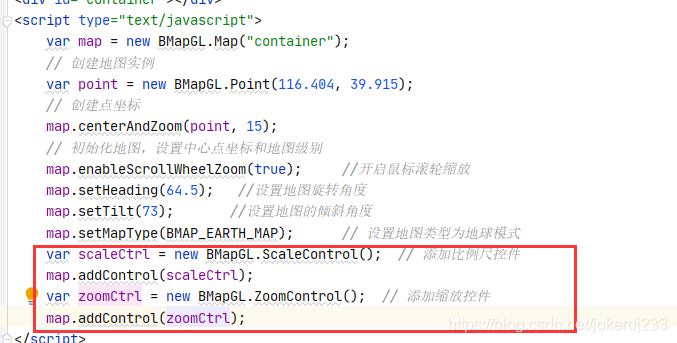
添加控件
添加缩放控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl); 
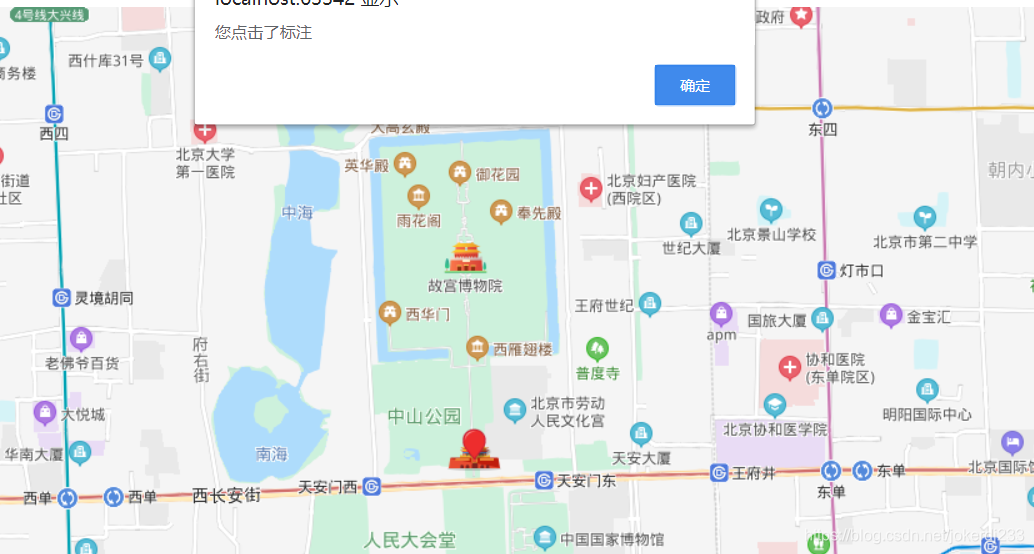
设置标注
var point = new BMapGL.Point(116.404, 39.915);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中

给当前标记添加点击事件
marker.addEventListener("click", function(){
alert("您点击了标注");
});
示例Demo
示例Demo
总结
- 注册开发账号
- 申请ak
- 示例demo
- 学会看api
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


