【Vue】【uni-app】实现发起工单页面
修改了上次的导航栏为二级导航

<template>
<view class="leftNav">
<div class="logo">
显鹅易见
</div>
<uni-collapse class="item" accordion="true">
<uni-collapse-item title="养殖场总部">
<a href="#/pages/HeadQuarter/HeadQuarter">养殖场总部</a>
</uni-collapse-item>
<uni-collapse-item title="养殖场">
<a href="#/pages/Farm/Farm">养殖场</a>
</uni-collapse-item>
<uni-collapse-item title="出入栏管理">
<a href="#/pages/FarmManagement/ShowInOutCount">出入栏管理</a>
</uni-collapse-item>
<uni-collapse-item title="工单管理">
<a>周期工单</a>
<a href="#/pages/WorkOrderManagement/WorkOrderManagement">工单列表</a>
<a href="#/pages/WorkOrderManagement/InitiateWorkOrder">发起工单</a>
</uni-collapse-item>
<uni-collapse-item title="管理面板">
<a href="#/pages/manage/manage">管理面板</a>
</uni-collapse-item>
</uni-collapse>
</view>
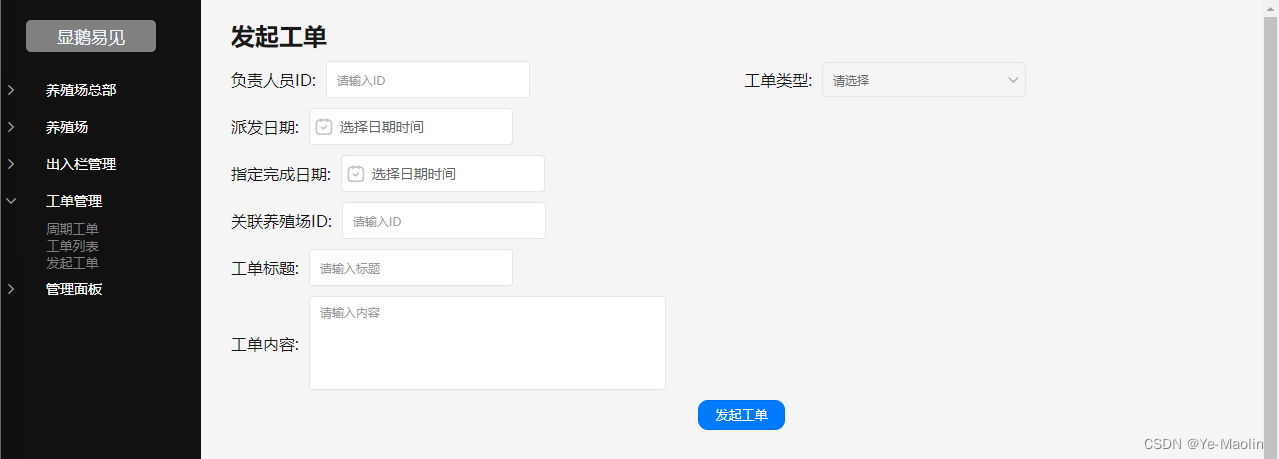
</template>实现了发起工单页面

<template>
<navgation />
<view class="right">
<h2 class="section">发起工单</h2>
<view class="section">
<text>负责人员ID: </text>
<view class="block">
<uni-easyinput placeholder="请输入ID" @change="inputPersonID"></uni-easyinput>
</view>
<text>工单类型: </text>
<view class="block">
<uni-data-select v-model="kind" :localdata="kinds"></uni-data-select>
</view>
</view>
<view class="section">
<text>派发日期: </text>
<view class="block">
<uni-datetime-picker v-model="dispatchDate"></uni-datetime-picker>
</view>
</view>
<view class="section">
<text>指定完成日期: </text>
<view class="block">
<uni-datetime-picker v-model="taskDate"></uni-datetime-picker>
</view>
</view>
<view class="section">
<text>关联养殖场ID: </text>
<view class="block">
<uni-easyinput placeholder="请输入ID" @change="inputAssociateID"></uni-easyinput>
</view>
</view>
<view class="section">
<text>工单标题: </text>
<view class="block">
<uni-easyinput placeholder="请输入标题" @change="inputTitle"></uni-easyinput>
</view>
</view>
<view class="section">
<text>工单内容: </text>
<view style="width: 35%;">
<uni-easyinput placeholder="请输入内容" type="textarea" @change="inputContent"></uni-easyinput>
</view>
</view>
<view class="section">
<button type="primary" size="mini" @click="initiate">发起工单</button>
</view>
</view>
</template>
<script>
import navigation from '../../components/navgation/navgation.vue';
export default {
data() {
return {
kind: '',
kinds: [{
text: '周期工单',
value: 0
}, {
text: '临时工单',
value: 1
}, {
text: '紧急工单',
value: 2
}],
personID: "",
associateID: "",
dispatchDate: '',
taskDate: '',
title: "",
content: ""
};
},
methods: {
inputID(e) {
this.ID = e;
},
inputPersonID(e) {
this.personID = e;
},
inputAssociateID(e) {
this.associateID = e;
},
inputTitle(e) {
this.title = e;
},
inputContent(e) {
this.content = e;
},
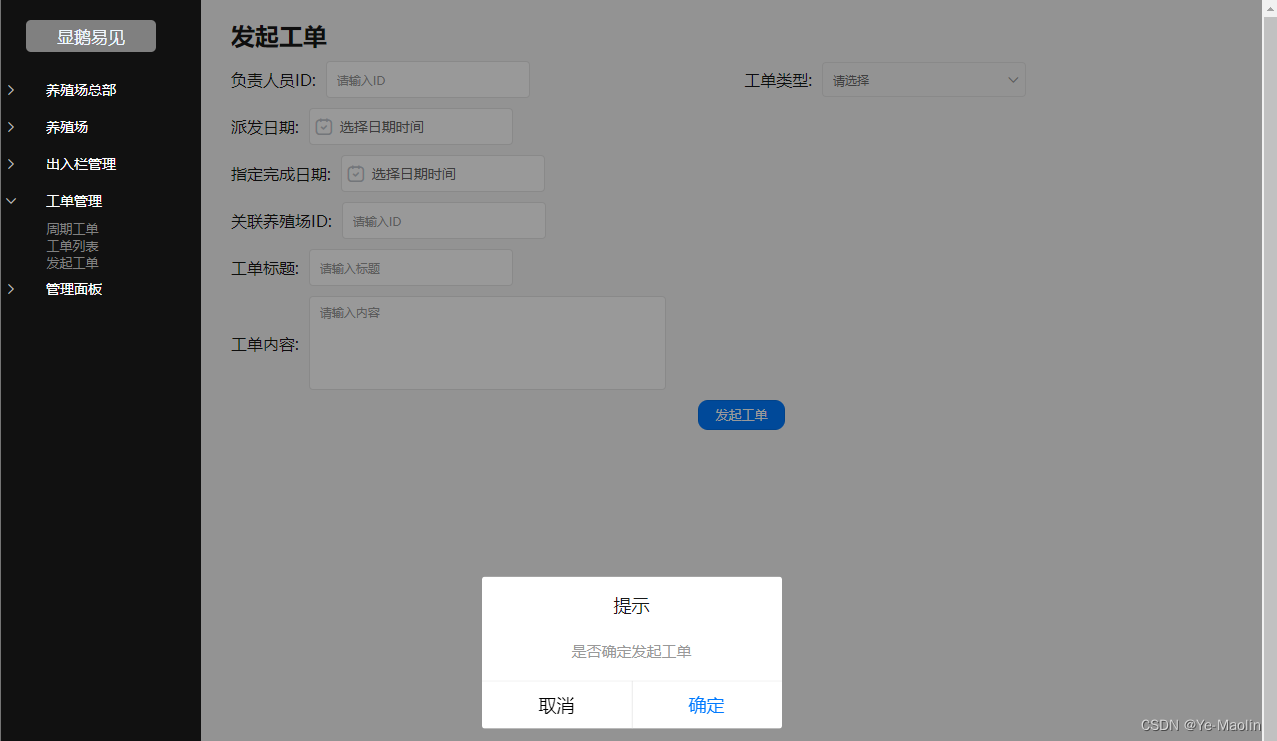
initiate() {
uni.showModal({
title: '提示',
content: '是否确定发起工单',
success: (res)=>{
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
},
sendRequst() {
uni.request({
url: 'http://192.168.6.128:8080', // 接口地址
method: 'POST',
data: {
kinds: this.kinds[this.kind].text,
personID: this.personID,
associateID: this.associateID,
dispatchDate: this.dispatchDate,
taskDate: this.taskDate,
title: this.title,
content: this.content
},
header: {
'content-type': 'application/json' // 自定义请求头信息
},
success: (response) => {
if (response.statusCode == 200) {
uni.showToast({
title: '提交成功'
});
} else {
console.log('提交失败:', response);
uni.showToast({
title: '提交失败',
icon: 'error'
})
}
},
fail: (response) => {
console.log('请求后端失败:', response);
uni.showToast({
title: '提交失败',
icon: 'error'
})
}
})
}
}
}
</script>
<style lang="scss">
.right {
margin-top: 40rpx;
margin-left: 440rpx;
}
.section {
display: flex;
align-items: center;
column-gap: 20rpx;
margin: 20rpx;
}
.block {
width: 20%;
border-radius: 10rpx;
margin-right: 20%;
}
button {
border-radius: 20rpx;
}
</style>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-11-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

