【Uniapp】-uni-app项目结构
原创
前言
好了,经过上一章节文章的介绍,就搭建好了 Uniapp 的开发环境,知道了如何通过 HBuilderX 将 Uniapp 编写的代码运行到浏览器当中,运行到微信开发者工具当中,运行到安卓模拟器上面去,了解完之后,接下来再来给大家介绍了解一下 Uniapp 默认项目的一个结构, 目录表达含义。
步入正题
好,那默认项目的一个结构其实非常简单,如果已经学过微信小程序,只要学过了小程序开发,你再看它结构,跟切菜没太大区别。
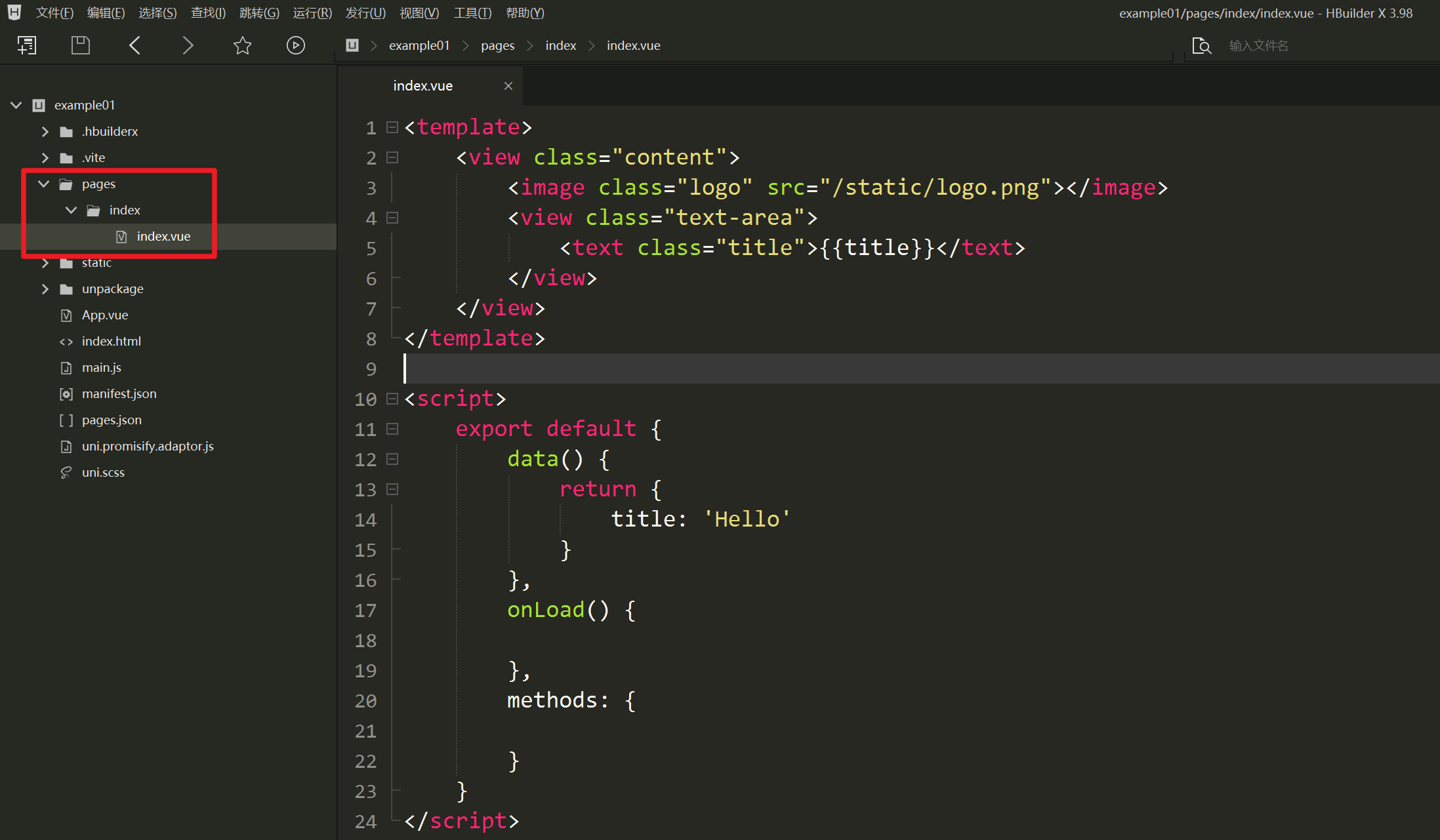
pages
首先来看 pages,是和微信小程序的 pages 是一样,它就是存放页面的,这里面默认有一个页面,就是首页:

将来你有其他页面,是不是这里面再去新建其他页面就可以了。
static
static 就是存放静态的一些资源,然后再往下面看。
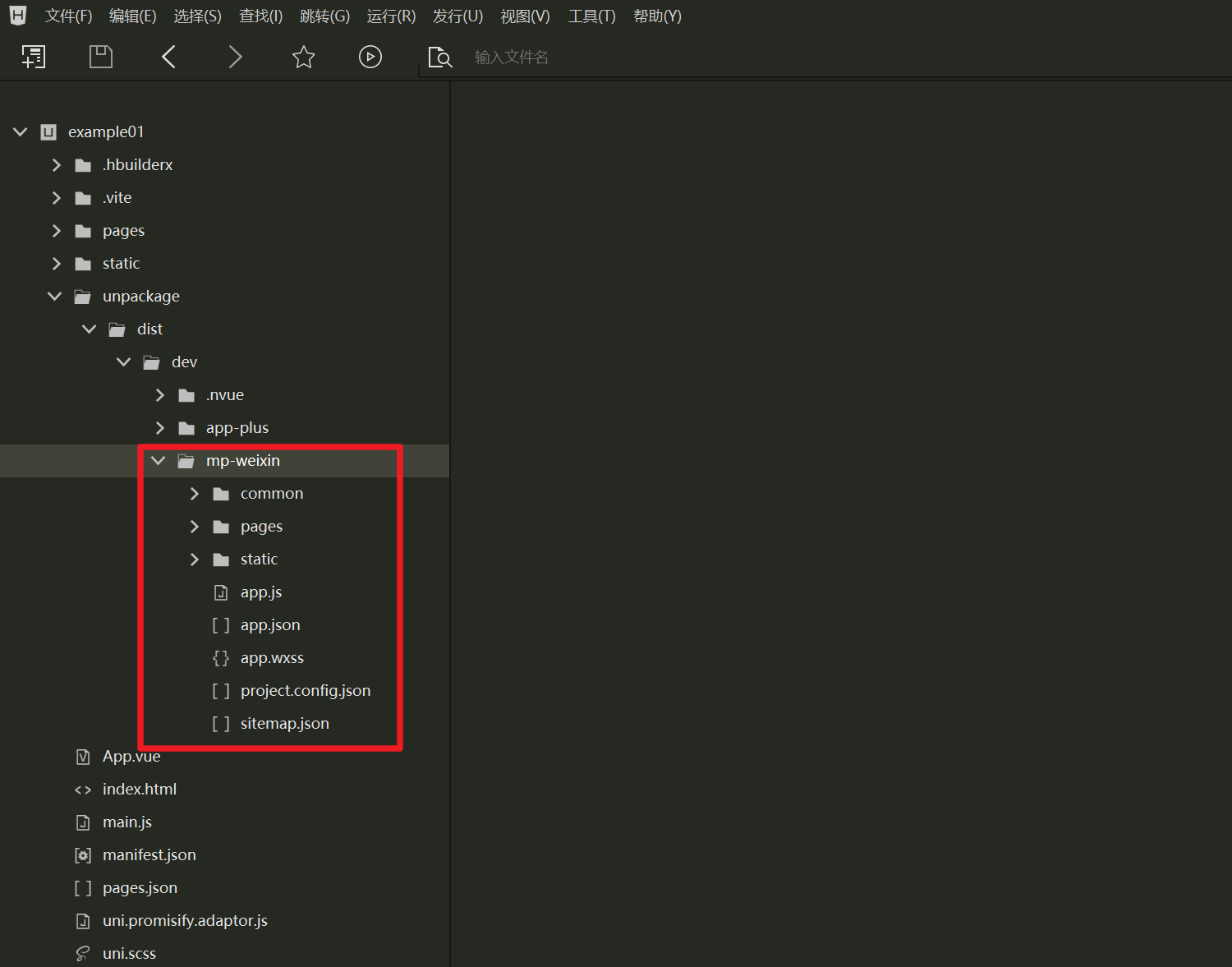
unpackage
unpackage 是什么呢?它里面就是存放打包的一些这个内容,你要运行到浏览器里面去,要运行到微信小程序里面去,它打包代码就放在这,比如说 MP,就是打包到微信的代码:

App.vue
然后再继续看,App.vue 是什么?就是 Vue 的一个入口文件。
index.html
index.html,代表着你的 Vue 挂载在哪?是挂在界面上,这个就是被挂载的一个界面。
main.js
main.js,就是我们 js 的一个入口文件,在这个入口文件里面做什么呢?导入了我们的一个 vue ,然后创建了 Vue 的一个实例,把 Vue 的一个实例给它挂载上去了。
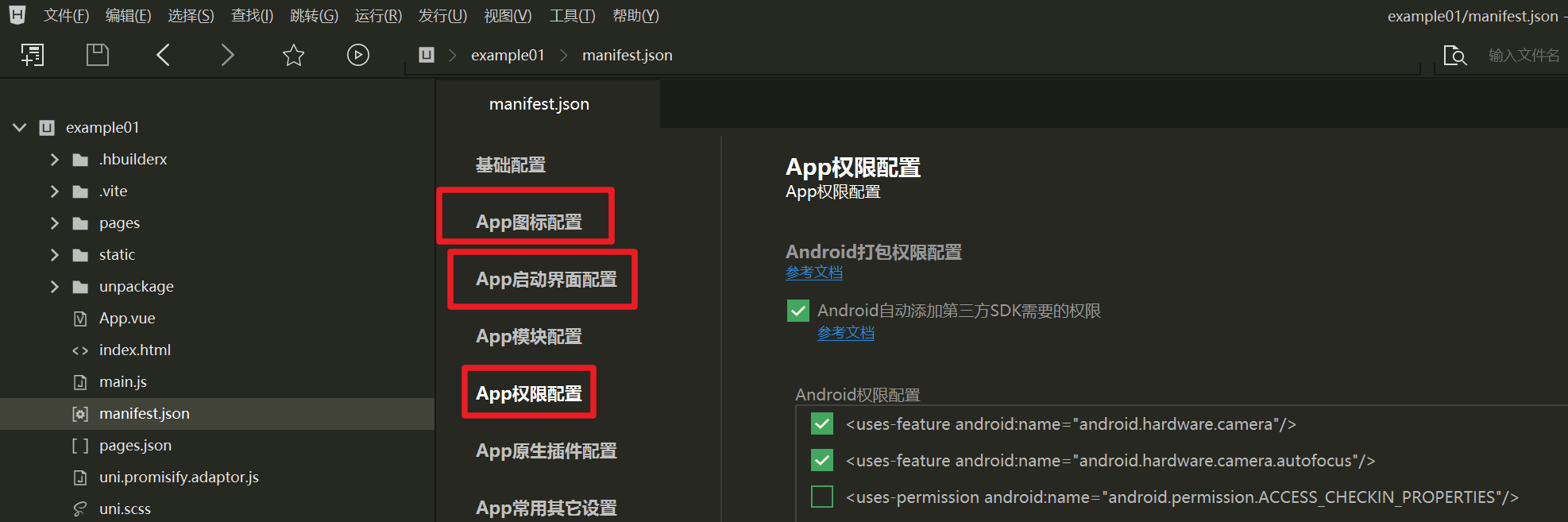
manifest.json
manifest.json,就是我们的一个清单文件,这个清单文件就是用来配置你当前编写的这个程序的,那可以配什么呢?可以配置,如果是运行到 iOS 安卓上面的话,可以配置它的一个图标,它的一个启动界面,然后它的一些这个权限:

如果说运行到 Web 上面可以配置是否要启用我们的 https 这类似的。 如果说配运行到我们这个微信小程序里面去,你需要配置微信小程序的 APP ID
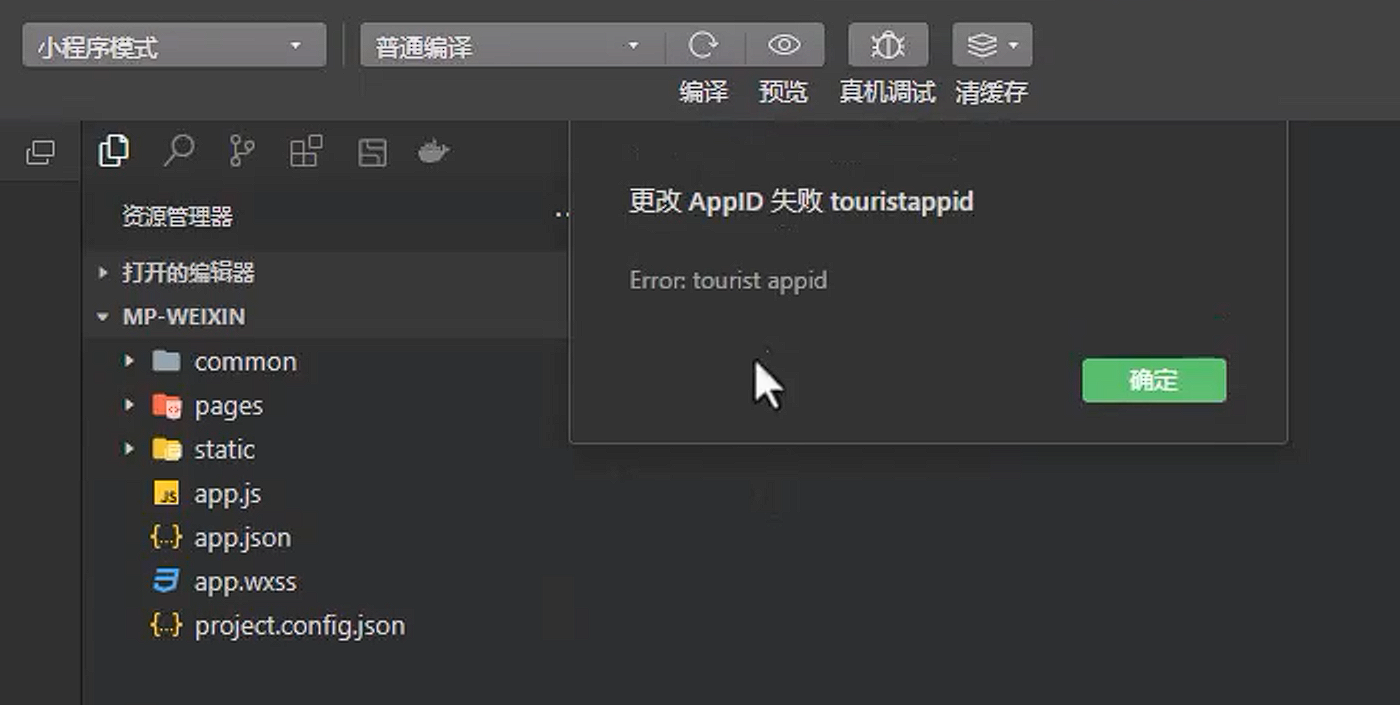
说到这个配置微信小程序,之前我们在运行到微信小程序时,出现了一个报错:

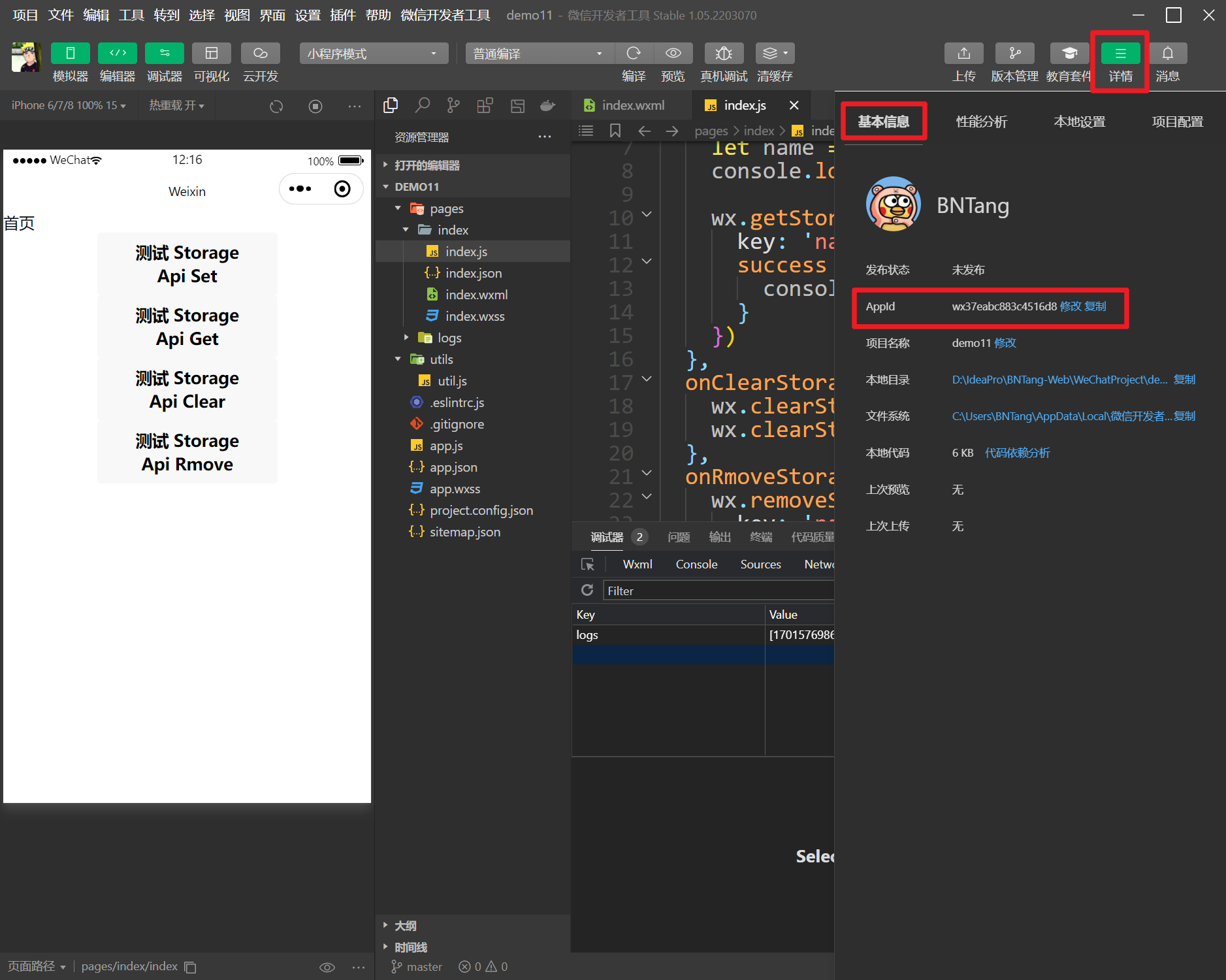
这个报错是什么原因呢?是因为我们没有配置微信小程序的 APP ID,那怎么配置呢?也非常简单,在 manifest.json 中有一个微信小程序的配置,我们在这里面配置一下就可以了,关于微信小程序的 APP ID,我们可以在微信小程序的管理后台中找到:

这个就是 manifest.json 配置文件,最常用的就是修改我们 APP 的一个图标,启动界面,然后配置它的一些这个权限。然后就是我们的这个 Web 里面是否开启 Https 的一个协议,小程序里面就是配置我们的 App Id 就可以了。
pages.json
pages.json 是什么东西?它就相当于我们微信小程序当中的 app.json,可以告诉他你有哪些界面,这些界面的一个路径。然后这个界面样式以及全局的一些样式。
比如 navigationBarTextStyle 是配置的文本的颜色,然后 navigationBarTitleText 是配置导航栏 title 的文本, navigationBarBackgroundColor 是配置导航栏的背景颜色,然后还有一个 backgroundColor 是配置整个页面的背景颜色。
这是配置全局的,就每个页面你配了都会这样,pages 这个就是指定页面的,那如果指定页面的和全局的重复怎么办?是不是和小程序里面也一样?是不是就听指定界面的,自己有用自己的,自己没有是不是就用全局的,是不是和过去的都一样,好,这是我们的一个 pages.json 配置,pages.json 就相当于微信小程序里面的 app.json,照这个配置就可以了。
uni.promisify.adaptor.js
uni.promisify.adaptor.js 是什么东西?它是一个适配器,它是用来适配我们的一些 API 的,比如说我们的 uni.request,它是一个异步的,但是我们可以通过 uni.promisify.adaptor.js 这个适配器,把它变成一个同步的,这个就是它的一个作用。
uni.scss
uni.scss 是什么东西?它是一个样式文件,它是一个全局的样式文件,你可以在这里面写一些全局的样式,比如说你想要设置一些全局的字体,你想要设置一些全局的颜色,都是没问题的。
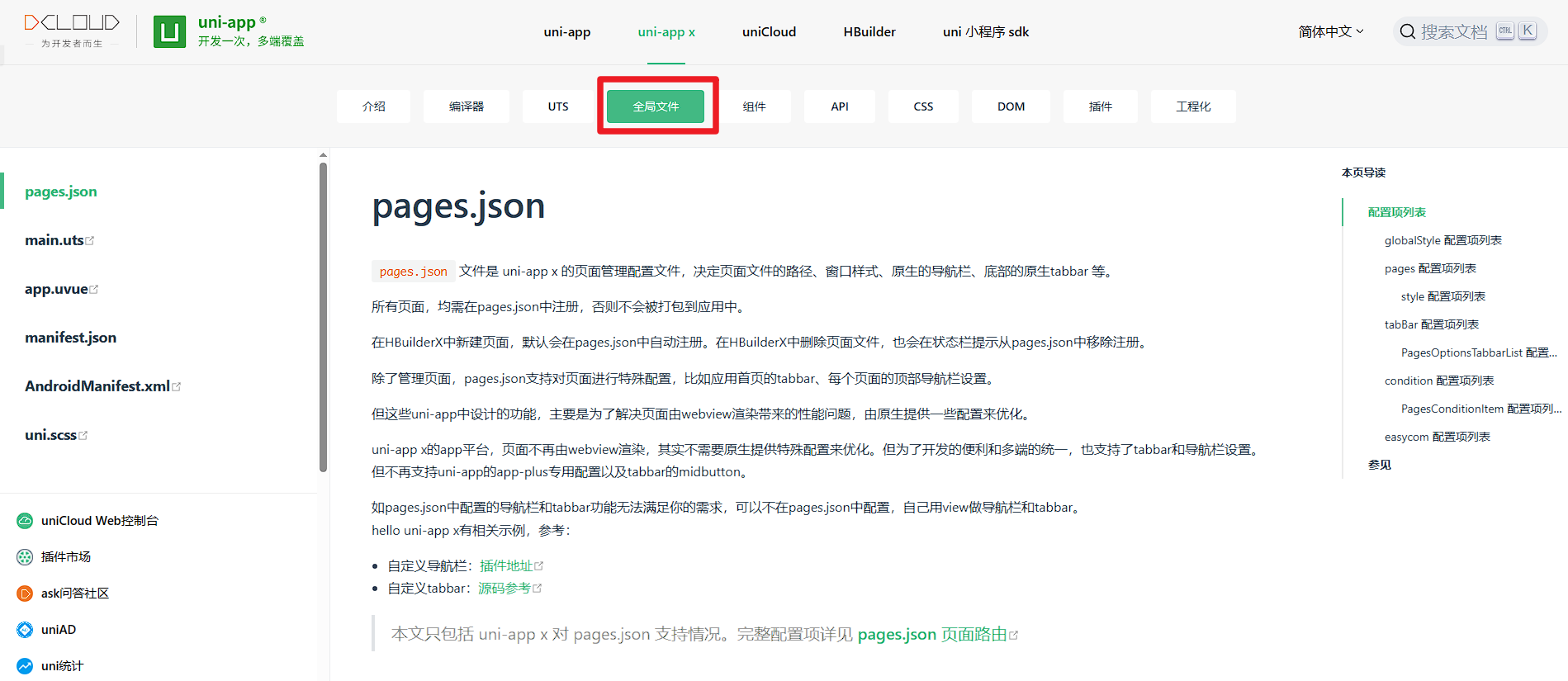
好,好了之后,那这个东西如果你要详细的去看一下,也很简单,你可以回到 Uniapp 官方文档,找到 uni-app x:

找到这,在这里面有一个全局的一个文件:

不懂,你回来查一下就可以了在这里稍微抄一下就完事了,这东西需要记吗?不需要,你只需要知道去哪儿能够找到这个文档就 OK 了,那么到此为止,这个 Uniapp 项目它的一个基本的一个结构,以及结构里面的每个文件有什么作用就讲清楚了,我们比较常用的例如 pages 去编写我们对应的一些页面,然后 static 存放我们的一些资源,然后呢其他的话就是一个 pages.json,在这里面去做一些,告诉他有哪些页面,每个页面的样式以及全局的样式,或者说添加我们的 navigationBar 这些东西,这些都是比较常常去操作,其他的都不太常去操作。
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号 JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

