AI助力 0 编程基础小白开发谷歌截图插件
大家好,我是伍六七。
AI 时代,领编程基础的小白也能通过 AI 开发出来一些简单好用的小工具。
阿七今天就带大家纯使用 GPT,「开发」出自己的一款谷歌浏览器截图组件!
直接问 GPT 我们要干嘛。
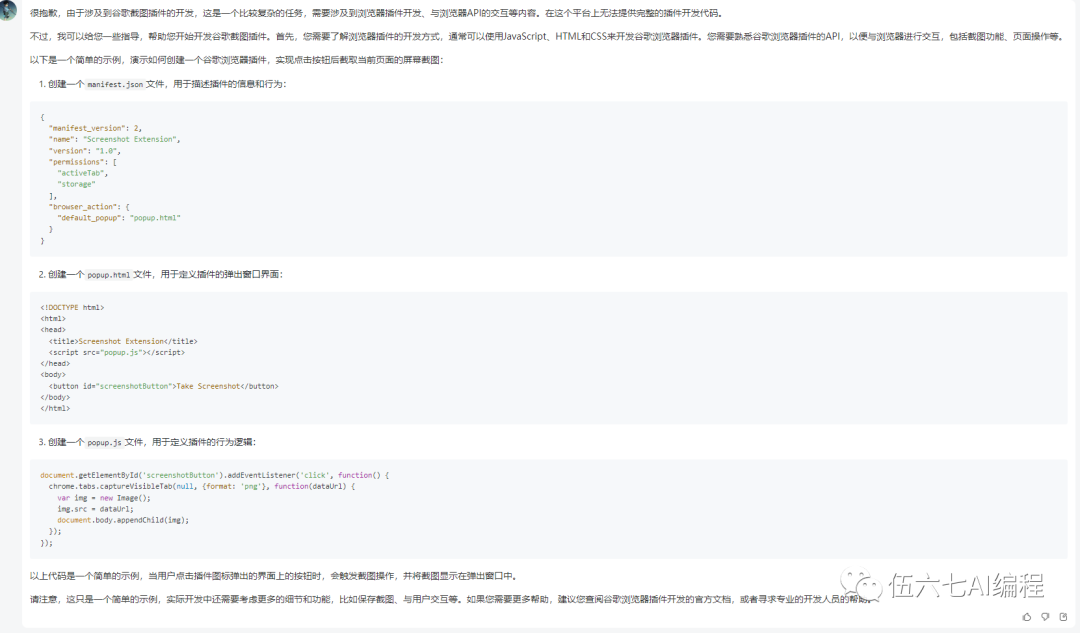
我想要制作一款谷歌截图插件,生成相关代码,自我重复审核代码正确性,确保插件能够正常运行。给出完整代码。

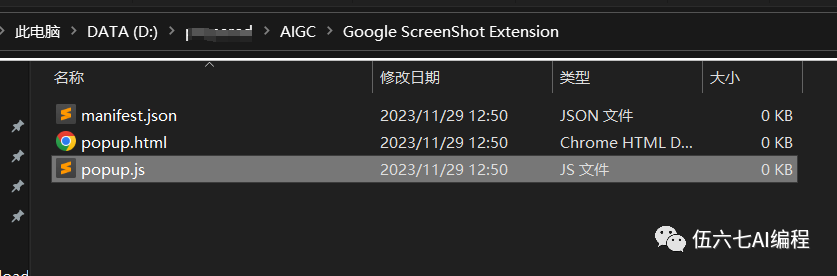
根据 GPT 返回,先创建一个 Google ScreenShot Extension 的文件夹,然后创建三个文件,分别是:manifest.json、popup.html、popup.js。
然后把 GPT 回复的文件内容分别复制粘贴到文件中。

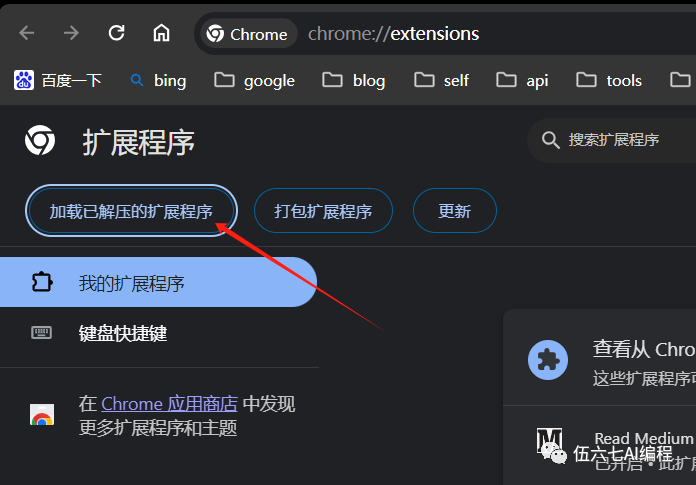
保存好文件内容之后,打开谷歌浏览器路径:右上角三个点-> 管理扩展程序 -> 扩展程序,选择「加载已解压的扩展程序」

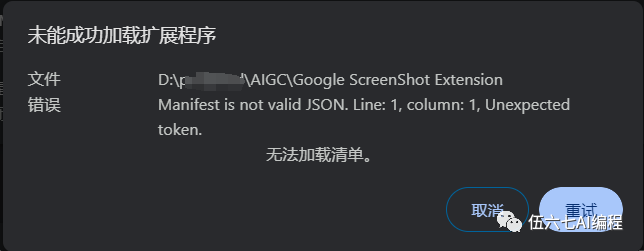
发现报错了。

我们把报错信息扔给 GPT。
说 manifest.json 格式有问题,检查发现,我的文件根本没放内容(抽自己)。我们重新把 GPT 输出的内容放入 manifest.json 文件。
再次导入插件,这次成功了!
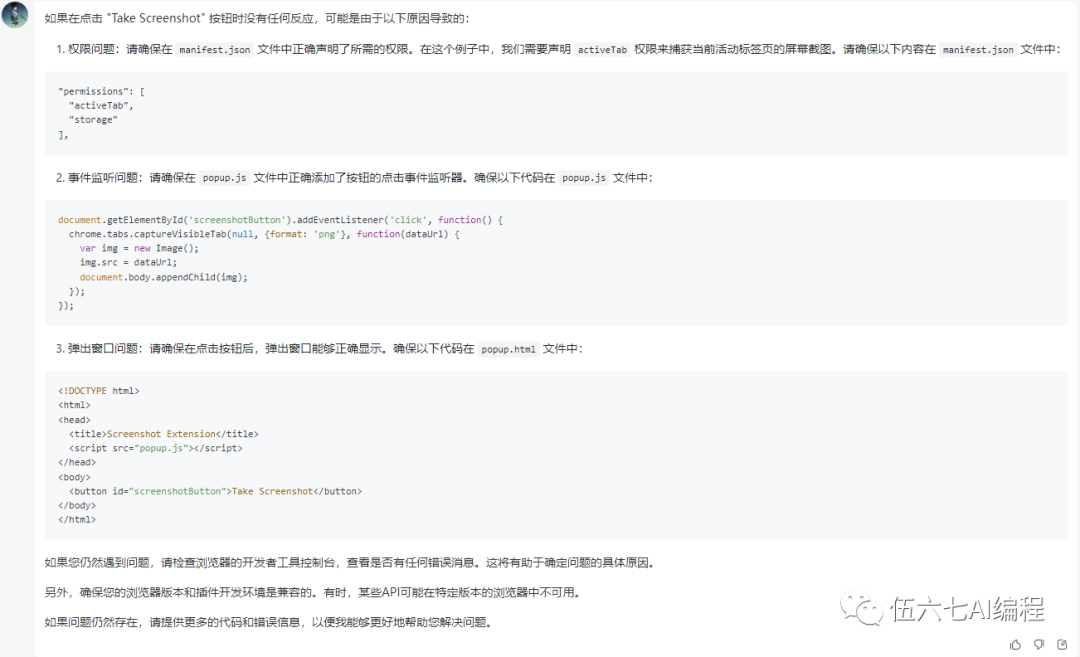
但是我在点击插件按钮 Task Screenshot 的时候没有反应,我们把问题扔给 GPT。
好,这会导入插件成功。但是我在使用的时候,点击
Take Screenshot没有反应。请解释原因,并给出解决方案

我排查了前面三个原因都没有问题,最后 GPT 还告诉我们可以检查浏览器的开发者工具控制台。
怎么打开控制台?右键扩展程序,选择 「审核弹出内容」,发现报错信息,发给 GPT

我发现控制台报错信息:Uncaught TypeError: Cannot read properties of null (reading 'addEventListener') at popup.js:1:44 请解决这个报错

我们把 GPT 修改后的代码,复制到 popup.js 文件中,然后删除谷歌插件,之后重新导入。
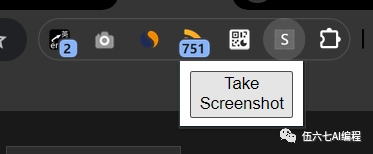
这会可以了,我们点击插件,如果列表中没有,点击下方截图最右侧的扩展程序,能打开所有的扩展程序。

我们点击 Take Screenshot 按钮,就可以把当前 tab 截成图。

给自己鼓个掌吧
有个 GPT,不会代码的人,也能做出自己的小产品!