vue 的常用事件
vue 的常用事件
事件处理
1.使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名; 2.事件的回调需要配置在 methods 对象中,最终会在 vm 上; 3.methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了; 4.methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象; 5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;

事件修饰符:
1.prevent:阻止默认事件(常用); 2.stop:阻止事件冒泡(常用); 3.once:事件只触发一次(常用); 4.capture:使用事件的捕获模式; 5.self:只有 event.target 是当前操作的元素时才触发事件; 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.prevent:阻止浏览器默认事件(常用)
什么是浏览器的默认事件呢?
- a 标签的跳转
- form 表单的提交
- 网页中右键单机,会弹出一个菜单(你可以试一试)
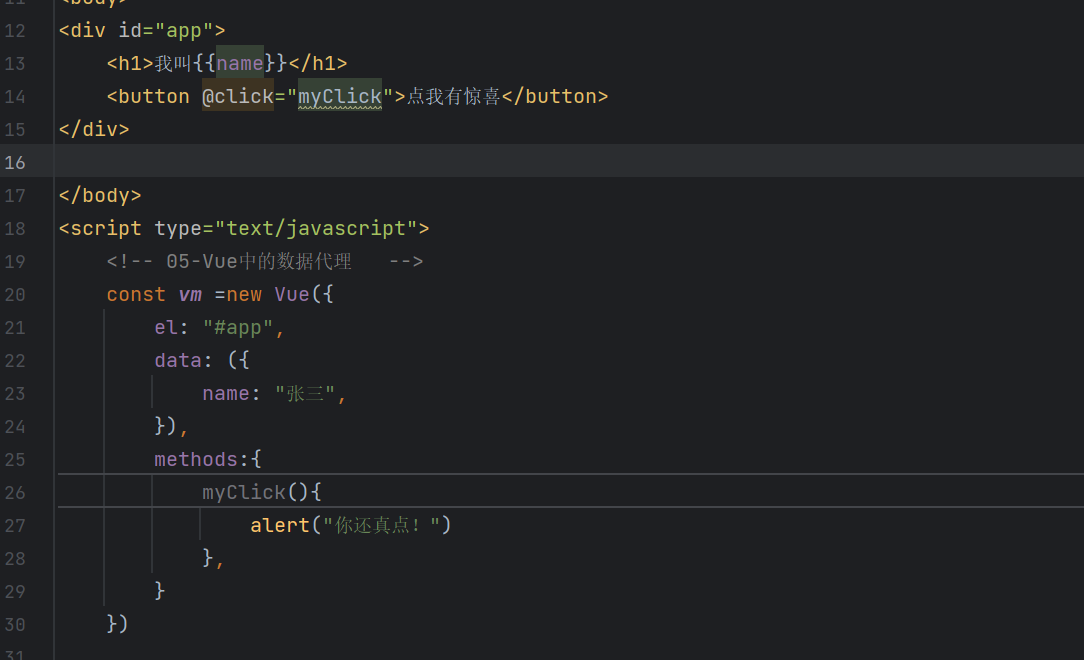
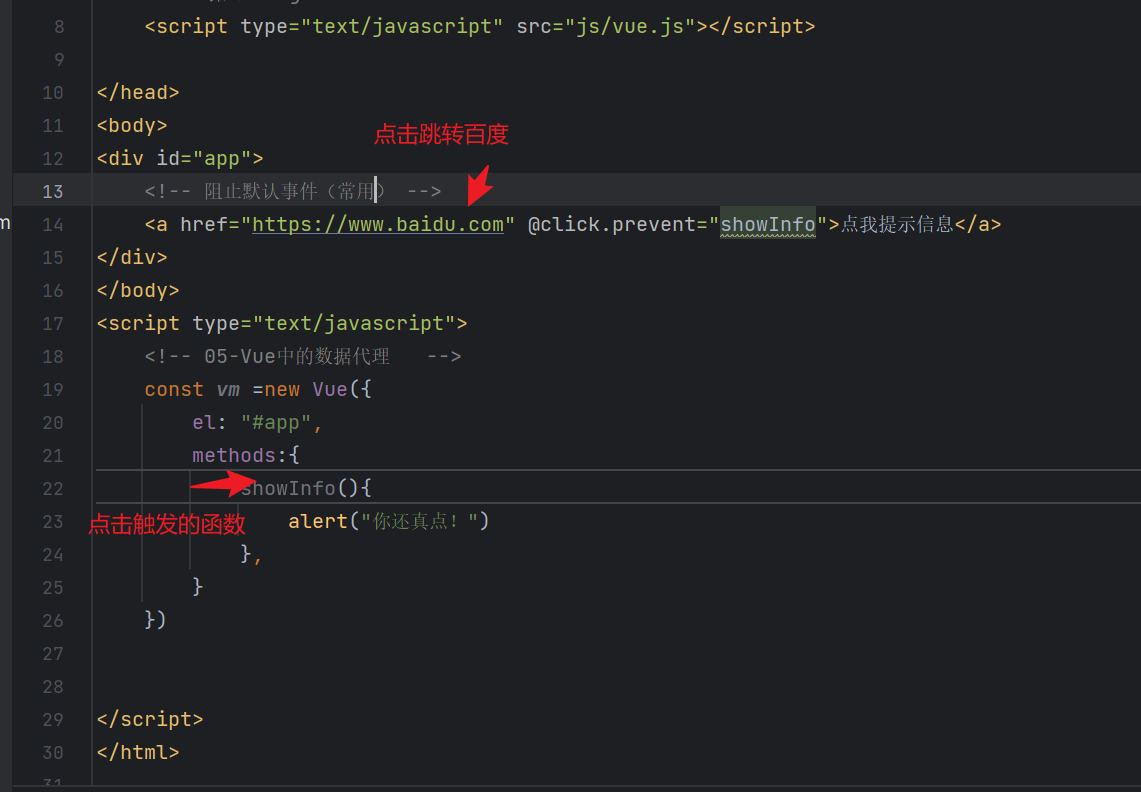
代码
正常来说 当我点击这个 a 标签之后 会跳转到百度 可是 他并不是我们想象的样子

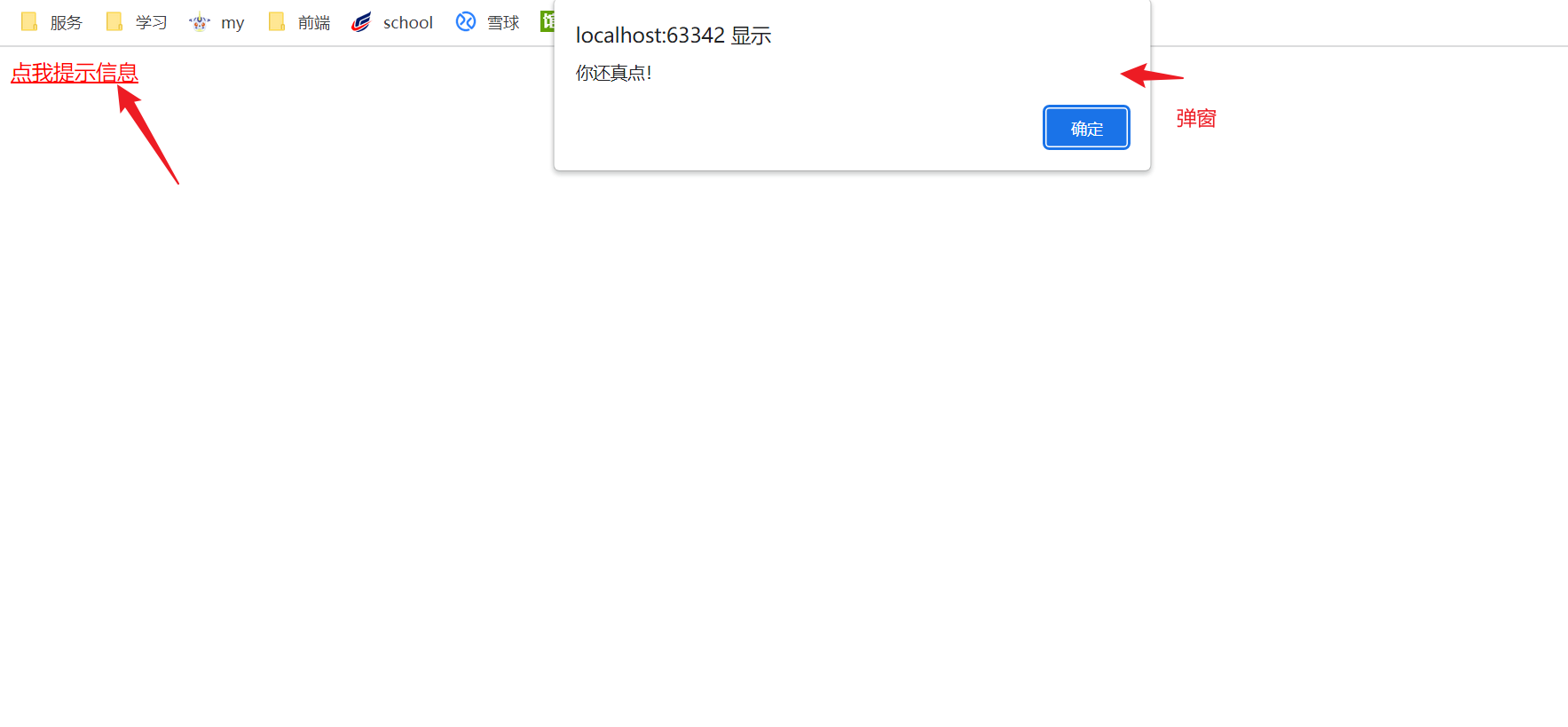
可以看到 是alert弹出框的提示 说明prevent修饰符 发生了作用 阻止了浏览器默认事件的调用

2.stop:阻止事件冒泡(常用)
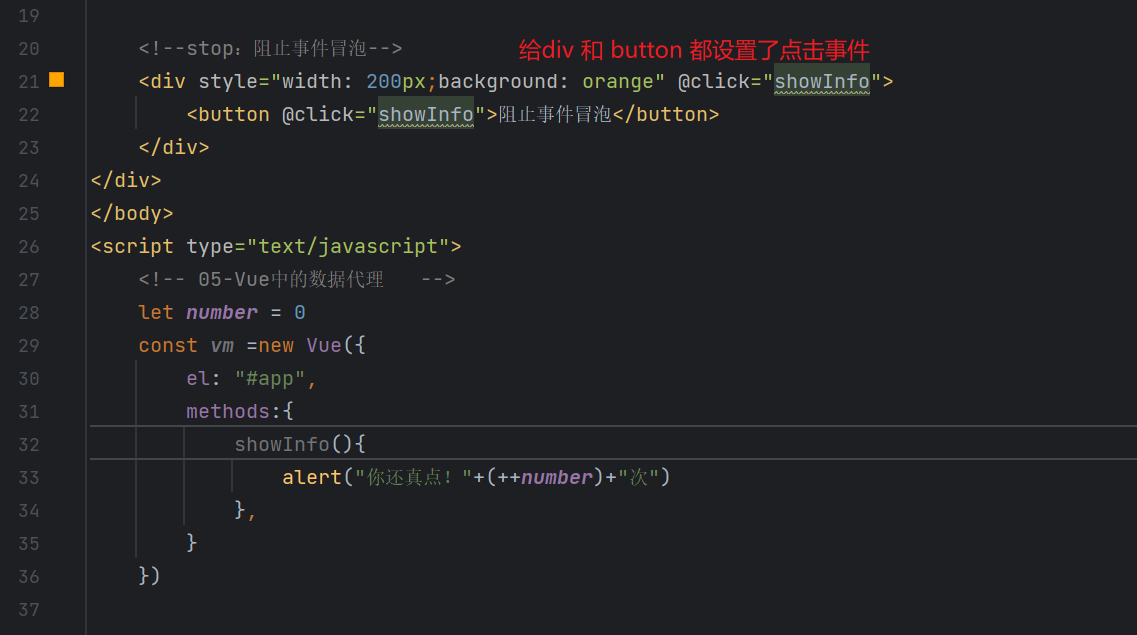
直接上代码
- 可以看到 给div和 button和设置了点击事件 那么 stop:阻止事件冒泡到底是啥呢 ?下面解释
- 我们待会会点击里面的button 基础好的小伙伴肯定会知道 会触发两次弹出那么这是为啥呢
- 是因为 产生了冒泡事件

- 可以看到 发生了 两次弹窗

- 当我们点击了确认之后 第二次提示框出来了

这个在有些场景中可能不适用 那么我们该如何只让它 发送一次弹窗呢?
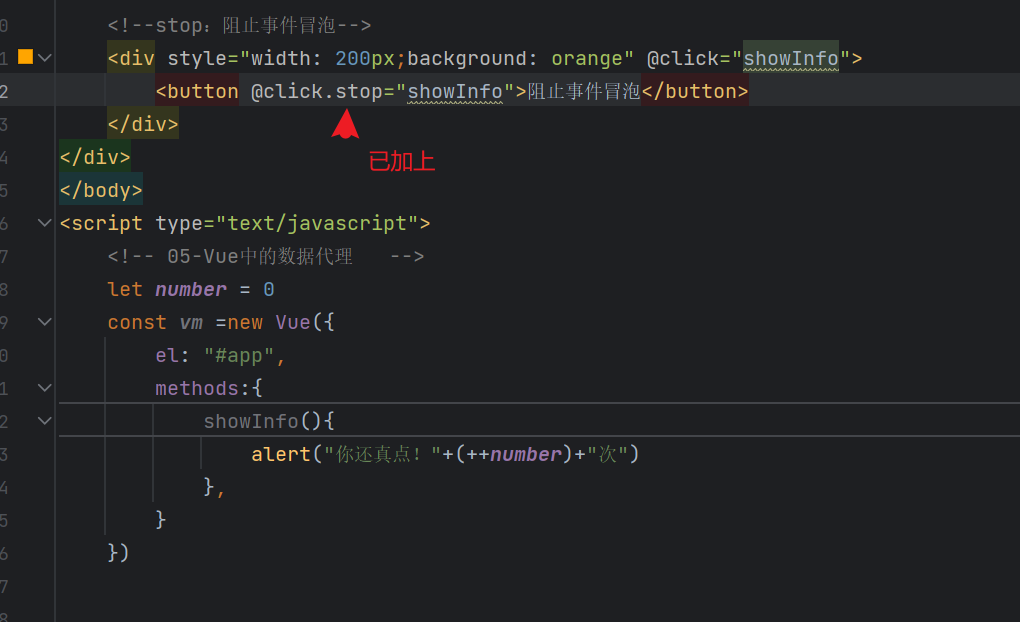
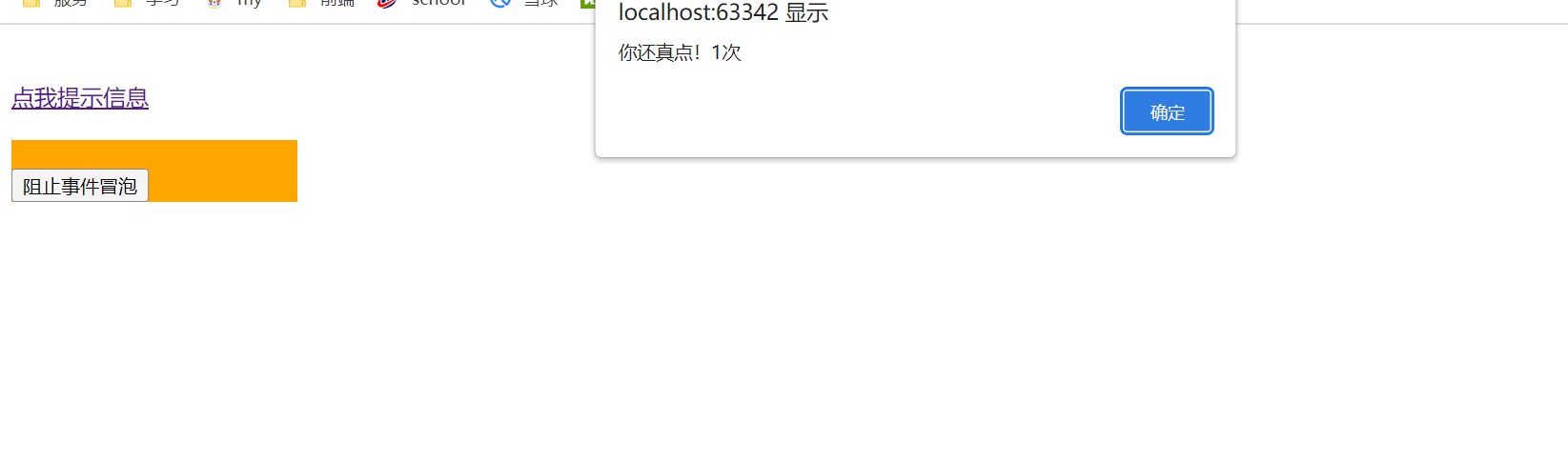
毋庸置疑 那就是我们的stop:阻止事件冒泡 下面让我们看看 加上之后的执行效果吧!

执行效果

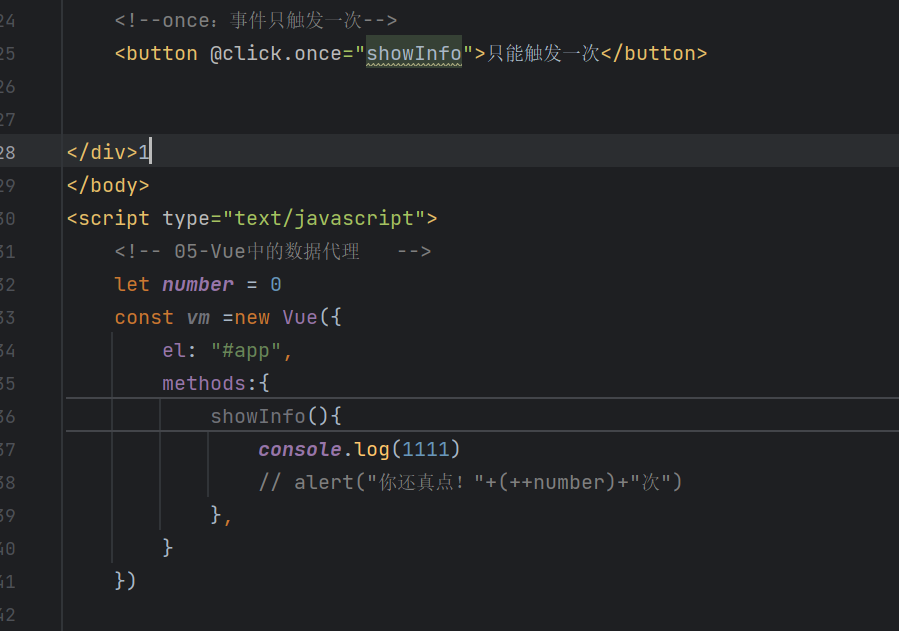
3.once:事件只触发一次(常用)
字面意思 只触发一次
代码

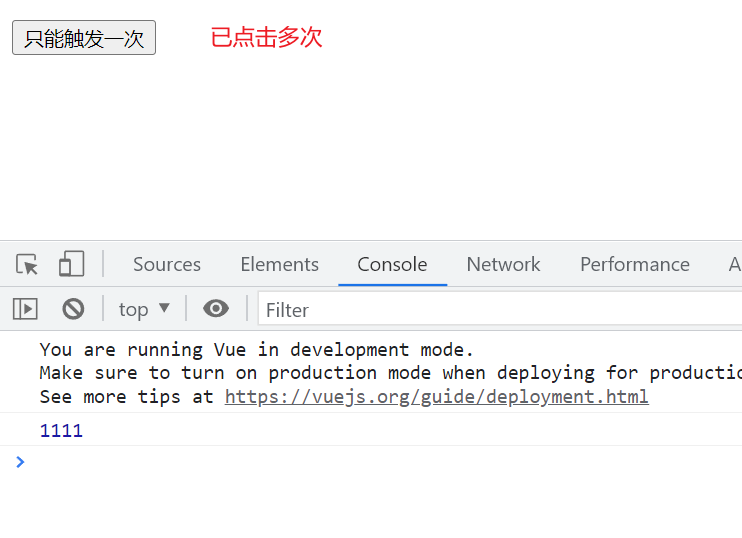
这是我们已点击多次的结果

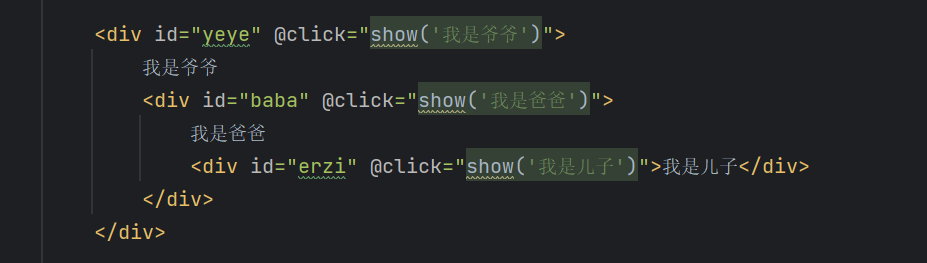
4.capture:使用事件的捕获模式
所有的操作 点击的都是 最里面的儿子
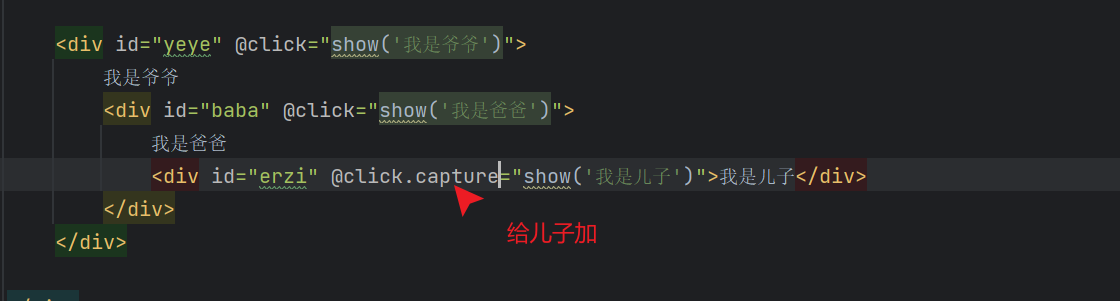
先看代码


现在给@click添加.capture修饰符
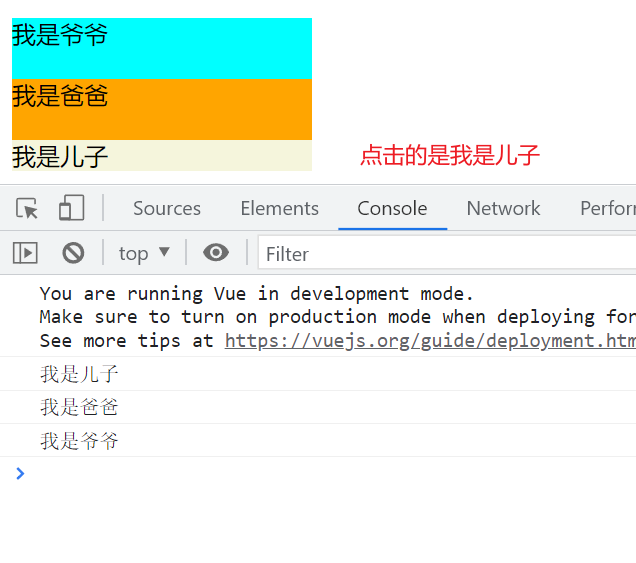
给儿子 加

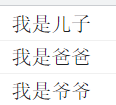
结果

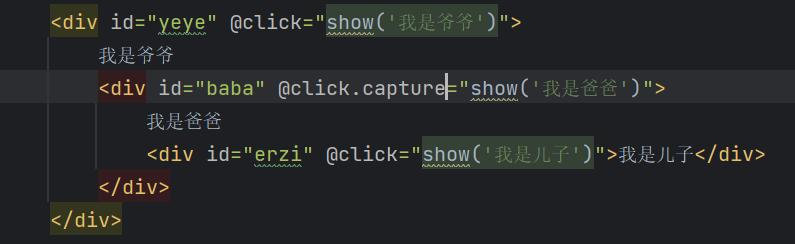
给爸爸加

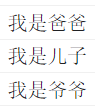
结果:

总结: 1. 冒泡是从里往外冒,捕获是从外往里捕。 2. 当捕获存在时,先从外到里的捕获,剩下的从里到外的冒泡输出。
